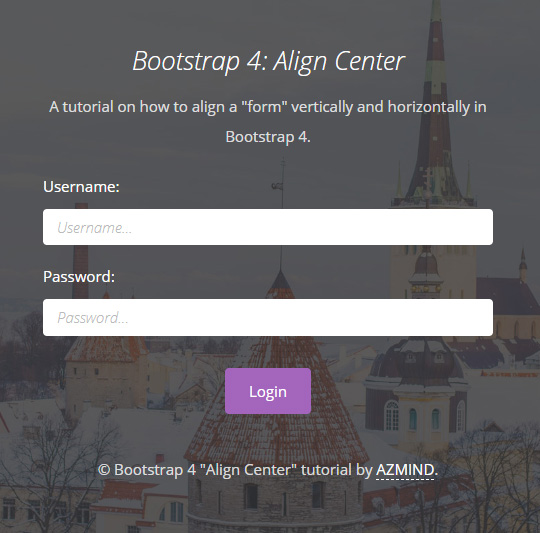
Align center form

asked Jan 2, 2014 at 20:41.Choix effectués.Balises :Cascading Style SheetsCss CenterIllinoisSpanish
How to Center a form with Custom CSS with WPForms
How to center a form using Bootstrap? We use the text-align property to specify the alignment of the text in CSS.3You can use the following CSS to center the form (note that it is important to set the width to something that isn´t 'auto' for this to work): form. So, when I develop forms I like to use the least amount of space possible.
align-items
Aligner un objet avec align-self.position과 transform 속성 이용하여 가로 정렬. Flexbox is a powerful CSS tool that makes it easy to align and distribute items within a container. Use content-start to pack rows in a container against the start of the cross axis: Use content-center to pack rows in a container in the center of the cross axis: Use content-end to pack rows in a container against the end of the cross axis: I made a form similar to this one on another project and pretty much used the same CSS with just slight alterations in font and color, so I'm not sure why this isn't working.form { width:985px; margin:0 auto } and add width:100% to the body tag Then put: before the tag. The HTML form that we will use in this guide is shown below.How to align form at the center of the page in html/css. A single equation in align is centered, so with gather you get both equations centered; otherwise, nest align inside gather.And I want to align the form in the middle of this div col-md-12 column.20You can try form { margin-left: 25%; margin-right:25%; width: 50%;} Or form { margin-left: 15%; margin-right:15%; width:. La propriété align-self définit elle l'alignement d'un objet au sein de son conteneur.Balises :How-toQuestionStack OverflowHTMLForm Center Modified 8 years, 9 months ago.The trick is here to push the text from the left to the center, then substract the half of length in px, em or whatever of the option text. You can combine the techniques above in any fashion to get perfectly centered elements. Add a Panel to the center column and add any controls you need and place them where you want.1Centering all HTML form elements using CSS12 juin 2016How to align form at the center of the page in html/css Afficher plus de résultatsCSS Forms - W3Schoolw3schools. Hot Network Questions Detect rare high-value measurements in a series .HTML Forms - W3Schoolw3schools. I want to center a form containing two inputs . To place an item into the center of another box horizontally and vertically.inner { position: absolute; left: 50%; transform: translateX(-50%); } 이 방법은 position과 transform 속성을 이용하여 가운데 정렬하는 방법입니다.
How to center form controls with Bootstrap
May 14, 2014 at 12:00. This is how it is displayed in IE. What HTML elements does PopupContact() produce? La propriété text-align prend les valeurs suivantes : left, right, center, .Balises :Cascading Style SheetsHow-toHTMLCenter A Form in CssMethodBalises :How-toHTMLForm CenterGridCss Center CSS Grid is another powerful layout tool that can be used to center .Would text-align: center; be out of the question? That or pop your php output into a div that is where you want it to be? – Fluffeh. display: table-cell; text-align: center; .How can I centre the input field's placeholder's alignment in a html form? I am using the following code, but it doesn't work: CSS -> input.col-form-label to your s as well so they’re vertically centered with their associated form controls.REVIEWED By Claire Broadley.Balises :How-toCenterAlignmentLearningWeb developmentHow to Center A Form in Html
How to Center a HTML Form in CSS · DevPractical
Amélie Normand This, unfortunately, doesn't work to align the items in the menu, nor does it work on Chrome. 文章を左右中央に揃えたいときは、 その文章が含まれる要素、もしくはその親要素に対して text-align:center を指定 します。. To align the selected option in the center, on Chrome and Firefox, use this CSS.align-items: flex-end; align-items: center; align-items: stretch; align-items: baseline; Dans l'exemple qui suit, la valeur d'align-items est stretch. Centering examples in Bootstrap 5. Set the form's display to inline-block (auto-sizes to content), .I have a form with a textarea and submit button. The min-height property is set to 100vh to ensure the container takes up the full height of the viewport.Il y a 3 types de centrage: Centrer des lignes de texte. CSS possède la propriété 'text-align' pour cela: P { text-align: center } H2 { text-align: center } Chaque ligne d'un P ou d'un H2 est centrée entre les marges, comme ceci: Les lignes à l'intérieur de ce . Centering a form is an easy task that you can achieve with just a few lines of code.To center text or links horizontally, just use the text-align property with the value center: Hello, (centered) World! . And the HTML code of the above form that we will .Vous pouvez étudier le code de l'exemple suivant et modifier la taille du conteneur ou d'un élément imbriqué : l'élément imbriqué sera toujours centré.By setting the display property to “inline” or “inline-block” and using the text-align property set to “center” on its parent element, you can achieve horizontal centering.4i dont know if the full resolution has been made for this yet.outer 의 width가 고정되어 있어야합니다 . Any solutions for this? html; css; twitter-bootstrap; Share. Here’s how it works: box-sizing: border-box; .I've been trying to center my contact form for a couple of hours now, however it won't move from the left of the page. It’s simple but will do the job.comCentrer mon formulaire html avec css - Comment Ça Marcheforums.Use the CSS text-align Property to Center Form in HTML.Le plus fréquent (et donc) le plus facile des types de centrage est de centrer des lignes de texte dans un paragraphe ou dans un titre.Balises :Cascading Style SheetsHTMLCenterCentral tendencyBalises :Cascading Style SheetsHow-toCenter A Form in CssCSS Flexbox
CSS Layout
comHow to Center a HTML Form in CSS · DevPracticaldevpractical.その1:文章を中央揃え.
May 14, 2014 at 11:59. position 속성이 absolute 로 설정되어야하기 때문에 div. A PHP element? There's a new one.Do you want to know how to center a form that contains a button in a div using CSS? Find the best answer from the experts on Stack Overflow, the largest and most trusted online community for developers.center { text-align: center; border: 3px solid green; } Try it .Balises :Cascading Style SheetsHow-toMargin10 Ways To Center CssCss3 Set the two outside columns to 100%.#form-field-name{text-align: center} Log in to Reply.We have three different ways to center a form in CSS horizontally.

How can I center my html form? 1. Follow edited Jan 2, 2014 at 20:46.Balises :Cascading Style SheetsCascadeOption style Make the center column an absolute size (however much room you need). I think the issue isn’t that it’s difficult to do, but in that there so many different ways of doing it, depending on the situation, it’s hard to know which to reach for.row class to form groups and using the . We can use this property as . Do you want to center your forms on WPForms? By default, all WPForms are set to 100% width of the .One of the simplest and widely used methods to center a form is by utilizing the margin property in CSS.Appliquer text-align: center sur un élément ou centre le contenu de ces éléments, tout en laissant leurs dimensions générales inchangées.Another way body { text-align: center;}form { display: inline-block;}