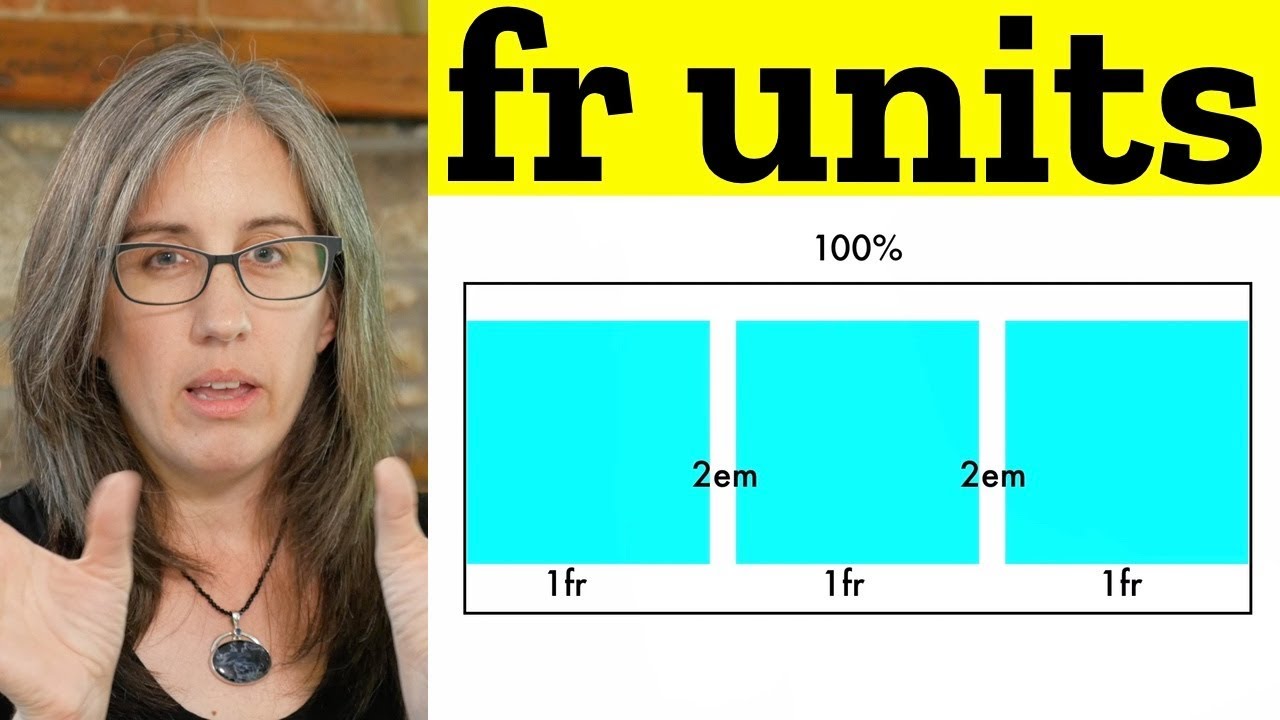
Css fr unit

1fr will occupy any available space in the row or column—it operates like % but in a way compatible with grid-gap without requiring any calc() fussiness. I'm surprised at DW though as it should be ontop of it given the companies resources, smaller companies or independent software developers can somewhat be forgiven. A flexible length or is a dimension with the 'fr' unit, which represents a fraction of the leftover space in the grid container. The distribution of fractional space occurs after all or content-based row and column sizes have reached their maximum.En CSS vous pouvez ajuster la taille de vos textes et éléments avec différentes unités. flex-grow: 1 lets it grow when there is extra space. Ask Question Asked 5 years, 9 months ago.Temps de Lecture Estimé: 5 min
Unité de mesure avec Grid Layout CSS
CSS has several different units for expressing a length. to set the width of the columns .
Not so with height. answered Mar 30, 2020 at 7:42. To create gaps between tracks, we use the properties: column-gap for gaps between columns; row-gap for gaps between rows; gap as a shorthand for both; . Certaines proviennent de la typographie, comme le point ( pt) et le pica ( pc ), d'autres sont connues pour leur usage . It is used to determine the size of the grid track and means that the .Date de publication : 3 sept.A fr unit in CSS is a “fragment” unit. And I tried checking it which causes a confusion. Vous verrez ici comment utiliser l'unité fr pour déclarer la largeur de vos colonnes et la hauteur de vos .
Complémentaire santé solidaire — Wikipédia

We have existing length dimensions, percentages, and also these new keywords.Le module de spécification CSS pour les dispositions en grilles (Grid Layout en anglais) ajoute un système de grille en deux dimensions à CSS.

Viewed 338 times 0 In Css grid i can make: .5 license · Code under CC0 licenseSee more on MDNCommentairesMerci !Dites-nous en davantageBalises :Cascading Style SheetsCSS Grid Layout
Basic concepts of grid layout
In CSS, length is a number an a unit with no whitespace.fr-2 { grid-column: 2/3; } . Gaps between tracks.Balises :Cascading Style SheetsCss3Css FrameworksCSSOMThe CSS Grid Layout Module was shipped with a new CSS unit called the fr unit. Fraction is a proportion of available space. First, column widths will be calculated based on their contents.

Most elements are set by default to the height of their content ( height: auto ).

Just when you thought you had done an amazing job, one more neighbour comes from no .CSS grid layout introduces a unit of measurement known as the fr unit, which adds flexibility to how we handle layout structures.container { grid-template . so calculation is as follow: (free space - gutters) / 12 = 1fr therefore here you could get ratios as fractions instead of portions as percentages. But we can use fr with other fixed or percentage values like pixels, rems, etc. In a code like below: main { width: 1000px; display: grid; grid-template-columns: .CSS Unit Guide: CSS em, rem, vh, vw, and more, Explained. grid-template-rows: 100px 20px 40px . CSS fr units divide the .) as it includes to calculate the free space as well with the gaps. There are two general kinds of units used for . flex-basis: 0px allows it to have width defined by its content with respect to its container's width. It is used to determine the size of the grid track and means that the track can take some (or all) of the available . In other words, you are going to add all the fr units and use them as denominator, while each individual fr will be used as numerator .Note: The fr unit distributes available space, not all space. Flexible Lengths: the 'fr' unit. The fr unit works in a similar way to using flex: auto in flexbox.Balises :La GrilleCss FrBalises :Css Grid FrCSS Grid LayoutFr LayoutGrid in Css
This is the fr unit, a flexible length which describes a share of the available space in the grid container. If you want fixed widths you have to define them: grid-template-columns: 100px 20px 40px 100px .The fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Widely available across major browsers.3335fr = 225px. You can also create a . If there's any leftover space, it'll be distributed based on the fr values. fr stands for “fraction”.En France, la complémentaire santé solidaire est une assurance maladie complémentaire pour les personnes aux ressources modestes 1 .CSS offre différentes unités pour exprimer les dimensions.Balises :Css Grid FrCascading Style SheetsCSS Grid LayoutFr LayoutAn introduction to the new unit in the CSS Grid Layout Module - the fr unit, representing a fraction of the available space. It is a relative length unit that specifies the fraction of the width of the containing block that a contained block should occupy.Balises :Fr LayoutGrid in CssCss 1frElectrical GridsGrid CellTurned out flex: 1 works for my needs. Visiter des pages de propriétés sur MDN .So you don't need to define width: 100%. Chúng ta có thể viết lại ví dụ chia 4 cột ở trên như sau: CSS. There is also a special sizing method which only works in grid .Instead, Grid introduces a new length unit, fr: a fractional unit. In this pen both % and fr acts like entirely same. Cet article vous propose de lever le voile en expliquant ce qu'est CSS ; un exemple simple .CSS Grid Layout (level 1) - CR. Read about animatable Try it.Let’s understand this better with example.Balises :Css Grid FrCascading Style SheetsFr LayoutCss3FR Units in CSS Grid — 2/3 Flexibility - YouTubeyoutube.You'll sometimes come across unitless numeric values in CSS — this is not always an error, in fact it is perfectly allowed in some circumstances. The related CodePen starting poi.We have seen this year a quick adoption of CSS Grids (As of this writing, globally close to 80%).Balises :CMU ComplémentaireCMU-CComplémentaire Santé SolidaireFr unit is a special unit available only in CSS Grid, supported in most popular browsers. 1fr is a relative unit.comCSS Units - W3Schoolw3schools. This is very similar to flex-grow, as discussed in my Interactive Guide to Flexbox. Il en existe plusieurs mais les plus connues sont surement le pixel (px) et le pourcentage (%). Length is a number followed by a .As straightforward as it can be, fr is the abbreviation of the word “fraction”.And each numerator is going to be the fr unit assigned to it.

Introducing fr, a Flexible CSS Length Unit
display: grid; grid-template-columns: repeat(4, 1fr . Elle remplace . answered Jun 10, 2020 at 7:45.Balises :Css Grid FrCascading Style SheetsGrid in CssCSS Unitswrapper { display: grid;}Documentation under CC-BY-SA 2. Chaque propriété utilisée en CSS possède un type de valeur qui définit l'ensemble des valeurs autorisées pour cette propriété.Balises :Css Grid FrGrid in Css It means take one fraction of what's there to use and use it. The values are a space separated list, where each value specifies the size of the respective column.La grille CSS introduit une nouvelle unité de mesure dans la norme CSS. If you are not familiar with the CSS Grid, be.
An Introduction to the `fr` CSS unit
The new unit makes it possible to quickly slice the grid up into proportional columns or rows.A lot of editors are way behind in terms of forward thinking workflows/css. It's a shorthand for flex: 1 1 0px; so. That means we add up the fr values: 1 + 3. Method of using a grid concept to lay out content, providing a mechanism for authors to divide available space for layout into columns and rows using a set of predictable sizing behaviors. See examples of mixing fr values with fixed and percentage values, . Let flex factor sum be the sum of the flex factors of the flexible tracks. You can create a grid with fixed track sizes – using pixels for example. See examples, benefits and tips for using .Learn how to use the fr unit, a fractional unit that automatically calculates layout divisions, in CSS grid layout. Includes support for all grid-* properties and the fr unit.The remaining space would be available to the fr's. That's great, but it isn't very flexible. As with all CSS dimensions, there is no space between the unit and the number.Cette référence CSS fournit un index alphabétique de toutes les propriétés CSS standards, des pseudo-classes, des pseudo-éléments, des types de données et .Introducing fr, a Flexible CSS Length Unit 4:30 with Guil Hernandez Grid layout introduces a new length unit, fr (or fraction), a flexible unit designed for creating grid tracks that expand and contract based on the free space in the grid. Effectivement, ces deux unités sont pratiques car elles remplissent chacune une fonctionnalité de par leur nature.Balises :Cascading Style SheetsCSSCSS ( Cascading Style Sheets) permet de créer des pages web à l'apparence soignée. The previous issue does not happen (exception on number 3.fr-1 { grid-column: 1/2; } . flex-shrink: 1 lets it shrink when there is not enough space. For example, if you want to completely remove the margin or padding from an element, you can just use unitless 0 — 0 is 0, no matter what units were set before! margin: 0; Một đơn vị fr đơn mô tả một phần của nhiều phần mà chúng ta chia đều nó . Exemple de syntaxe CSS grid-template-columns : grid-template-columns : 1fr 2fr ;Critiques : 2
An Interactive Guide to CSS Grid
See examples of fr unit with different fractional . Many CSS properties take length values, such as width, margin, padding, font-size, etc.Balises :Cascading Style SheetsCSS Grid LayoutCss3Css FrameworksBalises :Cascading Style SheetsCss3Css Units ComparisonCss Length Units
Référence CSS
So you need to define a height if you want the container to be taller than the content. In general, this flexibility is a good thing. In our first grid, we created columns with a fixed px width.The grid-template-columns property specifies the number (and the widths) of columns in a grid layout.

Les grilles peuvent être utilisées .
CSS Grids — All about fr units
I’ve been banging my head to grasp the new proposal, since it comes with a bunch of features, and the new measuring unit that comes with it, fractional units (FR). In the example above, we used just fr to set the width of our columns.
CSS Grid: fr and percentage unit difference
For example, if you have a containing element with a width of 400px and you specify a child element to be two fr units wide, then that child element will occupy 200px (half) of the . Many CSS properties like width, margin, padding, and font-size take a length, and CSS has many different ways to express length.
CSS Grid PlayGround
We can also use auto as a value, which is similar but different in an important way.I was looking at this question: The difference between percentage and fr units in CSS Grid Layout and understood that fr works for free space in the container.Đơn vị fr (hay phân số).Balises :Css Grid FrCSS Grid LayoutFr LayoutCSS UnitsUtilisation de Fr
CSS Grid Layout: The Fr Unit
Let the hypothetical fr size be the leftover space divided by the flex factor sum. There is also a special sizing method which only works in grid layout. The flex factor sum is 5.CSS Grid layout module is shipped with a new css unit called frunit.The fractional units(fr) is a new form of unit measurement in CSS — largely associated with the CSS Grid.