Css div z index
 Betty Lewis
Betty Lewis
Jun 18, 2025
7 min read
Web technology .
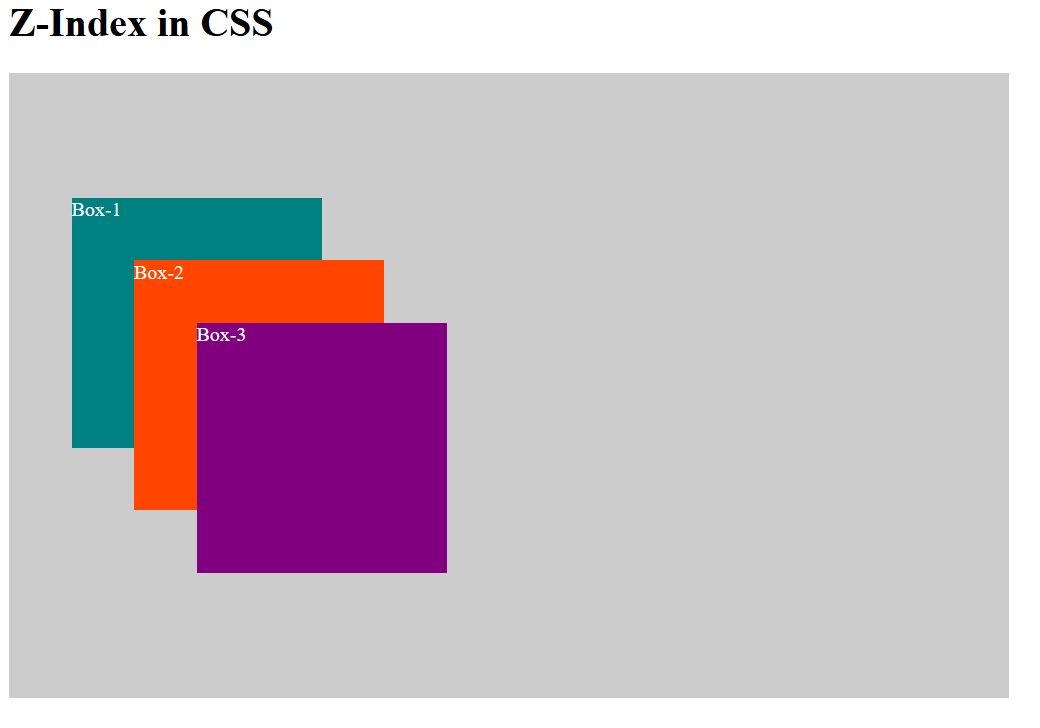
How the Z-index Property Works
Il n'a aucun effet sur le contenu ou la mise en page tant qu'il n'est pas mis en forme d'une . z-axis represents the 3 dimensional part of an element.值得注意的是,这个函数需要在 DOM 元素渲染完毕执行。. 이때 요소들의 수직 위치를 z-index 속성으로 정합니다.
z-index CSS propriété
Elle permet par exemple d'indiquer que pour deux éléments A et B partiellement ou . Next Demo of the different values of the z-index property. transform: scale(2, 2); } That way you alter the dimensions of the element on hover without affecting any of the other elements in the document flow around it. The z-index property can be specified with an integer . An element can have .css - z-index not working with fixed positioning6 mars 2011How to make child element higher z-index than parent? Afficher plus de résultats A common hack would be to add position:relative to your . At least the browser doesn't crash.My tests show that z-index: 2147483647 is the maximum value, tested on FF 3.With the following CSS: body { margin: 0; padding: 20px 0; } . I discovered a integer overflow bug: if you type z-index: 2147483648 (which is 2147483647 + 1) the element just goes behind all other elements. Demo of the different values of the z-index property. However, if you are using z-index, is safe to assume that your elements with z-index .Asked 11 years, 11 months ago.z-index の使用.
Empilement sans z-index
With position: relative the layout isn't disturbed. Modified 1 year, 4 months ago. An element can have a positive or negative stack order: This is a heading. In addition to their horizontal and vertical positions, boxes lie along a z-axis and are formatted one on top of the other. z-index并不是 . Commençons par un exemple simple, dans le contexte d'empilement racine nous avons deux blocs DIV ( DIV #1 et DIV #3 ), tout deux positionnés . It affects relative, absolute and fixed (positioned) elements. The z-index property specifies the stack order of an element (which element should be placed in front of, or behind, the others).The z-index CSS property specifies the z-order of a positioned element and its descendants. It makes it more clear for additional . The z-index property can be specified with an integer value (positive, zero, or negative), which represents the position of the element along an imaginary z-axis.
Référence CSS
Click the property values below to see the result: z-index: 1; z-index: 2; z-index: 3; z-index: 4; . An element with a larger z-index generally covers an element with a lower one. If you are not familiar with the term 'z-axis', imagine the page as a stack .Premier exemple.
z-index
da Cristina | Mag 29, 2020 | CSS, Web | 0 commenti.I think the easiest way to do what you want would be to use a CSS transform.
Z-index and stacking contexts
Modified 7 years ago.If you want to create a custom stacking order, you can use the z-index property on a positioned element.Working Fiddle Example!.div { z-index: 1; /* integer */ } The z-index property in CSS controls the vertical stacking order of elements that overlap. Viewed 17k times. I expect to get this result: https://ibb. edited Nov 15, 2017 at 7:38.La propriété z-index permet de préciser l'empilement de certains éléments d'une page, c'est-à-dire sur l' axe vertical. 값은 정수이며, 숫자가 클 수록 위로 올라오고, 숫자가 작을 수록 아래로 내려갑니다. Overlapping elements with a larger z-index cover those with a smaller one., On the Fiddle you can see that I placed a background color to the position:fixed div as to illustrate that the solution is working.content { position: relative; z-index: . 对于定位盒子(即 position 属性值非 static 的盒 .orgZ-index CSS Tutorial ( Position and Stacking Order ) - YouTubeyoutube.For the same reason DIV #2 (z-index: 2) is rendered under DIV#5 (z-index: 1) because DIV #5 belongs to DIV #3, which has a higher z-index value. The mental model is that z-index works like 3D – elements with a higher z-index are elevated and pushed closer to a user's view in the browser so that it looks like they are over/in front of the rest of the other elements.CSS-свойство z-index определяет положение позиционированного элемента и его дочерних .
But which one sits on top of the other, by default?
How to apply z-index on background-image?
Critiques : 48
Comment fonctionne la propriété CSS z-index
The z-index: 50 appears over z-index: 100 because the 1 and 50 are in the base stacking context, whereas 100 is in the stacking context of 1. So if you want div#child to appear below div#parent you need to set a negative z-index for div#child. Overlapping elements with a larger z-index . If you don't position the ancestor at all, and you set the descendant of position: relative; z-index: -1, then you can (in Chrome at least, I haven't tested it further) position the child behind the parent.

The z-index Property. Questa proprietà è molto utilizzata nello sviluppo dei vari layout, ad esempio quando occorre scrivere su di un’immagine oppure bisogna posizionare un elemento contenitore davanti o dietro ad un altro.
Z Index in CSS: What it Is and What it Does
answered Nov 15, 2017 at 7:25. この記事の最初の部分、 z-index なしの重ね合わせ は、既定でどのように重ね合わせが行われるのかを説明します。. And the lesson to learn is that you should beware of entering too . The z-index property specifies the stack order of an element. Indeed, applying position: relative to the divs in the question would solve the z-index problem.

This is likely to have .

Consequently, there is no way to set the z-index of an element so it appears in front of any of its descendants. Previous Next . z-index has no effect on statically-positioned elements (which is the default). Para una caja posicionada (es decir, una con cualquier position aparte de static), la propiedad z-index especifica:.The z-index property specifies the stack order of an element (which element should be placed in front of, or behind, the others).
: l'élément de division du contenu
独自の重ね合わせ順を定義したい場合は、 位置指定 要素に z-index プロパティを使用して行うことができます。. Since 50 is greater than 1, 50 appears above 1 and everything in 1's context, but the 100 still retains a z-index of 100 within 1.Cette référence CSS fournit un index alphabétique de toutes les propriétés CSS standards, des pseudo-classes, des pseudo-éléments, des types de données et . z-index的作用有两点,一是设置在当前 堆叠上下文 (stacking context) 中的层级;二是创建一个新的堆叠上下文;. z-index 속성은 하나의 정수 값을 가질 수 .
CSS z-index property
In many cases an element must be positioned for z-index to work.
CSS Layout
The z in z-index refers to the z-axis.centercontent { position:relative; max-width: 100%; height: auto; top: 50%; left: 50%; } . An element with greater stack order is always in front of an element with a lower stack order.Z-Index Explained: How to Stack Elements Using CSS - . For a positioned box (that is, one with any position other than static ), the z-index property .Definition and Usage. What I want is that the . Overview / Web Technology. Asked 8 years, 1 month ago.The z-index attribute lets you adjust the order of the layering of objects when rendering content.次に、CSSでこの順番が逆転するように「z-indexプロパティ」の順番を変えて、「z-indexプロパティ」の指定した順番通りになれば良いのです。. Modified 5 years, 10 months ago.z-index for the nested div.The z-index you set for div#child is within the context of div#parent. La proprietà z-index nei CSS specifica la posizione di un elemento rispetto ad un altro.z-index CSS est propriété qui permet de spécifier la position d'empilement (notion de profondeur) d'un élément positionné par rapport aux autres éléments positionnés à . DIV #3's z-index is 4, but this value is independent from z-index of DIV #4, DIV #5 and DIV #6, because it belongs to a different stacking context.comRecommandé pour vous en fonction de ce qui est populaire • Avis
z-index
Many times the structure of the document changes overtime and relying on the document structure to keep the order in which menus float is not a good practice in my opinion.根据规范,z-index是应用到 定位元素 的,也就是 position 属性不为 static 的元素(感谢@a_dust和@ymwangel),否则,设置z-index是没有意义的;. When elements are positioned, they can overlap other elements. In addition to . e. If you are using less or scss or css 3, you can take advantage of their variables and define global constants for menus z-indexes.Note : Dans un groupe d'éléments sans aucune propriété z-index, tel que les blocs positionnés (DIV #1 à #4) dans l'exemple, l'ordre d'empilement des éléments est celui de leur ordre dans la hiérarchie HTML, quelle que soit leur position.

Z-axis positions are particularly relevant when boxes overlap .z-index は CSS のプロパティで、位置指定要素とその子孫要素、またはフレックスアイテムやグリッドアイテムの z 順を定義します。 z-index がより大きな要素はより小さな要素の上に重なります。1, each box has a position in three dimensions.CSS Layout - The z-index Property Previous Next The z-index property specifies the stack order of an element. Cuando varios elementos se superponen, los elementos con mayor valor z-index cubren aquellos con menor valor. 예제 1 세 개의 div 요소를 겹치게 배치했습니다.front { position:absolute; top: 50px; left:800px; z-index: 2; } HTML:
(ou division) est le conteneur générique du contenu du flux.The z-index CSS property sets the z-order of a positioned element and its descendants or flex and grid items.z-index 적용. As in, which one appears as if it is . When elements overlap, z-order determines which one covers the other. Note: Z index only works on positioned elements (position:absolute, position:relative, or position:fixed). z-index 属性值设置为 -1 时,虽然是在层叠上下文之上的,但是如果没有层叠上下文,该元素就会在最下面,在屏幕上是看不到的。. Viewed 2k times.; Les blocs standards (DIV #5) dans le flux normal, sans aucune propriété de positionnement, sont toujours rendus . 만약 다른 쌓임 순서를 적용하고 싶다면 먼저 엘리먼트에 position 속성을 지정하고 z-index 속성을 지정해야한다. Elements with a higher index will be placed on top of elements with a lower index.z-index position 속성을 이용하면 요소를 겹치게 놓을 수 있습니다. 【不一样的CSS】深入理解 z-index (我们一起来叠罗汉 . If you want the boxes to expand in a different way (ie, to the right and bottom rather than in .