Css bordure image

border-width: 30px; border-image-slice: 30; These are the default values we have used in this example. This compilation showcases a diverse range of border designs that will instantly elevate the visual appeal and aesthetics of your projects.Inner border over images with CSS?
We will use the following image (called border.
CSS Border Images
Si la valeur de cette propriété est supérieure à border-width, la bordure imagée s'étendra au-delà du remplissage . Si la valeur de cette propriété vaut none, ce sera la mise en forme définie par la . Skip to main content; Skip to search; Skip to select language; Open main menu. La propriété border-image-source définit l'image (type ) qu'on souhaite utiliser pour mettre en forme la bordure.
border-color
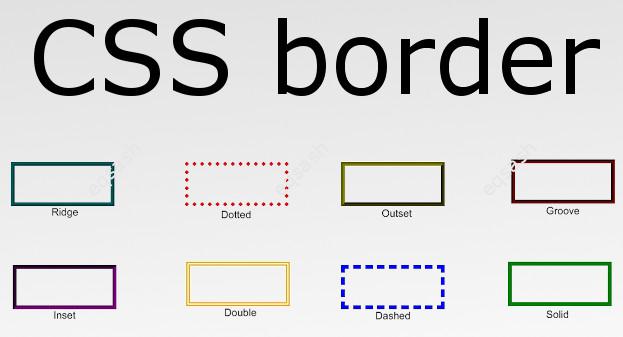
Nous allons pouvoir définir ces différentes caractéristiques d’un coup au sein de la propriété raccourcie border ou les définir une à une avec chacune des propriétés de type border-. Je vais faire un exemple simple, pour montrer l .La propriété CSS border-width est une propriété raccourcie qui définit la largeur de la bordure d'un élément. border-image-outset. This makes drawing complex looking widgets much simpler than it has been and removes the need for nine boxes in some cases. Notez que l’arrondi créé va s’appliquer aux bords de l . Cette propriété raccourcie définit les propriétés détaillées.Baseline Widely available. Overview / Web Technology.CSS peut gérer ces différents types d'images : Les images avec des dimensions intrinsèques (c'est-à-dire une taille naturelle), comme celles au format JPEG, PNG, ou dans un autre format matriciel.Dans cette leçon, nous verrons quelques-unes des mises en forme créatives autorisées par les bordures et les arrière-plans CSS. Notez que l’arrondi créé va s’appliquer aux bords de l’élément en soi (ou à . Donc nous vous recommendons d'utiliser la propriété CSS border. Then, use a JavaScript to show the . solid: solide simple; double: solide double; dotted: en pointillés; dashed: constituée de tirets; groove: incrustée avec effet 3D, inverse de ridge; ridge: en relief avec effet 3D, inverse de groove; inset: enfoncée . If one image URI is given, the first tile is centered on the border line.
Propriété CSS border-image
La propriété CSS border-image-repeat définit la façon dont les zones de l'image de bordure sont utilisées pour s'étendre sur chacun des côtés de la bordure.

Next Demo of the different values of the border-image property.CSS border-image Previous. La propriété border-radius est donc inopérante avec une bordure-image.Les animations CSS sont idéales pour dynamiser votre site web et peuvent être appliquées à de nombreux endroits : sur votre texte, vos call-to-action, les transitions entre vos pages, le loader, etc. As of 2020, Can I Use border-image? Il existe sept couleurs, commençant par le rouge et se terminant par rgb (255, 0, 38).png) 25 25 round; } Syntax. il faut renseigner a minima trois valeurs : La valeur « border .gif) 10 / 5 space;Critiques : 2 First, use CSS to create a modal window (dialog box), and hide it by default. Click the property values below to see the result: Play more with the code in our Tryit yourself editor: .
Apprendre HTML et CSS // Bordures
La propriété CSS border est une propriété raccourcie qui permet de définir les propriétés liées à la bordure.The border-image CSS property draws an image around a given element. Le type de données .Générateur de border-image. La propriété CSS border-radius permet de définir des coins arrondis pour la bordure d'un élément. Border radius is a no-go.
border-image
Appliquer des couleurs sur des éléments HTML grâce à CSS.If you want to get super tricky with SVG as a border image, give “Creative Background Patterns Using Gradients, CSS Shapes, and Even Emojis” by Preethi a read.La propriété de bordure d'image CSS border-image est un raccourci pour déclarer un ensemble de propriétés d'images de bordure Css en une seule fois.
La propriété CSS border-image
Though the specification requires .

On peut ajouter des dégradés, des images de fond, et des coins arrondis, les arrière-plans et les bordures répondent à de nombreux besoins de mise en forme CSS.

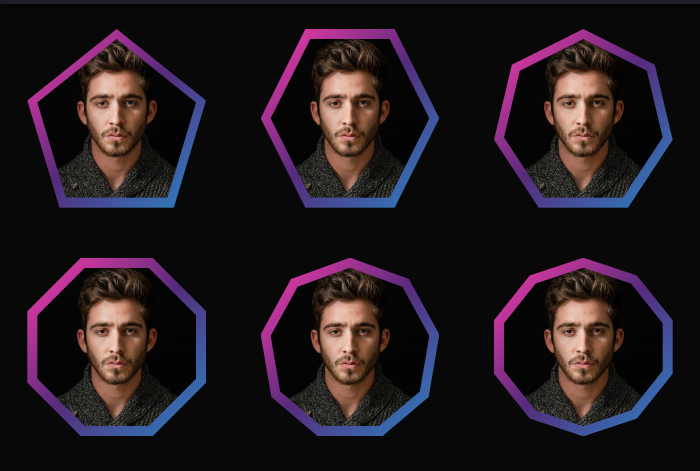
The CSS border-image property allows you to specify an image to be used instead of the normal border around an element. La propriété CSS border-image permet de faire d'une image la bordure du cadre. It replaces the element's regular border. La propriété border-image La première étape consiste à définir un border-style.

Créez HTMLTemps de Lecture Estimé: 2 min
How TO
So, you can specify two values here.La propriété border-image-slice permet de découper l'image fournie via la propriété border-image-source en régions. Si, sur un même élément, une bordure image ET une bordure classique sont définies, les règles de priorité du CSS définissent laquelle de ces deux bordures sera affichée. The border-image-outset property is defined in the CSS Backgrounds and Borders Module Level 3 specification.Vous pouvez ajouter différents types de styles de bordures, y compris des bordures composées d'images de tous types, que ce soit des images matricielles ou des dégradés CSS. Cette propriété permet de construire une image dans la bordure d'une boîte à partir d'une image de référence.Les cadres et les bordures font l'image plus influente et aident à se differencier de l'autre contenu de la page . How To Tutorial.

Dans cet article, vous allez découvrir 12 superbes animations de bordure que vous pourrez appliquer à vos boutons, mais aussi à vos images ou conteneurs. L'élément a un attribut border qui n'est pas utilisé après HTML5. Where to slice the image. border-left-width. tr, th, td) when border-collapse is set to collapse.Ce découpage est important car il sera utilisé dans notre code CSS. With our January 2023 update, we have scoured . If two image URIs are given, they meet at the center of the border line with the first image placed on the top or left side of the .La propriété border-image-source définit l'image (type ) qu'on souhaite utiliser pour mettre en forme la bordure. We are excited to present our latest update, featuring a curated collection of free HTML and CSS border code examples. Dans ce snippet, nous allons montrer comment ajouter des bordures à l'image.element { border-image: url(border.19/12/2017 2 Par Devenez Développeur. Or maybe you have reached for it but found all of its slicing logic difficult and cumbersome. The short story is that the border . Web technology reference for developers.border-image is a shorthand property that lets you use an image or CSS gradient as the border of an element.How To Add a Border to an Image. The border-image property allows you to specify an image to be used as the border around an element. Si on utilise les propriétés logiques, elle définit border-block-start-width .In this article, you explored border-image-source and border-image-slice. That’s because it is!
Bordures et ombres en CSS
border-image-outset
Help improve MDN.40+ CSS Borders.
Arrière-plans et bordures CSS (CSS backgrounds and borders)
Pour continuer sur les effets de style en CSS, il est logique après avoir vu les couleurs, le fond et la transparence, d’étudier les propriétés de bordures et d’ombres.La propriété border-image est un raccourci qui rassemble les propriétés border-image-source, border-image-slice, border-image-width, border-image-outset et border-image-repeat. Il existe 8 styles de bordures différents, changeables via la propriété CSS border-style:. Cet outil peut être utilisé afin de générer des valeurs pour la propriété border-image.
Créez des bordures et des ombres
It is very complex to do it by yourself, you need this generator to assist you and it is a bit frustrating to properly take by hand. Plus précisément :Le border-image La propriété définit le dégradé de la bordure.Tutoriel sur les bordures en CSS. Il faut indiquer la largeur de la bordure, sa couleur et son type (simple, double, pointillés, tirets).

border-image-slice: Spécifie comment couper l'image spécifiée par border-image-source.

Structure of content on the web . To center the border image on the edge of the element's background, we will make the outset values equal to half of the width values.
Comment créer et gérer les bordures en CSS
gif) 10 space; border-image : url(bordure-image.Les bordures vont être définies par trois caractéristiques en CSS : une épaisseur (ou largeur), un style et une couleur.Create now your custom border image CSS. Border images remplacer les bordures pleines .
border-image-repeat
The border-image-source CSS property sets the source image used to create an element's border image. Ça peut être un URL, data URI, CSS gradient, ou SVG en ligne. img { border: 5px solid #555; } Try it Yourself » Go to our CSS Images Tutorial to learn more about how to style images. Les bordures peuvent être carrées ou arrondies, et un rayon de courbure différent peut être défini pour chaque coin. References References. La courbure de chaque coin est définie avec un ou deux rayons de courbures qui permettent de définir un arc de cercle ou un arc d'ellipse. border peut être utilisée pour définir les valeurs de border-width, border-style et border-color.The border image is specified as a URI, for two different groups: The URI of upto three images may be specified for each of the four border edges. If the second value is omitted, it is assumed to be the same as the first. et ce très rapidement, Exemple de syntaxe CSS border-image : border-image : url(bordure-image. W3schools Pathfinder. The border-image property is a shorthand property for: border-image-source.Les bordures-images ne suivent pas les arrondis d'angle. Take your target audience’s browser usage into consideration when adopting new features. Border image generator allows programmers and developers to draw an image on the borders of an element. It is referred to as the “Edge Overhang” property, which perfectly describes . The border-image is used instead of the border styles given by the border-style properties.The CSS border-image property is one of those properties you undoubtedly know exists but may not have ever reached for. The border-image property can be applied to any element, except internal table elements (e. Border : Gérer les styles, en pointillé, en relief et en 3D ? Les possibilité offertes par CSS sont nombreuses. To match the size of a single diamond, we will use a value of 81 divided by 3, or 27, for slicing the image into corner and edge regions. Define whether the middle sections should be repeated or stretched.Nous allons donc pouvoir créer des bordures arrondies en CSS (ou plus exactement arrondir les bords d’un élément HTML) en utilisant la propriété border-radius. Vous pouvez gérer aussi bien la forme que la couleur ou bien encore l'épaisseur.Definition and Usage. Techniquement, sa valeur n'aura pas d'incidence sur notre bordure, mais certains navigateurs n'afficheront pas notre image s'il n'est pas définit. The examples in there use the background-image property, but they work with border-image-source as well. Générateur de border-image. Nous allons donc pouvoir créer des bordures arrondies en CSS (ou plus exactement arrondir les bords d’un élément HTML) en utilisant la propriété border-radius. Vous pouvez également contribuer en rejoignant la communauté francophone sur MDN Web Docs.Remplacer la ligne de la bordure par une image .The border-image CSS property allows drawing an image on the borders of elements. Use the border property to add a border to an element: Example.On peut appliquer une bordure à un élément avec la super-propriété CSS border.
Comment Ajouter une Bordure à l'Image en CSS
On peut ajouter une ombre aux blocs de texte avec box-shadow.Modifier le style de bordure en CSS. On peut arrondir les bordures avec la propriété CSS border-radius. Bordure animée aux quatre coins. numérique positif suivi d'une unité CSS de longueur, sauf % qui n'est pas autorisée,; numérique: valeur positive qui sera multipliée par la valeur calculée de border-width. Un trait lumineux qui apparaît aux quatre coins de votre élément, voilà de quoi attirer l’oeil de vos visiteurs.; auto: la valeur utilisée sera calculée en fonction de chaque valeur de .
border-image-slice
comRecommandé pour vous en fonction de ce qui est populaire • Avis
CSS border-image property
Les bordures CSS sont des propriétés très puissantes : vous pouvez styler des titres, mettre en évidence ou séparer des sections.comHow to Add Border to Image in CSS - W3docsw3docs. L'image est toujours coupée en neuves séctions: quatre coins, quatres bords et le milieu.Image Modal (Advanced) This is an example to demonstrate how CSS and JavaScript can work together. Ces régions sont alors utilisées pour composer l'image de bordure d'un élément. Cette page a été traduite à partir de l'anglais par la communauté. Les autres propriétés relatives aux couleurs : color, background-color, border-color, outline-color, text-decoration-color, text-emphasis-color, text-shadow, caret-color et column-rule-color.