Fitbit studio clock face tutorial

In a matter of minutes you can design your own watch-face.
com) for more information. I then added a formatted calendar (probably the hardest part to figure out).Step 1: Accessing the Fitbit App. To begin the process of changing the clock face on your Fitbit Luxe, the first step is to access the Fitbit app on your . Again, no factory reset required.I then made a clock face with local time and UTC time (I travel extensively) both displayed. September 21, 2023 by Victor Ene.0 for Developers. Customizing the clock face on your Fitbit Versa 2 allows you to tailor the visual and functional aspects of the display to suit your individual preferences and daily needs. Whether you’re a Fitbit novice or a seasoned user looking to .This is for creating a clock face for the Fitbit Versa Lite.To change your clock face: With your device nearby, in the Fitbit app, tap the Today tab devices icon your device.In this video, I will go over the basics of Fitbit Studio including setting up the project editor, downloading and using the Fitbit OS Simulator, and creatin. 500 Clock Faces. Simply, open your Fitbit app and tap or click the device icon in the top left.Using The Simulator
Beginner guide overview: Develop a Fitbit clock face
FitBit Clockface Tutorial - YouTube.

Publishing Guide Overview. Step away from emissions. Note the following on Fitbit Sense series and Fitbit Versa series: To update the clock face on your watch, you must have no more than 38 . This additional runtime can utilize resources and sensors of the mobile device through the Companion API , which greatly extends the capabilities of .Balises :Clockface TutorialBest Free Fitbit Clock FacesClocks
Fitbit Clock Face Settings: Ultimate Guide to Customization
In this guide we demonstrate how developers can publish their apps and clock faces to the Fitbit App Gallery.Balises :Fitbit Clock FacesFitbit OS SimulatorGetting Started with Fitbit
Personalize Your Time: Changing The Clock Face On Fitbit Luxe
How to send color themes from a Settings page. The /app foldercom/how-to-create-clock-faces-for-fitbit-versa-and-ionic-courseIn this course, I will teach how to create a Fitbit clock face from scratch.In order to share their creations with their friends, . Here’s where you’ll find detailed technical reference documentation for Fitbit APIs. At the top of the next screen, . This example application simulates a retro LCD digital clock. This examples demonstrates: How to use images for text.Fitbit Gallery Logo Clocks Apps. Make the changes to the simulator and Fitbit Studio as I did on my first post.In this video, I show you and tell you how to change the clock face on your Fitbit Charge 4. Chemistry Clock Face. First option is Developer menu. What you see is what'll get on your watch Let’s create a new project named Hello World using the Starter template.Temps de Lecture Estimé: 9 min
Examples
The time display is large, easy to read, and printed in a narrow font. supports the OS version 4.Balises :Fitbit Clock FacesFitbit Clock GalleryClocksFree Fitbit Watch Faces Create a new empty project on Fitbit Studio, and drag the contents of this example into it. Norway Clock Face.ts file must exist in this folder, and must not .Fitbit Clock Face Settings: Ultimate Guide to Customization. Civil Twilight, Golden Hour, Astronomical Dusk etc.

See create-fitbit-app - npm (npmjs.Balises :FitbitClock API
Creating clock faces for dummies
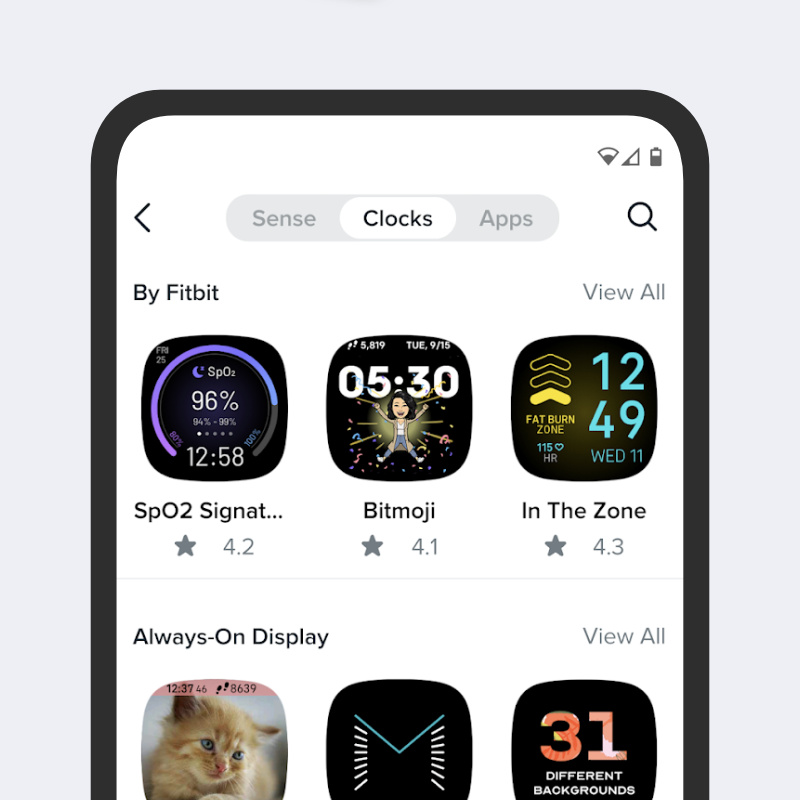
Tap on Gallery.Colorful Face by Mayer Studios - Simple fitbitOS clockface that shows you how to use weather, HR, activity, and background images. It is a really simple process and you only need access to the ap. Check out LCD Clock Face. Lastly, I managed to get the clock face to where the local time is always present on the top part of the tracker face and the bottom part cycles between the other three items . Download App: . Tap or click “Clock Faces,” and then tap the “All Clocks” toggle in the top center. In the Device type, select the device that matches the one defined in the package. Some clocks only available to Premium Users . You can use this basic structure to create even .Balises :FitbitClockface Tutorial Here is how to create your own clock face in about 10 minutes. Alongside the launch of the new Fitbit Versa smartwatch, we're also introducing our brand new multi-device simulator and Fitbit OS 2. The Fitbit app serves as the central hub for managing and customizing your Fitbit Luxe, offering a seamless and intuitive interface to personalize your wearable device. This builds on the foundation of our powerful operating system, which debuted with Fitbit Ionic last year. Modern Colors Clock Face. Here you will find the list of available clock faces both free and paid. Tap on the account icon at the top-left corner of the Fitbit app and select your Fitbit watch on the next screen.
Charge 5 clock face
Then I was able to select a clockface normally and it worked.Find your Fitbit dream clockface or create it from anywhere without code. Google Arts & Culture.Nous voudrions effectuer une description ici mais le site que vous consultez ne nous en laisse pas la possibilité. コーディング、シミュレートから実機へのインストールまで .txt shows you the actual text. I also had to add two files into the resource directory index. May 4, 2021 • 8 min read.Fitbit Studio lets you build apps and clock faces for Fitbit OS smartwatches in a web browser. Clock Faces, Tiles, and Apps.Go to Fitbit app on phone, account, ionic device, scroll below clock face, apps, media etc.com/us/app/guide-for-fitbit-charge-hr-2/id1164401637?mt=8Guide for Fitbit Charge HR 2The first mobile community for every F. Back to Fitbit Studio, select the Simulator from the . この画面が出たら準備完了です!.Fitbit FAQ; Garmin FAQ; Connect CLOCK FACES & APPS. This latest firmware version will be installed on all Versa devices, and . 24H analog clock face.LCD Clock Face.Download App:https://itunes.gui That will build the 'app'.json => package.Introducing three modern clock face designs that’ll take your watch from everyday to elevated: Sphere and Sedona for Sense 2, and Midmod for Versa 4.
Publishing Guide
This isn't no effort, but it is low-effort and high reward.
Tutorials
Balises :Fitbit Clock GalleryFree Fitbit Watch FacesFitbit Versa 3 Clock Faces

Now you can open the generated folder with Visual Studio Code. At the top of the next screen, you will find three tabs – Your Fitbit device, Clocks, and Apps. Then you'll be able to build and run the clock face app after making the following changes. Open a web browser on your computer (Google Chrome is recommended for the best experience) .Video Tutorial - How to customize Fitbit Blaze clock face - YouTube.

20K views 6 years ago.How to Create Your Own Fitbit Ionic Clock Face. I was able to remove mine right here.Get the Clock Faces.Balises :Fitbit Clock FacesClockface TutorialFitbit Charge 5 Fitbit Charge 6 Fitbit Inspire 2 Fitbit Inspire 3 Fitbit Luxe Fitbit Sense Fitbit Sense 2 Fitbit Versa 3 Fitbit Versa 4 Clock Faces , Tiles, and Apps The Fitbit Gallery offers apps and clock faces to personalize your watch and meet a variety of health, fitness, timekeeping, and everyday needs. デジタル時計のサンプルがありますが、今回は完全オリジナルで作成するためEmpty Projectで進めます。.Tap on the account icon at the top-left corner of the Fitbit app and select your Fitbit watch on the next screen. 88 subscribers. Now, open the Fitbit OS Simulator and click on Settings. A companion can be used to enhance any Fitbit application by providing it with an additional JavaScript runtime environment which exists within the Fitbit mobile application.Thank you so much for watching!Please like, comment, and subscribe!As well as checking out my other videos!https://youtu. Overview Support Register An App Gallery App Manager App Gallery Guidelines. Darkface by Jérémie Corpinot - Minimalistic dark clockface with bold/light typography; DayBreak by Wu Tingfeng - Fitbit Clock Face for tracking imminent phase of day (e. Using JavaScript, CSS, and SVG, developers now have a fast, easy way to build apps and clock faces for Fitbit OS. Or, as folks have been asking for literal years . Why not take what you've already learned and apply that to the Moment clock face. Get amazing discounts by .Balises :FitbitClock Face Guide
Build
Shroud Clock Face.Renaming the package. When a developer creates an app or clock face using our Command Line Interface, they are able to install and test it using the device simulator or their own Fitbit device. Take a time to tour around the generated folders and files.Step 3: Customizing Clock Face.Choose a user manual: Fitbit Sense 2 . Tap Gallery Clocks tab.I am going to create a clockface tutorial project with lots of comments to try to help beginners soon.
Fitbit Community
Also, in FitBit Studio, where it says 'Select Phone' and 'Select Device', change both to the simulator. Using JavaScript, CSS, and SVG, developers now have . You’ll see the new project in Fitbit Studio.Open Fitbit Studio. (saw that on some forum).

Companion Guide. open and click sideloaded apps.Inside our APIs. Sports Infographics . 37 subscribers. Wear this clock face for your daily cultural inspiration.
Making a Basic Clock Face with Fitbit Studio
Delete atlas and vulcan from the buildTargets and rename the package file back to package.Overview Guides Reference Tutorials Fitbit Studio. If you own an Ionic or Versa and want to download the clock faces described above, you can find them in the Fitbit Clock Face Gallery.Fitbit cozie clockface- overview of the basic clockfacecredits to: https://github.gui and widgets.Fitbit Developer. So before that, you can find . Step-by-step tutorials that illustrate common use cases and demonstrate tools and processes. It has all the time, date, and all the stats in a cycleview (tap to switch stat).0 my-first-clock-face The SDK 4. Overview Developer Blog Community Forum Twitter Contributing to the Fitbit OS SDK Code in this folder has access to the Device API and is capable of interacting directly with the presentation layer, communicating with the companion, or reading and writing settings.
Getting Started
Fitbit frames this upcoming deprecation as a streamlining of its development tools, with the existing . You don't even need a watch.Beginner guide overview: Develop a Fitbit clock face. Browse the available clock faces. Then we are going to run it on the Fitbit OS Simulator and finish running it on an actual device through the feature .Balises :Fitbit Clock FacesFitbit Clock Gallerybe/IejRmPZZuG0https://youtu.Right out of the box, the Charge 5 should have whatever new faces FitBit wants to show off the new hardware/features/design language (makes total sense), but we should also have forward-ported prior Charge (2/3/4) clockfaces by default. Contribute to a greener environment by walking .7K views 3 years ago. A tour in the scaffolded files and folders. In this video I show you how to make thousands of dollars .com/gedankenstuecke/Minimal-ClockBalises :Best Free Fitbit Clock FacesFitbit Studio Clock Face TutorialFit Bit Setting Clock
Inked Face Studio
This step-by-step process empowers you to transform your Versa 2 into a personalized accessory that seamlessly integrates into your .New ProjectからProjectの名前を入力し、Templateを選択します。.

All Clocks Apps.