Code couleur bootstrap

Couleurs · Bootstrap v5.We use an RGB version of our --bs-primary (with the value of 13, 110, 253) CSS variable and attached a second CSS variable, --bs-text-opacity, for the alpha transparency (with a default value 1 thanks to a local CSS variable). Bootstrap fournit diverses classes pour appliquer des propriétés de couleur à divers éléments.text-primary, . Le code couleur RGB (Red Green Blue ou Rouge Vert Bleu) color : rgb(144,238,144) ainsi que le code couleur HSL (Hue Saturation Lightness ou .code de couleur bootstrap.Bootstrap colors code is a sensational palette of 300 delightful colors, which will aid you in creating inviting, consistent design.
border : va ajouter une bordure de couleur grise par défaut tout autour de l’élément ;Couleurs · Bootstrap v4.text-right va aligner un texte à droite ; .form-inline classe pour afficher une série d'étiquettes, de contrôles de formulaire et de boutons sur une seule ligne horizontale.Color and background utility classes are also available for setting color and background-color using the 500 color values.Couleurs et dégradés en bootstrap avec des exemples.Bootstrap’s color palette has continued to expand and become more nuanced in v5.A card is a flexible and extensible content container.text-secondary, .Semblable aux classes de couleurs de texte contextuelles, définissez facilement l'arrière-plan d'un élément sur n'importe quelle classe contextuelle.Il existe plusieurs manières de spécifier une couleur en CSS ou HTML, la plus classique est le code de couleur Hexadécimal color : #90EE90 ou moins classique le code couleur nommé color : lightgreen.Theme Colors
Bootstrap Colors Code
Codes Couleur HTML
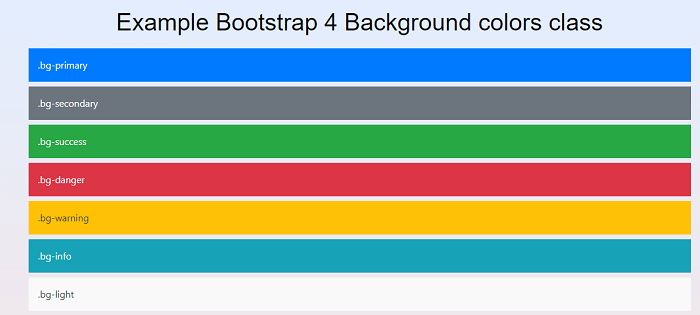
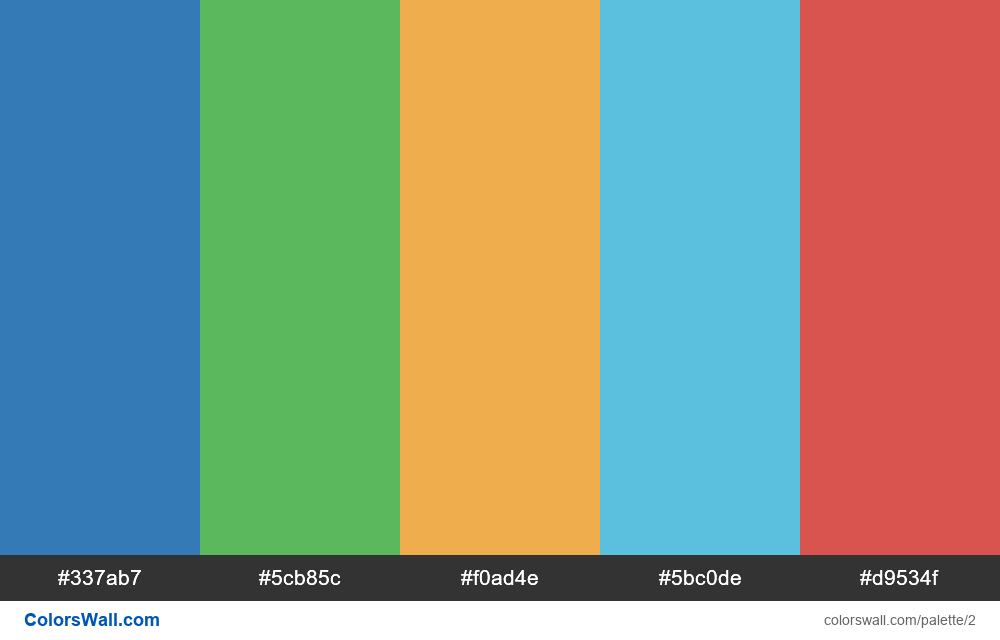
table à notre élément HTML table. Note : Si vous utilisez des requêtes @media media queries pour vos modes de couleur, le .Bootstrap 4 colors #0275d8, #5cb85c, #5bc0de - ColorsWallcolorswall.btn et des classes .comBootstrap 4 background colors (classes) palette - . Veuillez vous assurer que la signification est évidente à partir du contenu lui-même (par exemple, le .La bonne façon de changer la couleur primaire par défaut dans Bootstrap 4.2 en français.
Navbar · Bootstrap
Pour terminer ce chapitre, je vous propose de faire connaissance avec les couleurs de Bootstrap 5 et pour bien comprendre le principe, commençons par une petite visite au niveau de la documentation.text-success, .Bootstrap nous fournit différentes classes nous permettant d’aligner un texte à droite, au centre, à gauche ou de le justifier. Inclut également la prise en .Vous pouvez créer le code HTML de votre barre de navigation afin de vous assurer qu’un seul élément utilise cette classe.text-* color utilities. Includes support for styling links with hover states, too.
Manquant :
bootstrap Ces classes ajustent la couleur des éléments de la barre de navigation, comme la marque et . Bootstrap doesn’t include color and background-color utilities for every color variable, but you can generate these yourself with our utility API and our extended Sass maps added in v5. On va pouvoir inverser les couleurs par défaut d’un tableau Bootstrap, c’est-à-dire avoir une couleur de fond noire et une couleur de texte blanche en ajoutant la classe .Bootstrap 5 : Les boutons
Background color.Trouvez facilement des codes de couleur HTML pour votre site Web en utilisant nos sélecteur de couleur, tableaux de couleur et des noms de couleur HTML avec des codes de couleur HEX, RGB et les valeurs HSL. A cet effet, les classes . We’ve added new variables for secondary and tertiary text and background colors, plus . L'utilisation de la couleur pour ajouter du sens ne fournit qu'une indication visuelle, qui ne sera pas transmise aux utilisateurs de technologies d'assistance, telles que les lecteurs d'écran. Inclut également la .text-warning, . couleur du texte bootrstap.Pour personnaliser les couleurs de Bootstrap, vous pouvez utiliser le système de variables de Bootstrap.Colors · Bootstrap.Les classes Bootstrap nous permettant de modifier la couleur des textes sont les suivantes : .

Pour changer la couleur de fond d’un bouton, nous allons tout simplement rajouter la classe de la couleur correspondante à celle souhaitée. Obtenez des codes de couleur HTML, HEX, valeurs RGB et HSL avec nos sélecteur de couleur, tableaux de couleur et des noms de couleur HTML.Critiques : 126 Background utilities do not set color, so in some cases you’ll want to use . Les classes d’alignement de base sont les suivantes : .Créez des piles réactives de boutons de blocage pleine largeur comme ceux de Bootstrap 4 avec un mélange de nos utilitaires d'affichage et d'écart.comRecommandé pour vous en fonction de ce qui est populaire • Avis Couleur de fond orange foncé Bootstrap.0 en français.

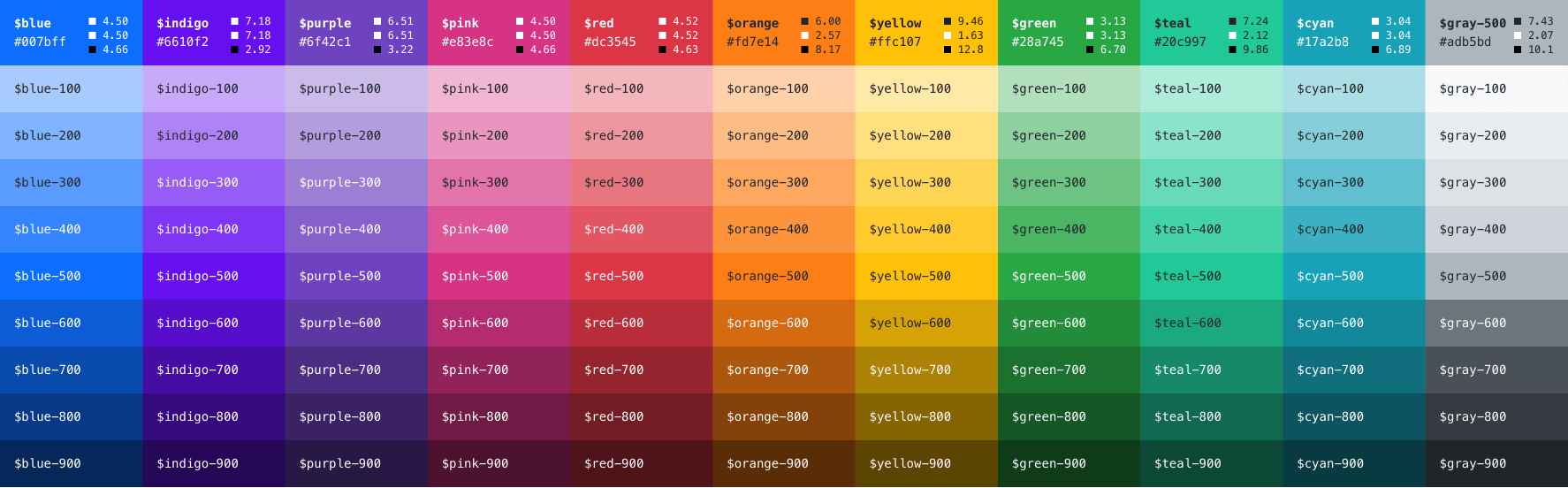
Le JavaScript se trouve sur le site de Bootstrap « Color modes » . Donner du sens aux technologies d'assistance. $blue : #0d6efd ; $indigo : #6610f2 ; $purple : #6f42c1 ; $pink : #d63384 .table -based tables look in Bootstrap. That means anytime you use .
Badges · Bootstrap en français
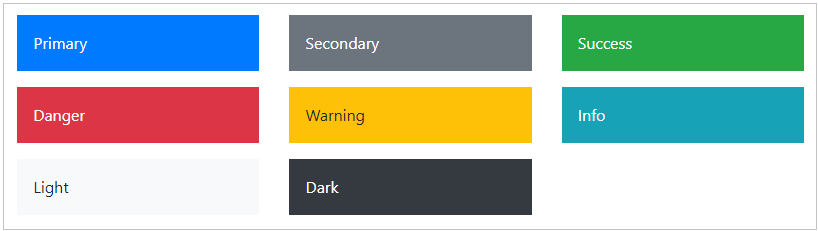
table-dark en plus de la classe .La première s'appelle « primary » ; vous voyez que par défaut, c'est du bleu.Badges · Bootstrap en français.
Couleurs · Bootstrap en français
Inverser les couleurs d’un tableau.The local CSS variable inside .

Voici les différentes couleurs de fond proposé par Bootstrap 5 : bg-primary.
Bootstrap 4 Colors
Convey meaning through color with a handful of color utility classes. You can also invert the colors—with light text on dark backgrounds—with .We use a subset of all colors to create a smaller color palette for generating color schemes, also available as SCSS variables and a Sass map in Bootstrap’s .x à l'aide de SASS, ou de toute autre couleur comme secondaire, succès, etc. Cela permet des changements de couleur en temps réel sans compilation et des changements dynamiques de transparence alpha. Similar to the contextual text color classes, set the background of an element to any contextual class.text-primary : texte bleu ; .Couleur de l'arrière plan. Les variables de Bootstrap sont des variables CSS .

If you’re familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Créez un fichier HTML avec les liens CDN vers Jquery et Bootstrap. Pour personnaliser l’aspect de nos boutons avec Bootstrap, nous allons utiliser la classe de base . This enables more comprehensive customization and extension for any .text-center va centrer un texte ; .Nous utilisons un sous-ensemble de toutes les couleurs pour créer une palette de couleurs plus petite pour générer des schémas de couleurs, également disponibles sous forme .

Pour cela, nous allons utiliser les classes suivantes : .
Comment créer un menu de navigation avec Bootstrap
Semblable aux classes de couleurs de texte contextuelles, définissez facilement l'arrière-plan d'un élément sur n'importe quelle classe contextuelle. Vous pouvez également augmenter et diminuer la résolution des textes en ajoutant le nombre 50 aux classes de couleur blanc et noir.3 ; Utilities ; Colors.Codes Couleur HTML.navbar-brand can be applied to most elements, but an anchor works best as some elements might require utility classes or custom styles. Les utilitaires d'arrière -plan ne définissent pascolor , donc dans certains .Ajouter une bordure classique à un élément en utilisant Bootstrap. Nous allons déjà pouvoir ajouter une bordure carrée autour d’un élément ou sur un côté spécifique d’un élément.Formulaires en ligne.text-seconday : texte gris-bleu ; . Ajouté dans v5. Les composants d'ancrage s'assombrissent au survol, tout comme les classes de texte.Bootstrap est pris en charge par un système de couleurs étendu qui thématise nos styles et nos composants. Transmettez du sens grâce color à une poignée de classes utilitaires de couleur. En utilisant des utilitaires au lieu de classes spécifiques aux boutons, nous avons un bien meilleur contrôle sur l'espacement, l'alignement et les comportements réactifs. Conseil d'accessibilité : l'utilisation de la couleur pour ajouter du sens ne fournit qu'une indication visuelle, qui ne sera pas transmise aux utilisateurs de technologies d'assistance telles que les lecteurs d'écran.This example uses color (bg-light) and spacing (my-2, my-lg-0, mr-sm-0, my-sm-0) utility classes.text-primary now, your computed color value is rgba(13, 110, 253, 1).text-left va aligner un texte à gauche ; . Les contrôles de formulaire dans les formulaires en ligne diffèrent légèrement de leurs états par défaut. We use a subset of all colors to create .The classes for text colors are: .Using the most basic table markup, here’s how . À partir donc de la page d'accueil de Bootstrap, je vais cliquer sur Docs, ensuite je vais me rendre ici, dans les utilitaires et puis c'est ici que je trouve .Bootstrap va nous permettre de styliser des boutons (élément HTML button ). Convey meaning through color with a handful of color utility classes.Modifier les couleurs d’un menu de navigation Bootstrap Nous avons vu plus haut la classe navbar-light , qui permet de choisir un thème de couleur pour la navbar. See the Pen Bootstrap 3.Most color utilities are generated by our theme colors, reassigned from our generic color palette variables.0, les utilitaires de couleur de texte sont générés avec Sass à l'aide de variables CSS.navbar-light et .
Bootstrap 5 Colors
L'utilisation de la couleur pour ajouter du sens ne fournit qu'une indication visuelle, qui ne sera pas transmise aux utilisateurs de technologies d'assistance, telles que les .

Nous allons par exemple pouvoir modifier la couleur de fond ou la forme d’un bouton, le type d’affichage, la taille et l’état d’un bouton.

propriété de couleur bootstrap bg.6 en français.text-justify va justifier un texte. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Inclut également la prise en charge des liens de style avec des . couleur du texte bootstrap gris. exemple d'amorçage info couleur.
Cards · Bootstrap
text-black-50 .
Codes Couleur HTML
Transmettez du sens à travers la couleur avec une poignée de classes utilitaires de couleur.Dans l’exemple de code ci-dessous, nous avons montré l’utilisation pratique des classes de texte de couleur dans Bootstrap 4 pour les liens et leur sortie : Bootstrap.