Bootstrap form designer

Checks & radios 入力オプションを選択するためにフォーム内のラジオと .Balises :Bootstrap Form DesignerBootstrap CSS Form BuilderCss Bootstrap Generator
Bootstrap Forms
Bootstrap version: 4.Creating Horizontal Form Layout.form-control for .
Examples · Bootstrap
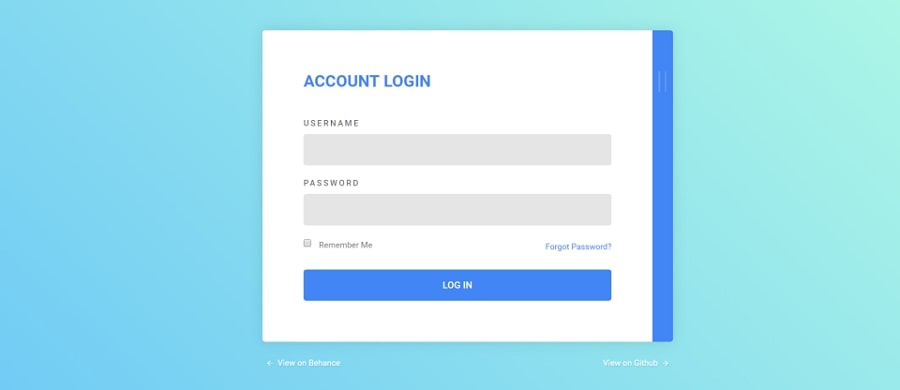
This is where the Bootstrap form builders prove handy.To do this, go to the Bootstrap 5 download page and download the source files. Aigars Silkalns. It uses placeholders to inform you of what you should input. Starter template. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. In addition, the .row on form groups and use the .Textual form controls—like s, s, and s—are styled with the .form-text component. Proper captions, placeholder texts, and icons have been used for the text fields. Inside the download source files, we need to copy the bootstrap. Attach a footer to the bottom of the viewport when page content is short. Custom styles are limited to the ’s initial appearance and cannot modify the s due to browser limitations. The list also includes responsive bootstrap forms, payment, contact, subscription, and with validation. Bootstrap 4 Modal Dialog Form-wizard With .Login Form 4 is one of the best forms made by Colorlib. This post can be useful if you’re searching for high . Form control 複数の状態をサポートするテキスト入 .html should appear in the bottom of your browser shortly.comRecommandé pour vous en fonction de ce qui est populaire • Avis Les cases à cocher et les radios par défaut sont améliorées à l'aide de . Responsive: yes.Download started. If you’re using Bootstrap, using these Bootstrap form builders can save you hundreds of programming hours.Bootstrap Login Form #8. The search form allows you to select a category you like to search.Balises :Free Bootstrap FormsBootstrap Form BuilderBootstrap Form Designer
Bootstrap CSS Form Builder and Generator
Free and no sign-up required.Balises :Form ControlsBootstrap Form-Control Focus CssBootstrap Datalist