Css tester online

Instantly see the output of your code and debug any errors. When it comes to web scraping, we're generally interested in two main steps: collecting raw data (such as HTML documents) and parsing this data into something we can digest in our business logic.Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.The W3C CSS Validation Service. Use your CSS HTTP / HTTPS URL to validate.Бесплатный Тест на знание css состоит из нескольких вопросов.About the test. With CSS Challenges, you can practice becoming a better web developer. At the end of the Quiz, your total score will be displayed out of 100% . Click Publish & share your a unique link to your rendered . The editor is available through a popup or the devtools.An advanced online playground for Tailwind CSS that lets you use all of Tailwind's build-time features directly in the browser.
CSS Playground
Think of it like PageSpeed Insights, but for CSS.
Online HTML, CSS and JS Code Editor (Sandbox)
a quick flexbox playground for testing your css with flex layout tricks.This tool helps to validate CSS based on W3 CSS rules, show errors, and suggestion to write the correct CSS. By file upload.A live test of JavaScript, CSS and HTML codes online with Codepad editor. Why not just having a . Follows recommended practices for Chrome extensions.The best place to build, test, and discover front-end code.
Edit the code to make changes and see it instantly in the preview.CSS Online Quiz Test Evaluate your CSS expertise by participating in our CSS assessment tests, which consist of multiple-choice questions (MCQs).netHTML, CSS Online Editor and JavaScript Compiler - Codepadcodepad.CSS a besoin de bonnes suites de test !

Explore this online CSS test sandbox and experiment with it yourself using our interactive online playground.
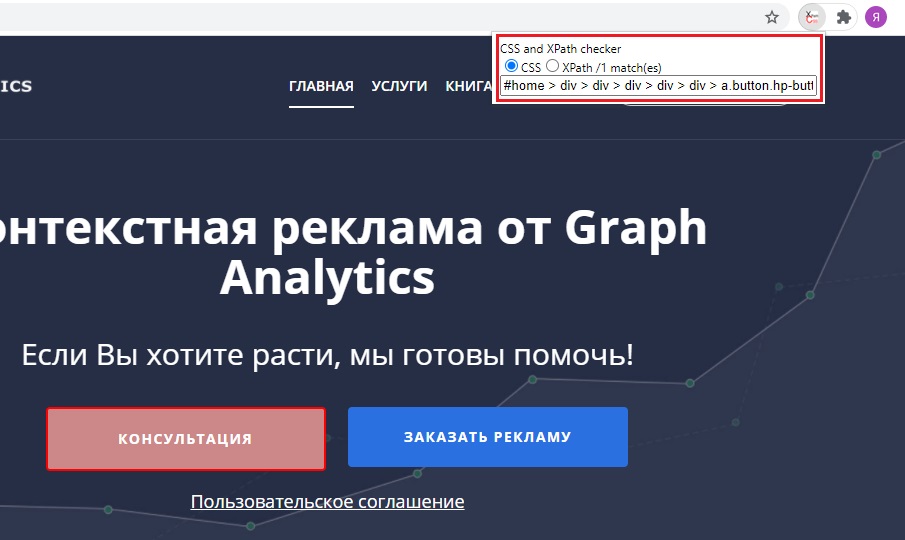
CSS Selector Tester
Getting started with the OneCompiler's HTML compiler is simple and pretty fast. Upload your HTML File. Build and deploy a website, show off your work, build test cases to learn . Start by selecting a playground or let's start with a random . direction of content flow. This tool allows loading the CSS URL to validate. At the end of the Quiz, your total score will . Paste and test your accompanying CSS & JavaScript as well. This plugin allows you to easily add CSS into a webpage for testing.Live CSS Tester. Create demos online and share with web developers.) y conceptos críticos de CSS (modelo de caja, posicionamiento, estilo, flexboxbox, . Publish & share.
CSS Validator
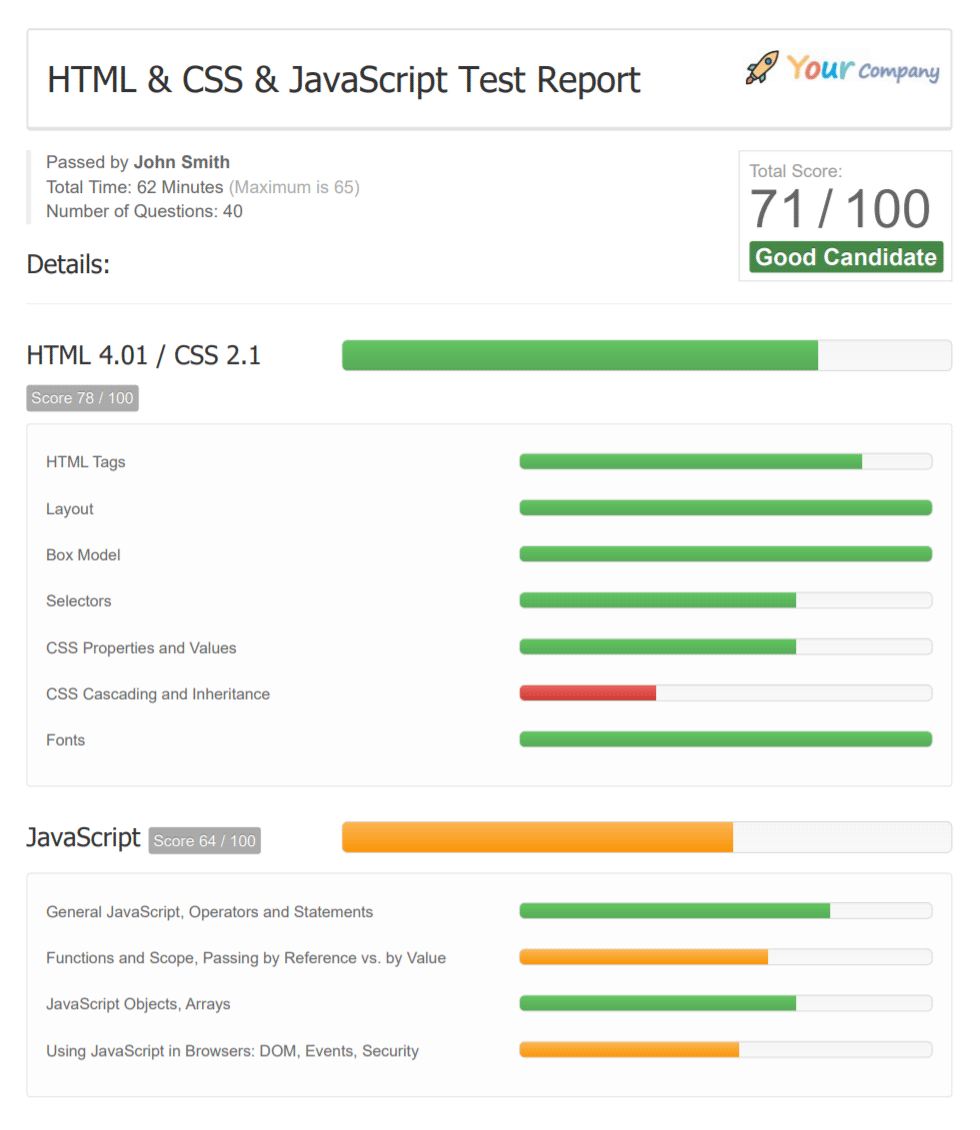
The Test.
Try jsoup is an online demo for jsoup that allows you to see how it parses HTML into a DOM, and to test CSS selector & XPath queries.


Test your JavaScript, CSS, HTML online with JSitor code editor.It will use the output of the CSS analyzer to run a couple of checks and turn that into a set of recommendations for your CSS. You will select the best suitable answer for the question and then proceed to the next question without wasting givencoRecommandé pour vous en fonction de ce qui est populaire • Avis
The W3C CSS Validation Service
Layoutit Grid is part of Layoutit!, a suite . You will be presented Multiple Choice Questions (MCQs) based on CSS Concepts, where you will be given four options. The test is not official. Loading editor.Improve your CSS skills by taking one of our CSS quizzes. Flexbox is quite useful nowadays but sometimes it's quite frustrating to test all attributes again and again everytime.HTML Online Code editor.0 (4 ratings) Extension Developer Tools948 users.
Manquant :
onlineSuites de test W3C CSS officielles
Upload a your HTML code as a .Try this online HTML Playground with instant live preview and console.
Manquant :
onlineCSS Online Editor
A Web Scraping tools for XPATH / CSS Selector online tester. a quick flexbox playground for testing your css with flex layout tricks.With W3Schools online code editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser.Test your knowledge of CSS with our CSS Quiz, the test currently contains 20 questions.About the test: La prueba HTML/ CSS evalúa la capacidad de un candidato para crear páginas web y diseñarlas usando CSS. Test your HTML, CSS, and JS code online with our HTML Code Tester. It will focus on Performance, Maintainability and Complexity and score each one of them between 0 and 100 points. When you have errors in your . When using this tool, you'll find errors and warnings that may need to be fixed in your CSS file. You can adjust the grid properties, add or remove items, and see the code output in real time.CSSBattlecssbattle.Le W3C héberge les suites de test officielles pour les Spécifications CSS ici. Vous pouvez nous aider à faire progresser l'interopérabilité CSS sur le web en signalant les erreurs et en contribuant aux cas de test. Change layout . Write, Run & Share HTML code online using OneCompiler's HTML online Code editor for free.You can apply CSS to your Pen from any stylesheet on the web.Write and run HTML, CSS and JavaScript code using our online editor. It's just a nice way to see how much you know about CSS Basics. Utilizando preguntas de MCQ basadas en escenarios, evalúa el conocimiento de HTML (DOM, etiquetas, formularios, tablas, etc.Validate your CSS files using our free css validator. Validate by URI. Enter a link-name. An advanced online playground for Tailwind CSS that lets you use all of Tailwind's build-time .Layoutit Grid is an interactive tool that lets you create and customize CSS grid layouts for your web pages.) and the ability to build responsive layouts. It also works as CSS Checker or CSS syntax checker.You can test your CSS skills with W3Schools' Quiz.
HTML, CSS Online Editor and JavaScript Compiler
You will get 1 point for each correct answer.
Manquant :
onlineCSS Test — Button
Code font-size can be adjusted! Code box alignment can also be changed to horizontal or vertical positions. Try jsoup is an interactive demo for jsoup that allows you to see how it parses HTML into a DOM, and to test CSS selector & XPath queries.
Run Save Sign in.dev12 FREE CSS games to practice and improve your CSS skills . How to host your tested HTML code 1. Our HTML editor updates the webview automatically in real-time as you write code.
Manquant :
onlineW3 CSS Validator Online to validate CSS
The HTML/CSS online test assesses knowledge of HTML and CSS through a series of live coding questions that test the ability to implement and style a user interface. Users can also validate CSS File . La plupart de ces suites de test sont encore en cours de réalisation : elles sont incomplètes et peuvent contenir des erreurs.The HTML/ CSS test evaluates a candidate's ability to create web pages and style them using CSS.Run PHP code in your browser online with this tool in 400+ PHP versions
HTML Code Tester
host & enter a link-name for your HTML file 2. CodePen is a social development environment for front-end designers and developers. You will get 4% for each correct answer.🧑💻️ Works with JavaScript & CSS. With their flexibility, wide range of subjects, and instant feedback, they provide a valuable resource for aspirants. An advanced online playground for Tailwind CSS that lets you use all of Tailwind's build-time features directly in the browser. Experiment yourself. Main Direction / flex-direction.Best practices, available tools and common challenges by interactive examples. Test your JavaScript, CSS, HTML online with JSitor code editor. The assessment includes work-sample tasks such as: Count Your Score.) and critical CSS concepts (box model, positioning, styling, Flexbox, Grid etc. Need more JS resources? By direct input.Flexbox Generator. Submit your answers effortlessly by selecting the desired option, and after concluding the test, you can conveniently review both your submitted and correct responses. The test contains 25 questions and there is no time limit.Experiment with HTML, CSS, and live preview all in flexible windows that can be dragged and resized.The HTML/CSS online test assesses knowledge of HTML and CSS through a series of live coding questions that test the ability to implement and style a user interface. With CodeSandbox, you can easily learn how nicholasjhan has skilfully . Enter the URI of a document (HTML with CSS or CSS only) you would like validated: Address: .comRecommandé pour vous en fonction de ce qui est populaire • Avis
JSFiddle
La plupart de ces suites de test sont encore en cours de . The editor shows sample .The W3Schools online code editor allows you to edit code and view the result in your browser
Suites de test W3C CSS officielles

Start with random selector.
Interactive CSS Grid Generator
Code better est une solution pour apprendre à créer votre site internet en HTML, CSS et Javascript tout en voyant le résultat instantané de votre code avec la visualisation en .
![]()
JSitor - JavaScript, HTML, CSS, online editor.
Live CSS Tester
Untitled Snippet.Welcome to CSS Selectors Playground. Remember, understanding the exam structure, analyzing the syllabus, managing your time, practising regularly, and . Start by selecting a playground or let's start with a random selector. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. The window to the left is editable - edit the code and click .Online quiz tests have reshaped the way we prepare for competitive exams such as CSS FPSC, PPSC, SPSC, and KPPSC.Try this online CSS Playground with instant live preview and console.