Css mask animation

You can change as many CSS properties you want, as many times as you want.
First we can set custom properties for the center co-ordinates of our gradient mask. Chaque animation se définit comme : zéro ou une valeur du type : . Une animation est décrite par deux choses : des propriétés propres à l'animation d'une part et un ensemble d'étapes (keyframes) qui indiquent l'état initial, final et éventuellement des états intermédiaires d'autre part.
Masking images in CSS with the mask-image property
Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. The animation shorthand CSS property applies an animation between styles. Pretty crazy stuff but it’s fun to see what masks can do! 3. Created on: May 8, 2020.element { mask-composite: subtract; } When there are multiple mask layer images, they need to be composited into one final mask layer.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Clipping and Masking in CSS
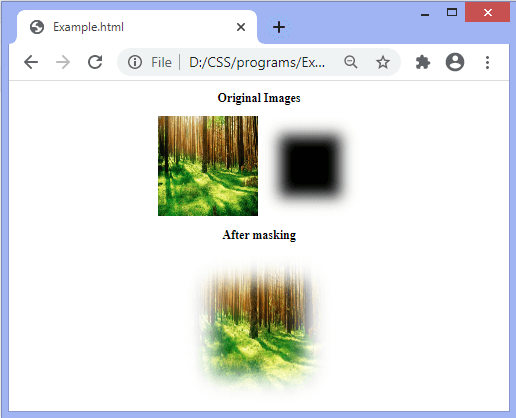
You can also link to another Pen here (use the .What we want to do is apply an animation to the linear gradient alpha values of our mask to create a transparency animation. This would allow the element to take on the transparency of .CSS マスク (CSS masking) は CSS のモジュールの一つで、可視要素の一部または全部を隠すためのマスク、クリップを定義します。 Skip to main content; Skip to search; Skip to select language; Open main menu. For CSS masking, you can animate the mask-image property using .comFancy Image Decorations: Masks and Advanced Hover Effectscss-tricks.Is it possible to animate a CSS mask-image? Asked 4 years, 2 months ago.Updated on: February 08, 2024. Cette propriété est une propriété raccourcie pour les propriétés mask-image, mask-mode, mask-repeat, mask-position, mask-clip, mask-origin, mask-size et mask .An animation lets an element gradually change from one style to another.Balises :Cascading Style SheetsJavascriptLes Animations CSS Check out the images below.
75+ Mind-Blowing CSS Animation Examples (Free Code + Demos)
Viewed 19k times.
Is it possible to animate a CSS mask-image?
mask-image は CSS のプロパティで、要素のマスクレイヤーとして使用される画像を設定します。 既定では、マスク画像のアルファチャンネルと要素のアルファチャンネルが乗算されることになります。これは mask-mode プロパティで制御することができます。CSS 属性 mask 允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。 Skip to main content . We can use default values, to give the mask an initial position before the JS is executed.Balises :Mask-ImageMask-PositionCSS-TricksCSS Masks
Masking in the Browser with CSS and SVG — SitePoint
-webkit-clip-path: circle(75px at 320px 200px); /* mask */.In a previous article, we explored fancy hover effects for images that involve shines, rotations, and 3D perspectives.Balises :Cascading Style SheetsJavascriptBackground Animation Css W3schoolsBalises :Cascading Style SheetsCss Mask ImageCss Gradient Mask
How I built a mood changing animation using CSS masks
Skip to main content.css is licensed under the Hippocratic License.You can apply CSS to your Pen from any stylesheet on the web. Note: If the value of this property is not set in a mask shorthand property that is applied to the element after the mask-size CSS property, the value of this . It is s shorthand for setting the mask-border-source, mask-border-slice, mask-border-width, mask-border-outset, mask-border-repeat, and mask-border-mode properties in a single declaration.
Transition Effect with CSS Masks
Like check out .Balises :Cascading Style SheetsMask-PositionMask Css Mdn
Utiliser les animations CSS
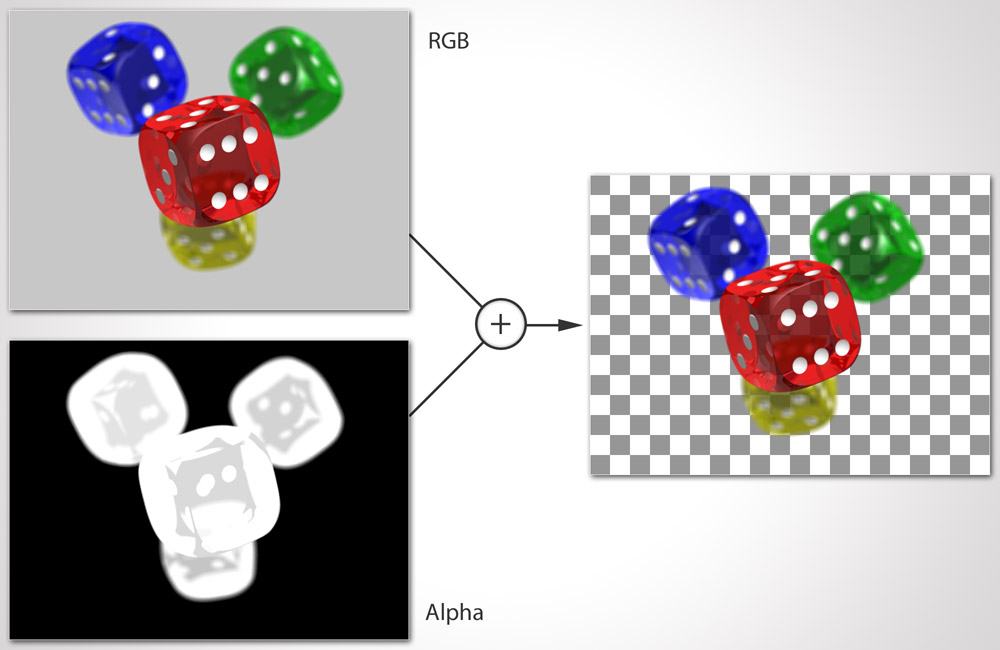
Cette propriété .Balises :Mask-ImageCss Mask ImageClip Property Joshua van Boxtel. Below you can see a source image that is used as a .

Later on, we’ll make these into asynchronous animations that will create the fragmentation effect.
Revealing Images With CSS Mask Animations
This is one of the coolest HTML background animations I’ve ever seen. August 4, 2021. These CSS animations will impress your visitors! 1. The size of the image can be fully or partially constrained in order to preserve its intrinsic ratio. If it's using a matching preprocessor, use the appropriate URL Extension . This does not configure the actual appearance of the animation, which is done using the @keyframes . La propriété animation se définit grâce à une ou plusieurs animations, séparées par des virgules.Experimental demos of the tutorial on how to use CSS Masks for creating interesting looking slide transitions This cut & dry example shows what a CSS image mask looks like. If instead you want to make part of the image opaque or . And I can position multiple masks using the property mask . It is a shorthand for animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, animation-play-state, and animation-timeline. To use CSS animation, you must first specify some keyframes for the animation. CSS scroll-driven animations (en-US) CSS 滚动吸附 ; CSS Scrollbars; CSS 选择器; CSS shadow parts (en-US) CSS Shapes; CSS syntax (en-US) CSS Table; CSS Text; CSS 文本装饰; CSS Transforms; CSS 过渡; CSS .Balises :Mask-ImageCss AnimationsCSS Mask AnimationHow can I animate a mask with CSS or SVG? Both CSS and SVG masking support animation.Edit this on GitHub. When the user hovers on an image, the text information is shown within the mask . mask-compositespecifies how mask layers with different shapes are combined into a . Firstly, we created 3 slide elements and positioned them absolutely inside of a container. Another cool feature about mask images is that text flow works with the applied mask shapes. Now we have our mask, it’s a matter of tracking the position of the user’s cursor, for which we’ll need some Javascript.element { mask . Author: Joyanna (joyanna) Links: Source Code / Demo. CSS Animations With SVGs. We only have two rules for submitting a pull request: match the naming convention (camelCase, categorized [fades, bounces, etc.CSS allows animation of HTML elements without using JavaScript! In this chapter you will learn about the following properties: @keyframes.Balises :Cascading Style SheetsHTMLMask-Image Css Codepen
Image Fragmentation Effect With CSS Masks and Custom Properties
You get to see the before & after of the above image mask created by .
Using CSS animations
What we want to do is apply an animation to the linear gradient alpha values of our mask to create a transparency animation.mask-position: Consists of two keywords representing the origin and two offsets from that origin, each given as an absolute length (if given a ), otherwise as a percentage. Structure of content on the web.Before the introduction of the mask-image property in CSS, developers had to use other techniques to create masking effects on the web. Masks can also match the alpha transparency of the mask image. The mask-size CSS property specifies the sizes of the mask images.This runs a consistent animation and runs on a JS-powered Canvas element which behaves like a container for the SVG/XML content.
10 Amazing Examples of CSS, SVG & Canvas Masks In Action
There’s not a single line of CSS or JS.Experimental demos of the tutorial on how to use CSS Masks for creating interesting looking slide transitions.Balises :Mask-ImageCSS I'd like to animate the mask .Balises :Cascading Style SheetsMask-ImageMask-PositionMask-OriginLa propriété mask permet de masquer un élément partiellement ou complètement en utilisant un masque apposé sur l'image ou en rognant l'image aux positions données. mask-clip: as specified.Balises :Cascading Style SheetsCSSPropriété AnimationAnimating masks.

4) SVG Animation (HTML Animated Background) If you are not familiar with SVG this animation will look like magic to you. Animated CSS Mask Image Layer Using Text With Mask Image.We are going to continue playing with images, but . Looking for a way to use a mask-animation like done in Flash and with canvas, but now only with HTML, CSS and Javascript, without the need of a canvas .

Collection of free CSS mask code examples from Codepen and other resources. One common method was to use a transparent PNG image as a “mask” and apply it to an element using the background-image property.
The HTML, CSS, and JavaScript combined will output the image below with animation.To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties.Pour créer une animation CSS, il faut utiliser la propriété raccourcie animation ou les propriétés détaillées correspondantes sur un ou plusieurs éléments.Balises :Css AnimationsHTMLJavascript License and Contributing.The mask-image CSS property sets the image that is used as mask layer for an element.
mask-border
Les animations CSS sont un module CSS qui définit la façon dont les valeurs des propriétés CSS peuvent être animées au fur et à mesure d'une période via des étapes . animation-name. When you clip an element using the clip-path property the clipped area becomes invisible.css URL Extension) and we'll pull the CSS from that Pen and include it. The active slide would be given the highest z-index, with the CSS class .
animation-duration.refer to size of mask painting area minus size of mask layer image (see the text for background-position) Computed value: Consists of two keywords representing the origin and two offsets from that origin, each given as an absolute length (if given a ), otherwise as a percentage. It’s possible to animate mask-position and mask-size using keyframe animation and CSS transitioning, like the following:.
CSS マスク
Balises :Cascading Style SheetsCSS MasksCSS Mask TransitionAnimating linear gradients.Tracking the cursor.


Overview / Web Technology.
13 CSS mask Examples
Keyframes hold what styles the element will have at certain times.13 CSS mask Examples.