Comment boucler un tableau react

comRecommandé pour vous en fonction de ce qui est populaire • Avis
Guide du débutant sur les boucles dans React JSX
const students = [. Le Hook d’effet permet l’exécution d’effets de bord dans les fonctions composants : import React, { useState, useEffect } from 'react'; function Example .map() car elle est facile à lire, à écrire et à maintenir.proTutoriel React Dashboard—Créer un tableau de bord .
Je recommanderais de parcourir la .
javascript
Comment afficher des informations avec JSX. Ils permettent de bénéficier d’un état local et d’autres fonctionnalités de React sans avoir à écrire de classes. Vous allez apprendre. Comment fonctionne le rendu dans React ? Dans React, le rendu génère l’interface utilisateur (UI) en fonction de l’état actuel d’un composant et de ses .Si vous essayez de rendre un tableau directement en tant qu’élément enfant, vous déclencherez l’erreur « Objects Are Not Valid as a React Child ».
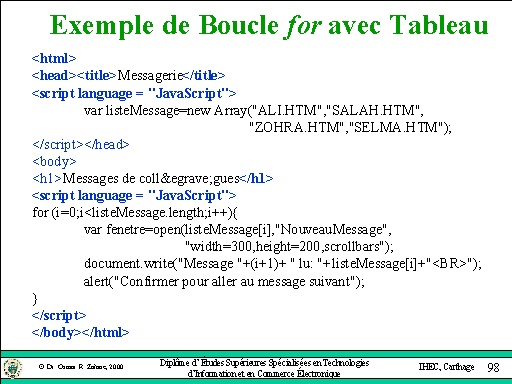
La boucle for dans React
import { useEffect } from 'react'; function MyComponent { useEffect (() => { // Runs after EVERY rendering}); } 2. Avec l’instruction foreach nous parcourons les éléments et les imprimons un par un. La boucle for JavaScript ressemble beaucoup à celle .forEach(), il prend un argument - une fonction qui spécifie comment transformer chaque élément du tableau.

Il semble qu'il y ait deux problèmes : Vous mutez le tableau data existant en appelant Array. Alors allons-y directement. Comment utiliser les expressions, les attributs et les enfants dans JSX. Voici ce que j'ai essayé, ce qui est à la fois laid et ne fonctionne pas: Voici ce que j'ai essayé, ce qui est à la fois laid et ne fonctionne pas: Dans cet article, nous allons voir comment utiliser la boucle foreach() et comment obtenir le premier et le dernier élément d’un .React exige que vous appeliez une certaine forme de setState() pour provoquer un nouveau rendu. Le JSX permet d'utiliser l'instruction forEach mais on ne peut pas l'utiliser dans tous les cas.Après avoir créé un nouveau dossier de projet, nous passons au dossier de projet dans notre terminal et installons la bibliothèque. Il accepte une gamme de produits et génère un tableau très .8+ composant fonction, vous pouvez utiliser useState() pour créer un état de fonction qui vous permet de mettre à jour l'état parent, puis de le transmettre à l'enfant en tant qu'attribut d'accessoires, puis à l'intérieur du composant enfant, vous pouvez déclencher la fonction d'état parent, ce qui suit est un extrait . Tags; Politique de confidentialité; Menu.Si nous voulons inverser un tableau donné, nous pouvons utiliser la fonction prédéfinie reverse() en JavaScript.Créer un tableau associatif en JavaScript à l’aide de l’objet Map.Intégrez quelques règles. Utilisez la boucle for pour additionner un tableau dans un tableau JavaScript. La première et la plus correcte façon de gérer les tableaux associatifs en JavaScript est de créer un objet Map. Voyons comment nous pouvons créer une liste en réaction à l’aide d’un projet simple.
Mettre à jour les tableaux d’un état
Même s’il existe d’autres façons d’effectuer une boucle, la plupart des développeurs React utilisent la méthode . Vous ne pouvez pas l’appeler à l’intérieur de boucles ou . Pourquoi React mélange le balisage et la logique de rendu.
Utilisation d'un tableau d'objets JSON en JavaScript
comApplications de la méthode forEach() dans React | Delft Stackdelftstack.

Les éléments du tableau 3, 5, 7 ou hello ne sont pas affichés car ce ne sont pas des propriétés (et encore moins des propriétés énumérables).Les boucles (for, foreach, each) en javascript - Zendevszendevs.Nous avons un tableau de planètes. useEffect renvoie undefined.Syntaxe foreach() de PHP ; Obtenir le premier et le dernier élément dans une boucle foreach() en PHP ; La boucle foreach() de PHP est utilisée pour boucler un bloc de code pour chaque élément du tableau. Pour cloner un tableau existant, nous pouvons utiliser la fonction values() en JavaScript. Créer un array à l'aide d'une boucle.- Utilisation d'une for boucle : vous pouvez également utiliser une for boucle pour itérer sur un tableau et rendre les éléments correspondants dans JSX.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Comment générer le rendu de tableaux dans React
Les Hooks sont une nouveauté de React 16.React appellera votre fonction d’initialisation en initialisant le composant, et stockera sa valeur de retour dans votre état initial.js - Création de tableau simple.Cet article vous a permis de découvrir des méthodes de générer le rendu de tableaux dans une application React.Comment React vérifie que votre Effet peut se resynchroniser ; Comment React sait qu’il doit resynchroniser l’Effet ; Chaque Effet représente un processus de synchronisation . Bonjour à tous, Ce que je cherche à faire est vraiment tout bête mais je ne trouve nulle part comment faire, et mes tentatives n'ont pas été très fructueuses . TypeScript prend nativement en charge JSX, et pour obtenir une prise en charge complète de la version web de React, il vous suffit d’ajouter @types/react et @types/react-dom à votre projet.On utilise ce Hook pour indiquer à React que notre composant doit exécuter quelque chose après chaque affichage.js composant, et je veux faire une boucle par un objet que je importer pour ajouter des options HTML.Au lieu de ça, chaque fois que vous souhaitez mettre à jour un tableau, vous devez passer un nouveau tableau à la fonction de mise à jour de l’état.comGuide du débutant sur les boucles dans React JSX - Blog .dans le React v16. Désolé pour ce qu'il semble être un newbie question (été de travailler . L'instruction forEach permet de parcourir un tableau .Elle permet de mêler du HTML, du JavaScript et la notation propre au framework. Liste des forums; Rechercher dans le forum.Are you looking for a way to integrate Tableau with React JS? Stack Overflow has the answer for you.Une autre façon de fusionner deux tableaux et d’obtenir les résultats sans avoir de valeurs en double est d’utiliser l’idée du dictionnaire en JavaScript où nous ne pouvons pas avoir deux valeurs en double.

LoïcToitot 12 septembre 2022 à 16:15:44.Nous pouvons créer un tableau d’objets JSON soit en attribuant un tableau JSON à une variable, soit en ajoutant dynamiquement des valeurs dans un tableau d’objets à l’aide de l’opérateur . Valeur renvoyée . On peut ainsi utiliser du HTML directement dans la méthode render () des composants React. TypeScript est une solution populaire d’ajout de définitions de types à des bases de code JavaScript.Notre boucle parcourt le tableau à l'aide d'une variable appelée i (c'est le nom très original que les programmeurs donnent en général à la variable qui leur permet de parcourir un tableau !). Nous pouvons l’utiliser pour ajouter tous les nombres dans un tableau et le stocker dans une variable.Utilisez la boucle for pour parcourir un tableau en JavaScript.ReactJSX - Boucler un tableau.Comment faire une boucle sur des objets en php.comUtilisation d’une boucle for pour parcourir une liste | . Cette méthode présente plusieurs avantages par rapport aux objets ordinaires, comme le fait que les clés ne sont pas limitées aux chaînes - elles .Ce didacticiel expliquera comment cloner un tableau existant à l’aide des fonctions suivantes en JavaScript : values(), concat(), slice(), boucle et map(). PHP foreach exemple II.

Lorsqu'il est activé, les composants se montent 2 fois en mode développement, afin de détecter .J'ai donc un React. These new documentation pages teach modern React and include live examples: Rendering Lists.< arrayA. Cependant, contrairement à .
Listes et clés
Voir un exemple ci-dessous.Ce didacticiel explique comment obtenir la somme d’un tableau de nombres en JavaScript. useEffect est un Hook, vous pouvez donc uniquement l’appeler à la racine de votre composant ou de vos propres Hooks. Il faut aussi installer le slick-carousel de React ; cela nous permettra de configurer le CSS et les polices du carrousel. Cette fonction inverse les éléments d’un tableau donné. Lorsque vous générez le rendu d’un élément dans . Mon objectif c'est d'avoir une fonction qui crée un tableau contenant les valeurs qui me permettront ensuite d . L'API de récupération. export default function App() {. React enregistre la fonction passée en argument (que nous .
PHP foreach
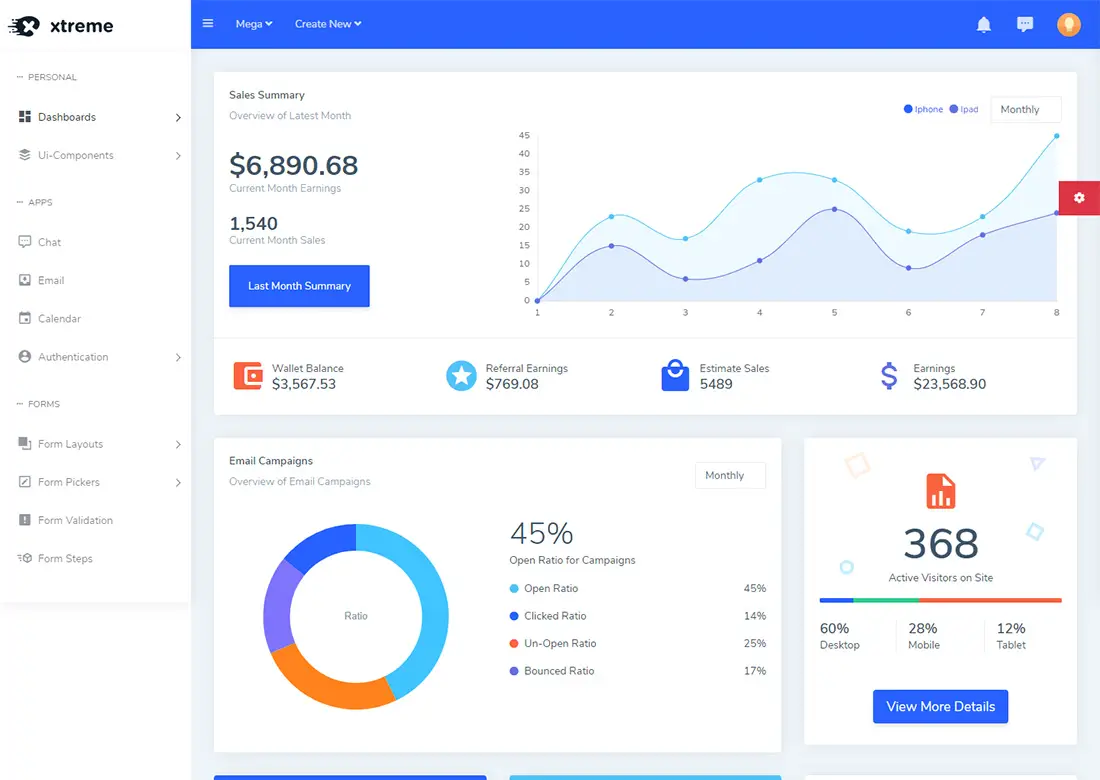
Comment créer des tableaux impressionnants avec .
arrays
L'un des moyens de récupérer des données dans React consiste à utiliser l'API de récupération.
Applications de la méthode forEach() dans React
Voici la sortie.

Mais quelques .Vous allez apprendre.
Boucle JavaScript à travers un tableau
Décrire l’UI
Pour commencer, voici comment . Comment utiliser JSX avec .Pour expliquer différentes façons d'itérer un tableau, nous allons d'abord configurer une application React simple qui récupérera les données à l'aide d' Axios depuis notre API. Une boucle for répète des instructions jusqu'à ce qu'une condition donnée ne soit plus vérifiée.

Ce qui est particulièrement pratique, c'est .Désolé pour ce qu'il semble être un newbie question (été de travailler tard et juste a commencé à Réagir), mais je suis à essayer de comprendre comment .xyzComment faire une boucle et rendre des éléments dans .React est une bibliothèque JavaScript pour afficher des interfaces utilisateurs (UI). Bonjour, Je n'arrive pas a récupérer les données d'un tableau qui ce situe dans un tableau.Cette boucle ne parcourt que les propriétés énumérables de l'objet iterable dans un ordre arbitraire. L'API fetch renvoie une promesse et nous permet de faire des requêtes HTTP.

Learn how to use Tableau JavaScript API to embed interactive dashboards in your React application.
useState
Cloner un tableau existant à l’aide de la fonction values() en JavaScript.
Tableau inversé JavaScript
Je ne suis pas trop familier avec les objets, j'ai l'habitude de les convertir en des tableaux à l'aide d'un script, mais j'ai pensé qu'il était temps de l'homme et d'apprendre cela, donc je me suis demander comment puis-je parcourir un tableau d'objets et de tirer les informations dont j'ai besoin, l'exemple de .length; i++) {.forEach() pour exécuter une fonction pour chaque élément d’un tableau en JavaScript. Comment utiliser JSX pour créer des éléments React.Dans React, comprendre le fonctionnement du rendu est un atout considérable car vous serez en mesure de connaître l’importance du tableau de dépendances. Dans React, nous pouvons utiliser la fonction map () pour mapper une liste de valeurs sur une liste de composants.push() ou en ajoutant un objet à un index du tableau en utilisant des constructions en boucle comme le boucle for ou boucle while.2 Quand un tableau vide est passé en argument. Le moyen le plus simple de démontrer l’utilité de .
Cloner un tableau en JavaScript
Comme je vous l'ai expliqué au chapitre précédent, useEffect est un hook, une fonction qui permet de « se brancher » sur la fonctionnalité des effets de React.forEach() peut être utilisé dans votre code : Utilisez . En quoi JSX diffère de HTML. L’UI est construite à partir de petites briques telles que des boutons, des textes ou des images. Voici comment parcourir un tableau d’objets et afficher les données utilisateur .
Rendu conditionnel et boucles dans React
Il ne semble pas non plus que le tableau data soit dans React state, et vous n'appelez aucune forme de setState().
Créer des tableaux associatifs en JavaScript
JSX est une syntaxe qui vous permet d'écrire du balisage HTML dans votre code JavaScript.React possède un mode de fonctionnement appelé StrictMode.Dans cet article, nous aborderons quelques façons de récupérer facilement des données dans React. For exemple: let usersList . Les hooks nous permettent de créer des composants fonctionnels avec des états et des effets secondaires. L’exemple suivant boucle sur un tableau/dictionnaire.L'instruction for.Découvrez la différence entre passer un tableau de dépendances, un tableau vide ou aucun tableau.
Afficher des listes
Learn how to use Tableau JavaScript API to embed .Une map () est une de ces fonctions qui est utilisée pour créer une liste d’objets en appelant une fonction sur chaque élément du array.dev for the new React docs.