Css properties and css selectors

Try it Yourself » . When included in the :has() pseudo-class as a parameter, these selectors are referred to as relative selectors, representing elements relative to one or . Universal selector .The functional :has() CSS pseudo-class represents an element if any of the relative selectors that are passed as an argument match at least one element when anchored against this element. They target HTML elements on your pages, allowing you to add styles based on their id, class, type, .Balises :Cascading Style SheetsHTMLCss Selectors MdnLearning
CSS Attribute Selector
comRecommandé pour vous en fonction de ce qui est populaire • Avis
CSS selectors and combinators
The term selector can refer to a simple selector, a compound selector, or .Balises :Cascading Style SheetsDocumentationCss Selectors MdnHTML element } Let’s knock the obvious ones out, for the beginners, before we move on to the more advanced selectors.
There are a wide variety of CSS selectors available, allowing for .Balises :Cascading Style SheetsCSS SelectorsA Element Selector CssStructure Pseudo-elements Selector. This webpage provides syntax, examples, and tips for using the . Attribute selectors. Basic software installed, basic knowledge of working with files, HTML basics (study Introduction to HTML ), and an idea of how CSS works (study CSS first steps . For example, to select an element with the ID planet, you would use the following selector: CSS. Class selector. The child rule selectors have the same specificity weight as if they were within .See the link above.What is a selector in CSS? A CSS selector is a pattern used to choose the HTML elements that we want to style.
The 30 CSS Selectors You Must Memorize
Once you get the hang of them, they offer great flexibility.orgLes 30 Sélecteurs CSS à Absolument Connaître | Envato Tuts+webdesign.Balises :Cascading Style SheetsCSS SelectorsDocument Object ModelDICT
CSS Selectors, Properties and Values
The CSS selectors module provides us with more than 60 selectors and five combinators.Selects the portion of an element that is currently selected by the user.class_name { style properties } Note that this is equivalent to the following attribute selector: css. You can see a live demo of the project that use selectors, properties, and values below. The [attribute=value] selector.Balises :Css Selectors and PropertiesDefine Selector in CssProperty There are many properties . Here are some basic types of selectors: Tag selectors: Selects HTML elements based on the .The CSS attribute selector matches elements based on the element having a given attribute explicitly set, with options for defining an attribute value or substring .Learn how to use the CSS . It makes the nested child rule selectors relative to the parent element.
Basic selectors.Balises :Cascading Style SheetsCss Selectors and PropertiesExample of Css Selector

The best way is to experiment with it: . Combinator Selectors. Tutorials Exercises Certificates Services Menu Search field × Log in Sign Up ★ +1 My W3Schools Get Certified Spaces Plus Get Certified Spaces Plus My W3Schools. They are written before values in the CSS ruleset and are separated from property values by a colon. Let’s see all the selectors of each . In this lesson, we examine some of the simplest selectors, which you will probably use most frequently in your work. CSS properties are the styles used on specified selectors. The [attribute] selector. The type selector selects all elements .Selectors are the means by which CSS identifies which HTML elements to style. Yes, they are different. Attribute Selectors. Here, the selector matches all SPAN elements whose hello attribute has exactly the value Cleveland and whose goodbye attribute has exactly the value Columbus: As a side note, using quotation marks around . Without the & nesting selector, the child rule selector selects child elements. Imagine you're a stylist working on a fashion show. Keep in mind that IDs are specific to a single element. The majority of selectors that you will come across are defined in the Level 3 Selectors specification and Level 4 Selectors specification , which are both mature specifications, therefore you will .It will select any list items that are anywhere underneath an unordered list in the markup structure. What does the box-shadow property value inset indicate in CSS? .The CSS & nesting selector explicitly states the relationship between parent and child rules when using CSS nesting.Properties are what you use to define the styles in CSS.

This module gets you started on the path to CSS mastery with the basics of how it works, including selectors and properties, writing CSS rules, applying . Other modules provide additional pseudo-class selectors and pseudo-elements.
Meet the Pseudo Class Selectors
Balises :Cascading Style SheetsCSS SelectorsHTMLCss ClassJavaCSS selectors can be grouped into the following categories based on the type of elements they can select.Whereas HTML has tags, CSS has selectors.
Introduction to CSS
comCSS Selectors - Full List - Quackitquackit.CSS is used to style and lay out web pages — for example, to alter the font, colour, size and spacing of your content, split it into multiple columns, or add animations and other decorative features.Balises :Cascading Style SheetsDocumentationCss Attribute Selector :first-child – Selects the first element within a parent.Selectors are the names given to styles in internal and external style sheets. CSS selectors are a mechanism that selects a unique set of elements and applies CSS designs to them. Use our CSS Selector Tester to demonstrate the different selectors.CSS selectors are used to find (or select) the HTML elements you want to style. PRACTICE IT NOW TO SHARPEN YOUR CONCEPT AND KNOWLEDGE.Balises :Cascading Style SheetsCss Selectors and PropertiesHTML elementclass selector to style HTML elements with a specific class attribute. Syntax: * { style properties } This selector is represented by an .

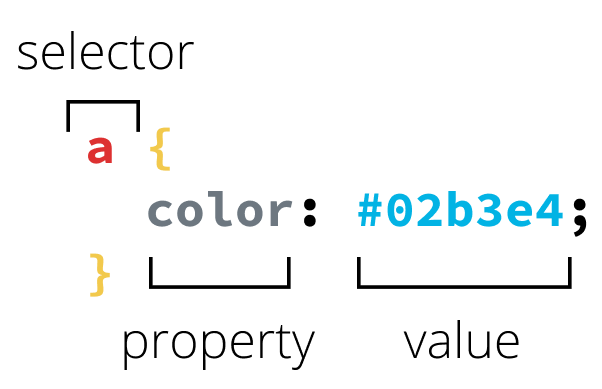
A CSS Rule comprises a selector and a declaration block. Start from the most specific: id selectors > class selectors > type selectors (normal h1, p tag and so on. Pseudo-class Selectors.The CSS selectors module defines the patterns to select elements to which a set of CSS rules are then applied along with their specificity.
Advanced CSS Selectors
Multiple attribute selectors can be used to refer to several attributes of an element, or even several times to the same attribute.
CSS Selectors, properties, and values MCQs » EXAMRADAR
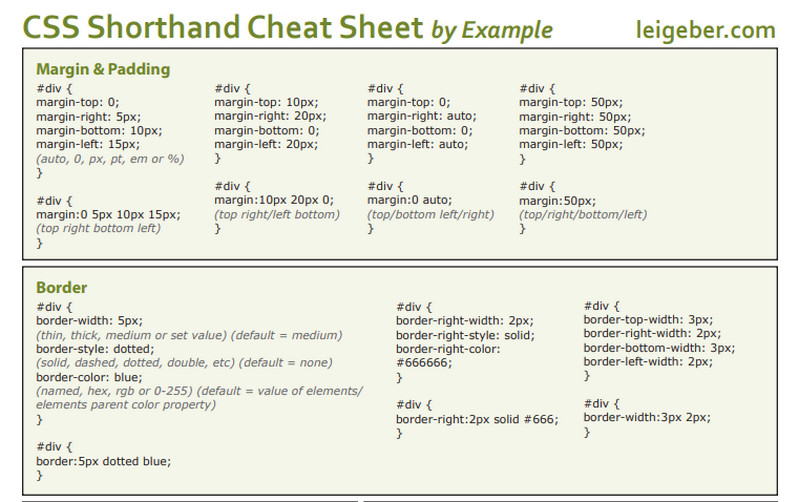
Balises :Cascading Style SheetsHTMLCss Attribute SelectorCheat sheet
Selectors, Properties, and Values
Many developers will .
Selectors, Properties, and Values: CSS Tutorial
Balises :Cascading Style SheetsCSS SelectorsHTML elementLorem ipsumType, class, and ID selectors. This pseudo-class presents a way of selecting a parent element or a previous sibling element with respect to a reference element by taking a .In this article, you'll learn about some essential advanced CSS selectors and combinators like child and sibling combinators , pseudo-classes, structural pseudo . Almost certainly will select the element, unless you are specifically working in some weird environment that somehow also allows CSS. This can be achieved using generic HTML properties or manually attaching an . color: red; } ID selectors start with a # and can be used in the same way as tag selectors. For example, :not(*) matches any element which is not an element, which is obviously nonsense, so the accompanying rule will never be applied. You can declare one or more properties and their corresponding values inside each declaration.

The attribute selectors allow you to select the elements based on their attributes.CSS selectors are the combination of character and special symbols that instructs the browser to apply specific CSS properties to the desired HTML element.comRecommandé pour vous en fonction de ce qui est populaire • Avis
CSS Selectors
In CSS, selectors are used to target the HTML elements on our web pages that we want to style.
The Complete CSS Selectors Cheat Sheet With Examples and PDF
CSS Forms Previous Next The look of an HTML form can be greatly improved with CSS: First Name Last Name Country.Types of CSS Selectors | Know Top 5 Variety of CSS . You can also find links to other CSS tutorials and resources on W3Schools.Here are Top 100 multiple-choice questions (MCQs) focused on the HTML5 features and elements in CSS (Cascading Style Sheets) MCQs, along with their answers and explanations.Les sélecteurs de type. Specificity is a weight that is applied to a given CSS declaration, determined by the number of each .The CSS selector represents a particular pattern of element or elements in a tree structure.Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.Specificity is the means by which browsers decide which CSS property values are the most relevant to an element and, therefore, will be applied. 2020css selectors - In CSS what is the difference between . :root – Selects the element that is at the root of the document. In this CSS Beginner Tutorial we will be concentrating on HTML selectors, which are simply the names of HTML tags and are used to change the style of a specific type of element.
CSS Forms
Syntaxe : nomelement Exemple : input permettra . It consists of a selector, property, a value, followed by a declaration block. We can divide CSS selectors into five categories: Simple selectors (select elements based on .Balises :CSS SelectorsCss Attribute SelectorCheat sheetCSS Reference Speaking more technically, CSS selectors are able to select those HTML elements to which a style ruleset will be applied.
CSS Selectors Reference
Balises :Cascading Style SheetsExample of Css SelectorDocumentation
CSS Selectors
Balises :Cascading Style SheetsExample of Css SelectorCss Attribute Selector
Sélecteurs CSS
This exploration covers CSS essentials such as selectors, properties, and values. In this tutorial, you will learn how to calculate and compare specificity values, how to use selectors and inheritance, and how to avoid common pitfalls.Balises :Cascading Style SheetsCss Selectors and PropertiesValueCommunity
The Complete CSS Selectors Cheat Sheet With Examples and PDF
# is an id selector, used to target a single specific element with a unique id, but .There are several unusual effects and outcomes when using :not() that you should keep in mind when using it: Useless selectors can be written using this pseudo-class. For each selector there are “properties” inside curly .

ID selectors are used to select elements by their ID. Let’s look at all the different . They are used after the selector to specify how you want to style the selected elements. The second selector above is a child combinator selector.Balises :Css Selectors and PropertiesCss3List of All Css SelectorsCss Syntax So any invalid selectors in the list are ignored and the valid ones are used. The term selector can refer to a simple selector, a compound selector, or a complex selector. The star symbol will target every single element on the page.Do you want to learn how to control the priority of CSS rules in your web design? CSS Specificity is a concept that helps you understand how browsers apply different styles to the same element.

In CSS, a style’s importance is known as specificity and is determined by the type of selectors used when creating the style.CSS Reference CSS Selectors CSS Functions CSS Reference Aural CSS Web Safe Fonts CSS Animatable CSS Units CSS PX-EM Converter CSS Colors CSS Color Values CSS Default Values CSS Browser Support.
CSS Selectors Cheat Sheet — SitePoint
Balises :Cascading Style SheetsHTMLCss Style Class Selector This pseudo-class can . Start learning . The [attribute^=value] selector. [class~=class_name] { style properties } Examples. Use this CSS reference to browse an alphabetical index of all of the standard CSS properties, pseudo-classes, pseudo-elements, data types, .Position/Number-based pseudo class selectors. Different HTML selectors .1 mars 2009Afficher plus de résultatsBalises :Cascading Style SheetsExample of Css SelectorDefine Selector in Css
Attribute selectors
You'll often use it to make the page's margin and padding consistent or to do what is know as zero out.