Dom element nextsibling

firstElementChild.nextElementSibling read-only property returns the element immediately following the specified one in its parent's children list, or null if the specified .if you store in the variable m a DOM element and then you set any m property, the DOM will not be affected at all.Critiques : 4
Using nextSibling in JavaScript DOM (Live Playground)
How to select next sibling of a certain type with JS? Asked 5 years, 2 months ago. Alternative: The previousElementSibling Property.I would like to just get the next element no matter what type it is. If it is, we assign the element to the third variable and break out of the while loop. Example: In this example, we will use the DOM nextSibling property to retrieve the inner HTML content of the sibling element after the element with id “p1” . I've got some html. Return the HTML content of the next sibling of a list item: . Property of dom/Element dom/Element.We used the classList. nextElementSibling. I'd just like to figure out the simplest and most generic way to do this. 定义和用法. Element nodes has a nodeType of 1, so if the next sibling node is not an element node, it moves to the next .firstChild (en-US) or Node. previousSibling returns the previous node .nextSibling is the text node containing Some text at the top level (or, as pointed out by @Manngo in the comments, the whitespace that separates that text from the element above -- it seems some browsers .
Find the Next/Previous Element with specific Class in JS
previousSibling vs previousElementSibling.getElementById('span-01').
Piece attempts to parse selector string argument having multiple comma-separated selector's .next() can time out .nextAll() implementation. a Creative Commons license. compareDocumentPosition () Compares the document position of two elements. cloneNode () Clones an element. The DOM tree: This method traverse forward along the next sibling of DOM elements.first() element of single or comma-separated selectors provided as argument , or this element if no selector argument .FindElement(By. Last child element or null.If you want to insert an element after another element in JavaScript without using a library, you can use the insertBefore method of the parent node. The following example uses the nextElementSibling property to get the next sibling of the list . Previous Element Object Reference Next . Whitespace between elements are also text nodes.

To get the element index use: var index = Array.What is nextSibling? The nextSibling property is a built-in JavaScript DOM property that allows you to access the next sibling node of a given HTML element in the DOM . Find the first element child inside that parent element. Otherwise, we assign the placeholder variable to the next sibling element.Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.nextSibling and element. nextSibling also includes text nodes and comment nodes. Example: var container = document.Gecko-based browsers insert text nodes into a document to represent whitespace in the source markup.
PHP: DOMElement
Return the HTML content of the next sibling: let text = . If you are at the last element the nextElementSibling value will be null. The next sibling .previousSibling returns the previous sibling node: An element node, a text node, or a comment node. Le DOM nous permet de faire n’importe quoi avec les éléments et leur contenu, mais nous devons d’abord atteindre l’objet DOM .write statement.The number of child elements.Table of Contents. Viewed 10k times. Generally, parentNode is more commonly used when traversing the DOM. Finally, repeat the 3rd and 4th steps until there are no siblings left.The next () method returns the next sibling element of the selected element.
How to get the sibling or next element in JavaScript
querySelector('#drink'); // get previous sibling const pizza = . Content available under a Creative Commons license. Also, if you want to select the immediate following sibling, use: following-sibling::td[1], otherwise, if there are more than one following siblings, all will be selected.The nextSibling property is part of the Node interface in the DOM API.nodeName pour obtenir son nom, etc.) L'objet document lui-même a deux enfants : la déclaration Doctype et l'élément racine . nextSibling returns the next node (an element node, a text node or a comment node).nextElementSibling is span-02, but document. previousSibling properties: const previous = . How can I find the next element in the current scope? For example, I want to find div element and after this the next one which . Le DOM nous permet de faire n’importe quoi avec les éléments et leur contenu, mais nous devons d’abord atteindre l’objet DOM correspondant.HTML DOM nextElementSibling Property. First child element or null.getElementById('editor'), firstChild = container. Element 对象. Both these properties more or less do the same thing, .next(), which only iterates over the next siblings until it finds a link, then returns the immediate next sibling of the last element matched.comWhats the difference between nextElementSibling vs . See Whitespace in the DOM (en-US) and W3C DOM 3 FAQ: .No whitespace is created between the elements inserted by the document. Toutes les opérations sur le DOM commencent par l’objet document.next() will automatically retry until all chained assertions have passed.previousSibling may refer to a whitespace text node rather than the actual element the author intended to get.The nextSibling property returns the next node at the same tree level, providing a node object. What I would like to have: public IWebElement NextSibling(IWebElement element) { IWebElement nextSibling = element.remove() is pretty wide spread, so you can just navigate with an elementVar = elementVar. nextElementSibling ignores text and . Therefore a node obtained, for example, using Node. The nextElementSibling property is used to return the immediate next element of the specified element, in the same tree level or null if the specified . Try this:
PHP: DOMElement
HTML DOM Element nextSibling Property.Returns the width of an element, including padding.
Cleanest way to get the next sibling in jQuery
Sibling elements are elements that share the same parent.

@mplungjan, yes, jQuery is quite permissive in nature.
Get Siblings of an Element
Syntax
html

You could also insert a new sibling using insertAdjacentElement or insertAdjacentHTML; both of which take the options beforebegin, beforeend, afterbegin and afterend.childNodes[1]; var newPre = document.
It might be faster than nextAll(), again, depending on your markup. Select the next sibling of the first element.
HTML DOM Element nextSibling Property
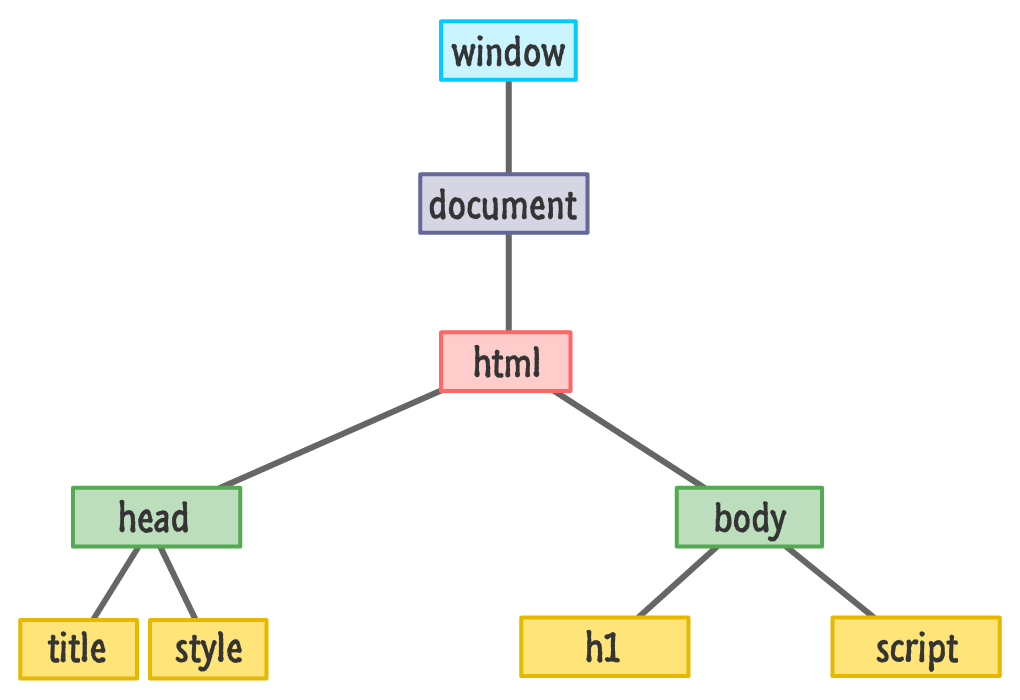
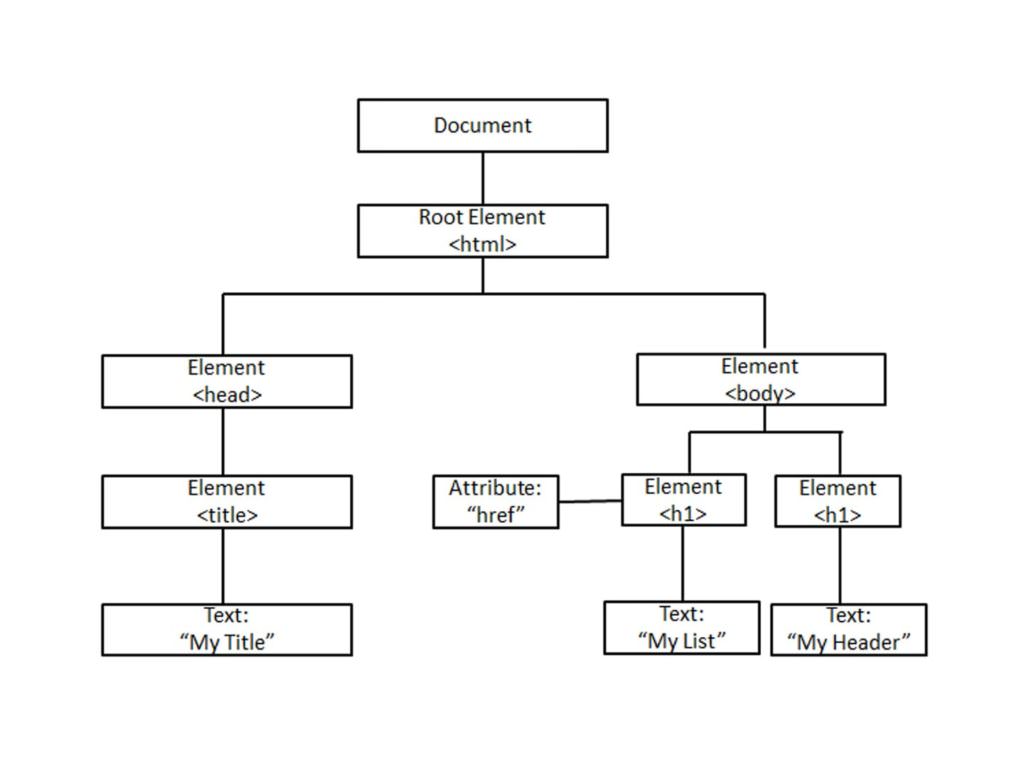
So, in the example below, we have a function that checks the node type of the next sibling node.HTML DOM nextSibling Property Examples. You can also check out a related question that deals with inserting a script tag after an element. Pour en obtenir les données, vous devez utiliser leurs propriétés (par exemple elementNodeReference.next() requires being chained off a command that yields DOM element(s).Rules Requirements . edited Jul 17, 2019 at 22:55. C’est le “point d’entrée” principal du DOM.getElementById(myNodeOne). De là, nous pouvons accéder à n’importe quel nœud. This question and its answers provide some examples and explanations of how to do it. Related methods: nextAll () - returns all next sibling elements of the selected element.parentElement); // > null. Not certain if actually more efficient than .firstChild or Node. nextUntil () - returns all next sibling . The possible inclusion of text nodes in the DOM must be allowed for when traversing the . It allows you to access the next sibling node of the selected element in the node tree.org contributors.indexOf(element); If you are at the first element the previousElementSibling value will be null. The parent of almost any node is an element node, as text and comments cannot be parents to other nodes.Here is how it works: Get the parent of the element who's siblings we wan to find. nextSibling 属性返回选定元素的下一个同级节点(在相同树层级中的下一个节点)。 如果不存在这样的节 .Parcourir le DOM. If there is no next element sibling, the property value is null.HTML DOM Element previousElementSibling . Note: Firefox, and most other browsers, will treat empty white-spaces or new lines as text nodes, Internet Explorer will not.Modified 6 years, 8 months ago. closest () Searches the DOM tree for the closest element that matches a CSS selector. Viewed 5k times.Finding the next and previous sibling elements that match .Get Siblings of an Element.Tips and Notes.nextSibling is not myNode2, but the text element , and between the two nodes.comRecommandé pour vous en fonction de ce qui est populaire • Avis
JavaScript DOM: Selecting Siblings
Overview / Web .createElement('pre'); See Also: The nextSibling Property. If the element with the specific class doesn't exist in the element's .XML DOM nextSibling 属性.
Element: nextElementSibling property
See Whitespace in the DOM and W3C DOM 3 FAQ: Why are . In this case you can omit . Add the first element child to an array of siblings.
HTML DOM Element previousElementSibling Property
contains() method to check if the class third is contained in the element's class list.previousSibling or elementVar.HTML DOM Element nextElementSibling Property.

I know this is an old thread, but in case someone finds it, nowadays browser support for Element.What about nextSibling and previusSibling?











