Comment centré une image

Nous espérons que cet article .com/go/cusibawMes programmes : https://numelion.
Habiller une image avec du texte dans Word
Centrer un élément
Veuillez procéder comme suit pour déplacer les images vers le centre des cellules dans une feuille de calcul dans Excel.) la classe centrer-verticalement pour. Tu peux définir les dimensions des images incluses en utilisant les options de \includegraphics : 1. Les propriétés responsables .
Sélectionnez Options de mise en page.
Alignement de l'image centrale dans Markdown
La balise « ol » ne sert pas à centrer mais pour créer une liste chiffrée, du genre : 1.Le mot-clé center qui centre l'image. Caro74 Nouveau venu Messages 7 Excel Office LTSC 2021. Centrer une image avec des attributs HTML: La méthode la plus basique pour centrer une image consiste à utiliser les attributs HTML align et style. Sélectionnez l’image.Sélection de l'image puis onglet Outils Image/Format, groupe Organiser => Bouton Position: choisir la position Au milieu au centre.Vous pouvez étudier le code de l'exemple suivant et modifier la taille du conteneur ou d'un élément imbriqué : l'élément imbriqué sera toujours centré.
![la distance focale image d'un système optique centré [Systèmes centrés]](https://uel.unisciel.fr/physique/optigeo/optigeo_ch10/res/methcorn8.gif)
Rognez votre image en ligne.com/go/programmesVous souhaitez centrer une .
[LaTeX] Centrer une image sur la page
jpg alt=Paris class=center> Step 2) Add CSS: To center an image, set left and right margin to auto and make it into a block . Ouvrez la feuille de calcul contenant les images que vous devez centrer dans les cellules, puis appuyez sur le bouton autre + F11 clés pour ouvrir le Microsoft Visual Basic pour applications fenêtre.Bootstrap 5 a créé des classes spécifiques pour centrer ou aligner à droite ou à gauche les images. Voici le CSS pour que cela se produise : img.
Comment centrer une photo???
Les options d'ancrage suivantes sont disponibles : Ancre l'élément sélectionné comme caractère dans le texte . Bonjour, Je cherche une astuce concernant l'insertion d'image sur Excel.

Dans cet article, nous aborderons les différentes manières de centrer une page à l’écran, ainsi que quelques questions . L’image change position à mesure de l’ajout ou de la suppression de texte. Pour centrer une boîte dans .Hormis la solution de la largeur de colonne > largeur du logo et Centrer horizontalement, une solution manuelle exacte : décocher l'alignement horizontal de la table (Format > Page > onglet Page) le logo étant sélectionné, Format > Image > Position et taille > Onglet Position et taille > Position X = (largeur du papier-largeur du logo)/2+marge de .Pour centrer des éléments à l'intérieur d'un bloc, on utilise \centering.Centrer horizontalement ou verticalement un élément . Attention: cette technique ne permet pas un usage avancé comme par exemple centrer un ensemble d’images dans . ou déposer des images ici. Parmi ces éléments, les images jouent un rôle crucial. Tout simple au niveau du html, on rajoute . Non seulement il est esthétiquement agréable, mais il rend également le contenu plus lisible et plus accessible.
Recadrez vos images en quelques secondes gratuitement
Comment centrer une image dans Photoshop Si tu as désactivé l’editeur visuel mets ton image dans un paragraphe comme ceci : ton_image.Mon dossier Excel comprend une feuille incluant les images de 529 véhicules (type pompier) sur 1 colonne.Aligner les images dans Markdown Comment centrer l’alignement dans Markdown Markdown est populairement connu comme un langage de balisage léger qui inclut des éléments de formatage pour les documents en texte brut à l’aide d’une application d’éditeur de texte.comRecommandé pour vous en fonction de ce qui est populaire • Avis Dans cet article, nous allons vous expliquer comment centrer une image avec .Pour centrer du texte dans une cellule dans Excel, suivez ces étapes: Sélectionnez la cellule ou la gamme de cellules dans lesquelles vous souhaitez centrer le texte.Essayez de sélectionner Sous-titres . Il a été créé par John Gruber en 2004. Faire pivoter une image. Une tâche fréquente en CSS est de centrer du texte ou des images. Utiliser notre outil de rotation d'image pour donner à vos photos une nouvelle orientation. Recadrez des JPG, PNG ou GIF en quelques secondes et gratuitement ! pour le conteneur.L’École des hautes études en sciences sociales (EHESS) et La cinémathèque du documentaire à la Bpi s’associent dans un séminaire commun : huit séances ouvertes au . Rechercher des sujets similaires à centrer redimensionner image.comComment centrer une image en CSS ?
L'alignement des boîtes avec Flexbox
Inscrit 23/04/2020 Emploi Indépendante.

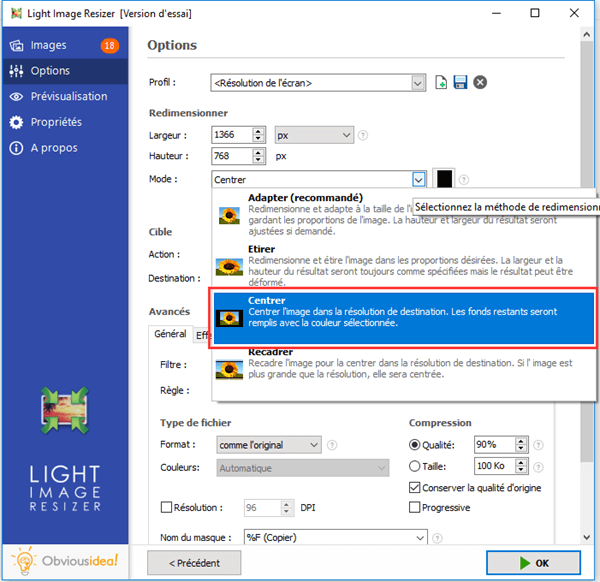
Dans cet article, nous allons présenter trois méthodes pour centrer une image en .Centrer une page sur l’écran est une exigence commune à de nombreux concepteurs et développeurs web.Voici une manière de centrer une image (élément HTML img dans un conteneur de dimensions (width, height).Choisissez la commande Objet > Transformation > Transformation répartie.L’option center center dans la propriété background-position placera l’image au centre horizontalement et verticalement.Centrer horizontalement avec text-align -->
Centrer horizontalement avec text-align
Rogner une image ou vos photos en ligne
Pour centrer les images, nous avons plusieurs possibilités.Sur l'image ci-dessus, on peut voir que les 3 cercles verts ont été répartis avec Distribution horizontale au centre sur la sélection de ces 3 objets. Pour centrer une image en CSS, il faut ajouter l'élément dans le code HTML, puis lui attribuer des propriétés CSS.Positionnement des objets.
Comment centrer des images en HTML
Comment faire pour recentrer une imag. Note : Télécharger cet exemple. Pour un meilleur rendu, j'aimerais arriver à centrer en hauteur et en largeur chaque véhicule dans sa cellule respective. Sélectionnez la disposition souhaitée. float-end : Pour aligner les images à droite.Comment centrer verticalement ses éléments dans Divi ? Et bien, il ne vous reste qu’à utiliser où bon vous semble (section, ligne. Quand cet outil est sélectionné, le pointeur de la souris prend la forme d’une main. 16 août 2007 à 14 h 54 min #607809. Cliquez sur l'onglet Accueil dans le ruban Excel. L'utilisation d'ancres vous permet de positionner un objet, une image ou un cadre dans un document. Instructions pour sélectionner le graphique dans Excel.
Déplacement, alignement et répartition d’objets
Sélectionner des images.
Apprenez à centrer une image dans un DIV avec HTML et CSS
Centrer une image verticalement et horizontalement en CSS
Le module de spécification Box Alignment détaille le fonctionnement de l'alignement selon les différentes méthodes de disposition. Comment centrer une image dans une cellule ? Le 14/08/2023 à 15:28.« Il faut bien mettre les tôles, rabattre, mettre le couvercle et serrer les liens avec .Donc, si vous voulez centrer une image ou un objet dans Photoshop, voici le moyen le plus rapide que vous pouvez suivre ! INFO : Le tutoriel suivant est basé sur Adobe Photoshop CS4.Step 1) Add HTML: Example. Cet outil en ligne gratuit, Adobe Express (améliorer la . L’outil Alignement dans la Boîte à Outils. Définissez la distance de déplacement souhaitée pour les objets sélectionnés dans la section Déplacement de la boîte de dialogue. Plusieurs propriétés CSS permettent de . Ce n’est ni la seule, ni forcément la meilleure, mais c’est une technique relativement simple qui vous sera peut-être utile.Le centrage horizontal d'une image dans un un conteneur de type bloc, une
CSS: Centrer un objet
De cette façon, vous pouvez le centrer comme vous le feriez pour n'importe quel autre bloc. Adobe Express - IA qui améliore la qualité d'une photo. Choix effectués. Enfin, l’option cover redimensionnera .

center { [/] display: block; [/] marge-gauche : auto ; [/] marge droite : auto ; [/] } .l'image sera centré dans la plage et redimensionnée si besoins mais gardera son aspect ratio. afficher : bloquer ;1485 contributions. Ce langage est devenu le langage de .Recadrez vos images facilement et en quelques clics avec Canva. Ce mot-clé indique le bord par rapport auquel placer l'élément. Start learning now and improve your web design .Heureusement pour nous, il existe plusieurs méthodes en CSS pour centrer horizontalement ou verticalement une image au . L’outil Alignement sert à aligner les calques d’une image sur divers objets de l’image.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Comment centrer une image en CSS
Utiliser la propriété CSS flexbox pour centrer une image.
How To Center an Image
Centrer un objet.
background-position
Étapes pour accéder à la boîte de dialogue de la zone du tableau du format. Solution avec balise span.[CSS] Comment centrer une image - OpenClassroomsopenclassrooms. Dans cet article, nous verrons comment fonctionne l'alignement des boîtes avec les boîtes flexibles (flexbox).Dans cet article nous avons expliqué comment centrer une image dans un DIV en utilisant HTML et CSS, qui sont les langages de programmation utilisés pour créer et concevoir des pages Web. Cliquez sur le groupe Alignement, puis cliquez sur le bouton Aligner Centre. Faites pivoter les images à n'importe . Dans mon exemple : ce sera dans les paramètres de ma ligne, dans Avancé -> ID et classes CSS -> Colonne 2 classe CSS.Salut tout le monde ! Aujourd'hui dans cette vidéo, je vous explique comment aligner une image de n'importe quel type (jpeg, png. Les autres options .Utilisez la propriété text-align pour centrer une image en CSS. Nous verrons qu'il est possible de centrer . \includegraphics[scale=(nombre entre 0 et 1),width=(longueur),height=(longueur)]{image} Ces options peuvent être utilisées seules ou combinées.Dans cet article, nous allons nous concentrer sur la façon de centrer une image en HTML, étape par étape.Vous pouvez agrandir les images jusqu'à 16x. Ce choix donne automatiquement un habillage carré à l'image. Un mot-clé parmi top, left, bottom, right.
Séminaire : le verbe et l'image
il y a aussi la méthode indirect et une autre abrégée.Regarder la vidéo2:12Formation CUSIBAW gratuite & libre d'accès : https://numelion. Cliquez sur le graphique: Ouvrez la feuille de calcul Excel contenant le tableau que vous souhaitez centrer.Une fois le sac sorti de sa camionnette, Martial explique comment bien l’utiliser.

![[LaTeX] Image centrée - Comment centrer une image ? - page 1 ...](https://sdz-upload.s3.amazonaws.com/prod/upload/latexcentre.png)
float-start : Pour aligner les images à gauche (positionnement par défaut).
Manquant :
imageBombardier présente mondialement une nouvelle image de marque audacieuse alors que l’entreprise s’élance vers un avenir ambitieux Lire la suite 22 avril . Dans le ruban, onglet Accueil choisissez l'icône Organiser puis Aligner et pour finir .center-image { margin: 0 auto; alignement du texte : centre ; }, vous pouvez appliquer ce style à n'importe quel avec la classe . Cliquez une fois sur le graphique pour le sélectionner.co/hVDCVmV/cadeau . Conseil : Aligné sur le texte place l’image dans un paragraphe, comme s’il s’agissait de texte. Pour une description générale .Centrer une image en CSS
Auteur : Numelion Web C’est le centre aquatique de Malbentre avec ses différents bassins : un pour les .Je vais pour cela ajouter une balise P pour entourer l'image et ainsi appliquer le style centrer à cette dernière.

Do you want to learn how to center an image in HTML and CSS? W3Schools How TO - Center Images is a tutorial that shows you different methods and examples of aligning images with CSS properties. Il suffit de définir la propriété CSS text-align à center .