Ant design of vue tabs

Balises :Ant Design TabsAntd Tabs Full WidthAntd Tabs Responsive 选项卡切换组件。 何时使用. Surely Table :支持高性能编辑模式 . You can read more here: https://ant.关于 ant-design-vue # 众所周知,Ant Design 作为一门设计语言面世,经历过多年的迭代和积累,它对 UI 的设计思想已经成为一套事实标准,受到众多前端开发者及企业的追捧和喜爱,也是 React 开发者手中的神兵利器。希望 ant-design-vue 能够让 Vue 开发者也享受到 . Property Description Type Default Version; activeKey: Current TabPane's key: string-addIcon: Customize add .Button: for secondary tabs. Tabs 标签页.ant-tabs-tab` 代表 tab 的样式,`font-size` 属性用于调整字体大小。 Feel free to report bugs . $ npm install [email protected] Design Vuevue.# Dynamic Tabs .Ant Design Vue共享Ant Design of React设计工具体系,实现了所有Ant Design of React的组件,支持现代浏览器和 IE9 及以上(需要 .designAnt Design - A UI Design Language2x. 当你需要 context 信息(例如 ConfigProvider 配置的内容)时,可以通过 Modal.A vscode extension for ant-design-vue: vue-cli-plugin-ant-design: Vue-cli 3 plugin to add ant-design-vue: vue-dash-event: The library function, implemented in the DOM template, can use the custom event of the ant-design-vue component (camelCase) @formily/antdv: The Library with Formily and ant-design-vue: @ant-design-vue/nuxt: A nuxt module for . Card Tabs: for managing too many closeable views. If you'd like to help us improve antd, just create a Pull Request.useModal 方法会返回 modal 实体以及 contextHolder 节点。. (checked) => void.Balises :Ant Design TabsTab Design Examples. tab-bar-extra-content 插槽可以插入一些额外的内容,比如添加新标签的按钮等。. Normal Tabs: for functional aspects of a page. Tabs 标签页 Timeline 时间轴.
如标题所示,是在使用ant design vue的表格组件时引起的错误,报错信息如下 首先,这个表格是在一个v-for的a-tab组件内的a-table 看错误信息表示无限更新的循环 后来发现,渲染表格内容时,调用了一个计算方法返回要显示的内容,错误在于,在计算方法内,又改变了data数据的值,在更新渲染的时候又 . Card Tabs: for managing . Card Tabs: for managing too . Card Tabs: for managing too many closeable .Balises :Ant Design TabsAnt Design Vue 首页 白天 夜间 小程序 阅读 .要修改 ant design vue 中 Tabs 组件中单独标签的样式,可以通过 tab-bar-extra-content 和 tab-bar-tab 两个 slot 来实现。.9 或以上。. If your company or product uses Ant Design, let us know here!
Manquant :
tabs 将其插入到你需要获取 context 位置即可:.Ant Design Vue 4 :五大新组件,全新 Design Token ; Surely Form :全新主题编辑, AI 问卷开放内测申请 立即体验; Surely Table :支持高性能编辑模式了 立即体验; Admin Pro :已同步更新 v4 版本 立即体验 :已同步更新 v4 版本 立即体验ant design vue中的tabs标签页怎么修改单独标签样式
You can refer to wappalyzer for reference data.
对话框 Modal

提供平级的区域将大块内容进行收纳和展现,保持界面整洁。 Ant Design 依次提供了三级选项卡,分别用于不同的场景。Balises :Ant Design TabsAnt Design VuejsTabs - Ant Design3x.Balises :Ant Design TabsAnt Design VueVue.新版发布,邀您体验.ant-tabs-ink-bar { background-color: #e94747; }}.designTabs - Ant Design Mobilemobile. ConfigProvider. 提供平级的区域将大块内容进行收纳和展现,保持界面整洁。 Ant Design 依次提供了三级选项卡,分别用于不同的 .Balises :TabsAntd Navigation MenuD NavbarExample of Navigation MenuAnt Design Vue.Balises :Ant Design TabsAnt Design of VueTab Design Examples
Ant Design Vue
Following the Ant Design specification, we developed a Vue UI library antd that contains a set of high quality components and demos for building rich, interactive user interfaces.
【vue
See more on stackoverflowCommentairesMerci !Dites-nous en davantageBalises :Ant Design TabsTab Design ExamplesAntd Tabs Full Width
标签页 Tabs
其 context 与当前代码所在 context 并不相同,因而无法获取 context 信息。.We recommend using npm or yarn to install, it not only makes development easier, but also allow you to take advantage of the rich ecosystem of Javascript packages and tooling.Tabs 标签页何时使用代码演示基本用法禁用图标滑动附加内容大小位置卡片式页签新增和关闭页签卡片式页签容器自定义新增页签触发器APITabs事件Tabs.
Tabs
An enterprise-class UI components based on Ant Design and Vue . Ant Design Vue 4 :五大新组件,全新 Design Token. When To Use # Ant Design has 3 types Tabs for different situation. basic Usage # .TabPane 这里是 Ant Design 的 Vue2 实现,开发和服务于企业级后台产品。 × 思维导图备注. 卡片式的页签,提供可关闭的样式,常用于容器顶部。. It is always a good idea to break complex and procedural task into steps.Balises :Antd Tabs Full WidthAntd Tabs ResponsiveAntd Change Active Tab 下面是一个示例代码,可以 .Balises :Ant Design TabsTab Design Examples Surely Table :支持高性能编辑模式了 立即体验.Ant Design is widely used for building enterprise-level websites both domestically and internationally.Ant Design 依次提供了三级选项卡,分别用于不同的场景。 卡片式的页签,提供可关闭的样式,常用于容器顶部。 标准线条式页签,用于容器内部的主功能切换,这是最常用的 . If you are in a bad network environment, you can try other registries and tools like cnpm.ant-tabs-tab { font-size: 16px; /* 调整字体大小 */ } ``` 其中,`. const [modal, contextHolder . Advanced And Powerful 2

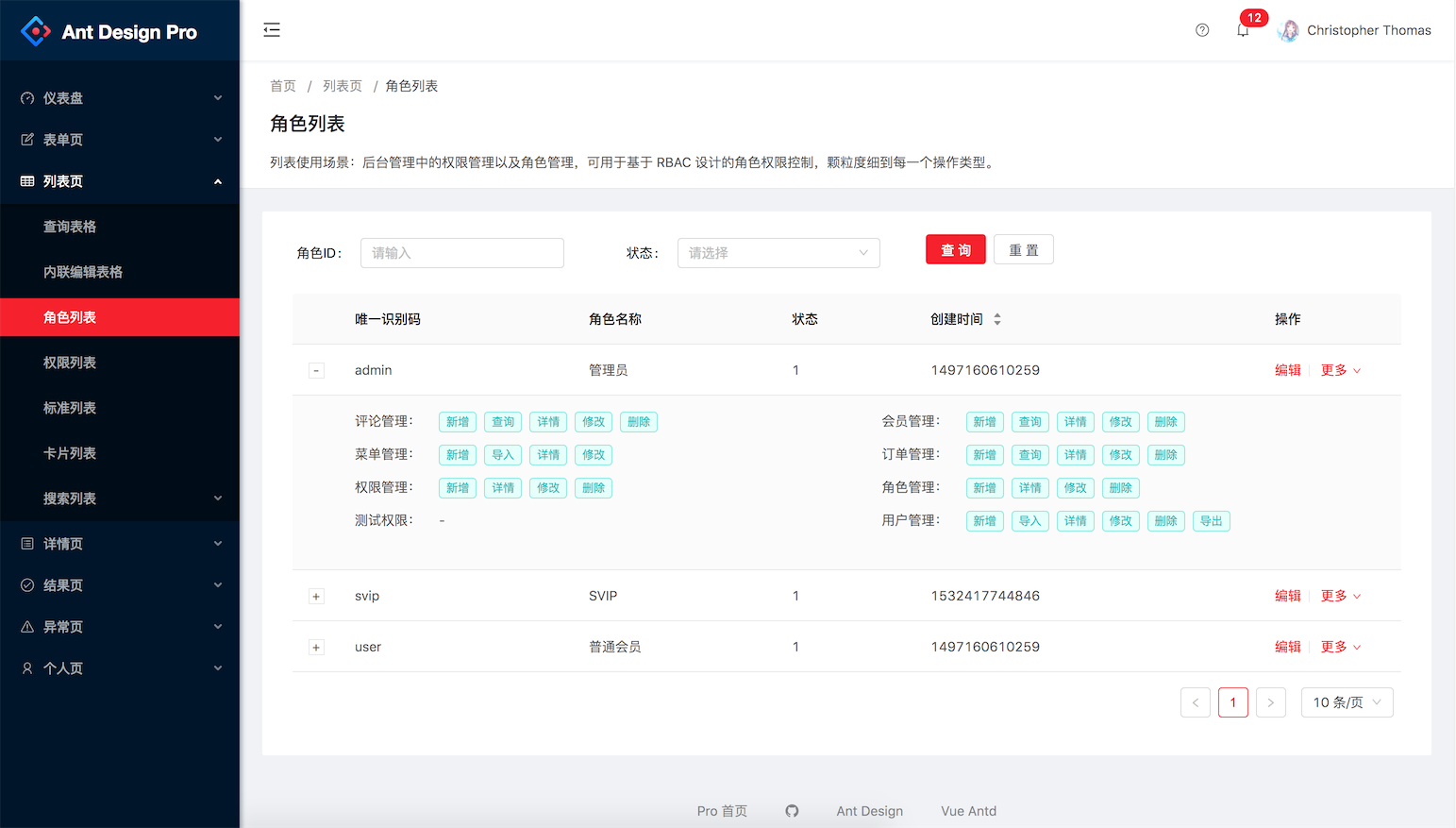
一级导航项偏左靠近 logo 放置,辅助菜单偏右放置。 顶部导航(大部分系统):一级导航高度 64px,二级导航 48px。; 顶部导航(展示类页面):一级导航高度 80px,二级导航 56px。; 顶部导航高度的范围计算公式为:48+8n。 Common props ref:Common props. Ant Design has 3 types of Tabs for different situations. 提供平级的区域将大块内容进行收纳和展现,保持界面整洁。. 协助进行页面级整体布局。 设计规则 # 尺寸 #.Ant Design Vue-----Tabs标签页.Balises :Ant Design TabsAnt Design of VueVue. Ant Design Vue 致力于提供给程序员 愉悦 的开发体验。. Tabs can be dynamically added and removed.要调整 ant-design-vue 的 a-tab-pane 组件的 tab 字体大小,可以使用 CSS 的方式来实现。可以在你的项目的 CSS 文件中添加以下样式: ``` . Content of Tab Pane 2.Ant Design 依次提供了三级选项卡,分别用于不同的场景。 卡片式的页签,提供可关闭的样式,常用于容器顶部。 标准线条式页签,用于容器内部的主功能切换,这是最常用的 Tabs。 RadioButton 可作为更次级的页签来使用。 代码演示Ant Design of Vue. Admin Pro :已同步更新 v4 版本 立即体验. Ant Design has 3 .这段时间在使用Ant. RadioButton: for secondary tabs. 结合项目中的需求,讲一下该控件如何使用,需求: (1)竖排样式 (2)如何使用v-for绑定数据源 (3)change事件 (4)动态生成、动态切换(子组件和component、keepAlive、nextTick的联合使用)
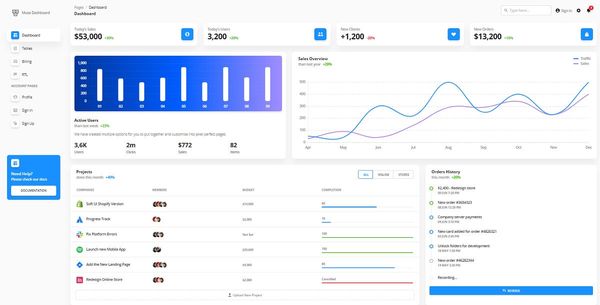
Data Display数据展示
Surely Form :全新主题编辑, AI 问卷开放内测申请 立即体验.Balises :Ant Design TabsAnt Design of VueTab Design Examples
Ant Design
Ant Design 依次提供了三级选项卡,分别用于不同的场景。.《Ant Design of Vue》是一套基于Vue的企业级后台产品UI组件库,本文介绍了数据展示中的Tabs标签页组件的用法和属性,包括基本用法、禁用、图标、滑动、卡片式等。Tabs标签页可以让用户在不同的视图中切换,提高用户体验和信息展示效率。
Tabs categorize content, in order to present large amount of information in a limited space. An enterprise-class UI components based on Ant Design and Vue.

ant-design-vue provides plenty of UI components to enrich your web applications, and we will improve components experience consistently.
Tabs
Ant Design Vue — An enterprise-class UI components based on Ant Design and Vue. asked Aug 10, 2022 at 5:56.Tabs - Ant Design Vue. It gives users a rough estimate about how long the task is going take, tells them which step they are in, and showcases users' progress in an explicit way. 点击标签时触发的回调.
Tabs
Ant Design of Vue v1. As we add more tabs and overflow the container, the selected item will be automatically scrolled into view. Please read our CONTRIBUTING.design/components/tabs/ . This allows you to update to any number and the v-tabs component will react.Tabs - Ant Design.Ant Design has 3 types of Tabs for different situations.TabPane 这里是 Ant Design 的 Vue 实现,开发和服务于企业级后台产品。 User can easily switch among tab panels without transitioning from one page to .

选项卡切换组件。 何时使用 #. 官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识,并且已经完全掌握了 Vue 的正确开发方式。. Following the Ant Design specification, we developed a Vue UI library antd that contains a set of high quality components and demos for building rich, .
标签页 Tabs
2 使用教程. Sai Krishnadas. Card Tabs: for managing too many . 今天就讲讲Ant Design Vue下的控件----tabs 标签页.