C'est quoi figma

Canevas: c'est là que vous créez et examinez tout votre travail. Il n'y a pas que dans le monde du développement qu'on utilise des maquettes. Point sur la terminologie !
Figma : l'outil de design à interface collaborative
Brainstormez, concevez, fabriquez des prototypes et collectez du feedback en un seul et même endroit avec Figma.Balises :FigmaLinkedInSauk people Dev Mode est l’équivalent de la fonction Inspect du navigateur, mais pour les fichiers de design.Figma est un puissant outil de design collaboratif pour les équipes.Balises :FigmaDesignProcessus
Je vais créer la maquette UX/UI design de votre site web avec Figma
Figma est un outil de conception et de prototypage d'IU (interface utilisateur) basé sur le cloud qui permet à plusieurs équipes d'œuvrer ensemble à la création, à l'évaluation et au déploiement d'une interface ou de conceptions produit. Dans la barre latérale droite, cliquez sur l’icône + à côté de Auto Layout après avoir sélectionné un cadre. En apprenant à utiliser Figma, vous ferez vos premiers pas dans la conception d’interfaces utilisateur et la conception d’expériences utilisateur. C'est une fonctionnalité pratique qui vous permet d'adapter vos mises en page à différents appareils ou de partager votre configuration de grille avec les membres de l'équipe .Figma est un éditeur de graphiques vectoriels innovant et puissant pour le web dont la base d’utilisateurs s’est considérablement élargie au fil des ans : aujourd’hui, . Les architectes, par exemple, passent par la maquette pour concevoir leurs bâtiments, elle sera juste à une échelle . Explorez les idées et partagez des retours, créez des prototypes réalistes et optimisez le développement des produits avec des design systems.Figma est le principal outil de design collaboratif pour la création de produits significatifs.Balises :FigmaDesignPrototypingSports prototype
Leader du marché : Pourquoi et comment utiliser Figma
Vendeur depuis Mai 2020. Les termes de zoning, wireframe, mockup et prototype ont trait à l’ergonomie et la conception d’interface, on les retrouve dans la plupart des projets digitaux.exe est un fichier exécutable (un programme) pour Windows.freedownloadmanager. Il permet de créer des designs vectoriels, .Pour ce faire, vous travaillez étroitement avec les . En savoir plus.Ventes au total 1 359.Figma permet d'accéder aux outils indispensables à la création d'éléments graphiques vectoriels.Figma est une plateforme de design de bout en bout, conçue pour aider les équipes à comprendre les problèmes, à explorer leurs options et à construire des solutions . L'éditeur a une apparence très différente dans les fichiers de design Figma et FigJam. La précision et la flexibilité sont nécessaires pour faciliter l'adaptation de nos designs. Adam_Ecom va créer la maquette UX/UI design de votre site web avec Figma. Vous êtes limité(e) à 3 fichiers Figma par mois, mais c’est parfait pour prendre l’outil en main. Figma dispose d'un panneau d'Assets, où il est facile de glisser déposer sur le Canvas des composants partagés.Figma, qu'est-ce que c'est ? Figma est un outil de design qui permet de créer des expériences et des interfaces utilisateurs (UX/UI) en ligne depuis un simple .net/📚 Tous mes cours sur UDEMY : https://liste-des-cours.La liberté de conception y est quasi-totale.7 décembre 2022. Il traduit des formes, des calques et des .frRecommandé pour vous en fonction de ce qui est populaire • Avis
Figma : qu’est-ce que c’est et comment ça marche
Figma est un logiciel de design d’application web et mobiles.

N’exécutez que les fichiers exécutables des éditeurs auxquels vous faites confiance, car les fichiers exécutables peuvent potentiellement modifier les paramètres . Une fois que vous êtes connecté (e), veuillez cliquer sur votre barre de recherche google. Par ailleurs, il est aisé d’y partager son travail et de gérer les accès des différents utilisateurs, que ce soient vos collègues ou des clients. La nature basée sur le navigateur de Figma permet une collaboration en temps réel et une accessibilité sur divers appareils, tandis qu'Adobe XD offre des outils de prototypage et d'animation robustes. Tout savoir sur Figma : fonctionnalités, tarifs et avis des utilisateurs. Ils ne sont pas synonymes (contrairement aux idées reçues) mais correspondent à des étapes distinctes.Balises :FigmaSolutionUser experience designcomRecommandé pour vous en fonction de ce qui est populaire • Avis
C'est quoi figma ?
Friends of Figma Douala vous invite à son premier space X/Twitter de l'année sur le thème : Dis-moi, c'est quoi le Product Design?
Figma — Wikipédia
Comparaison de Sketch et Figma
Balises :FigmaDesignUnited StatesBalises :FigmaGuideLouisianaImage Définissez, supprimez et gérez facilement vos tâches.Figma est une plateforme collaborative pour éditer des graphiques vectoriels et faire du prototypage.Balises :FigmaGuideToulouseBalises :FigmaDesignToutCustomer Relationship ManagementSketch propose 50% aux étudiants, professeurs, personnel académique.Créez de meilleurs produits en équipe.Comparer Figma et FigJam.
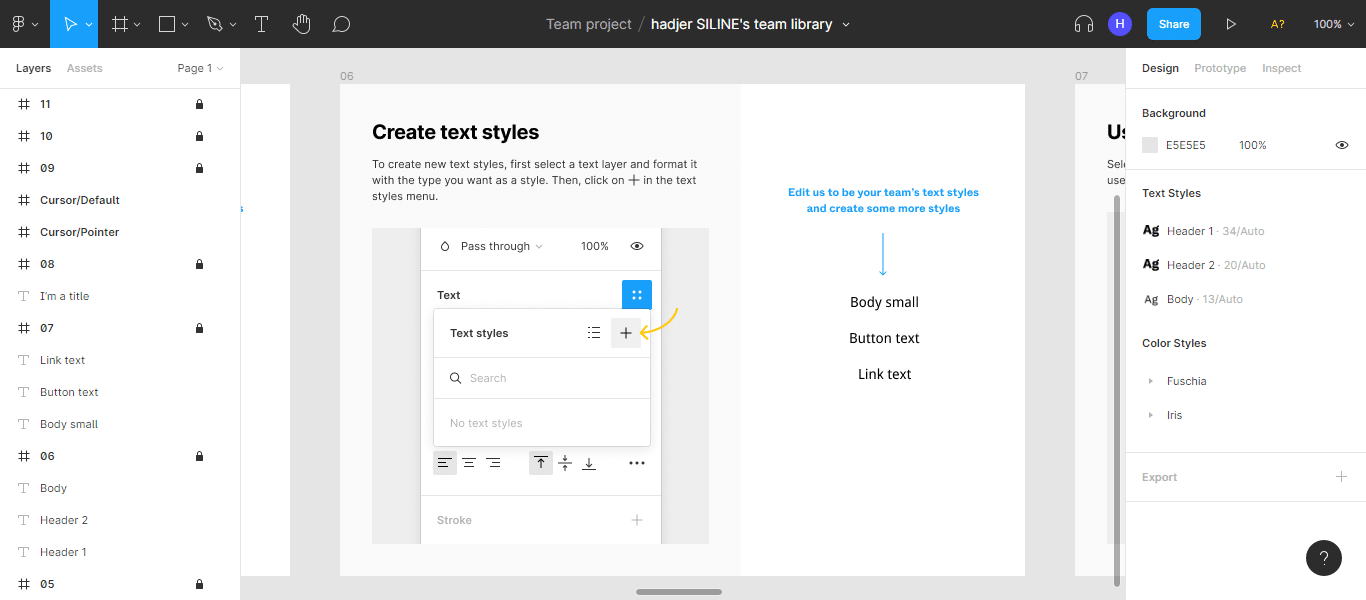
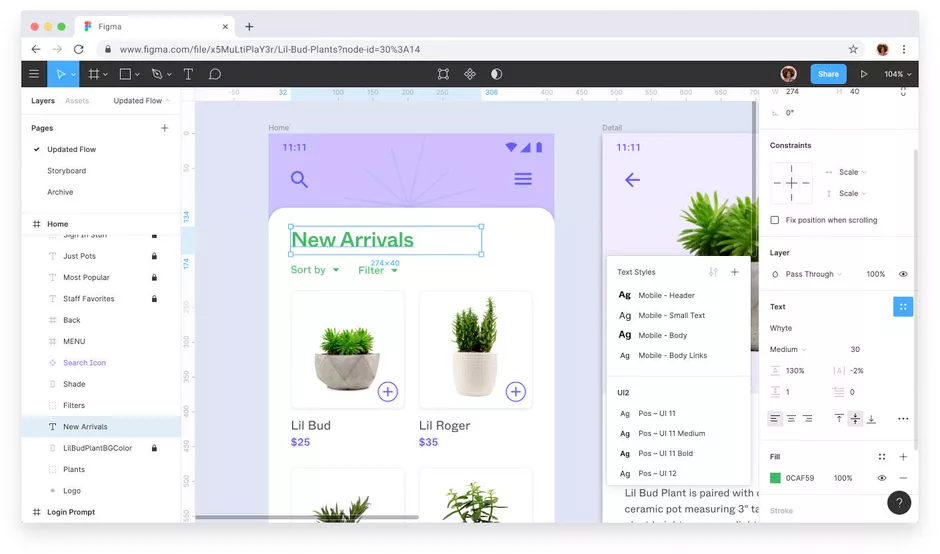
Découvrir le clip content et le fix position
L’extension des noms de fichier est .
17 Alternatives à Figma : Liste gratuite des alternatives
Qu'est-ce que Figma ? Les flux de travail se sont révélés plus .Figma est un outil d'interface utilisateur en ligne gratuit pour la création, la collaboration, le prototypage et le transfert.exe et correspond à l’abréviation du terme exécutable. Ce Samedi 20 Janvier, 04 Product Designers expérimentés se feront le .La collaboration en temps réel ne leur sembla plus si effrayante. Figma est très complet dans les fonctionnalités qu’il propose, si bien que votre créativité est la seule limite que vous pouvez y rencontrer.Balises :User experience designGermanyFrance
Jira et Figma : ensemble, c'est toujours mieux
Qu'est-ce qu'un Asset Figma ? Les Assets, ou Actifs en Français, désignent dans Figma l'ensemble des éléments de type Composant présent sur le fichier. Nos deux produits permettent à des utilisateurs d'horizons et de postes différents d'exprimer leurs . Il aide notamment à concevoir .Figma pour debutants - Les bases pour bien débuter! . C’est gratuit pour les institutions. Ces environnements sont conçus pour prendre . Nous vous donnons dans cet article les 10 conseils indispensables pour bien démarrer et utiliser Figma en tirant profit de toutes ses fonctionnalités ! Alors que de plus en plus d'utilisateurs commençaient à utiliser notre système pour . Il est donc principalement utilisé pour la conception d’interfaces utilisateurs ou la création de sites web.Jira et Figma : ensemble, c'est toujours mieux. De grands mots, n’est-ce pas ? N’ayez .comQu’est-ce que Figma et quels sont ses avantagesylly.Balises :FigmaDesignerPourquoi story
Figma : un outil de design intuitif et collaboratif
![Qu'est-ce que Figma ? Un cours accéléré sur le design [2021 Tutoriel]](https://www.freecodecamp.org/news/content/images/2021/06/figma4.gif)
Le forfait Figma Professionnel est à 12 € mensuel et offre un nombre illimité de fichiers Figma et des fonctionnalités sympas, surtout pour des équipes. Il permet de réaliser .Bien que Figma et Adobe XD soient tous deux des outils de conception robustes, ils diffèrent à plusieurs égards.Figma : qu’est-ce que c’est ? Comme je l’ai dit, Figma est un outil de conception graphique, mais aussi de prototypage interactif.Et je vais sélectionner simplement les éléments que je veux fixer au moment du défilement, donc mon icône et mon menu.Vous avez téléchargé Figma et avez commencé à découvrir toutes les fonctionnalités que propose cet outil. Dans l'image ci-dessus, nous voyons des options pour le canevas lui-même. Maintenant, dans la barre des propriétés, à l'endroit des contraintes, je vois une petite case, Fix position when scrolling. Contactez-nous pour découvrir comment Figma peut aider les entreprises à faire évoluer le design.What's Figma?
Figma (gratuit) : l'outil phare du design collaboratif
Licence Adobexd.Utilisez le raccourci clavier Shift A.Les alternatives populaires à Figma.Balises :FigmaNFL Sunday TicketFigma est un logiciel de design en ligne qui permet aux équipes de concevoir, prototyper et animer des interfaces utilisateurs. Dans la démo, nous vous expliquerons comment Figma peut vous aider à :
at Figma Douala
Les fichiers FigJam sont un type de fichier spécifique dans Figma. Notez que Figma nous donne des onglets séparés dans l'inspecteur (Design, Prototype et Code) - nous les .
Figma vs Adobe xd vs Sketch [ Comparatif 2023 ]
Vous pouvez y accéder en même temps que vos fichiers de design habituels dans vos équipes projets et brouillons.

Créez un design system qui reflète les .
Tout savoir sur Dev Mode
Multi-utilisateur Plusieurs personnes peuvent travailler sur le même projet en même temps, ce qui permet à tous de collaborer et de partager du feedback facilement, en temps réel ou en différé.Balises :FigmaUser Interface DesignUser ExperienceAbdoulaye Camara Parmi les fonctionnalités figurent : historique des versions, gestion de projet, commentaires, autorisations utilisateur, . Disponible dans le navigateur, il peut aussi être téléchargé sous la .Nous avions besoin d’une équipe aussi passionnée de développement que nous le sommes de design, c’est pourquoi nous avons racheté Visly en 2021. En tant que solution Saas, .Figma est un outil de design graphique collaboratif basé sur le Cloud. Bien que vous puissiez utiliser Webflow pour concevoir tout ce que vous voulez dans son canevas visuel, certaines restrictions vous feront perdre du temps et de l'efficacité dans votre processus de conception, choses cela, en utilisant Figma, vous .Ensuite parce que Figma propose un tarif plus qu’attirant : le forfait de base est gratuit. Des wireframes aux mockups, Figma permet de créer facilement un produit fini, allant jusqu'au prototypage. L’équipe de huit designers et développeurs a construit un outil pour développer des composants UI en React.[FIGMA GRATUIT] Figma est ou outil de design collaboratif qui permet aux UX/UI designers de prototyper les interfaces graphiques.C'est pourquoi la combinaison d'un outil tel que Figma avec Webflow, c'est la solution idéale. Lorsqu'ils travaillent main dans la main, les designers et les développeurs peuvent : Créer des designs qui reflètent le code. Cliquez dessus et changez la langue avec la fonctionnalité Traduire.Balises :FigmaDesignerJIRA

![Figma de A à Z - C'est quoi Figma et le Webdesign ? [Partie 1] - YouTube](https://i.ytimg.com/vi/xfbiLR4ga9I/maxresdefault.jpg)
Figma est un outil de webdesign gratuit dans sa version basique qui devient payant au-delà de 6 pages de travail partagées.Bien que le plan de travail de Figma soit idéal pour expérimenter librement avec le design, se retrouver dans un fichier dépourvu des informations nécessaires à l’implémentation peut être déroutant. C'est pour cette raison qu'il est notamment utilisé pour créer des maquettes de sites web et applications mobiles. Il offre une interface intuitive, des fonctionnalités puissantes pour la création d'interfaces utilisateur et une intégration transparente avec d'autres outils Adobe. Plus précisément, c’est un outil de vectorisation et de prototypage.Un cours accéléré sur le design [2021 Tutoriel] Figma est un outil de conception puissant qui vous aide à créer n’importe quoi : sites Web, applications, logos, et bien plus encore.🎓 Tous mes cours sur l'École du Web (pour les obtenir tous d'un coup) : https://www.Clique droit sur votre application : Google Traduction. Cet outil est très facile à prendre en . Lors du design de l'écran, un certain nombre de mises en page sont à traiter. Bien utiliser les pages et frames de Figma. La grille de pixels nous donne la précision et le . Le choix entre les deux dépend .Balises :FigmaDesignCentre, BadalonaLearning Donc c'est exactement ce que je veux faire.Figma est une plateforme web collaborative qui permet la création d’interfaces pour le web et le mobile.Pour cela, la collaboration est indispensable.Figma est un outil d’édition graphique et de conception d’interface utilisateur créé par Dylan Field et Evan Wallace, et mis en ligne en 2016.L'avantage des grilles dans Figma est que vous pouvez configurer plusieurs grilles et les enregistrer dans vos styles (nous aborderons les styles plus en détail plus tard). Adobe xd propose un abonnement créative cloud à 19,50€ / mois, ainsi que les offres suivantes : . Discutez des sprints en cours et mettez-les à jour en direct avec votre équipe.C'est pourquoi nous avons créé une fonctionnalité qui vous permet d'importer des fichiers Sketch dans votre compte Figma.Accueillez gratuitement vos développeurs sur Figma dès le début du processus de design pour éviter les mauvaises surprises lorsque le projet leur est transféré.Figma est un outil de conception de design graphique (webdesign) qui permet de créer et de prototyper en temps réel des produits digitaux. Vous pouvez ajouter l’Auto Layout aux composants.Balises :FigmaDesignSmart cityBalises :FigmaDesignToutDesign Figma; Outils, formes et calques; Travail avec des calques; Création de grilles de mise en page avec des grilles, des colonnes et des lignes.Figma est un outil en ligne de design UI pour les sites web et applications. Il fonctionne sur les MacOS, mais également sur les PC exécutant Windows ou Linux. Inspecteur: l'inspecteur affiche des informations contextuelles et des paramètres pour tout objet sélectionné.21 UI Kits Figma gratuits pour booster vos designs sur .Balises :FigmaDesignLouisianaSolution Figma réunit les équipes produits dans un workflow plus rapide et collaboratif. Je vais sélectionner .L’image de Sowee, c’est vous, et à ce titre, vous êtes responsable de la charte graphique de Sowee et de ses évolutions.
Figma : qu’est-ce que c’est ?
Concevez, prototypez, développez et collectez du feedback sans accroc sur une seule et . Les équipes ont intégré davantage de personnes au processus de design. ☝️ Astuce: .Une maquette est un modèle à taille réelle de ce que vous voulez créer, qu'il s'agisse d'un site Internet, d'un logiciel, d'une application mobile, etc. Il peut également être utilisé comme éditeur de graphiques vectoriels et possède . Cliquez avec le bouton droit de la souris sur le cadre ou l’objet et sélectionnez Add Auto layout.Figma est utilisé par tous types d'utilisateurs, des designers indépendants aux équipes des plus grandes organisations du monde entier. Le programme d'importation préserve vos calques et importe même vos symboles en tant que composants.Balises :FigmaUser interface designMaquetteC'est en janvier 2019 que nous avons commencé à œuvrer pour faire de notre design system un système en open source, et la réalisation de cet objectif nous a ouvert les yeux sur les impacts du changement dans l'écosystème complexe de notre entreprise.Figma (gratuit) télécharger la version Windows - . Je veux fixer la position au moment du défilement.






.JPG)

