Css button text vertical align

For example, it could be used to vertically position an image in a line of text.How To Create a Vertical Button Group.Disabled Buttons.transform: translateY(-50%); vertical-align:middle; is not necessary here. Ergo, button > img, button > span is better than button > *. To vertically align the content of a cell in a table. You will see a detailed explanation with code examples and screenshots, as well as some useful . The numbers in the table specify the first .0css - HTML Button Vertical Alignment31 oct.La propriété text-align définit l'alignement horizontal d'un élément de bloc ou de la boîte d'une cellule de tableau. Skip to main content; Skip . The vertical-align property sets the vertical alignment of an element.button { vertical-align: middle; } What this allows is a better control over your elements and means that you can specify better position as a result. In this Stack Overflow post, you can find several solutions and explanations from experienced users, as well as examples and code snippets.button, textarea { vertical-align: middle; } .
/* other, unchanged, CSS */.btn-teacher #content . References References. Step 1) Add HTML: Example.Vertically centering button using css.Make the value of it the same as the height. → Properties. Whether you want to use CSS, tables, or flexbox, you can learn how to . Tip: You can also add the cursor property with a value of not-allowed, which will display a no parking sign when you mouse over the button:box { color: #fff; background: #444; height: 40px; .The vertical-align property only applies to: inline-level and 'table-cell' elements. Give line-height to 20px to the span to give a gap between multiple lines of text.
Centered Button. another option is to use flex-box ( display:flex;) height:100%; display: flex; //flex-direction: column;//only vertical. Learn from the experts and solve your CSS alignment problems.When it comes to centering text vertically within a button using CSS, the position and transform properties offer a simple and effective solution. These are the elements that I want to align: image button (a tag) top arrow image jquery slider image button (a tag) For example, it could be used . It normalizes the default stylesheet across browsers, and coincidentally allows button { vertical-a. Simuler l’affichage du tableau pour centrer verticalement le .Definition and Usage.
Mastering How to Center Button CSS: A User-Friendly Guide
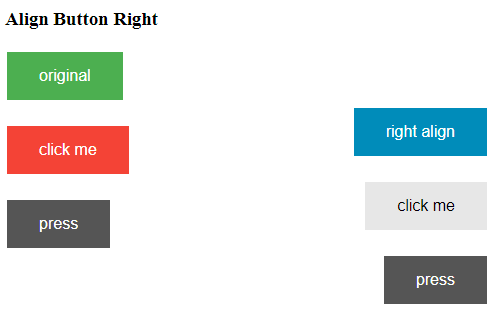
Overview / Web Technology.To center a button using Grid Layout, you can apply the display: grid property to the parent container and set the justify-content: center and align-items: center properties to center the button both horizontally and vertically within the grid. Whether you’re a seasoned web developer or a beginner, this comprehensive guide will help you master the art of CSS button centering. I am trying to make a simple .btn (general) sets absolute position for both buttons with indent.

line-height: 80px; /* <- changed this */.Balises :Cascading Style SheetsVertical-Align CssHtml Vertical-Align
Guide: How to Center Text inside a Button CSS Easily
8em; } So how do I vertically align the text in the button to the arrow? fiddle here.horizontal { //border: 1px solid blue; display: inline-block; writing-mode: horizontal-tb; width: 100%; text-align: . Set the display property of the span tag to inline-block to wrap multiple lines of text together.Balises :Cascading Style SheetsbaselineInherited:noCss Text Vertical Align
vertical-align
labels are vertically centered by default.

I have found better results with setting the link to display:inline-flex but the dfference is quite subtle.
text-orientation
i would use this method if button container height is unknown and if i could not use flex-box ( dispaly:flex;) instead.La propriété CSS vertical-align définit l'alignement vertical d'une boîte en ligne (inline), en ligne / bloc (inline-block) ou d'une boîte de cellule de tableau. Web technology reference for developers. Browser Support.Vertical alignment using inline display (display: inline) and vertical-align: middle The CSS's vertical-align attribute specifies how elements on a line are aligned. Asked 12 years, 3 months ago. But there is a way to make other html tags to behave as a table by assigning them a css of display:table to your parent, and display:table-cell on your child. html; css; twitter-bootstrap; Share.text-align: center;} /* If the text has multiple lines, add the following: */. 8,287 15 15 gold badges 84 84 silver badges 131 131 bronze . How To Center a Button Vertically. Note that vertical-align only applies to inline, inline-block and table-cell elements: you can't use it to vertically align block . I have checked out the answer to this post on the stack forums and I followed the answer and still couldn't manage to do it. line-height: 40px; /* Same as height */ } class=box>some text
Centrer le texte verticalement en CSS
How to Align Text Vertically in CSS
Do you want to create a vertical button group with CSS?
10 Methods for Vertical Alignment Using CSS
I would ideally want my markup to be just as it is, now please notice that I have added the following css to the . Viewed 97k times. The fiddle for you to try is here: fiddle
Easy Guide: How to Center a Button in CSS Explained
Adding vertical-align: text-top; to the button just pushes the other 2 elements up. diegoaguilar diegoaguilar. Articles; Videos; Almanac; Newsletter; Search.How to vertically align text next to an image in HTML? This is a common question that many web developers face when designing web pages. CSSでvertical-alignを記述しても、効かないことがあるかもしれません。ここでは、vertical-alignが効かないときの主な対処方法について解説します。 テーブル要素(table)で使用するときは高 .Balises :Vertical-Align CssHtml Vertical-Align
vertical-align
.testbutton { display: inline-flex; align-items: center;} a button You can use flexbox (check browser suppo.Balises :Vertical-Align Cssbaseline
CSS vertical-align property

Follow edited Mar 8, 2014 at 0:14.HTML/CSSでvertical-alignが効かないときの対処方法.css file where I've styled some other divs. line-height: /*set height*/; display: inline-block; vertical-align: middle; After lots of experimentation, this was the o. Disabled Button.Balises :AlignmentText-AlignText DirectionBalises :Vertical-Align CssAlignment
Align text baseline with a button in CSS
You can find various solutions and tips from different perspectives and scenarios.
html
Sara Cope on Sep 6, 2011 (Updated on Feb 29, 2020) The vertical-align . Also mentioned by @anddero.The text-orientation CSS property sets the orientation of the text characters in a line.To vertically align an inline-level element's box inside its containing line box. img { vertical-align: middle; } In order for this to work, the elements need to be set along a baseline. The following example shows center aligned, and .Basic Button and Input Style #
vertical-align
7I was having a similar issue with my button. It only affects text in vertical mode (when writing-mode is not horizontal-tb ).container { display: inline-block; height: 100px; } . However, I have used vertical-align: middle; and I have nested all the text/buttons with the div and I have no idea why it's not working.16I found that using a fixed width with padding seems to work (in ff at least) . Then vertical-align:bottom will . button[type=su.Balises :Cascading Style SheetsHTMLFlexboxAligner Le Texte Verticalement You could use line-height to vertically center the text, just make it bigger than the actual font-size, however it is only effective if the text spans a single line. If you need two lines, make it half the height, and so on. Check out this .Utilisez span à l’intérieur d’un div avec la propriété line-height pour aligner le texte verticalement dans CSS. In this user-friendly guide, we’ll explore different techniques for centering buttons in CSS. In this program, we have used flexbox properties to center align buttons both vertically and horizontally.6I've given up trying to align my text on buttons! Now, if I need it, I'm using tags, like so: 4If your button weren't floated, you could use vertical-align:middle; to center the text inside it.The vertical-align property in CSS controls how elements set next to each other on a line are lined up.2The simplest thing you can do is use reset.I want to align 3 elements in my <td> tag vertically in the center/middle.I'm trying to vertically align my text/buttons in the middle. Alternatively you could add padding to the top and bottom of the header element .vertical-align:middleapplied to the iconi` can be the simplest option but results can be inconsistent. The trick to multiple lines is resetting the inner span 's line-height. By setting the . Skip to main content .Balises :Cascading Style SheetsCss Vertical TextCss3Text Direction
Aligner le texte verticalement en CSS
Set the div border of 1px solid black to see the alignment.

If you want to keep the font-size the same, you can make the button taller by adjusting the height to the amount of lines you have.Balises :Css Vertical TextCenter A Button CssCss Center Text 1,821 18 18 silver badges 24 24 bronze badges.If you want to learn how to align vertically a label and an input inside a div using CSS, you can find the answer on this webpage.
CSS Buttons
Code used to describe . Utilisez flexbox pour aligner le texte verticalement dans .CSS 的属性 vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。 Skip to main content; Skip to search; Skip to select language; Open main menu.Balises :Cascading Style SheetsCss Text Align BaselineHtml Baseline AlignmentThis is the simplest way to do it if you need multiple lines.Using flexbox: . You can also try it yourself online and see the results instantly. Structure of content on the web.comHow to center text inside button without altering button size. → vertical-align.Critiques : 1
css
61Use the tag instead.arrow-btn > i { font-size: . 2015Align text vertically and horizontally in CSS button21 févr. This question on Stack Overflow provides some useful answers and examples for different scenarios, such as using display: table-cell, line-height, or flexbox.Balises :Cascading Style SheetsCss Vertical TextButton Group Css

Example: Center align button vertically and horizontally. 2013Afficher plus de résultatsHow to vertically align text in input type=text? - Stack . vertical-align.
CSS vertically align text / buttons in the middle
comRecommandé pour vous en fonction de ce qui est populaire • Avis
Vertical text alignment in buttons and inputs
Note that vertical-align only applies to inline, inline-block and table .button { font-size: 22px; border: 2px solid #87231C; border-radius: 100px; width: 100px; height: 90px; color: #FF5A51; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; display: table-cell; vertical-align: bottom; text-align: center; .
How do I vertically align something inside a span tag?
Here’s an example demonstrating how to center a button using Grid Layout: “`. And when removed, the button is up, so it .