Css absolute units

La plupart de celles-ci sont définies dans le module de spécification CSS Values and Units . In CSS, the pc unit is used to specify absolute lengths. Related Articles.
There Is No Such Thing As A CSS Absolute Unit
The two main types of units are absolute units and relative units.
CSS Units
One pica is equal to 12 points or 1/6 of an inch.Chaque déclaration CSS inclut une paire constituée d'une propriété et d'une valeur.
CSS values and units
Depending on the property, the value can include a single integer or keyword, to a series of keywords and . While all mentioned absolute units are supported “from the dawn of the browser era”, many relative units are pretty new, designed to facilitate the ever-increasing demand for responsive . (In other words, it's anything except static. It's important to know the difference in order to understand how big things will become. Units that are absolute are always the same, no matter where it’s defined.CSS units allow you to measure and specify different property values.If you just landed on this page and find it strange that I’m talking about absolute CSS units in 2024, I suggest you start at the beginning of this series.
Absolute VS Relative Units. For a CSS device, these dimensions are anchored either.In CSS, there are two types of units. Relative length.The most common absolute unit is the pixel, px, since our screens are measured in pixels. Absolute units are the constant measurements that remain unchanged regardless of the device's screen .In CSS, absolute units include: px, in, cm, mm, pcand pt, among which pxis the most common absolute unit. The height X (ex) The font size relative to x of the defined source.CSS units are like the building blocks of web design. We have two main types . And, you have no control over the way they render .There are two general kinds of units used for length and size in CSS: absolute and relative.

Abstract: Every property like margin, padding, height, width, font-size, etc in CSS that has some dimensions or length needs a unit.
CSS Absolute Units
Among the relative units are: The height EM (em). When to Use Absolute Units? When to Avoid Using Absolute Units? The units in which length is measured can be either absolute . Absolute length units are based on an . These are the fixed-length units, and the length expressed using the absolute units will appear as exactly that size.A positioned element is an element whose computed position value is either relative, absolute, fixed, or sticky.

The absolute units are not scaling well with the responsive sites because the value will not change when the screen size is updated.Learn how to use and understand different units in CSS for precise and flexible web design. There are several types . This is also why absolute units are not recommended for use on screen.These are absolute units with their description: Pixel is the smallest unit of measurement in CSS. This includes: - px: Pixels (most common) - pt: Points - mm: Millimeters Relative units are CSS units whose .CSS units - %, em, rem, px, vh, vw - GeeksforGeeksgeeksforgeeks.
Relative & Absolute Units (And When To Use Which)
CSS provides us with lots of units, some of whose values are fixed and are called absolute units while there are others whose values are relative to other values like that of the parent element’s or to the default value . Inch is a unit of length in the imperial system. The pixel (px) Length and width data referring to the screen resolution; the pixel is not advisable as a unit, since the 96 dpi (or ppp) declared by the CSS norm is very rarely met.webdevsimplified. For example, specifying an element’s . This can be a great starting point in understanding how CSS units can affect the layout and look of the site's content. One pixel is equal to one dot on the computer screen, the smallest unit of . Here things start to get a little bit trickier when it comes to browser support.
Exploring CSS Units
Point is a unit of length in typography. pt, pc: Points (1 / 72 of an inch) or picas (12 points.netcss - Difference between relative and absolute - Stack . Asked 5 years, 11 months ago. Viewed 2k times.Absolute units like pixels ( px) offer this control, ensuring elements stay exactly the size you define them in pixels, regardless of the viewing device or page . Absolute units are fixed and do not change their values.🚨 IMPORTANT:Learn CSS Today Course: https://courses. It provides consistent results in various devices.CSS Absolute Units. They represent a physical measurement and don't scale based on any other factors like the size of the viewport or parent element.The unit can be omitted for the value 0. This is done by anchoring one of the units to a physical unit, and then defining the others relative to it. They define how elements are sized, positioned, and spaced within a webpage. The anchor is done differently for low-resolution devices, such as screens, and high . by relating the physical units to their physical measurements, or by relating the pixel unit to the reference pixel. The font size of the element.
CSS Unit Guide: CSS em, rem, vh, vw, and more, Explained
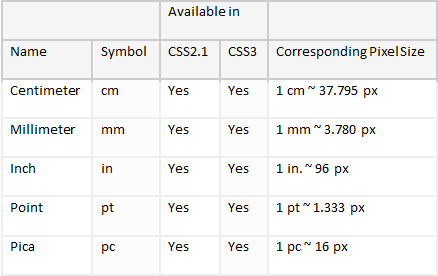
So far, pxcan also be considered one of the mainstream units in CSS use. Modified 5 years, 11 months ago. For example, height: 1in.CSS units are mainly categorized as absolute and relative units. When to Use Relative Over . As such, they work best with print . font-relative units, such as em and ch. There are following types of absolute units: Pixels (px): Equivalent to one pixel on the screen. CSS absolute unit px (pixel) px unit is the most common or widely used unit in CSS. For print media at typical viewing distances, the anchor unit should be one of the physical units . This means a property set with a value that has an . Absolute Length.With absolute units behind us, it’s time to cover the relative ones. Units that are “absolute” are the same size regardless of the parent element or window size. The absolute units in CSS are: Pixels (px): Pixels are the most common unit used in web design. Absolute units in CSS are fixed lengths of measurement, meaning they'll always appear in the exact same size no matter where the associated . Understanding CSS Units. Some properties of CSS allow the negative values of length. For a plotting application, I am exploring using . It is also considered the .CSS units are used to specify the size, position, and other properties of elements on a web page using Cascading Style Sheets ( CSS ). container-relative units, such as cqw and .orgCSS *vh (dvh, lvh, svh) and *vw units - DEV Communitydev. Centimeter is a unit of length in the metric system.Pixels (px) are referred to as absolute units because they will always be the same size regardless of any other related settings. Understanding CSS Absolute and Relative Units; CSS Measurement Units ; . The most commonly used ones are pixels and points.
Units of measure in CSS
Absolute units represent fixed measurements that remain constant regardless of screen size or device resolution. The pixel unit is considered the basis for many other units of measurement.

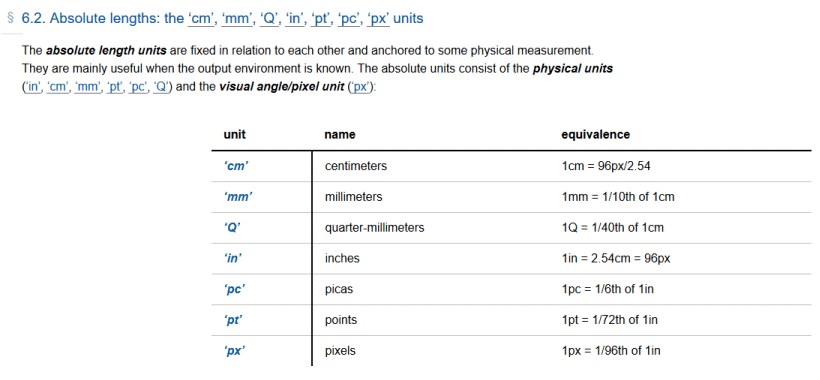
This is done by anchoring one of the units to a physical unit and then defining the others relative to it. The length unit in CSS is of two types: Absolute length. Absolute Length Units. Absolute lengths.Absolute units are the units that represent fixed sizes that are independent of the document’s layout. 1pt = 1/72 of 1in.
CSS values and units
Relative Length.toRecommandé pour vous en fonction de ce qui est populaire • Avis5 picas, we can use the following CSS code:

) You probably won't use any of these very often except pixels. The size of things expressed in any of the absolute length units will never change, regardless of the medium used to display them. CSS Web Development Front End Technology.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Valeurs et unités CSS
CSS has two main types of units: absolute and relative length units.That being said, while generally not recommended for responsive design and accessible experiences, there are still a few reasons why you might use absolute length units in CSS instead of . viewport-relative units, such as vw and vmin. Relative CSS units are behind us. The absolute CSS units are fixed.The top and bottom properties specify the vertical offset from its normal position; the left and right . The anchoring is done differently for low-resolution devices, such as screens, versus high . There is a wide range of screens.
CSS Units Explained: Relative & Absolute Units
What are the differences between relative and absolute units, and how do we create accurate sizes on the web? In this article, Elad Shechter explains why CSS absolute units .Absolute units are the constant measurements that remain unchanged regardless of the device's screen size. For example, a 20px font size will always appear the same size on any screen, regardless of . You use them to modify CSS properties such as margins, padding, height, and width to make .Absolute Units. Absolute Length: It is not suitable for use on-screen because screen size varies so greatly depending on the device used for that page; instead, it is best suited for print layout and where the output medium is known.5em will be 50% larger than the base computed font size of its parent.Absolute units are fixed-length units.There are two types of lengths used in CSS — relative and absolute. Relative Units. What Are Absolute Length Units? Absolute length units are fixed standards of measurement.CSS Reference CSS Selectors CSS Functions CSS Reference Aural CSS Web Safe Fonts CSS Animatable CSS Units CSS PX-EM Converter CSS Colors CSS Color Values CSS Default Values CSS Browser Support. So, it is time to move to absolutes. Here's a quick reference table: .SVG styles with absolute units.Absolute CSS units. relative to: em. Updated on: 30-Jul-2019.
An Overview of CSS Sizing Units — SitePoint
The so-called absolute units ( cm , mm, in, pt and pc) mean the same in CSS as everywhere else, but only if your output device has a high enough resolution. The following are the absolute units in CSS: Units Abbreviation; Pixels: Px: Points: Pt: Inches: In: Centimeters: Cm: Picas: Pc: Nikitha N. Relative to the font size, i. Inches (in): Correspond to one inch in physical size.); A relatively positioned element is an element whose computed position value is relative. 1mm = 1/10th of 1cm. In this article, I'll explain what these categories are with examples of units that fall under each of them.