Comment centrer une image sur une page

Comment centrer un tableau sur une page? Pour centrer la page horizontalement ou . Télécharger l'article.
Au lieu d'utiliser text-align pour centrer une image, vous devez indiquer explicitement au navigateur que l'image est un élément de niveau bloc.
Comment centrer un texte en HTML (avec images)
En plaçant votre curseur dans votre texte, vous pouvez ajouter des images en ligne avec votre contenu.
Comment centrer une image en CSS
CSS: Centrer un objet
Votre tableau sera centré dans votre document Word.

Pour obtenir la boîte de dialogue, cliquez sur Fichier / Mise en page. Centrez l'image. CentreVertical.Cliquez sur le premier objet, puis maintenez la touche Ctrl enfoncée tout en cliquant sur les autres objets. Choisissez Fenêtre > Objet et mise en page > Alignement pour afficher le panneau Alignement.Conseil : Appuyez sur Maj pour sélectionner plusieurs objets. Il y a 3 types de centrage: Centrer des lignes de texte; Centrer un bloc ou une image; . Une tâche fréquente en CSS est de centrer du texte ou des images. Dans cet article, nous allons examiner différentes techniques pour centrer une .com/go/programmesVous souhaitez centrer une ima.
Les images en HTML
Comment centrer des images en HTML
Choisissez une image ou un diaporama, ou cliquez sur Parcourir pour sélectionner l'une de vos photos ou l'un de vos diaporamas.

Utilisez les propriétés display et margin pour centrer une image en CSS. Le CSS est le . Sélectionnez de nouveau votre élément ( clique gauche) ici une image. Voici le CSS pour que cela se produise : img. Cet éditeur d'images facile à utiliser vous offre . Un duo gagnant.center { [/] display: block; [/] marge-gauche : auto ; [/] marge droite : auto ; [/] } .Excel – Centrer un tableau sur une page.
Comment centrer un tableau dans Word
Cochez la case « Centrer sur la page » et cliquez sur OK. Ouvrez la feuille de calcul contenant les images que vous devez centrer dans les cellules, puis appuyez sur le bouton autre + F11 clés pour ouvrir le Microsoft Visual Basic pour applications fenêtre.
Centrer une image en html
C'est un élément vide (ce qui signifie qu'il ne contient ni texte ni balise de fermeture) qui demande au moins un attribut pour fonctionner . Comme ci-dessous : Centrer une image en CSS est une procédure de mise en forme utile pour améliorer l'aspect de la page web. Contenu exclusif - Cliquez ici Comment annuler un mail . afficher : bloquer ;
Aligner et organiser des objets sur une diapositive
Sélectionnez le bouton « Importer une image » ou faites glisser et déposez facilement vos fichiers à l’emplacement prévu.

center { display: block; margin-left: auto; margin-right: auto; width: 50%;. Ajoutez des filtres, du texte, des autocollants, des cadres et plus encore à vos photos. Cliquez sur l’onglet Cellule puis dans la zone nommée alignement vertical cliquez sur Centre.Centrer une div horizontalement et verticalement peut sembler être une tâche ardue (un peu comme centrer une image!). Cliquez sur l'image pour la sélectionner, puis cliquez sur le bouton « Centre » dans la barre d'outils au-dessus de l'image.La méthode la plus simple pour centrer une image consiste à utiliser la propriété CSS ‘text-align’. Sélectionne tous les regroupements et positionnes-les comme tu le souhaites.
Centrer la page sur l’écran : Un guide complet
Cette action centre que, et seulement que, l’image sur la page Web.Heureusement pour nous, il existe plusieurs méthodes en CSS pour centrer horizontalement ou verticalement une image au .Méthode 1 : Centrer une image dans Shopify avec une balise HTML.Recadrez ou faites pivoter une image. utiliser la marge automatique : .Salut à tous, j'ai fouiné un peu partout, lu de la documentation mais rien trouvé de relatif au centrage des objets sur la page ce qui serait très pratique en passant.Mis à jour : 27 juillet 2023.
Comment centrer une image sur une page Web en utilisant HTML
Ordinateurs portables HP
Les propriétés responsables . Sélectionnez l'image que vous souhaitez centrer dans le document. Rognez votre image. Utilisez la propriété text-align pour centrer une image en CSS.Ce site montre comment importer des images et, au moment de l'importation, on peut les positionner dans les cellules. Cependant, encore plus simple quand il faut centrer verticalement .Faite clique droit sur votre bureau > Personnaliser et dans Choisir une taille sélectionnez remplir.Une des raisons qui ont poussé à l'adoption des boîtes flexibles est la présence d'outils d'alignement enfin corrects pour le Web.Vous pouvez centrer une image en insérant la balise dans les balises. Ouvrez votre feuille de style.display import . Utiliser la propriété CSS flexbox pour centrer une image.Formation CUSIBAW gratuite & libre d'accès : https://numelion. Choisissez le bloc « Image » en tapant im* dans le champ de recherche de blocs. Surtout depuis l’apparition des Flexbox, qui règnent en maître du centrage d’élément. Ensuite, on a paramétré align-items avec la valeur center pour .Insérez une image. De cette manière, que ce soir sur un écran d'ordinateur, sur un smartphone ou sur une tablette, mon image occupe toujours 60% de l'écran (par exemple). IA de découpage automatique. Cliquez sur Changer l'image de fond dans la partie inférieure de la page .

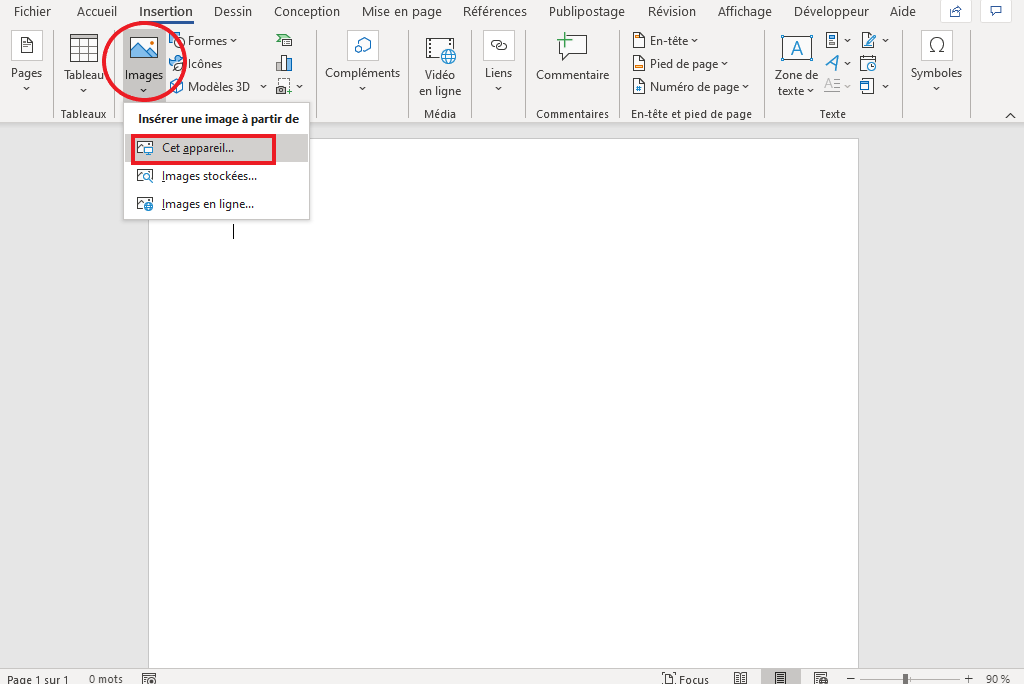
Pour modifier la façon dont l'image s'affiche en .Le mot-clé center qui centre l'image.Sur l'image ci-dessus, on peut voir que les 3 cercles verts ont été répartis avec Distribution horizontale au centre sur la sélection de ces 3 objets. Si votre problème concerne l'affichage qui est mal adapté, faite clique droit sur votre bureau > Paramètres d'affichage > Résolution de l'écran > sélectionner la résolution (Recommandé) N'hésitez pas à revenir vers moi si le . Pourtant, avec la bonne méthode employée dans le bon contexte, le CSS peut se résumer à 2 ou 3 lignes. Mise au point sur des millions d'images du monde réel, et non sur des données de laboratoire artificielles, l'outil de .Vous pouvez organiser les zones de texte, les images, les formes automatiques et les objets dessin de sorte qu’ils s’aligner avec les repères de marge, les repères de règle et les repères de grille.2- Comment inserer une image dans un document Word ? cliquez dans le document à l’emplacement prévu pour l’image.Effectuez un clic avec le bouton droit de la souris, puis cliquez (avec le bouton gauche) sur Propriétés du tableau. Sélectionnez Format de l’image > Aligner, puis sélectionnez la manière dont vous souhaitez les aligner : Aligner à gauche, Centrer ou Aligner à droite. Pour un positionnement plus précis, cliquez sur Habillage du . Un mot-clé parmi top, left, bottom, right. Si tes images, qui sont sûrement dans un dossier, portent déjà leur bon nom, on peut faire une importation automatique et écrire leur nom dans la cellule voisine en colonne A, tel ton fichier exemple.Le panneau Alignement vous permet d’aligner ou d’espacer des objets sélectionnés horizontalement ou verticalement par rapport à la sélection, aux marges, à la page ou à la planche. Les cercles bleus ont eux étaient répartis avec Distribution horizontale au centre sur le plan de travail (car ils occupent toute la largeur), et alignés en Alignement vertical bas , car ils sont collés au bas de la zone de . Pour centrer une boîte dans une autre, on a donné au contenant une propriété display: flex. Accédez à la section Article de votre page et sélectionnez l'article que vous souhaitez modifier. cliquez sur le bouton Images de l’onglet Insertion.
Aligner et centrer un objet dans Illustrator
[CSS]Centrer une image au milieu de la page
Veuillez procéder comme suit pour déplacer les images vers le centre des cellules dans une feuille de calcul dans Excel.

Pour ce faire, vous devrez suivre les étapes suivantes : 1.Choix effectués.Pour ajouter une image à votre page ou à votre article, vous devez d’abord insérer votre curseur à l’endroit du texte où vous voulez que l’image apparaisse. Vous pouvez également placer votre curseur sur une ligne vierge si vous . la figure sera alignée par défaut sur la gauche (voir image ci-dessous): Comment centrer des figures matplotlib dans un Jupyter notebook ? Centrer l'image dans le jupyter notebook: Pour centrer l'image il suffit d'ajouter les lignes suivantes: from IPython.Connectez-vous à votre compte Google dans l'angle supérieur droit de la page d'accueil Google. Effectuez l’une des opérations suivantes : Pour aligner une image, sous Outils Image, cliquez sur l’onglet Format.Vous pouvez étudier le code de l'exemple suivant et modifier la taille du conteneur ou d'un élément imbriqué : l'élément imbriqué sera toujours centré.Aligner les éléments en utiliser l’option « Ranger »: Maintenant que tu as regroupé les éléments que tu souhaites conserver ensemble, tu peux utiliser la fonction de positionnement pour tout ranger en une seule fois, d’un simple clic.Pour mettre une image simple sur une page web, nous utiliserons l'élément . div { text-align : center ; } Comment . Quelqu'un sait-il comment faire sans s'amuser à compter les carreaux ou les pixels pour chaque objet (cadre texte, cadre image etc) Merci d'avanceVotre abonnement a bien été pris en compte Vous serez alerté(e) par email dès qu'un article sera publié par la rédaction sur : Impôts (contribuable, fiscalité, etc.com/go/cusibawMes programmes : https://numelion.
Comment centrer une image dans Google Docs ️
Aligner en haut, Aligner au milieu ou Aligner en bas.
Modifier (ou supprimer) une image de fond
La première méthode pour centrer une image dans Shopify consiste à utiliser une balise HTML. Dans la boîte de dialogue, sélectionnez l'onglet « Options de cellule ». Cliquez ensuite sur Ok pour valider.See more on w3schoolsCommentairesMerci !Dites-nous en davantageCritiques : 1
Centrer une image en CSS
Vous voulez centrer les éléments en CSS facilement et efficacement ? Découvrez comment utiliser Flexbox, une méthode de mise en page moderne et puissante, qui vous permet de créer des designs responsives et adaptatifs.
Centrer les éléments en CSS en utilisant Flexbox
Elle est généralement appliquée à l’élément parent . Utilisez l’outil Rogner pour ne . Voici quelques méthodes courantes : 1. Pour centrer une image sur la page, j’utilise : Cela fonctionne comme je veux, mais j’ai lu que maintenant, il était déconselllé d’utiliser la balise center Pourriez-vous m’indiquer la bonne methode.Au sein d’une page web, il est souvent essentiel de pouvoir centrer des images afin d’obtenir un rendu esthétique. Publié : 29 septembre 2022.Afficher une image matplotlib dans une jupyter notebook: .Cliquez sur Position et choisissez l'alignement de l'image dans la page et du texte autour de l'image. On pouvait ainsi enfin centrer une boîte sur un axe vertical.Bonjour, +1 pour le Tableau pour centrer horizontalement mais il faut l'étirer de toute la hauteur de la page puis insérer l'image Clic droit dessus > Ancrage > Comme caractère Puis dans la Barre d'outils Tableau utiliser l'icône Centre (vertical).Il suffit d’envelopper l’image dans un élément de niveau bloc comme un div et de donner à ce div un text-align de center. Dans le ruban, onglet Accueil choisissez l'icône Organiser puis Aligner et. Vérifiez l'alignement.Bonjour à tous, j’ai crée une petite page d’accueil en html. Utiliser une CSS. Je ne suis pas spécialiste du tout. Ce mot-clé indique le bord par rapport auquel placer l'élément.