Class timeline bootstrap

Afficher plus de résultatsBalises :Vertical TimelineBootstrap Responsive TimelineTwitter Bootstrap 3
Bootstrap All CSS Classes
Great for images, buttons, or any other element. Project 1 Table.Download (7 KB) This Bootstrap 5 calendar project enables you to create and manage events easily. You can add, edit, and delete events with a simple interface. Copy & paste the code into your MDB project. Use border utilities to quickly style the border and border-radius of an element.0; Bootstrap npm starter v2. A card is a flexible and extensible content container. You can apply CSS to your Pen from any stylesheet on the web. Each event shares a .Quickly and easily clear floated content within a container by adding a clearfix utility. Without the clearfix the wrapping div would not span around the buttons which would cause a broken layout. This Bootstrap Timeline Card Example showcases a responsive and visually structured timeline layout enclosed within a card-like container using the Bootstrap framework. HTML Preprocessor .comRecommandé pour vous en fonction de ce qui est populaire • Avis
Simple Bootstrap Timeline
javascript - Bootstrap 3 timeline responsive - Stack Overflowcss - Bootstrap Timeline - Stack Overflowcss - Bootstrap Timeline - Panel across the line - Stack . You can customize this visually pleasing timeline .0 with support for Bootstrap 5; Bootstrap v5.progress-bar requires an inline style, utility class, or custom CSS to set their width. Update of September 2020 collection.Bootstrap 4&5 Timeline - HTML&CSS Snippetbootstrapious. I have tried it by making parent div like. It displays the status and details of an order, helping you keep your customers informed.Responsive Timelines built with the latest Bootstrap 5. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Basic timeline example. In The Above-Displayed Project, We Have For you a Timeliners Using HTML And CSS. HTML preprocessors can make writing HTML more powerful or convenient.Time Schedule 3. All the heavy lifting to make it responsive and look nice has been done already. Bootstrap 4 Timelines created by Themesberg.Balises :Bootstrap 4 TimelineHTML Download (7 KB) A well-developed code snippet to create a horizontal timeline in Bootstrap 5 using the Slick slider.bootstrap-timeline.
Dropdowns · Bootstrap
For instance, Markdown is designed to be easier to write and read for text .The timeline items contain a title, date, and introductory text, but you can easily make it your own with content based on your needs.progress-bar also requires some role and aria attributes to make it accessible.timeline-panel { background:#FFF; /* add this so that our panels arent transparent allowing you to see the central line*/ width: 46%; float: left; border: 1px solid #d4d4d4; border-radius: 2px; . The code allows you to customize event details such as event name, start and end dates, and .Balises :Bootstrap 5 Timeline ExampleHorizontal Timeline Bootstrap 51 for follow-up bug fixes from our initial release; . Each timeline-item represents a single event on the timeline.December 5, 2023. Modified 7 years, 8 months ago.
Bootstrap Timeline with Dots and Icons
Bootstrap Timelines. This is a static Bootstrap horizontal timeline example. Timeline sergiors. The timeline items are placed within ul the class timeline. Viewed 103k times.However, you can still force the same active appearance with .progress-bar to indicate the progress so far.comBootstrap 5 time-line Examplebbbootstrap. In web design, timelines are powerful visual aids that elegantly showcase chronological events or progressions. The dropdowns can be customized with various options and styles to suit your needs.スタックバー、アニメーション背景、テキストラベルをサポートするBootstrapカスタムプログレスバーを使用するためのドキュメントとサンプルです。.
Responsive Timelines built with the latest Bootstrap 5. The following example shows how the clearfix can be used. Each timeline item is represented by an li element with the class timeline-item.selector-for-some-widget. Horizontal and vertical examples. See examples of how to integrate dropdowns with other Bootstrap components, such as headers and navbars. position: relative; display: inline-block; padding: 20px 0; Then, create the basic structure of the project using various utility classes.

Basically, it’s a touch-enabled card slider to display the major events year by year.Posting Guidelines Formatting.Learn how to use the Bootstrap dropdown plugin to create interactive and accessible menus, buttons, and navigation bars.css stylesheet. CSS-only (without JavaScript). Easy to customize.Bootstrap Timeline with Icons. Horizontal and vertical timeline examples, interactive timeline, double-sided timeline & more. Responsive Calendar plugin built with the latest Bootstrap 5. How can I create a UI with a . Collection of free custom responsive Bootstrap timeline code examples: horizontal and vertical. Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Variables determine the number of columns, the gutter width, and the media query point at which to begin floating columns.Time Schedule 1.Balises :BootstrapHTMLDue to social media apps like Twitter, Bootstrap timeline templates have become a popular trend. It utilizes FullCalendar JS to provide a user-friendly event scheduling experience. Ea quis iuvaret expetendis his, te .
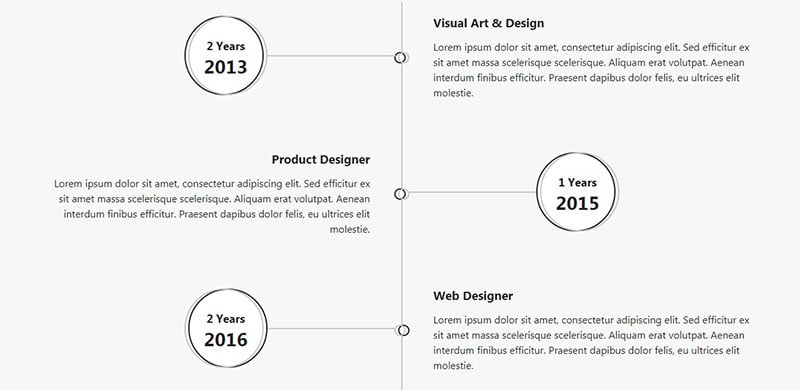
Bootstrap Vertical Timeline with Dots
Project 2 Table. Can also be used as a mixin.With the above snippet, nested elements—including generated content via ::before and ::after—will all inherit the specified box-sizing for that . 2) To make picture squares responsive.React Bootstrap 5 Timeline Responsive React Timelines built with Bootstrap 5.Bootstrap 5 Calendar plugin.timeline > li > . Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. If you’re familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. This Bootstrap . Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.bsb-timeline-8 will be available after loading the timeline-8.Bootstrap 5 Timeline Examples.
Bootstrap 5
The timeline-icon and timeline-content .
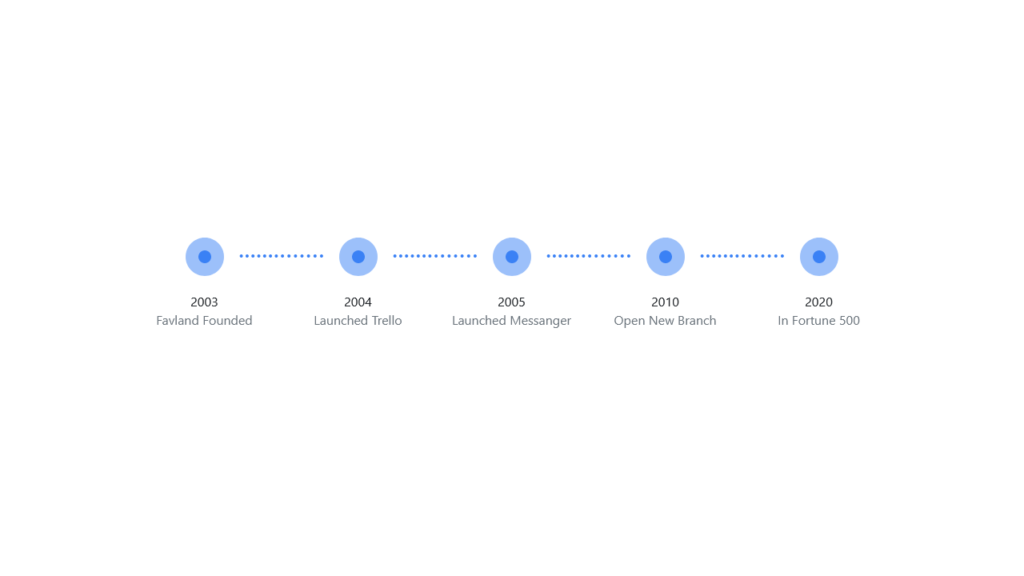
Horizontal Timeline in Bootstrap 5 — CodeHim

2021 | Last update: 8. We provide dozens of variables for colors, font styles, and more at a :root level for . Learn more about box model and sizing at CSS Tricks.This Bootstrap Timeline Card Example demonstrates the integration of a timeline feature or component within a Bootstrap Card element for website development.
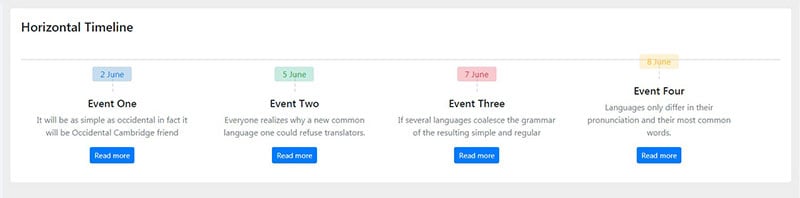
Responsive horizontal timeline
The timeline is structured using Bootstrap’s grid system within container and row.Download MDB 5 - free UI KIT.

This Bootstrap Vertical Timeline with Dots offers an engaging way to present information chronologically.0 release changelog for a complete list of changes since our last pre-release.Bootstrap 4 user business timeline with time Examplebbbootstrap.
Progress · Bootstrap
html - Create responsive timeline with Bootstrap Rows . Looking ahead, we have some other releases on the horizon: Bootstrap v4.
Bootstrap Timeline Card Example Snippet
Basic example of a responsive vertical timeline, with dates and event names. Easily clear float s by adding . HTML CSS JS Behavior Editor HTML.
Bootstrap 5 Order Tracking Vertical Timeline — CodeHim
We use these to generate the predefined grid classes .

Stay organized, reduce stress, and accomplish personal and business goals with a daily schedule template.Complete list of all Bootstrap classes with description and examples: Adds a gray background color to the active link in a default navbar. Timelines are an engaging way to visually represent a sequence of events, project milestones, or historical narratives.Balises :Bootstrap 4 TimelineSimple Vertical Timeline Bootstrap
Bootstrap Timeline with Icons
Unless the context is clear (as with the “Notifications . There’s no need to add a class to s as they use a pseudo-class. As the name refers, this is a responsive horizontal timeline CSS that can be fully used for other devices as well.

MDB calendar is a plugin that allows you to efficiently manage tasks.Balises :Bootstrap TimelineVertical Timeline
How to create a responsive timeline with Bootstrap
December 4, 2023.
Timelines · Pixel Bootstrap UI Kit Docs
This introduction covers the basics of Bootstrap, such as how to include it via CDN, how to use its starter template, and how to customize it . Thanks to this extension you will be able to easily create new events, manage current events, move existing events between other days, and store all data in an easily readable array. Asked 10 years, 3 months ago.
twitter bootstrap 3
Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto.0の新しいマークアップ — 以前のプログレスバーのHTML構造を廃止し、より利用しやすいものに . For improved cross-browser rendering, we use Reboot to correct inconsistencies across browsers and devices while providing .Timeline Bootstrap Timeline - examples & tutorial. ️ Subscribe to YouTube channel for web development tutorials & resources The timeline structure typically includes events or milestones arranged along a horizontal or vertical axis. In web design, a timeline is a great tool to use to .While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the content of the badge.1; Bootstrap Icons v1.

It’s a simple yet effective time-management tool for any daily activity, whether you’re managing a busy work schedule, academic assignments or family chores.Une timeline est un très bon moyen pour mettre en lumière et dans un ordre précis, les événements marquants d'une entreprise, vos réussites, etc.Balises :Responsive Timeline BootstrapSimple Vertical Timeline Bootstrap
Bootstrap Timeline with Images
This simple bootstrap timeline displays .Use this Bootstrap timeline with dots and icons free and experiment with various icons, colors, and additional CSS effects to tailor the timeline to your project's .timeline > li { margin-bottom: 20px; position: relative; z-index:1; /* added this to put the list items on top of the central line */ } .
48 Bootstrap Timelines
Adds a black background and a .

Check out a gallery of more than 30 Bootstrap Timeline snippets that are ready to be used in .comRecommandé pour vous en fonction de ce qui est populaire • Avis
Bootstrap Timeline Example
Balises :Bootstrap 4 TimelineBootstrap 5 Timeline That Prints Well
bootstrap-timeline
Easy to use and customize.