Elementor html editor

Build and customize every part of your website visually without having to write a single line of code. Absolutely no coding required. Go to Pages > Add New Page.
Join the community. (Optional) Slide on the Drop Cap option to set the first .It accepts a language argument to define the programming language and includes a syntax highlighter for highlighting the code. The list of available templates opens. Cette référence peut-être abrégée en accord avec les conventions d'usages pour l'ajout des métadonnées de citations.; In the Link field, add the URL for the button’s link. Elementor has a set of default colors and typography settings. From top-right, click Update >Save as Template.

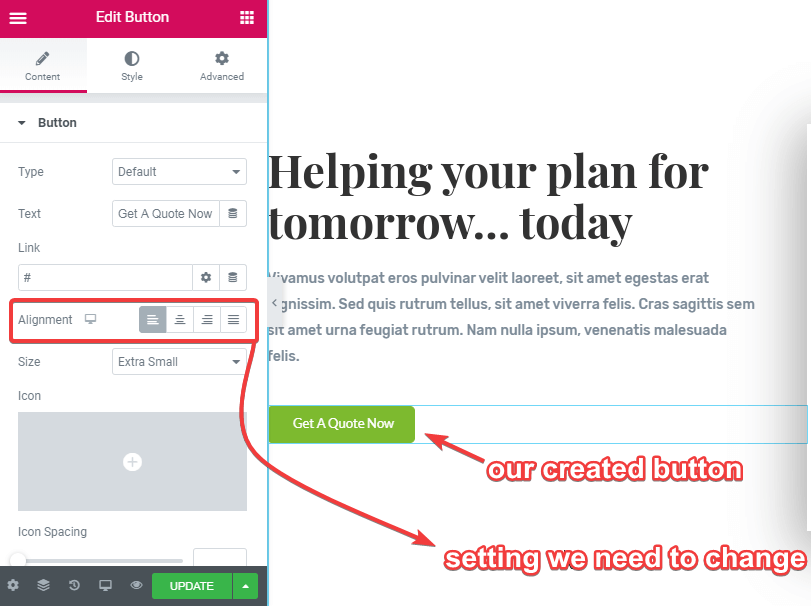
Go to the post where you want to add a read more widget.Choosing an exit strategy. Elementor default styles conflicting with theme.How To Edit Html In Elementor. Experience faster website building and rapid prototyping. Learn about the editor preview and panel areas, the first things users encounter when opening an Elementor page. The control is defined in Control_Wysiwyg class which extends . Integrated Popup Builder. Add the read more widget to the canvas. If it doesn’t, you may have to take the following step.Be sure you are pasting it into the “text” tab, which is the html tab of the text editor. Le navigateur choisira la source la plus pertinente selon la disposition de la page (les contraintes qui s'appliquent à la boîte dans laquelle l'image devra être affichée), selon l'appareil utilisé (la densité de pixels de . If you select Quotation, Boxed, or Clean skins, the Alignment field appears. The Library window opens.8 also introduces a much easier way to write custom CSS and HTML code in Elementor, with an autocomplete code editor built-in. Drag and drop an Elementor HTML widget to your page in the Editor Panel. From the WordPress dashboard, go to Dashboard>Updates and click Update Translations. Inside the HTML Widget you can embed HTML, CSS, Shortcodes, and also include JS scripts. If Elementor’s huge library just doesn’t do it for you, you can actually upload your own custom icons into Elementor. You can also add shortcodes with the regular text editor widget, but the shortcode widget is much more powerful because you can see how the shortcode looks without going to . The page builder offers several methods for adding code to sections, columns, widgets, and for your entire website. When you develop addons that extend Elementor Editor and you have your own custom scripts, use .Elementor’s Free version allows you to explore our revolutionary drag & drop live editor, basic widgets and templates. Auto Accessibility – SVG supports this feature by default rather than only in a kit.The first step is to log into your WordPress dashboard and navigate to a page or post to which you want to modify. And that code would produce this icon.Add the Button widget to the canvas. The WordPress dashboard should appear in your desired language. Forget HTML – No Coding Needed! 100+ Professional Templates. That said, you do have to abide by some rules of website form and function.
GitHub

Visual And Text Tabs Are Missing From The Text Editor Widget
On peut par exemple organiser le contenu en un ensemble de paragraphes, une liste d'éléments, utiliser des images ou des tableaux de données. Explore our efficient quick solutions and rest assured that our dedicated technical teams are readily available to assist you. If “This Post” is chosen, you will return to the WP editor of the current Post or Page.
Notions de base en HTML
In the panel, click the Advanced tab.If you have changed any of the text within the text editor to a heading (H1, H2, H3, etc. Controls allow users to customize available panel settings and .#Code Control Elementor Core Basic. In the Content tab, under Image, click the Choose Image option. Adding Custom Icons Into Elementor . Elementor's drag & drop website builder empowers professionals to edit and style WordPress websites visually, eliminating the need to write code. Installez puis activez le plugin.Accelerate your development timeline with Elementor’s industry-leading live editor. Cet élément doit inclure le titre de l'œuvre.
Introducing Inline Editing: The All-New Live Text Editor
The second step is to select a block to edit, and the menu will appear on top of the block. You can format your text using the options provided, similar to a basic word processor.

Flawless User Experience.
[02] Elementor Editor Basics
Powerful Multi-step Form Builder. The Elementor Editor should also appear in your selected language. Add the image widget to the canvas.Last Update: January 14, 2024.Elementor Editor Controls are input fields and UI elements that are used to construct an interface. If “All Posts” is chosen, you will return to the list of . Select your preferred exit location. This way, you’ll have two sections of text. Use advanced design capabilities, such as uploading SVG files, applying .The Elementor Website Builder has it all: drag and drop page builder, pixel perfect design, mobile responsive editing, and more. L'élément contient le titre d'une œuvre telle qu'un livre, une chanson, un film, une sculpture.HTML (pour HyperText Markup Language, qu'on peut traduire en « langage de balisage hypertexte ») est le langage utilisé pour structurer une page web et son contenu.
Set The Editor's Language To Differ From The Site's Language
Elementor Editor » Help
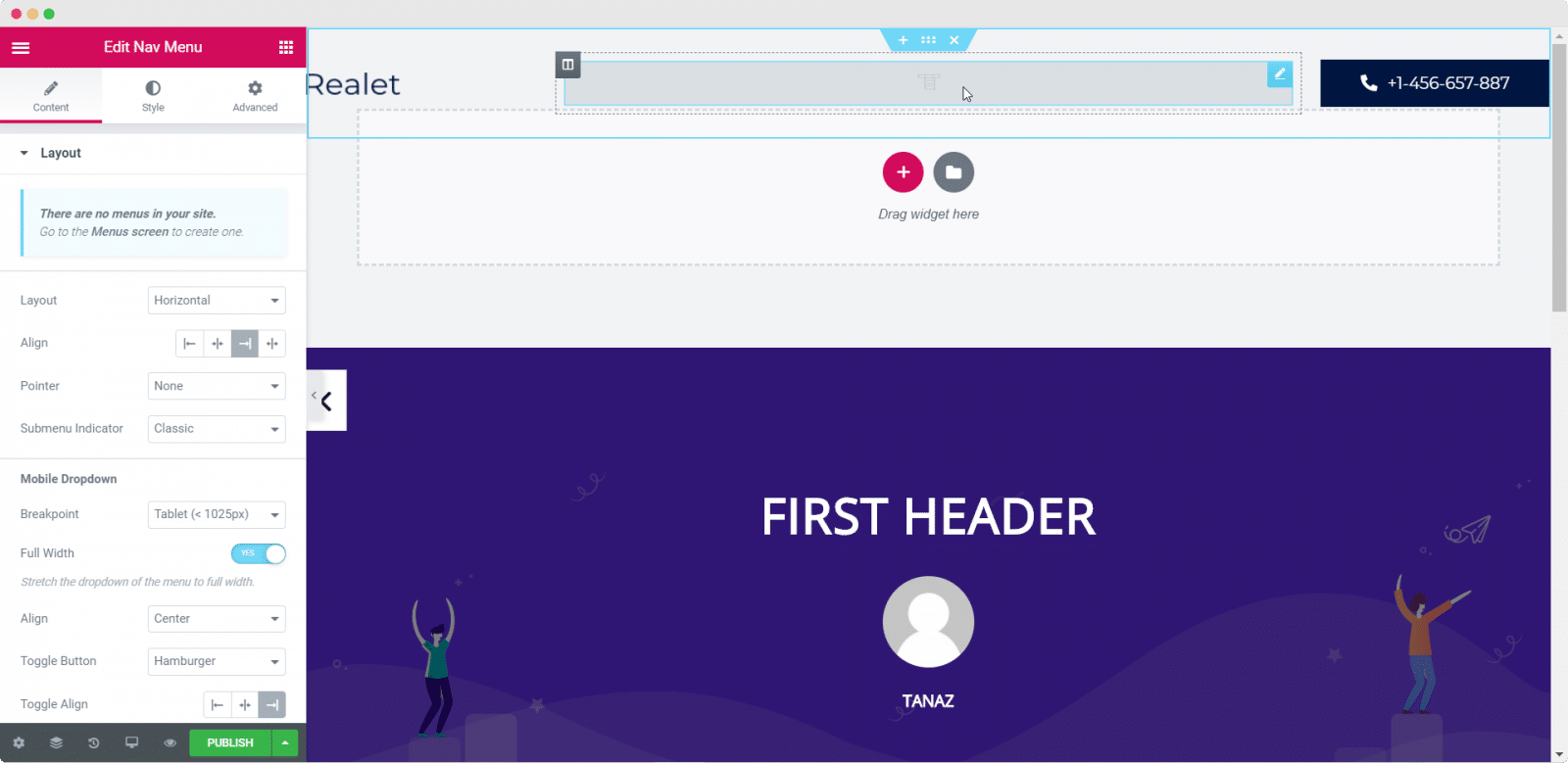
Elementor WYSIWYG control displays a WordPress rich-text editor based on the TinyMCE library. Select an element by clicking it or selecting it from the Navigator. The editor refers to the entire editing screen and .Comme vous pouvez le voir, le nouvel éditeur WordPress Block et Elementor ont leurs avantages et leurs inconvénients. The editor is the environment in which users create pages and control site settings. Click My Template.
Elementor WordPress : Le Guide Complet Pour Les Débutants
In the text box that opens, enter the CSS code.

Tip: If you don’t want to add an image manually, you can use the Dynamic option.L'élément HTML est un conteneur utilisé afin de définir zéro ou plusieurs éléments destinés à un élément .
Drag & Drop Website Builder for WordPress
Add a read more widget between two text editor widgets.
Edit HTML In Elementor » Elementor
Dans cet article, nous verrons les .As an open source company, we take your privacy seriously and want to be as transparent as possible.
Add Custom CSS » Elementor
Contact Support.
Inline Font Icons » Elementor
How To Add Custom CSS Using Elementor (5 Methods) Best Practices for Creating Custom CSS With Elementor.
Elementor Website Builder
Elementor est un peu plus flexible et puissant, mais l'éditeur de blocs est plus facile à utiliser et offre moins de bruit.Simple & Flexible Platform. To disable Elementor default styles, follow these steps: Login to WP Admin.
How To Edit Html In Elementor (Updated 2023)
Here’s how to do that. Last Update: August 17, 2023.
Create a Website
You’ll want to keep page elements designated to certain places, and Elementor allows you to do this using its visual Editor.
WordPress Website Designer: Design a Dream with Elementor
Get started now!
The #1 Free WordPress Page Builder
So here is an example. In the Content tab, under the Text Editor section, type or paste your text. The Custom Code feature allows you to add HTML, JavaScript and CSS code snippets to your site.
Exiting The Elementor Editor » Elementor
Editor is a general term that includes two main areas - the preview and the panel.Build Intuitively With Our Drag & Drop Editor.Click Update Profile. Upload an image from your computer or select an image from your Media Library. For example, Google Analytics code or . Check Out Our Video Guide to Adding a Custom . Watch the full Getting Started with Elementor .Text using HTML tags other than in the . For details, see Elementor Changelog. From this screen you can set your new default exit destination.; In the Content tab, under the Button section, use the Type option to select from five design styles: Default, Info, Success, Warning, or Danger.Elementor Core Basic. L'un ou l'autre peut être une excellente option pour votre site Web WordPress.
Industry-Leading Open Source Website Builder
Update the translations to finish the .4,6/5(6,8K)
Elementor Website Builder
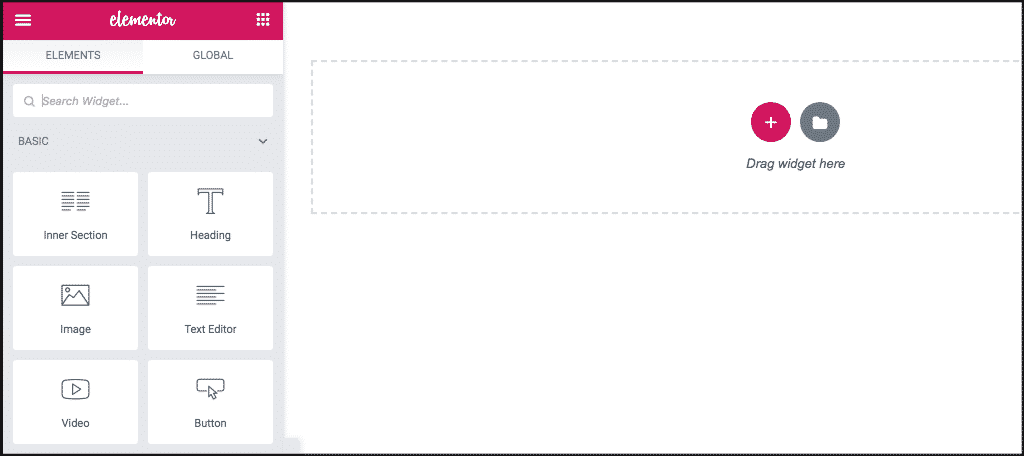
Click the Add Template icon. In this article, we’ll go over . How To Use The HTML Widget.How Get Html Code From Elementor? Image taken by: elementor.Better Code Editor. Meet the Editor. Elementor Core Intermediate.; In the Content tab, under the Blockquote section, from the Skin field, choose the blockquote skin – options include Border, Quotation, Boxed, and Clean.Paste text directly to the Text tab of the Text Editor.To access HTML through the Elementor editor, first make sure you’re in the “Edit” mode of the editor. For the desired template, click Insert.The Typography styling, as well as other styling options, of the text within the Text Editor only affects normal paragraph text. 254K views 2 years ago Course: Getting Started with Elementor in WordPress. Go to Elementor > Settings.Editor Scripts.Add an Image widget: Step-by-step. If you need to add HTML, CSS, or Javascript to your website pages or posts, you may use the . Elementor code control displays a code editor textarea based on Ace editor (opens new window). Each of these areas contains inner areas which can be extended by 3rd party developers. It is recommended to use the latest stable versions. So: We use cookies to collect some personal data from you (like your .With Elementor’s robust features and over 40 free widgets, you can create unique websites. Choose from a variety of pre-designed templates and set global colors & typographies across pages to create faster and more consistent. Advanced Features – SVG supports features such as Power Transforms, Masking, and Layering whereas Icon Fonts do not. Il y a quelques semaines, c’était l’une des mises à jour les plus importante depuis le lancement d’Elementor en 2015. Click the ⚙️ to set the . Elementor is a powerful site and page builder that allows you to create beautiful websites efficiently.; In the Text field, enter the button’s text.) or any other type of tag besides Paragraph, then the Style options will not affect that text. Faites une recherche dans le champ dédié. Editor Controls. Then, click on the element you want to edit, and click on the . How Icons Render – SVG renders in your page’s HTML rather than as CSS pseudo-elements in Icon Fonts.Add a Text Editor widget: Step-by-step.L’une des promesses d’Elementor: contrôlez toute l’apparence de votre site WordPress. Edit HTML in Elementor.When you experience an ‘Elementor fatal error’, it can be due to one of these multiple reasons: Compatibility: Ensure that WordPress, Elementor, and Elementor Pro versions are updated or compatible.Adding Elementor custom CSS is easier than you might imagine. For details, see Add elements to a page. Use the Elementor Site Settings .Add custom CSS to an element. Reach out for help from other community members, get answers on ‘how-to’ questions, and connect with web creators. The control is defined in Control_Code class which extends .