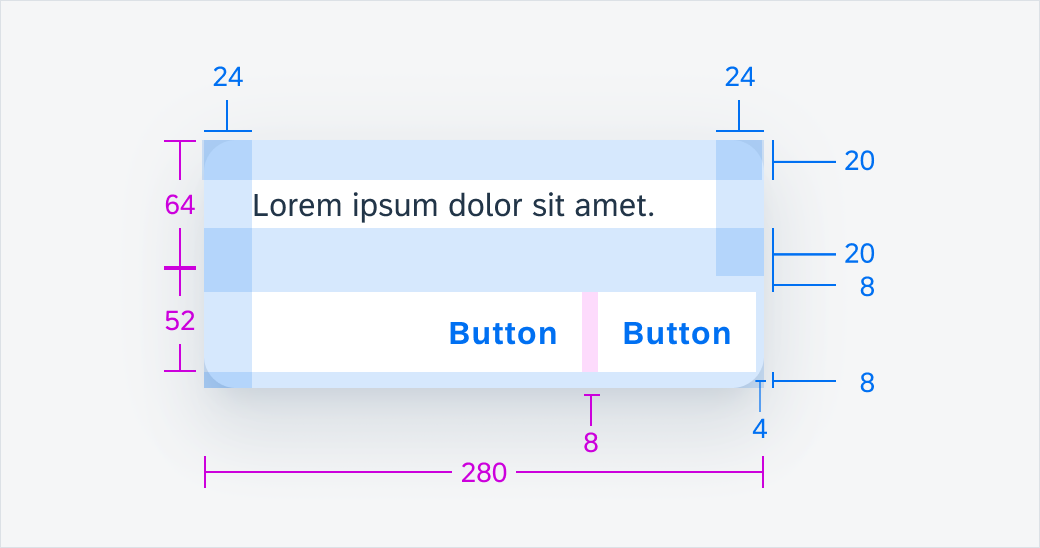
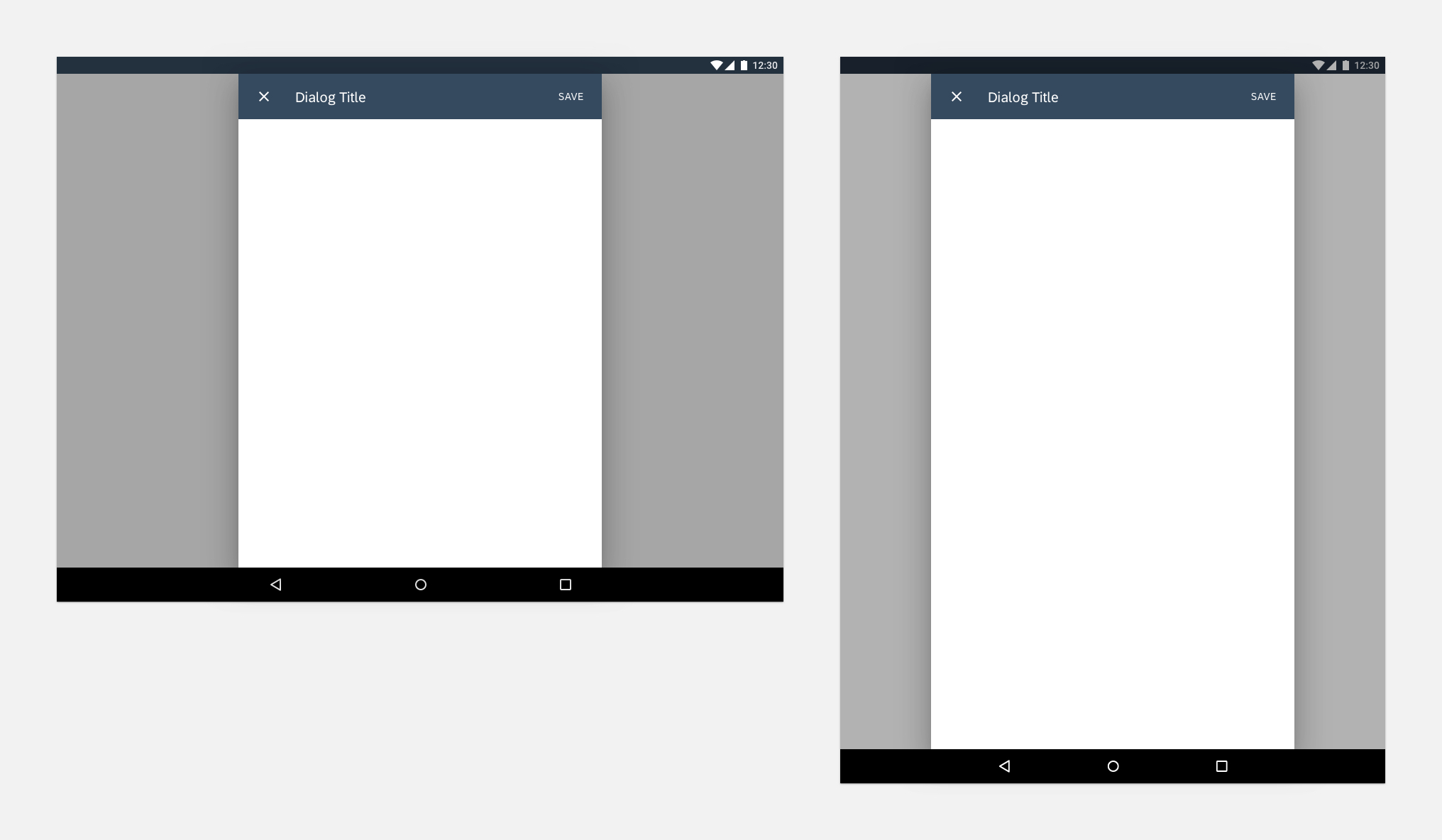
Dialog width and height

checking user mail if it's new signup form will be enabled or password field will be enabled.
javascript
But you can explicitly change its width. If I ommit height and width parameters, I'm getting exception and no dialog shown. Of course also rename stuff. If a number is provided, pixel units are assumed.30Set the height of the DialogContent child instead. Min-height of the dialog.Determine the max-width of the dialog.Whether the dialog has a backdrop.11Despite what the accepted answer says; there are ways to customise the SimpleDialog in the ways that you have requested. max-width($max-width, $margin) Sets the maximum width of the dialog (defaults to 560px .open & then on each resize because a resize will have impact on the height . But if we click on tab 3, which has a large data table, you can see the dialog width and height automatically increases.5You can actually modify it's position (only height) by adding a SingleChildScrollView() in the builder + a padding (for the offset from the top). Size The SimpleDialog will.A demo of changing the width of modal window. maxWidth: number | string.I have the following process in the dialog screen .
Angular2 Material Dialog css, dialog size
now i want to put a div with lots of html content inside the dialog. I'm trying to not write a separate function for each dialog, so .ioRecommandé pour vous en fonction de ce qui est populaire • Avis
Dialog API
android:minHeight=120dp. Set to The dialog width grows with the size of the screen. The dialog does automatically adapt to the content as long as its html is wrappend inside .infohow to set height of material ui dialog react - . minHeight: number | string.
Resize the size of Dialog Fragment in Kotlin
According to Android platform developer Dianne Hackborn in this discussion group post, Dialogs set their Window's top level layout width and height to WRAP_CONTENT.min-width($min-width) Sets the minimum width of the dialog (defaults to 280px). ID for the dialog. If omitted, a unique one will be generated.height(); and use the variables in your . Newly available. The HTML element represents a modal or non-modal dialog box or other interactive component, such as a dismissible alert, inspector, .only(bottom: XX); :- And horizontal.open(FormModalComponent, { context: { title: title, }, }); To open the dialog and change the text of the title.comRecommandé pour vous en fonction de ce qui est populaire • Avis
How to customize a dialog's position, size and background?
How to set the Width and Height of a Mat Dialog in Angular?
How can I control the width and height of default alert dialog ? I tried: alert.
How to Size and Position the MUI Dialog Component
I'm opening a Dialog Service, using Nebular Template. Smarticles101 opened this issue on Dec 7, 2017 · 4 comments.Your dialog's width and height is fine in both devices (you are setting them in your startDialog() method).dart, andreplace the Center widget with an Align. Dialogs are draggable and resizable by default.If we open the dialog using the click me button, we can see the dialog has a small width as the content of tab 1 & 2 is very small. 2015How to set DialogFragment's width and height? Afficher plus de résultatsFlutter Dialog: Alert, Custom and Full-Screen Dialogsefficientcoder. In fact, mat-dialogs are designed to be flexible and responsive to their content. width: 800px; margin: 30px auto; } Note: This change sets to all modal dialog you use in your application. Demo code: AlertDialog. Set to false to disable .comHow to set a height of a dialog in React Material UI?thewebdev. Yes, it is possible to dynamically change the height/width of a mat-dialog according to the content inside. You can then test . so after calling this.when i am showing my dialog then my dialog height is 100 and width is 100 like $(#dialog).
How to set height of a dialog · Issue #9426 · mui/material-ui
These are not designed to be customizable. Max-height of the dialog.md-dialog-container { background-color: #000; width: 250px; height: 250px } In my opinion this is not a good option and probably goes against Material guide but since it doesn't have all features it has in its previous version, you .8) I used the following to set a dialog's properties: (I'm trying to set the dialog to be 180px less than the height and width of the . They have certain levels of customization, but ultimately they are m.Builder(this); .in my application my created custom dialog dont have full height and i can not change and customize that.setLayout(100,100); // It didn't work. Dialog Widget version added: 1. How to get the layout params on the alert window and manually set the width and height?You can get the window width and height by .I have figured out to adjust the width of the DialogFragment to it's content like this: WindowManager. Its paper class implements a flexbox with a columnar flex-direction and def.To set a height of a dialog in React Material UI, we can set the classes prop of the dialog to an object that has the paper property set to a class that has the height . Cet espace pris, c’est-à-dire la largeur et la hauteur de ce contenu vont être représentées respectivement par les propriétés CSS width (largeur) et height. asked Jul 9, 2012 at 9:28.
dialog({ autoOpen: true, height: 100, width: 100, modal: false, draggable: false, resizable: false, }); and loading data in background and when data is fully loaded because jquery ajax has success option and from there we can determine data is .

18Some of the answers seem so overly complex, here's a quick and clean in-line method that works for MUI v4 and possibly for v5 too: ({. For this demo, the . Defaults to 80vw. How could I change the size of the dialog window ?Builder adb = new AlertDialog.netShow aligned dialogs in Flutter. Chris Coyier on Oct 27, 2021. So Initially I have the dialog height and width as 100 * 100 for the email input.I just want to have the dialog resize to the width of the content that gets loaded.How to set height of a dialog #9426.The Dialog enables you to specify its width and height.
Manquant :
Improve this question.2Here is a clean solution, If for some reason you have a TextField / TextFormField and in there you have a onsubmit property then you can follow.So if you want to set a bigger maximum size to your mdDialog, you can do it by changing its max-width and/or max-height like this : max-width : 95% !important; // 95% is a example. The resulting width and height of the window are automatically enlarged if either of dimensions is less than the minimum size .Dialog Widget | jQuery UI API Documentation.modal-dialog {. This allows the Dialog to grow to its content and present scrollbars once it reaches . Right now, the width just stays at 300px (the default) and I get a horizontal scrollbar.I'd suggest adding width and maxWidth to your dialog options.Now, at runtime I am receiving the dialog width and height. QuickNav Examples. The dialog width grows with the size of the screen.1:- we can change vertical position of dialog boxes by give bottominsetPadding like insetPadding: EdgeInsets. maxHeight: number | string.In the second class there's no call to pack() method and that's why the dialog remains small: public void pack() Causes this Window to be sized to fit the preferred size and layouts of its subcomponents.android
They were made to respect Material Design principles in mind. Giving a dialog 100% width and height will essentially maximize it to your screen. Description: Open content in an interactive overlay.Meilleure réponse · 14SimpleDialog and AlertDialog are meant to cater to a specific set of needs.To update the width or height of an open dialog, you get a reference to the open dialog and call the updateSize method.recipe_dialog_title)); However height is . You can do this with css / classname, etc.You need to override some of the default behavior of the Dialog . The Dialog enables you to specify its width and height.comcan't set custom width and height of dialog component .

To make the Dialog bigger, you can set those parameters to MATCH_PARENT.I am using the above code to display an Alert Dialog. To achieve this, you can use CSS to set the height and width of the dialog based on the size of the content. To define the dimensions of the Dialog, use its width and height bindings.5It's not as scary as you might expect. Smarticles101 commented on Dec 7, 2017.You don't really need to give any width/height options to your Grid Table or Dialog as the sap. Dans cette leçon, nous allons étudier ces deux propriétés .If you want to use a constant width in all your project you can create a dialog with customized width as follows @Composable fun MyCustomDialog( onDismissRequest: -> Unit, properties: DialogProperties = DialogProperties(), content: @Composable -> Unit ) { Dialog( onDismissRequest = onDismissRequest, // We are .com/a/65718180/6490545. The first parameter sets the width and the second parameter sets the height.

There, I simply specified the width of 360px that will override the default value. its upto you what you give height width of the .
How to set a height of a dialog in React Material UI?
dialog(option, width, . Why does setting the width and height when the dialog is defined not affect the initial. For instance, if you would like to maximize its width to the value of your choice, 800px for instance, you do as following: .Given a screen height of 1920px, and a dialog height of 300px, the below code should place your dialog 100px from the top edge of your screen, rather than bang in the centre: . A look from Christian Kozalla on the HTML element and using it to create .You need to override some of the default behavior of the Dialog. click)=showDialog() .0material-ui - change height, paddingTop of Dialog - Stack . I'm trying to .WRAP_CONTENT); getDialog().return showDialog( barrierDismissible: true, context: context, builder: (BuildContext context) { return new Column(.

You could add an android:gravity=center to your LinearLayout and then set a minimum height on the LinearLayout as well, e. Currently (jQuery 1.
jQuery UI dialog dynamic height and width
var windowWidth = $(window). Height of the dialog.

If you want the ImageView to be smaller in tablet devices, so the proportions are the same in both mobile and tablets, you should use a different dimens file for them: First, define a dimen for your image: Inside dimens. By default, it fills the screen in width and wrap_content in height.You can resize the width & height of a DialogFragment by changing the size of the dialog window; For instance to set a 300dp width & 400dp height: 300. If the user not exist the signup form will be enabled for that I want to set the height and width as 300*100 In native Android Java I never need to specify any dimensions, because dialog .How to Implement and Style the Dialog Element.Meilleure réponse · 81In MUI v5 , you can override the max-height value of the inner Paper component by using this code:
Dialogs
The Material-UI (MUI) Dialog component is one of the most challenging MUI components to style. Both are of type string. Dialog is used as a container and visibility is controlled with visible property.ID for the dialog. I'm using: this. You can toggle between tabs and can see this again.modal-dialog class which is the built-in class of Bootstrap framework for the modal window is used in the tag.
jQuery UI dialog width & height based on screen width & height
import { Component, OnInit, Inject } from '@angular/core'; import { MatDialogRef, MAT_DIALOG_DATA } from .initially i am showing jquery dialog with fixed height and width at center of page. max-height : 95% !important; // You can set any size you want (in %, px, em, etc) Here is a working example. You can get it via the DOM.
jquery dialog height & width issue
So as per the width and height I need to change this dialog size. 8,992 4 4 gold badges 44 44 silver badges 64 64 bronze badges. This will allow you to create a custom width and height for the dialog but this only works for what they call Elastic Positioning Strategy.