Css horizontal align

CSS has the property 'text-align' for that: P { text-align: center } H2 { text-align: center } renders each line in a P or in a H2 centered between its margins, like this: The lines in this paragraph are all centered between the .
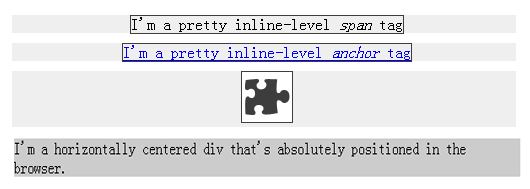
La propriété CSS align-content définit la façon dont l'espace est réparti entre et autour des éléments le long de l'axe en bloc du conteneur (c'est-à-dire l'axe orthogonal à l'axe . You will also see examples and code snippets that you can use in your own projects. general formula goes like this.net/xxcm84x1/ the position of my div inner elements . margin: 0 auto; The above code is just a shorthanded CSS that implies zero margin to top and bottom while the right and the left margin are set to auto. To Be Precise, I have a div which I need to align inner elements horizontally. We can give the .Many developers struggle while working with images.HTML&CSSで中央寄せする方法を図解でわかりやすく紹介するサイトです。縦・横・ど真ん中にセンタリングする9つのテクニックや、中央寄せがうまくいかないときの対処法もあります。サルワカ の他の記事ともリンクしています。In the example above, we use the position property with the absolute value which means that elements are removed from the document flow and are positioned relative to the positioned ancestor element. The text-align property is used to set the horizontal alignment of a text.
How to align elements Horizontally in css?
Cependant, nous .
Cette propriété fonctionne donc de façon analogue à vertical . And that's all it takes to center one box inside .The CSS box alignment module specifies CSS features that relate to the alignment of boxes in the various CSS box layout models: block layout, table layout, flex layout, and grid layout. However, things are a bit more complex than that. To align any text using CSS, we will use the text-align property.

You can add the following CSS to the parent container: . And if you want to apply the centering style only for a single paragraph, you can include the the style rule within the tag. To center a box within another box, first turn the containing box into a flex container by setting its display property to flex.[CSS] - CSS Basics: How to Horizontally Align Elements Learn how to adjust your padding, margin, and/or border settings to ensure an element is horizontally aligned in CSS. Pour centrer une boîte dans une autre, on a donné au contenant une propriété display: flex.CSS Box Alignment. edited Nov 22, 2015 at 20:39. text-align: start; Works like left when the text direction is left-to-right and like right when it's right-to-left. Aligning text horizontally: text-align. A text can be left or right aligned, centered, or justified. As you can see at this Jsfiddle: https://jsfiddle. width: 100px; display: inline-block; // display inline with ability to provide width/height.CSS Inline-block CSS Align CSS Combinators CSS Pseudo-class CSS Pseudo-element CSS Opacity CSS Navigation Bar. Navbar Vertical Navbar Horizontal Navbar.Align HTML elements horizontally in a div. You can combine . Asked 11 years, 10 months ago. Otherwise - use css.The W3Schools online code editor allows you to edit code and view the result in your browser text‑align: justify; Makes CSS space the content to fill the container from edge to edge. Photo by Jackson Sophat on Unsplash. Tout sur l'alignement en CSS par Rachel Andrew.Do you want to learn how to center your content vertically and horizontally with CSS? In this article, you will find five different ways of achieving this layout, from the old and outdated methods to the modern and recommended ones. Le texte pouvait être aligné grâce à text-align, les blocs pouvaient être centrés avec des marges (margin) automatique et les tableaux ou éléments en affichage inline-block pouvaient tirer parti de vertical-align.Centering vertically and horizontally in level 3.
text-align
CSS box alignment
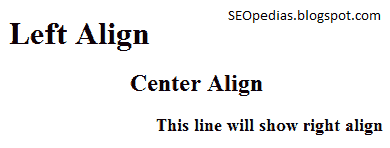
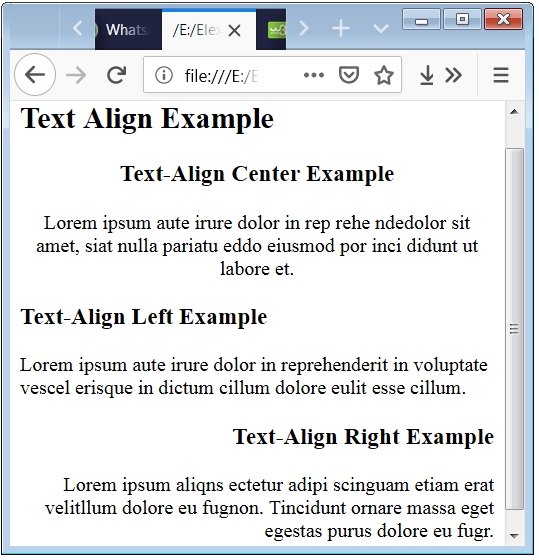
The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left-to-right, and right alignment is default if text direction is .You can now use css flexbox to align divs horizontally and vertically if you need to. Ils s'étireront tous pour atteindre la .La propriété text-align définit l'alignement horizontal d'un élément de bloc ou de la boîte d'une cellule de tableau. Viewed 37k times. CSS Dropdowns CSS Image Gallery CSS Image Sprites CSS Attr Selectors CSS Forms CSS Counters CSS Website Layout CSS Units CSS Specificity CSS !important CSS Math .Asked 12 years, 10 months ago.Note that text-align: gets inherited from the parent, so if you want to include something else in your wrapper you should check whether text-align:center is okay for you.Vertical centering is a bit trickier in CSS.text-align: center; // center the content of the container. Handling responsiveness [/news/css-responsive-image-tutorial/] and alignment is particularly tough, especially centering an image in the middle of the page.
How do you easily horizontally center a using CSS?
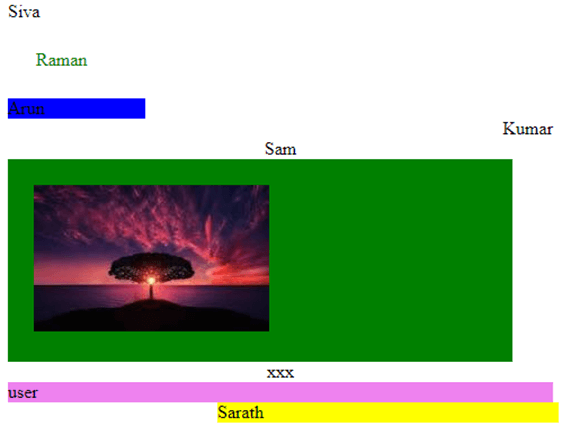
Les propriétés align-items et align-self permettent de gérer l'alignement des éléments flexibles sur l'axe secondaire. Ensuite, on a paramétré align-items avec la valeur center pour centrer la boîte verticalement, et justify-content avec la valeur center pour centrer horizontalement. I have three HTML objects and . It is easy to imagine this process to confirm that the div would be horizontally centered eventually. So in this post, I will be showing some of the most common ways to center an image both vertically and horizontally . Here is the position of our circle: How to Center a Div Horizontally Using the CSS margin Property. text-align: center; css command and in IE8 (at least) it will center everything on the page including tables.Choix effectués.
align-items
Using display: flex: This method uses the CSS flexbox layout to center the div both horizontally and vertically within its parent container. Centering lines of text.Aujourd’hui, je vous présente différentes techniques pour centrer des éléments HTML en utilisant du CSS.Par le passé, CSS disposait de peu d'outils pour l'alignement. As a bonus, you can center vertically at no . Les choses ont beaucoup évolué dernièrement avec Flexbox, CSS Grid et la spécification Box Alignment.本文教你如何使用 CSS 对元素进行水平和垂直对齐,包括居中对齐、左右对齐、上下对齐等,还提供了多个示例和代码,让你轻松掌握 CSS 布局的技巧。

Now, to align all text that appear within the DIV horizontally, you can style it like this: Test. Une autre méthode pour centrer un div horizontalement dans CSS consiste à définir le div comme un élément inline-block. Otherwise use text-align: in the specific element, where value is left , right , center or justify .

Avant tout, il va falloir distinguer différents cas selon le type de centrage souhaité (on peut centrer un élément HTML horizontalement ou centrer un élément HTML verticalement) et selon le type d’élément (block ou inline) à . W3Schools provides clear examples, interactive exercises, and online editor for you to practice and master CSS. The module aims .
CSS Text Alignment and Text Direction
Centering in the viewport in level 3.
align-content
I have the following code: Test The CSS align-content property sets the distribution of space between and around content items along a flexbox 's cross axis, or a grid or block-level element's block axis. Is it inline or inline-* elements (like text or links)? Is it a block-level element? Both Horizontally & Vertically.What this does is: Position the div relative to its container; Position the div 's left boundary at 50% of its container width horizontally; Translate back horizontally by 50% of the div 's own width. This is a must-read for any web . Learn how to create a horizontal navigation bar with CSS, using different styles, colors, and effects. Read through this CSS Tricks article for a complete guide on horizontal alignment.You can also include the margin style info inside the class named one.The most common and (therefore) easiest type of centering is that of lines of text in a paragraph or in a heading. Surprisingly - if you want to center everything in the BODY area - you just can use the standard.It means to place or arrange elements in a particular fashion along the vertical axis.Then insert the commands around the table. À l'avenir, nous pourrons peut-être centrer les éléments . This means it works like vertical-align . Comment aligner verticalement ou horizontalement en CSS ? The interactive example below uses Grid Layout to demonstrate some of the values of this property.Tout comme inline, un élément inline-block ne commence pas dans la nouvelle ligne.En CSS, plusieurs propriétés peuvent être utilisées pour aligner des éléments horizontalement. Modified 12 years, 10 months ago. parent-div { display: flex; flex . The most common and (therefore) easiest type of centering is that of lines of . Let’s add the following CSS code to CSS of our text class that will align the div block horizontally center to the screen.How to Horizontally Align Center a div Using CSS
Center an element

Centering in CSS: A Complete Guide
CSS Layout
Alignement en CSS, un guide complet

5 Simple Ways to Center a Div Horizontally and Vertically in CSS
![Horizontal align [SOLVED] - CSS-Tricks - CSS-Tricks](https://css-tricks.com/wp-json/social-image-generator/v1/image/241010)







