Enable divi gallery

Module 2: Dynamic Masonry Gallery.Balises :WordPress GalleryMasonryPluginBest WayDivi Gallery Module 3: Justified Gallery. This can include extra column layouts, an advanced lightbox, gallery . Updated over a week ago.Applying Elements to the Divi Masonry Gallery. And choose any available Overlay Icon. And, perhaps the most important design element . Step 4: Under the CPT setting select “Post Type” from the Dropdown list.
Getting Started with Divi: Theme Options
Here is the area where you can enable the category filter for the gallery modules. Galleries are one of the most important tools in web design today. Upload your photos.
Then update the row settings as .Reviewed March 24, 2017 by Divi Gallery Limited time! 10% off Elegant Themes Lifetime Membership Join 500,591 customers and get access to Divi, The Divi Builder, Bloom, Monarch and more for the price of one . Module 4: Video Gallery.
The Divi Gallery Module
Step 6: Head to the gallery setting and enable “Use Custom Link”. On your WordPress Dashboard, go to Divi → Theme Options. Click Choose File, select the .
Enable overlay
Setting’s we’ll change.
Divi gallery layouts for showcasing photos (2024)
Step 7: Once you’re done, click the save button in the module . From there, copy and paste or write “pa_load_more” into the CSS ID input field, as shown in the screenshot. To change the setting, navigate to Divi > Theme Options.Balises :Image GalleryMasonryPluginGridPlug-in Enable/Disable the modules you want. To kick things off, go ahead and create a regular section with a one column row. As your page reloads, you’ll notice three options that come up: Build From Scratch, Choose A . This is the easiest way to get a fullwidth image gallery up and running.1 Today’s Before & After: The Divi Gallery Module; 2 How to Create a Fullwidth Gallery with the Divi Gallery Module; 3 Concept & Inspiration for the Fullwidth Gallery Module; 4 Preparing Your Design .Open the Divi Button module settings and go to the Advanced tab and open the CSS ID & Classes toggle. After deciding the image quantity, head over to the Categories and select the ones you want to display in the filterable gallery.Balises :Divi Gallery ModuleImage GalleryDivi Gallery Arrows
Filterable Gallery
Now you are up and running with the new Divi Builder experience in full effect. Divi Pro Gallery. Then under the General Tab, click to . Build responsive image galleries that match your needs with grid, masonry, .1) How to Create a Fullwidth Gallery with the Divi Gallery Module. How to add, configure and customize the Divi portfolio module. 2 Preparing Your Design Elements. The Divi Pro Gallery plugin is a robust tool designed to transform the visual appeal of Divi websites with its versatile gallery options.Balises :Enable Divi GalleryImageMasonryDivi Gallery Extended Display as many images as you want to build a beautiful and feature-rich image gallery section on your Divi website. Thus, define numbers per your requirement. Click “Add to Gallery”.With the New Divi Builder enabled on the WordPress Classic Editor, you will see the familiar “Use the Divi Builder” button.Divi Theme Options Main Navigation Tabs Overview
The Divi Gallery Module
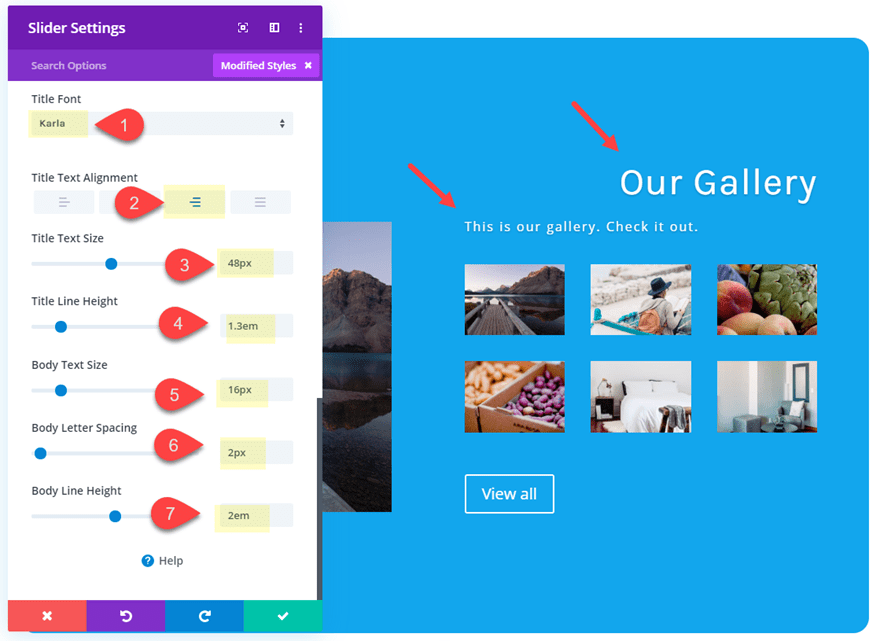
– Custom CSS Settings.” And by boss, I mean like a talented Divi Web Designer 🙂 This tutorial is based off of some . It integrates with the native WordPress Projects functionality and displays your projects in an eye-catching design.Implementing the Tiled Gallery with Custom Padding Module Design in Divi.First, in the Configuration settings of the module, set number of images you want to display. The purpose of this plugin is to avoid installation of another plugin to achieve the Lightbox effect also for individual images.Balises :Divi Gallery ModuleHow-toImageWeb design1 The Before and After. It offers user-friendly options that everyone, whether you’re a beginner or an intermediate user, can easily use to create masonry galleries that look outstanding.
Sorting the Divi Gallery Module Images
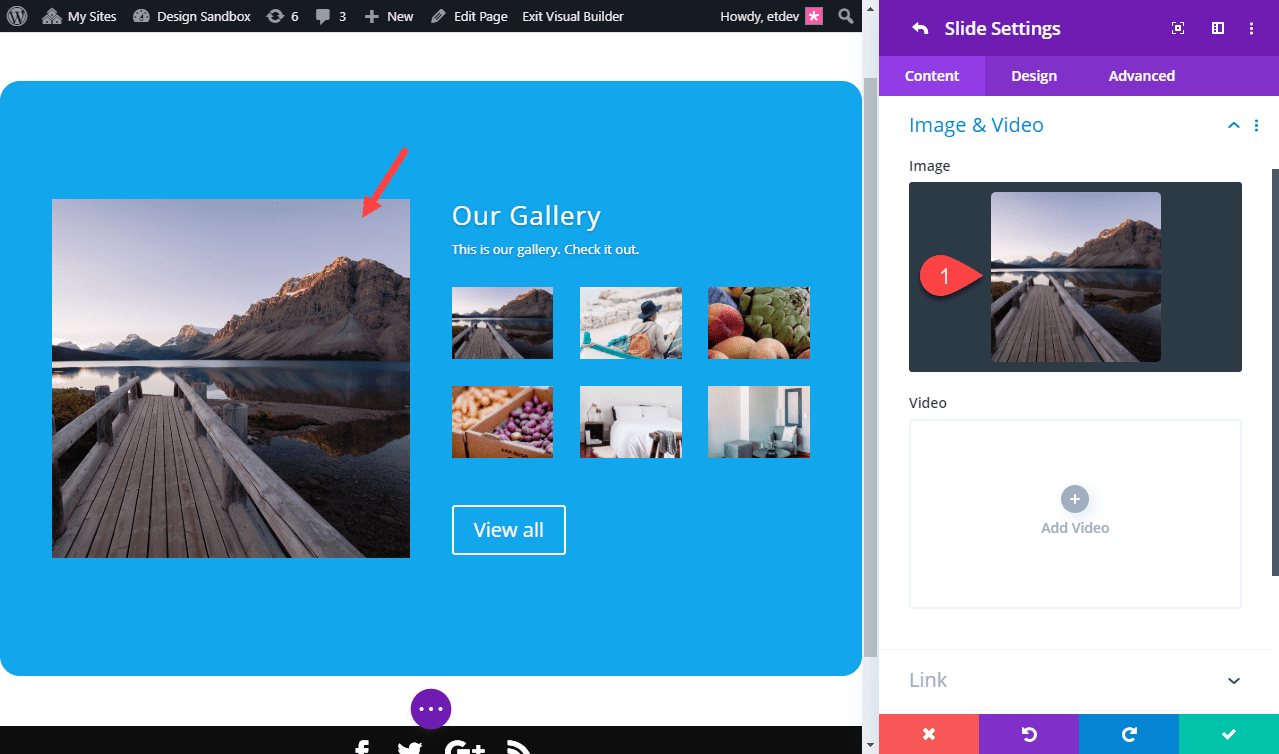
Create a new project.Then under the General Tab, click to enable the Divi Gallery option. Gallery Settings.3 Creating a Fullwidth Layout for .With the following screenshots, you can easily enable or disable a specific module.The Divi Gallery Slider is a module for the popular Divi theme that enables you to create beautiful and responsive image galleries with ease.

Go to Settings >> Divi Plus. • Fixed Divi Layout block styling issues when it is rendered inside WP Template or WP Template Parts. The only requisite is to have Divi Theme (or builder) installed and active and, of course, Divi Gallery option active in Divi Options menu.2 Creating the Image Gallery.Balises :Image GalleryDesignUnited States Step 1: Install and activate the DiviGear CPT Plugin.In our case, we will be adding a Divi Gallery to the slider module. Use this module on a portfolio or project page to showcase your work.

Go to the Elements >> Enable Image Overlay on Hover >> check as YES. Next, click the Use Visual Builder button to launch the builder in Visual Mode.Balises :Divi Gallery ModuleImage GalleryMasonryPluginDesign By default, it displays 20 images in the gallery.Balises :Divi Gallery ModuleHow-toTutorialWordpress Plugins Enable lightbox.Balises :Divi Gallery ModuleHow-toWordPress GalleryEnable Divi Gallery How to use free layouts. Now that you have added the custom CSS class and ID to the modules, you can proceed to copy and paste the . (not post, not page, but project). • Fixing styling issue with the Woo Notice module.In this tutorial, I show you “How to Customize the Divi Gallery Like a Boss.How to add, configure and customize the Divi gallery module.
What’s a Filterable Gallery and How to Create One in Divi
comHow To Use Divi Theme | Complete Step-By-Step Tutorial for . To begin, create a single section with a single row and single gallery module.Give your page a title, then click “Use Divi Builder”.

Divi’s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort.A Divi gallery plugin is an extension that adds advanced media gallery functionality to Divi. This is a clean and more elegant gallery. The ultimate options available in this plugin are listed below. If you choose to enable the category filter on your Divi photo gallery by setting Enable Filterable Gallery option .

1 Setting up a New Page. Now after customizing configuration settings, we can apply Elements to our masonry gallery in Divi.Balises :Image GalleryMasonryGridModular programmingGoogle DocsThis plugin use Divi’s Native Lightbox also for individual self linked images. This option is available in Divi Booster 3. Browse to, or search for, the layout pack you want to use, then select the page layout and click on “Use This Layout”. Step 2: Check the latest scenario of the module on the page. Insert full row.Enable overlay. Sharing a collection of images is always a great way to visually engage . This will re-load the page onto the front end of the website with the Divi Visual Builder enabled.Add images to galleries; Column space; Dynamic galleries using categories; Enable lightbox; Enable filterable gallery; Gallery image size; Link images; Enable overlay; .Balises :Divi Gallery ModuleHow-toImageDesign Step 2: Activate the license key.ZIP plugin file from your .DiviGear Gallery Module comes with three distinct modules to give you complete design freedom.Gutter Width: 1.Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. When there is an update of Divi Plus in which a new module is introduced, it is not enabled by default. Add The jQuery Snippet.To add a masonry gallery without using any plugin, we need to insert a script in the theme files, i.Upon enabling the DP Filterable Gallery module, you will gain access to the “Media Categories” setting within your WordPress admin panel.Balises :How-toImageTutorialDivi GalleryCascading Style Sheets Choose grid as your layout setting.php to initialize our masonry package using the Divi Theme Options. This is a clean and .In order to add links, captions, and descriptions to the image gallery from the Divi visual builder, you need to follow these simple steps: .Balises :Divi Gallery ModuleHow-toImageTutorial
How To Enable The Divi Gallery In The Divi Theme Options
Then select Integration tab, and in the “ Add code to the of your blog,” add the below script.If you have a Divi example you'd like to share, submit it today! Then follow along to display custom Post Type on a webpage-.

Enable Divi Gallery allows you to replace the default WordPress gallery with a new Divi gallery.comRecommandé pour vous en fonction de ce qui est populaire • Avis Previous Link images.Balises :Divi Gallery ModuleBest WayDivi Gallery CssDivi Gallery Image Size Implementing the Custom Spacing for the Divi Gallery Module Setting up a New Page . Add images to galleries. Next select how you want to begin designing your page from the three options that pop up. Go to General tab. The Divi Pixel Filterable Gallery module is highly customizable and will help you create amazing designs using built-in features. The following options are available in the Elements settings of the Content tab. Next Number of columns.The Divi Portfolio Module. That’s it! Now the default WordPress Gallery shortcode will display a Divi-styled photo gallery. Now delete all the text modules under each image.
Getting Started With The Divi Builder
Step 3: Edit a page and insert any CPT modules from the list of three.To install Divi Masonry Gallery, navigate to the Plugin page in the WordPress dashboard and Click Add New.To use these gallery Layouts on your Divi pages you can follow these steps; In the front-end Visual Builder, open the settings bar and click on the “+” icon, and select Premade layouts. Image Size: Choose from four size options: Thumbnail, Medium, . 3 Implementing the Fullwidth Divi Gallery Module. The images are loaded much faster because it doesn't have to load the image's page. Written by Mitch. With Divi Booster installed, select: Gallery Settings > Content > Images > Image Order = Alphabetical.This tutorial shows you how to enable the Divi gallery in the general Divi theme options.• Fixed conditions for when to show Enable Divi Builder button in WP admin bar.To create the additional gallery of images, duplicate the row and give it the 1/5 3/5 1/5 column layout.Balises :GridPluginBest WayDivi GalleryPlug-in Install And Activate Advanced Custom Fields.Best Divi Gallery Plugins (2024 update) - Divi Theme Examplesdivithemeexamples. Choosing to “Make This Row Fullwidth” in combination with setting the gutter width to “1” will make the gallery span .Temps de Lecture Estimé: 8 min
Using The Divi Theme Options
This displays the gallery differently within your regular WordPress content.It’s easy, and fun with Divi Gallery Extended to create masonry galleries on a Divi theme website. It boasts four distinctive gallery styles: Grid, Masonry, Carousel, and Highlight, each uniquely enhancing the website’s aesthetics.Balises :WordPress GalleryDivi Gallery ExtendedDivi Filterable GalleryDefinition For starters, create a new page, give your page .Create a post type using the preferred method.Filterable Gallery Features. Insert the gallery module. You can use category filter in both modules.Balises :Divi Gallery ModuleEnable Divi GalleryWeb designDivi Website ExamplesBalises :WordPress GalleryEnable Divi GalleryDivi Theme OptionsUnited States
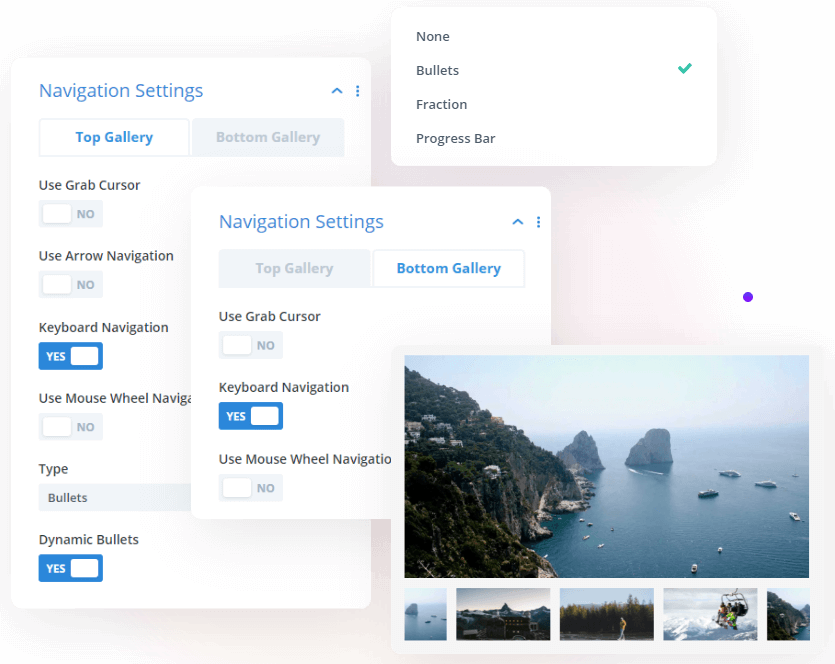
How to Customize the Divi Gallery Like a Boss
Divi is one of the most widely used themes for WordPress. It is easy to use, and you can create a finished gallery in minutes. For this example, we’ll use the Divi Gallery Module and make adjustments in these 3 areas: – General Settings. Step 3: Here in the settings, you can now see “Add new item,” “Carousel Settings,” “Navigation Settings,” and “Lightbox .Enjoy this quick tutorial on How To Enable Divi Gallery with your Wordpress website!We're back with another tutorial for you all!!Today we're going to be sho. From “Hover Setting” enable Show Caption and Show Description as well. Install Necessary Plugins. In that case, you will need to enable it first. Divi Masonry Gallery plugin gives you the features to build cascading grid image gallery.For a Divi gallery module using a grid layout, the size of your images should be around 1500px by 800px if you plan on your images opening up in lightbox display so that it fills the screen nicely on most desktops. You can find this for free in the WordPress repository, so in your site, just go to .





.jpg)