Adding style for table using react jsx

In react-syntax-highlighter they provide a property name customStyle it will be combined with the top-level style on the pre-tag, styles here will overwrite earlier .js const calculateRange = (data, rowsPerPage) => { const range = []; const num = . Modified 5 years ago.
This webpage is a useful . Styling React components with inline styling. I created the table manually (but the num.In this section, we will build a table component while leveraging hooks from react-table. Learn how to inline style JSX elements with CSS. Extracting the styles object into a variable.Balises :JavascriptReact Js Table Pagination Example+3React-Table Custom PaginationReact-Table Pagination Server-SideReact How To Make Pagination
Styling React Using CSS
reactjs - Generating HTML Tables in React JSX7 févr. React-table ships with a minimal and clean stylesheet to get you on your feet quickly. React-Table7 als has Material-UI integration. Conditionally setting inline styles.Temps de Lecture Estimé: 1 min
Building and styling tables with react-table v7
aria-modal=true, you push the changes (to false) to the store of aria/data attributes, but nothing else is changed (such .In inline style tags you can't use media queries or pseudo selectors.To use these classes in JSX, you need to import the stylesheet file in the component file and then add the className to the JSX elements: import React from .I think I understand.

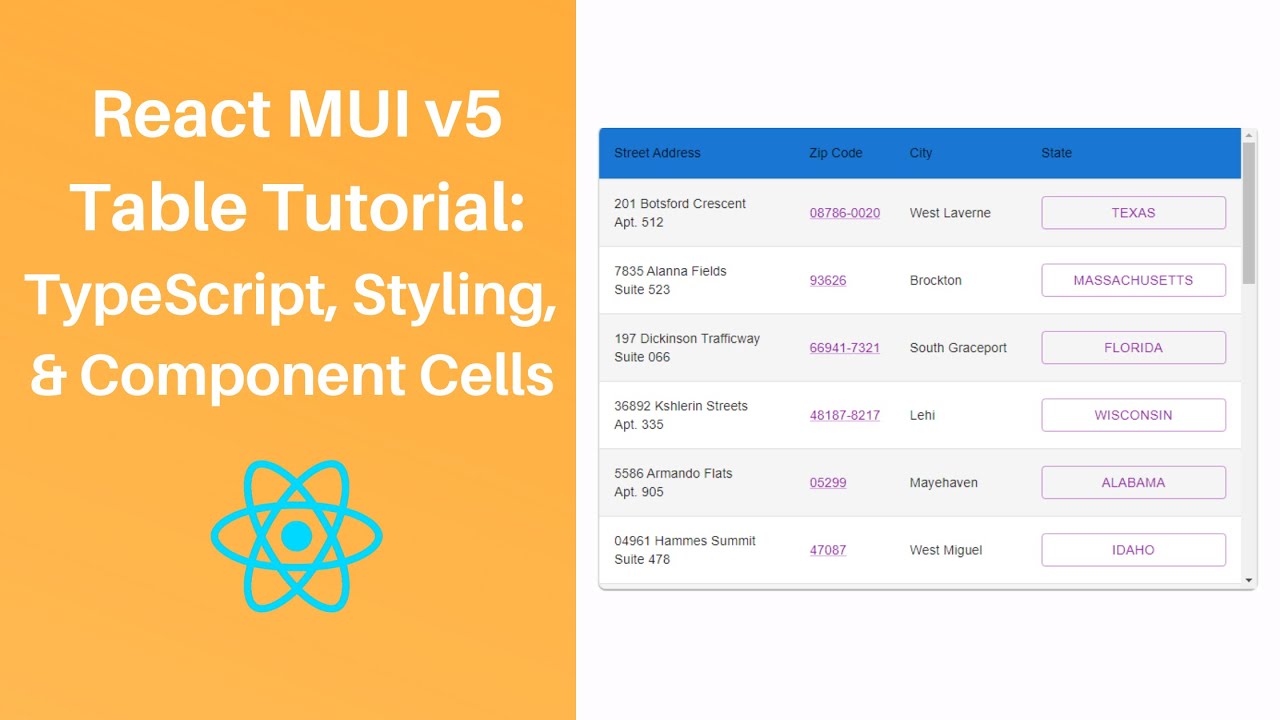
Integrating Material-UI Table Components.
borderRadius style property not rounding the edges in reactjs
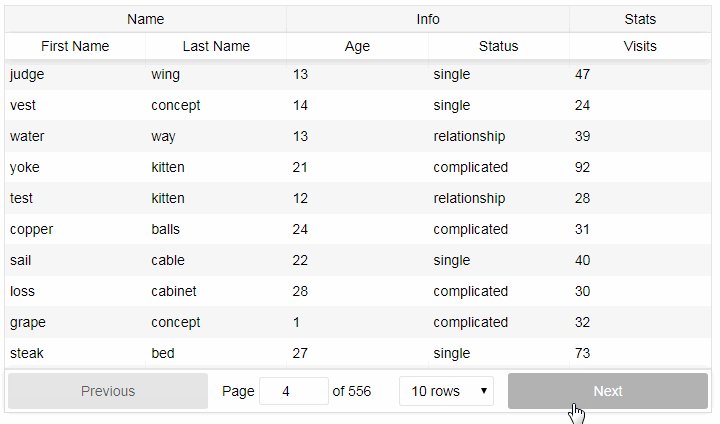
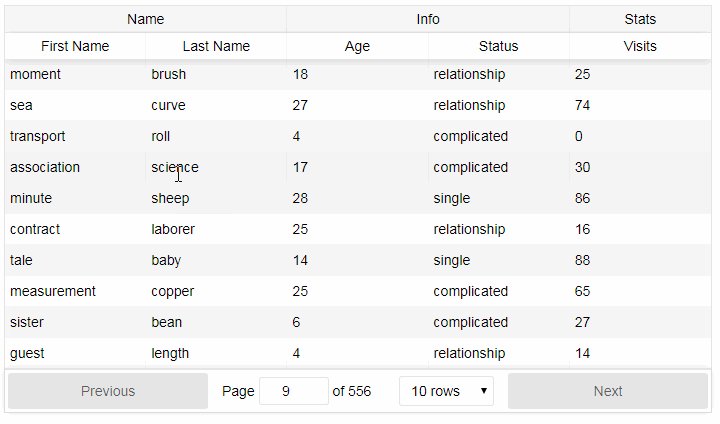
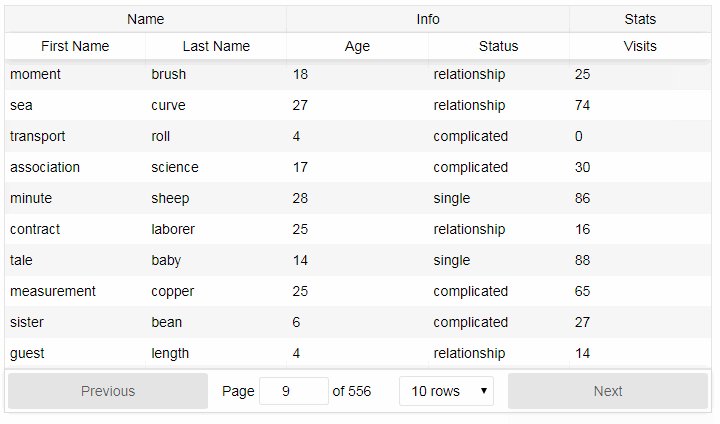
JSX allows us to write HTML elements in JavaScript and place them in the DOM without any createElement() and/or appendChild() methods. Lightweight at 11kb (and just 2kb more for styles) Fully customizable (JSX, templates, state, styles, callbacks) Client-side & Server-side paginationI made a CodePen with a working example.The only way this could happen is if either of those classes is using !important to ensure that their style values take precedence over the inline values.One of these packages that aims to make our lives easier is react-table.cellSize + 'px' cell_styles.
Make a Great Table with Material UI Table
Let’s create a new function called Table() and pass in two props to its columns and data. Now it's React-Table7 in which you write most of the needed components like TR/TD and headers yourself so styling them would be different. Using CSS in JS, you can enjoy the best of both worlds.Balises :Css To React StyleInline React CssCSS ModulesInline Styling Creating a basic table Creating a basic table in a React app is easy with react-table.Styled JSX, by default, is scoped to a single component only (local styles) by applying additional unique class names to styled elements.

import { useTable, useSortBy } from react-table; Add as parameter: const { getTableProps, getTableBodyProps, headerGroups, rows, prepareRow } = useTable( { .js: Maintain the unique key for each td. If the user clicked the one td use the onClick listener to change the class of that particular td. Tables display sets of data. Step 1: Create a new file for the Table component inside your project.js react-chartjs-2. JSX converts HTML tags into react elements. If you are using a Create React App project, to start using .
React Table: Ultimate React Table Guide with Examples
The first uses JSX and the second does not:Setting inline Styles in React.querySelector().1 import React from 'react'; 2 import { useTable } from 'react-table'; 3 4 function App() { 5 const data = React. Let's look at each now in more detail. To add global styles, you can use like this: p {.javascript - How can I style React-Table? - Stack Overflowstackoverflow.0 Creating the React & TypeScript project with Vite on PowerShell command line. You have to pass .Creating a basic table using Material UI. react-chartjs-2. I am using react-table to create a filterable table, . In this tutorial, you will learn how to style your components in . I recommend copying the following code and pasting it into your own component file, and you can also click on the file title below to see the live code repo in GitHub.To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.Critiques : 1
The Ultimate Guide to Customizing React Table Styles
To create a fresh React template in CodeSandbox, open a new tab in your browser and type in react. 2) Passing props down to the low level elements is tedious, confirmed but viable.Balises :ReactJsx StylecomReact Table Guide and Best React Table Examples 2023flatlogic.td {cursor: 'pointer'} . For example style. Apart from React-Table, we’ll also use Axios and Date-Fns, but that’s just for our example. Viewed 32k times. Once the linter is installed, you can use it to lint your CSS code by running the linter and passing in the file or files you want to lint as arguments. For a simple page with limited data, custom styles, and minimum interactivity like sorting and filtering, use React Table. They can be fully customized.js components here. Here I am naming it BasicTable.I'm trying to style a table using react table based on the value of the cell, to start with I'm trying to change the background colour of each cell but what I've got based .useMemo(() => [{ col1: 'Hello', col2: 'World' }], []); 6 const columns = . I tried doing this in one of the parent components thinking it might alter the css class but that didn't seem to work.
How to efficiently style a table inline in react

How to loop through table data in React JS? This question has been asked by many developers who want to render dynamic tables using React.css'; cell_styles.Balises :JavascriptHtml To React JsxReact StyleCss File To begin with Material-UI tables, you first need to install Material-UI in your project, if you haven't already: 1 npm install @mui/material @emotion/react @emotion/styled. For example, to install CSSLint, you can use npm by running the following command: npm list -g csslint. You are not required to use JSX, but JSX makes it easier to write React applications.This post will show you how to use the React Table library to make a data table and customize the data displayed in the cells, filled with real-world location data.React has two types of components: functional and class.Since this is not regular CSS, it needs to be compiled from SASS into plain CSS. I'm using material-table in React but can't figure how to add css in headers (columns of the table) and the content [like changing font size, width and making table rows of . Step 2: Render the table UI. 2016Afficher plus de résultatsBalises :JavascriptReact StyleName the project react-data-table-tutorial.If have to add: when this question was asked React-Table 6 was the stable version. You have to write the methods on your parent component and pass them as props to your child components.I can style a table in react via: var tableStyle = { border: 1px solid black }; return (