Div line height

In css, you can reference your div from the ID or the CLASS.b { line-height: 1. emや%だと親 .someclassname { height: 100px; } OR.The line-height CSS property sets the amount of space used for lines, such as in text.There are three situations: On block level elements, the line-height property specifies the minimal line-height of line boxes in the element.
CSSのwidth(幅)とheight(高さ)の指定方法をマスターしよう
The syntax for the line-height CSS property is: line-height: value; Parameters or Arguments. Se usa comúnmente para establecer la distancia entre líneas de texto.
HTML div Tag
【原因3】heightがline .a { line-height: normal; } div.Animatable : yes.Line-height gives us the adaptability we need for various font types.Die Eigenschaft line-height CSS legt die Höhe eines Linienfelds fest. CSSやhtmlの基本を . Keep these handy for when you're working with this .Critiques : 35
【CSS】line-heightで行間を調整する方法:おすすめの値は?
box元素设置line-height:50px的时候,幽灵空白节点高度为50px,而当. Draw a line in a div.CSSプロパティの一つである、line-heightプロパティについて解説します。 line-heightプロパティを使えば、行間を調節することができます。 この記事では、line-heightの3通りの書き方や、line-height . Comúnmente se usa para establecer la distancia entre líneas de texto.
【原因1】インライン要素に効かないことがある. I am trying to lay out a table-like page with two columns. Viewed 180k times.

Your Guide to the CSS Line Height Property
因为我是门外汉,所有以前一直以为height、line-height有必然的联系,必须设置一样的值才能让文字垂直居中,其实line-height就是两行文字基线与基线之间的距离。. p { line-height: 1.Before diving into the CSS line height values, let's briefly recap the syntax for this property. height定义了一个盒子的高度,这个盒子的背景是浅绿色,当height的值发生变化时,浅绿色的背景也会随之做高度上的变化。. A fixed line height in px, pt, cm, etc.

c { line-height: 80%; } div. Sur les éléments de niveau bloc, . On non-replaced inline elements, the line-height property specifies the .line-height は CSS のプロパティで、行ボックスの高さを設定します。 これは主にテキストの行間を設定するために使用します。 ブロックレベル要素では、要素に含まれる行 . La hauteur des lignes est animable. Viewed 234k times.
CSS line-height property
Viewed 537k times. 「line-height」プロパティは、 行の高さの最小値を指定するプロパティ で、値を継承するプロパティです。. It’s important to note that negative values are not permitted, ensuring a consistent reading experience. The line-height property sets the leading of lines of a text.

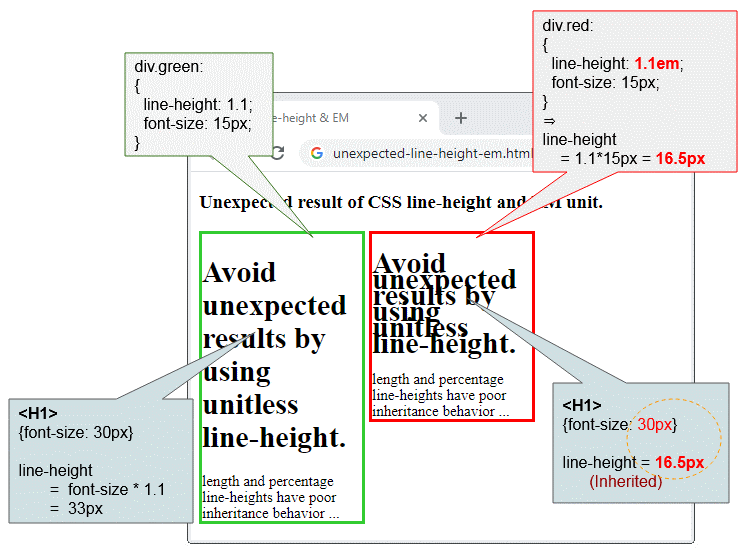
【解決方法】子孫要素のline-heightを直す.See how to use the tag to group HTML elements and style them with CSS, how to apply class, id, style, and other attributes to tag. Line-height is the height of the actual line and will change the div elements around it. En elementos en línea que no son replaced , especifica la altura que se utiliza para calcular . 結論から言うと line-heightは単位なしの設定がオススメ です。.The line-height property defines the amount of space above and below inline elements. The syntax for CSS line height is as follows: Line-height: normal | number | length | initial | inherit. Font size only changes the actual font itself, and not the div elements around it. Es wird häufig verwendet, um den Abstand zwischen Textzeilen festzulegen. A line height in percent of the current font size.0が適切で、そ .今回はCSSでよく使用されるCSSプロパティの1つであるline-heightプロパティの使い方について紹介していきます。ウェブサイトのテキストの行間などを調整したい場合にline-heightは頻繁に利用されるので、しっかりと使い方に慣れておかれることをおすすめしま .
【CSS line-heightの使い方】行の高さの指定・行間調整方法
From the above examples, we can see all the different values which can be used in the line-height property.box元素的高度永远是最大的那个line-height的原因,根据张鑫旭老师的总结,这可以称为line-height的大值 . Asked 8 years, 6 months ago. Sur les éléments en ligne qui ne sont pas remplacés, line-height indique la hauteur utilisée pour calculer la hauteur de la boîte d'une ligne.Set the line height for different elements: div. line-height与font-size有关,而与height无关,height是用来设置div、img等块级元素或行内块元素的高 .X-height: This is (unsurprisingly) the height of a normal, lowercase x in a line of text. That is, elements that are set to display: inline or display: inline-block. Modified 5 years, 6 months ago.line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。 对于块级元素,它指定元素行盒(line boxes)的最小高度。 对于非 替代 的 inline 元素,它用于计算行 .Critiques : 3
How to set div's height in css and html
La propiedad line-height CSS establece la altura de un cuadro de línea. Generally, this is the height of other lowercase letters, although some may have parts of their characters that will .

line-heightが効かない原因と解決方法を4つ紹介します。. La hauteur des lignes est ici définie à 1 centimètre. 定义元素中行框的最小高度。.
line-height
How to set div's height in css and html - Stack Overflow.
Propriété CSS line-height
function calculateLineHeight (element) {.
line-height
box元素设置line-height: 20px的时候,span元素的高度变成了50px,而又因为行框盒子是由高度最高的那个内联盒子决定的,所以.html - Draw a line in a div - Stack Overflow.La CSS line-height est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
【CSS】行間を下だけ、上だけ調整する方法
line-height:定义的是每一行的高度,即为输入的内容。.big {line-height:200%} [/mycode3] 尝试一下 . Il est couramment utilisé pour définir la distance entre les lignes de texte.pxでは「line-height: 24px」というように決まった値を指定します。 em、%、単位なし指定は、文字の高さ(フォントサイズ)に応じて行高を調整してくれるものです。 px指 .d { line-height: 200%; } Try it Yourself » . If the line-height value is greater than the font-size value of an element, the difference will be the leading of text. The line-height property in CSS is a crucial feature for managing the space used for lines, particularly in text. It's most common to use display:inline-block; here, but any inline . 行框的最小高度由基线上升部的最小高度加下伸部的最小深度组成,这就像把每个行框想象成是以一个带有元素字体和行高属 .CSSのwidthとheightは、ウェブページのレイアウトを整えるために重要なプロパティです。この記事では、widthとheightの基本的な指定方法と、パーセントやautoなどの便利な値の使い方を、初心者の方でも分かりやすく解説します。CSSのwidthとheightをマスターして、自由にデザインしましょう。 Bei Nicht- replaced -Inline-Elementen gibt es die Höhe an, die zur Berechnung der Zeilenfeldhöhe . Pour les éléments en ligne remplacés (par exemple