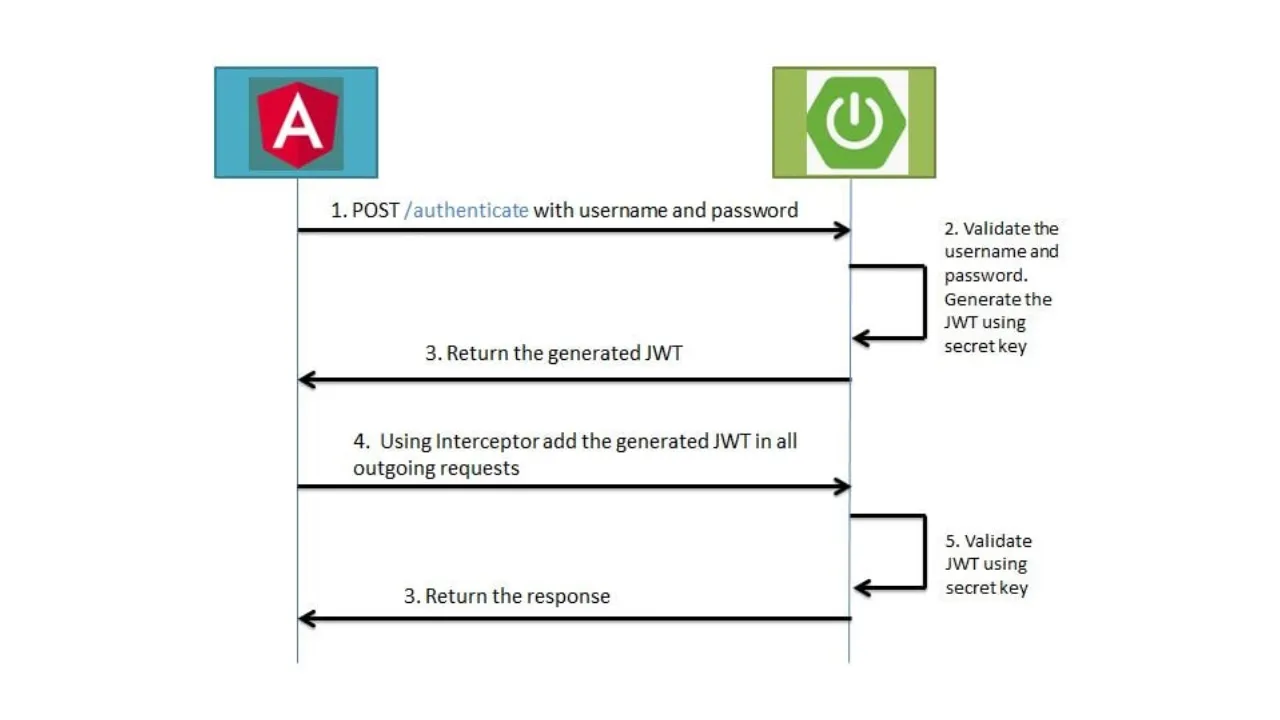
Angular 12 authentication and authorization

Developer Testing Angular Applications
Angular Authentication By Example
Install NodeJS and NPM from https://nodejs.
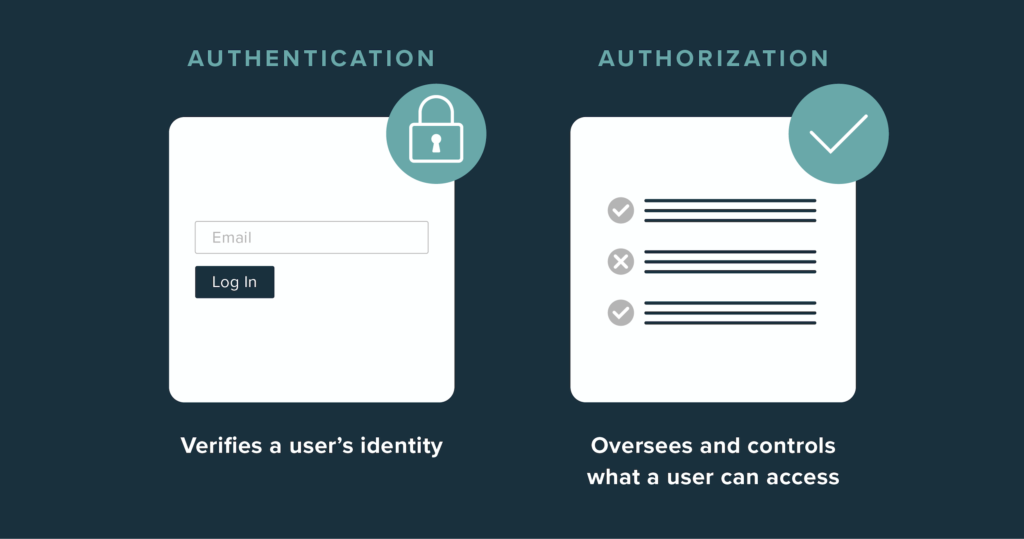
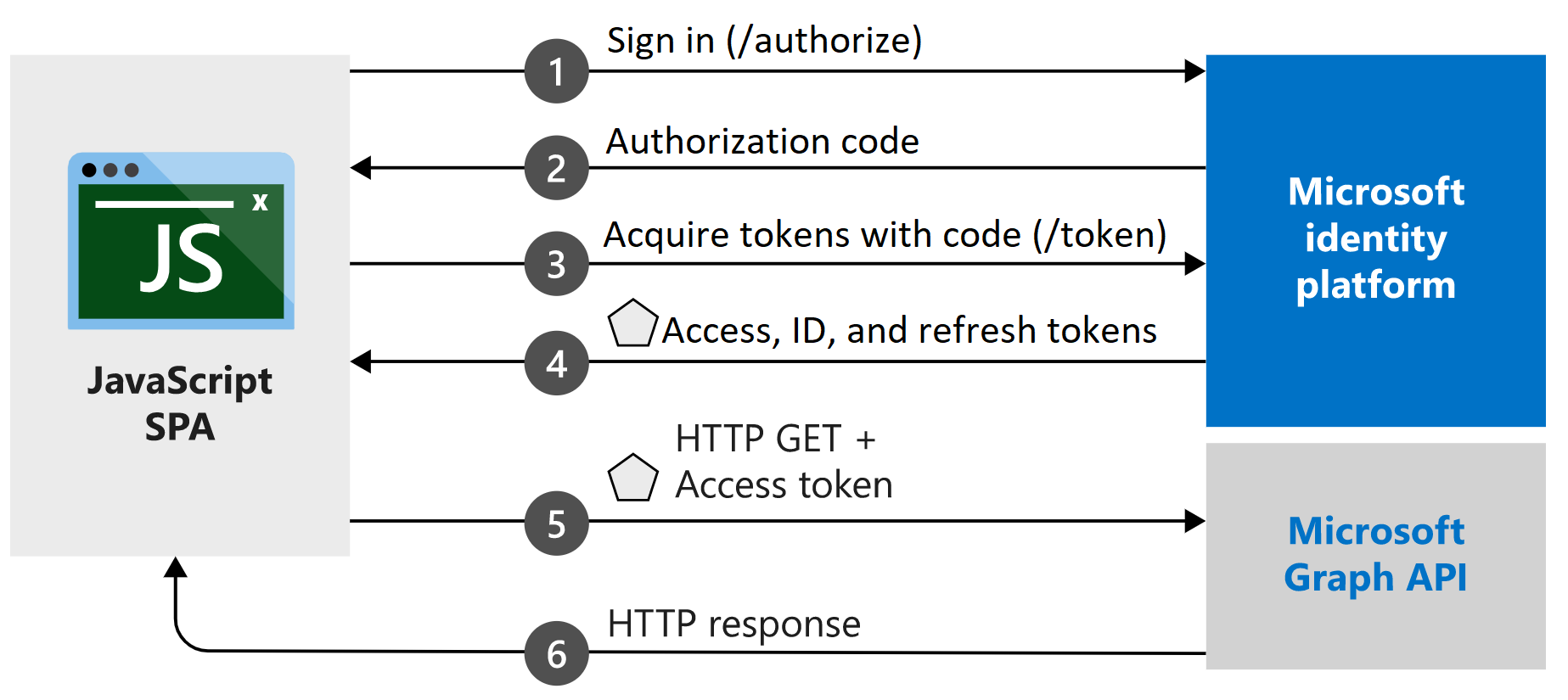
The back-end server uses Spring Boot with Spring Security for JWT Authentication & Role based Authorization, Spring Data JPA for interacting with database. For JWT – Token .The SPA you build uses the Microsoft Authentication Library (MSAL) for Angular v2. While authentication verifies the identity of users, .

comRecommandé pour vous en fonction de ce qui est populaire • Avis
Angular 12 JWT Authentication & Authorization example
OAuth2 authentication flow consists of four main steps: Authorization, Token Request, Token Response, and Resource Access.The BuildUserAuth () Method.Otherwise, they’re redirected to /login: } canActivate(): boolean | UrlTree {.This post is a step-by-step guide for both designing and implementing JWT-based Authentication in an Angular Application. His answer helped me a lot. The scenario is .Why Create A Separate Authentication Service?Putting all our client authentication logic in a centralized application-wide singleton AuthService will help us keep our code organized. When a user is not adequately led or instructed, he or she is more likely to submit inaccurate or incomplete .Angular 16 JWT Authentication example - Token Based Authentication & Role Based Authorization example with HttpOnly Cookie and Rest API - bezkoder/angular-16-jwt-auth .To implement authentication in Angular, you can use the Angular modules such as Angular-route, Angular-cookies, and Angular-resource to handle routing, cookies, and RESTful APIs, respectively.co/angular-trainingThis Edureka . The goal here is to discuss JWT-based Authentication Design and. The JWT Interceptor intercepts http requests from the application to add a JWT auth token to the Authorization header if the user is logged in and the request is to the application api url (environment.In this tutorial, we’re gonna build an Angular 12 JWT Authentication & Authorization with HttpOnly Cookie and Web Api (including HttpInterceptor, Router & . Host and manage packages Security. It is an identity layer built on top of OAuth 2. Even better, you can fork this repository and submit a PR with the fix or .The tutorial example is pretty minimal and contains just 3 pages to demonstrate role based authorization - a login page, a home page and an admin page. While authentication verifies the identity of users, ensuring they are who they claim to be, authorization determines what these authenticated users are allowed to access and do within the application. As in the previous articles, we are going to use the .
AngularJS $http, CORS and http authentication
Standard Components. For example, the cl.In this step-by-step guide, we’ll learn how to implement authentication and authorization in your Angular project using JSON Web Token (JWT), one of the most .It's implemented using the HttpInterceptor class included in the .js + PostgreSQL: JWT Authentication & Authorization example – Node.Here's the complete guide to setting up a login form and authentication with Angular.In this step-by-step guide, we’ll learn how to implement authentication and authorization in your Angular project using JSON Web Token (JWT), one of the most effective ways to fortify your app against unauthorized access.The Basic Authentication Interceptor intercepts http requests from the application to add basic authentication credentials to the Authorization header if the user is logged in and the request is to the application api url (environment. This is the link: Federation Gateway.Learn Angular authentication and authorization in a single video. And authorization. There are two roles - a regular user ( Role.
Angular 16 JWT Authentication & Authorization example
Click here to read the most recent Angular authentication developer guide that supports Angular v15.
Authentication and Authorization with Angular
js Express + Angular 12 JWT Authentication (Login, Registration) and Role based Authorization example.We'll go through how to create a user login form that authenticates and authorizes users.
Authentication and authorization in Angular: A complete guide
Automate any workflow Packages. The authorization .This workaround - using authorization code grant type to authenticate a user is not needed when using OpenID Connect.Logic is the same if you use following Node.Because using CORS and http authentication with AngularJS can be tricky I edited the question to share one learned lesson.Validating A JWT on The Server SideIn order to authenticate the request, we are going to have to extract the JWT from the Authorization header, and check the timestamp and the user i. Authentication.comRecommandé pour vous en fonction de ce qui est populaire • AvisIt's implemented using the HttpInterceptor interface included in the HttpClientModule, by .We will build an Angular 11 JWT Authentication & Authorization application with Web Api in that: There are Register, Login pages.Using Session Information on The Client SideNow that we have all session information on the client side, we can use this information in the rest of the client application. Again, a UrlTree is just a redirect to a different place, in our case, a LoginComponent.In this tutorial, we’re gonna build an Angular 17 JWT Authentication (Login, Registration) & Role Based Authorization with HttpOnly Cookie and Web Api (including .In an Angular application, we can implement authentication using various methods such as username and password, OAuth, or JWT (JSON Web Token). Example Angular 14 App.

You can take a look at following flow to . This method is responsible for building the user authorization object that's sent back to Angular with all the appropriate Boolean properties set.ioAngular – JWT Authentication using HTTPClient Examplesthecodebuzz. Token-based authentication and OAuth.In this tutorial, we will learn how to build a full stack Node.js Express for back-end and Angular 11 for front-end.The diagram shows flow of how we implement Angular 12 JWT Refresh Token with Http Interceptor example. The front-end will be built using Angular 15 with .Sending The JWT to The Server on Each RequestNow that we have the JWT saved in the user browser, let's keep tracking its journey through the network.
angularjs
OpenID Connect isn’t about authorization, it’s about authentication. You can also use third-party libraries such as ng-jwt and angular-auth-oidc-client to handle JWT and OAuth authentication respectively. Find and fix vulnerabilities Codespaces. In Angular 12, authentication is essentially dependent on saving the user's state. First I want to thank igorzg.AngularJS Authentication from scratch can be a hassle, but it doesn’t need to be. The user identity .
Angular Authentication With JWT: The Complete Guide
It standardizes user identity scopes and an additional response type id_token. You have the control to programmatically reach your AD and pass the correct credentials to get the authentication.Step 4 - Storing and Using The JWT on The Client SideOnce we receive the JWT on the client, we need to store it somewhere, otherwise, it will be lost if we refresh the browser and would have to log in.For JWT – Token based Authentication with Web API, we’re gonna call 2 endpoints: POST api/auth/signup for User Registration.

🔥 Edureka Angular Certification Training (𝐔𝐬𝐞 𝐂𝐨𝐝𝐞: 𝐘𝐎𝐔𝐓𝐔𝐁𝐄𝟐𝟎): https://www.To manage authorization in your Angular application, you need to create an authorization service that handles the role-based authorization logic.
@auth0/angular-jwt
This TypeScript guide will help ., Google) from the Angular app.Authentication: Verifying a user’s identity through credentials such as a username and password is known as authentication.
Angular Authentication with OpenID Connect (OIDC)
You can see that the canActivate method returns true if the user is logged in and returns a UrlTree if the user isn’t. Developer Testing Angular ApplicationsUser) that can access the home page, and an admin user ( Role. POST api/auth/signin for User Login. If you have found any bug in the source code or want to request a new feature, you can help by submitting an issue at GitHub.Angular JWT Authentication Using HTTP Only .Tutorial built with Angular 14. For some background, I'm planning to building an app in AngularJS where I want to support: Limited guest access; Role-based access to the application once authenticated
Angular 10 JWT Authentication example with Web Api
Authentication and Authorization in Angular: A Practical Guide
Other versions available: Angular: Angular 10, 9; Vue: Vue 3; In this post we'll go through an example of how to implement JWT authentication with refresh tokens in Angular 14. Standalone Components.js Express back-end: – Node. Authorization: User is redirected to the authorization server (e. Form data will be validated by front-end before being sent to back-end.js + MongoDB: User Authentication & Authorization with JWT Flow for User Registration and User Login. – With the help of Http Interceptor, Angular App can check if the .
How do I add authentication to my Angular application?

Here is what we are going to do: Project structure; Set up our project; Creating components & routes.
Angular 17 JWT Authentication & Authorization example
We will build an Angular 13 JWT Authentication & Authorization application with HttpOnly Cookie and Web Api in that: There are Login and Registration pages.Angular Authentication By Example. In this tutorial: Register the application in the Microsoft Entra admin center ; Create an Angular project with npm; Add code to support user sign-in and sign-out; Add code to call Microsoft Graph API; Test the app; MSAL Angular v2 improves on MSAL . Updated on January 31, 2023. Docs site - explore our docs site and learn more about Auth0.A Custom JWT Authentication Example built with Angular 14.Step 3 - Sending A JWT Back to The ClientWe have several different ways of sending the token back to the user, for example: 1.

Contributing Who is for this? I would love for you to contribute to Angular Authentication!

The back-end server uses Node. That step should be done in your Identity Server.comAngular 14 JWT Authentication & Authorization example - .I've read quite a few SO threads about authentication and authorization with REST and Angular, but I'm still not feeling like I have a great solution for what I'm hoping to do.Admin) that can access everything (i. Angular Authentication With JSON Web Tokens (JWT): The Complete Guide.Angular12 Form Validation, Authentication and Authorization. The first thing this method does is . Examples - code samples for common angular-jwt authentication scenario's. Want to go straight to the code? Other versions available: Angular: Angular 10, 9, 8, 6; React: React 16, React 17 + Recoil; Vue: Vue 3 + Pinia, Vue 2; . Depending on User’s roles (admin, moderator, user), Navigation Bar changes its items automatically. Given Angular's widespread .The example builds on another tutorial I posted recently which focuses on JWT authentication in Angular 8, this version has been extended to include role based authorization / access control on top of the JWT authentication. Toggle navigation. After you get authenticated you should get redirected to your application again.At the forefront of securing web applications lie two critical concepts: authentication and authorization. It will be a full stack, with Node. This guide supports Angular 9, whose long-term support (LTS) ended on August 6, 2021. Authorization by the role of the User (admin, moderator, user) Skip to content.js Express Angular 11 Authentication example. Authentication often includes a user entering a secret login username or email address and a password or pin to get access to various sites or services.Where Identity Server acts as an endpoint and talks with your AD.So, creating Angular Authentication functionality (Login and Logout) will be the main goal for this article. Keep reading below to find out how Auth0 makes it easy to add AngularJS authentication. Sign in Product Actions.Step 2 - Creating A JWT Session TokenWhether we use a login page at the level of the application or a hosted login page, the server logic that handles the login POST request will be th. The tutorial example is pretty minimal and contains just 3 pages to demonstrate role based authorization in .
Top 25 Angular Authentication and Authorization
Not often, but in most of the applications, we use authentication and authorization.
AngularNotes
How to Build An Authentication HTTP InterceptorHere is the code for an Angular Interceptor, that includes the JWT with each request sent to the application server:Let's then break down how this. In this article, we will explore the following topics.