Event handler js w3

orgJavascript Event Listener: Enhancing User Engagement - .js, Java, C#, etc.The W3Schools online code editor allows you to edit code and view the result in your browser
Manquant :
event handleronmousedown Event
The onkeypress event can be used to validate user input, trigger actions, or create interactive effects.addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like click or mousedown or any other HTML DOM Event . false - Remove the handler from bubbling. The addEventListener() Method. Optional (default = false).
target Event Property
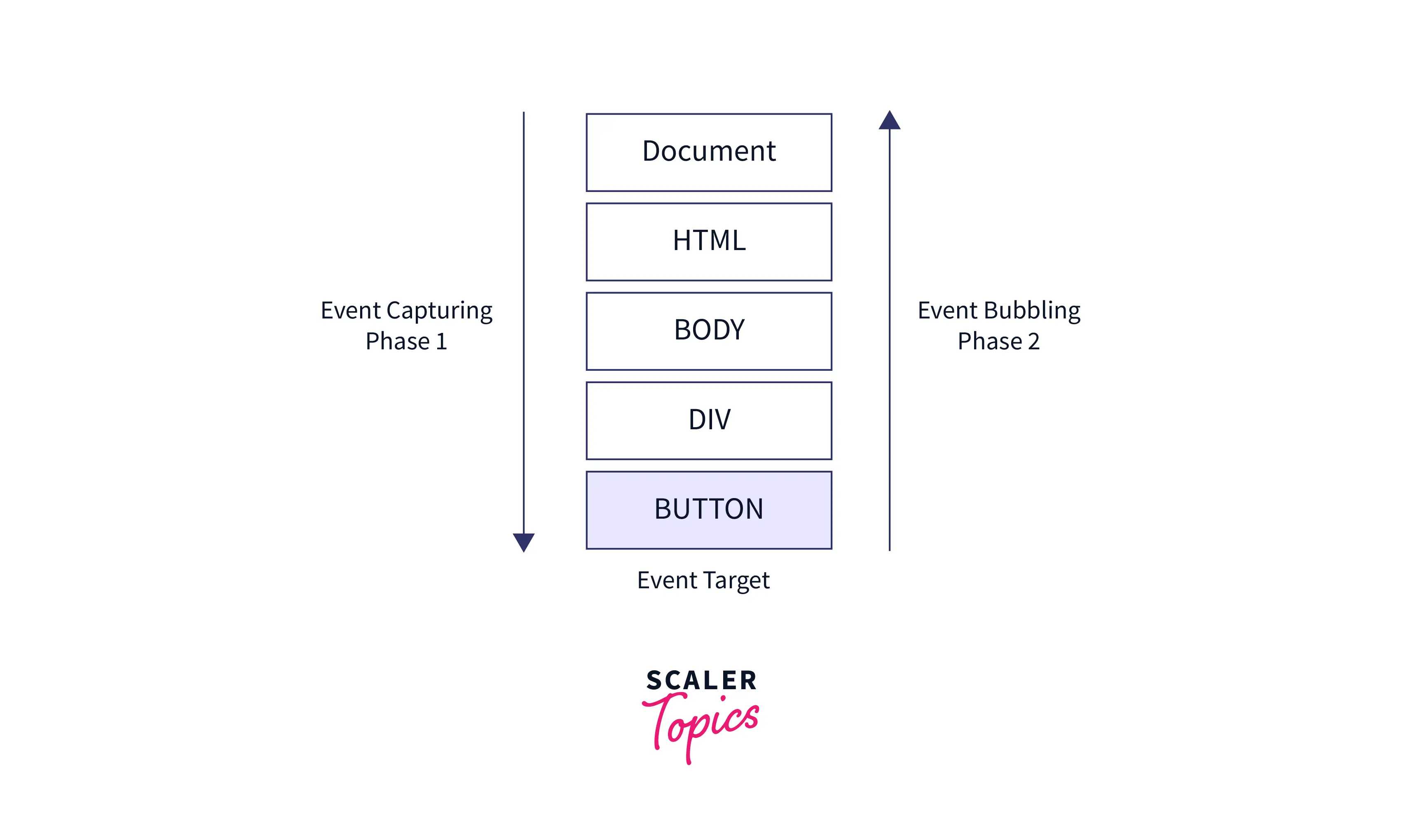
You will learn. Read long term trends of browser usage. To react on events we can assign a handler – a function that runs in case of an event. Then the event bubbles up to the elements parent.comonmouseover and onmouseout not working - Stack . To include the built-in Events module use the require() method. function mySelectFunction () {. The difference is that the onmouseleave event does not bubble .Asynchronous programming is a technique that enables your program to start a potentially long-running task and still be able to be responsive to other events while that task runs, rather than having to wait until that task has finished. The on-event handlers are a group of properties offered by DOM elements to help manage how that element reacts to events. Element Methods. Viewed 19k times.Using the select () method of the HTML DOM Input Text Object to select some content of a text field.The removeEventListener() MethodThe removeEventListener() method removes event handlers that have been attached with the addEventListener() method:JavaScript addEventListener() with Examples - .Commonly Used jQuery Event Methods $(document). Test your typing speed.Event handling involves writing code that responds to these events.The onclick event would first call the event handler of the link, then the list items, and finally the event handler of the unordered list.
W3Schools provides examples, syntax, and browser compatibility information for the onblur event.
JavaScript Form Validation
The target property returns the element on which the event occurred, opposed to the currentTarget property, which returns the element whose event listener triggered the event.

This event is already explained in the jQuery Syntax chapter. If you worked with JavaScript in the browser, you know how much of the interaction of the user is handled through events: mouse clicks, keyboard .ready() method allows us to execute a function when the document is fully loaded. This event is .Le constructeur EventTarget() crée une nouvelle instance d'objet EventTarget. A dragged element enters the drop target.In This Article. Events order for the left and middle mouse button: onmousedown. Document Methods. These time intervals are called timing events.The addEventListener() method attaches an event handler to an elem. The oninput event works with text inputs, textareas, checkboxes, radio buttons, and select elements.Learn how to use the onblur event in JavaScript to execute a function when an element loses focus. The window object allows execution of code at specified time intervals. You can also use the oninput event to create dynamic effects, such as autocomplete, validation, or animation. To be able to access these properties and methods, create an EventEmitter object:JS Tutorial Reference Web Building Create a Website HOT! Create a Server NEW.

The addEventListener() method attaches an event handler to a window. Returns whether the event is composed or not. The function to remove. An AngularJS event will not overwrite an HTML event, both events will be executed.Event propagation is a way of defining the element order when an ev.Event handlers are your own functions that will be triggered in response to interactions like clicking, hovering, focusing form inputs, and so on. // Select the contents of a text field. Where To Start .
JavaScript Event Handlers
How to add event handlers to HTML buttons from within JavaScript code - Stack Overflow. You can add AngularJS event listeners to your HTML elements by using one or more of these directives: The event directives allows us to run AngularJS functions at certain user events. Asked 12 years, 1 month ago. A payment request event type ( PaymentRequestEvent ).I find this explanation particularly hands-on: Event handlers are comprised of an event listener and a callback function. If the event handler was attached two times, one with capturing and one with bubbling, each must be removed separately.Create your own server using Python, PHP, React.Returns whether or not an event can have its default action prevented. The onmouseout event is often used together with the onmouseover event, . This is a block of code (usually a JavaScript function that you as a programmer create) that runs when .comRecommandé pour vous en fonction de ce qui est populaire • Avis
Introduction to events
click () The click() method attaches an event handler function to an HTML element. The first two arguments to the function setTimeout are a message to add to the queue and a time value (optional; defaults to 0). The callback function executes when the event happens. Events are fired to notify code of interesting changes that may affect code execution.

comRecommandé pour vous en fonction de ce qui est populaire • Avis
onmouseout Event
To learn more about programming events, please .
The event loop
oninput Event
The time value represents the (minimum) delay after which the message will be pushed into the queue.To specify multiple . The onmousedown event occurs when a user presses a mouse button over an HTML element. setInterval( function, milliseconds) Removing Event Listeners.AngularJS Events.26 août 2009Afficher plus de résultats The event continues to bubble, until it .JS Tutorial Reference Web Building Create a Website HOT . The target property returns the element where the event occured.Press 1 Press 2 Press 3 const buttonContainer = document.The addEventListener() MethodThe addEventListener() method attaches an event handler to the specified element. The two key methods to use with JavaScript are: setTimeout( function, milliseconds) Executes a function, after waiting a specified number of milliseconds.CSS framework Browser Statistics. This overview of events and event handling explains the code design pattern used to react to incidents occurring when a browser accesses a web page, and it summarizes the types of such incidents modern web browsers can handle.The typenames is a string event type, such as click, mouseover, or submit; any DOM event type supported by your browser may be used. Returns the element whose event listeners triggered the event. An event listener specifies the type of event that will be detected.Contient EventHandler des attributs pour configurer les mappages entre les noms d’événements et les types d’arguments d’événement. Handlers are a way to run JavaScript code in case of . JavaScript Event Bubbling and Capturing: Event bubbling and capturing are two different ways in which . The function is executed when the user . The addEventListener() Method .querySelector('. var myEventTarget = new EventTarget(); Paramètres.Registering on-event handlers.HTML has the ability to let events trigger actions in a browser, like starting a JavaScript when a user clicks on an element. The onmouseout event occurs when the mouse pointer moves out of an element.
EventTarget()
Elements can be interactive (e. Events and event handling provide a core technique in JavaScript for reacting to . Events Have a Default . In addition, all event properties and methods are an instance of an EventEmitter object.So a click on an element with a click event handler will add a message — likewise with any other event.Add An Event Handler to The Window ObjectThe addEventListener() method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object,.
JavaScript DOM EventListener
Handling events with JavaScript
Use click instead of onclick.Enhance your JavaScript event handling skills with a collection of exercises, practice examples, and solutions. HTML DOM Event Object Reference.Event Bubbling Or Event Capturing?There are two ways of event propagation in the HTML DOM, bubbling and capturing. Event-Driven Programming.Events triggered by actions inside a HTML form (applies to almost all HTML elements, but is most used in form elements): Attribute. The type may be optionally followed by a period (.There are two recommended approaches for registering handlers.Learn how to use the onkeypress event in JavaScript to detect when a user presses a key on the keyboard. You can also compare the onkeypress event with the jQuery keypress() method, which has similar functionality.ready () The $(document). A user starts to drag an element. Events order for the right mouse button: onmousedown. These can arise from user interactions such as using a .js has a built-in module, called Events, where you can create-, fire-, and listen for- your own events. createEvent () Creates a new event. the base document).ready() The $(document).Commonly Used jQuery Event Methods. The target property is read-only.getElementById(myText).
onblur Event
answered Mar 10, 2019 at 13:32.Learn how to use the oninput event to detect when the user changes the value of an input field. A payment handler is an event handler for the PaymentRequestEvent .) and a name; the optional name allows multiple callbacks to be registered to receive events of the same type, such as click.

Add Many Event Handlers to The Same ElementThe addEventListener() method allows you to add many events to the same element, without overwriting existing events:You can add events of differen.

Introduction aux évènements
Large collection of code snippets for HTML, CSS and JavaScript .

Event handler code can be made to run when an event is triggered by assigning it to the target .onmouseover Event - W3Schoolw3schools.js Event emitter.To react to an event, you attach an event handler to it.An origin-based permission to handle payment request events.A user has finished dragging an element. Once that task has finished, your program is presented with the result.
Payment Handler API
Learn how to create interactive elements, .
Event handling (overview)
true - Remove the handler from capturing. composedPath () Returns the event's path. An extension to the service worker registration interface ( PaymentManager) to manage properties of payment handlers.Event reference. The onblur event can be useful for validating user input, formatting data, or displaying a message. Fires the moment that the element loses focus. Everything together is the event handler. Modified 1 year ago.Event handlers. Build fast and responsive sites using our free W3.