Fixed top navbar examples

tutorialrepublic.#navbar {--navbar-height: 64px; position: fixed; height: var (--navbar-height); background-color: var (--navbar-bg-color); left: 0; right: 0; box-shadow: 0 2px 4px rgba (0, 0, 0, 0.
Bootstrap 4 Multiple fixed-top navbars
By default, scrolling kicks in at 75vh (or 75% of the viewport height), but you can override that with inline or custom styles. The entire element is given a fixed position so it sticks to the top of the page as the user .sticky-top utility uses CSS’s position: sticky, which isn’t fully supported in all browsers.navbar-brand for your company, product, or project name. A stunning collection of Navbar templates built with the newest Bootstrap .Main component for a primary marketing message or call to action -->, , ,
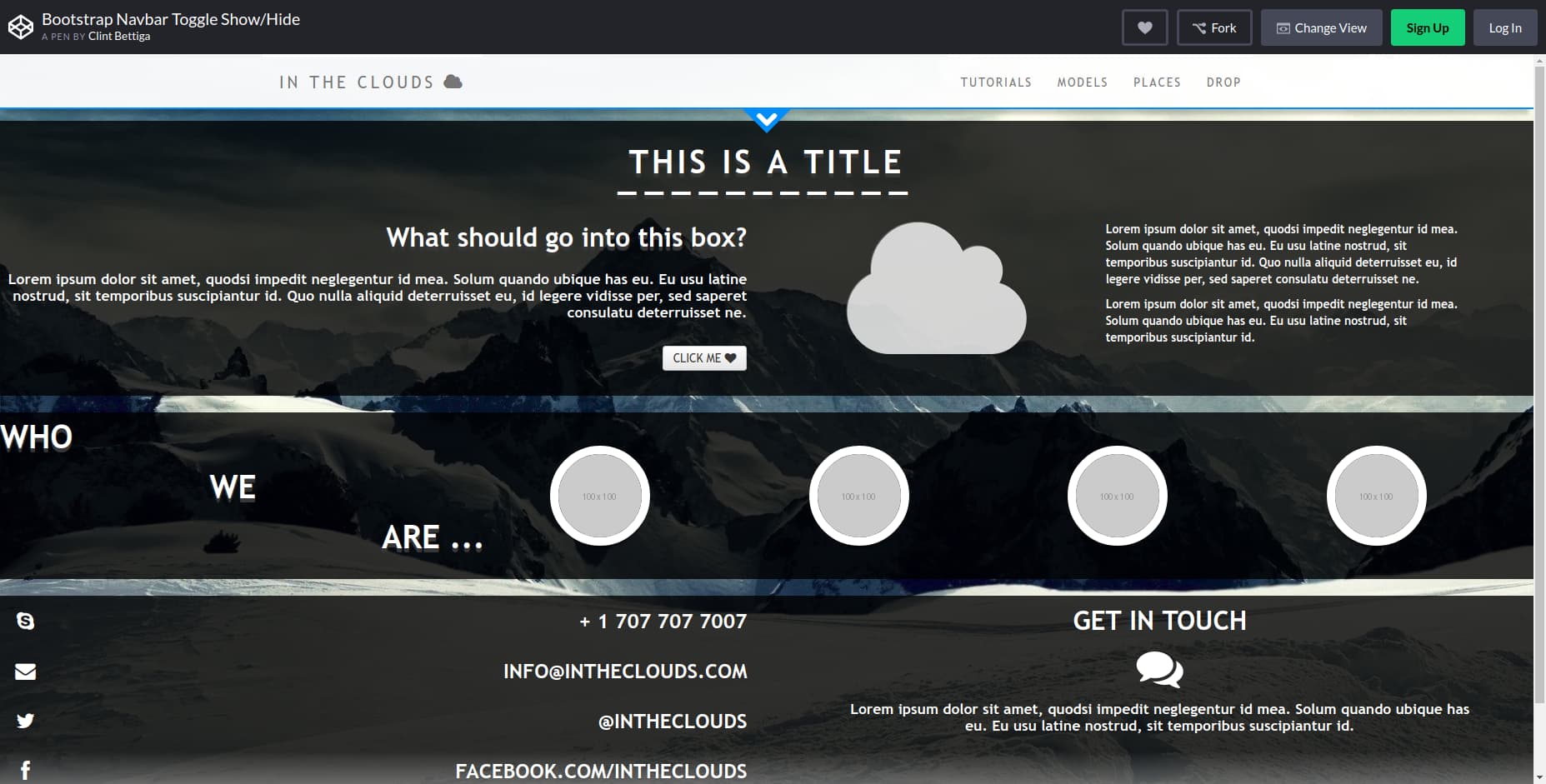
This example is a quick .
Angular Navbar with Bootstrap
nav options with their own modifier class and require the use of toggler classes for proper responsive styling. /* The navigation bar */ . IE11 and IE10 will render position: sticky as position: relative. I would like to make static . Set margin: 0; and padding: 0; to remove browser default settings. If you want to learn more about the construction of .; Style the tags. By default, scrolling kicks in at 75vh (or 75% of the viewport height), but you can override that with the local CSS custom property --bs-navbar-height or custom styles.html - Getting two elements closer together in bootstrap navbar16 déc. Modified 2 years, 4 months ago.The Best HTML and CSS Menu Examples for Designers - . Fixed top or bottom position. View navbar docs »Learn how to create a responsive and customizable navigation header with Bootstrap's navbar component.
In other words, you are welcome to use AS-IS since it works so incredibly well.navbar-nav-scroll to a . Continue styling this class by specifying the background-color, top, and width properties. Navigation in navbars will also grow to occupy as much .Website Menu V02.

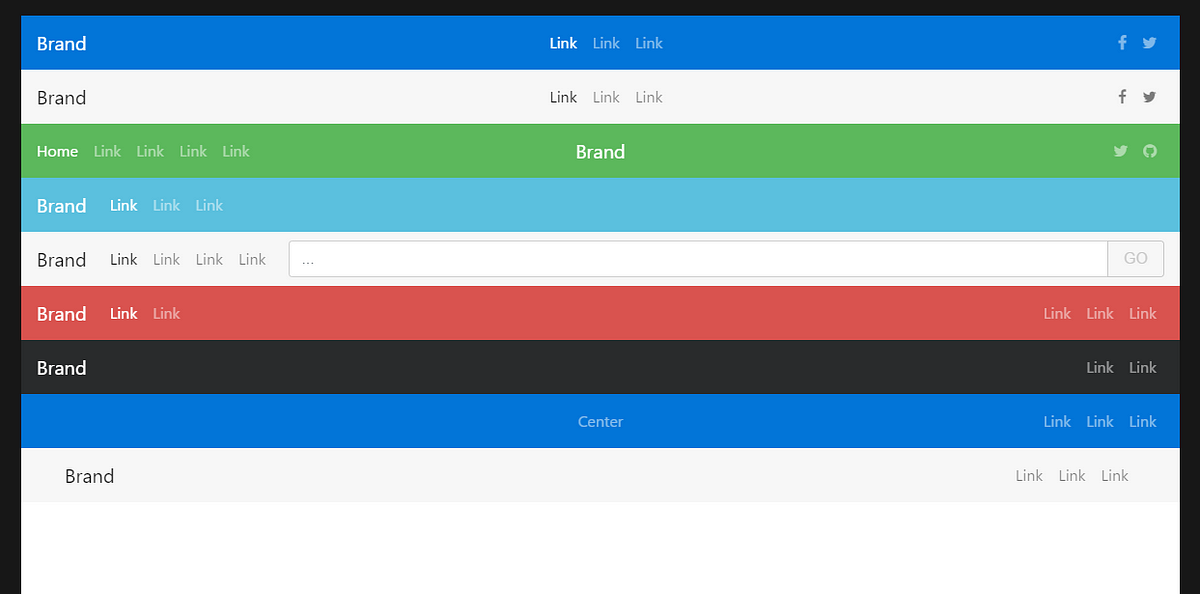
Examples with logo, dropdown, collapse & hamburger icon.

How To Create a Fixed Menu
Navbar example This example is a quick exercise to illustrate how fixed to top navbar works. View navbar docs »Responsive Navbar built with Bootstrap 5, React 17 and Material Design 2. If you want it to align left towards the brand, remove class ms-auto from the UL element.17+ Responsive Accessible Header Navbar Templates | . Set the overflow property of the navbar class to hidden and the position to fixed. Choose from the following as needed: .comw3CodePen - Online Tutorials And Examplesw3codepen. As you scroll, it will remain fixed to the top of your browser’s viewport. Centered nav-brand.Bootstrap navbar fixed top, sticky top headerbootstrap-menu. Asked 7 years, 1 month ago.For example, if you don’t like the detached/floating navigation menu, I’ll show you how to keep it attached or get it to behave like a sidebar.comBootstrap 5 Navigation Bars - W3Schoolw3schools. Alignment to the left, right or center. Navbar navigation links build on our . Viewed 157k times. Responsive Navbar . As you scroll, it will remain fixed to the top of your browser's viewport.Navbars come with built-in support for a handful of sub-components. View navbar docs »
CSS Navigation Bar
2020css - Bootstrap 4 align navbar items to the right Afficher plus de résultatsHow to Bootstrap navbar static to fixed on scroll? Asked 10 years, 3 months ago.
Bootstrap 5 Responsive, Fixed Top / Bottom Navbar and More
It includes the responsive CSS and HTML, so it also adapts to your viewport and device.Bootstrap CSS class navbar fixed-top with source code and live preview. Position an element at the top of the viewport, from edge to edge, but only after you scroll past it.sticky-top class to make the navbar fixed/stay at the top of the page when you scroll past it. It includes the responsive CSS and HTML, so it also adapts to .

This example is a quick exercise to illustrate how fixed to top navbar works.navbar-nav for a full-height and lightweight navigation (including support for dropdowns).Creating Navbar with Bootstrap
Bootstrap Navigation Bar

comRecommandé pour vous en fonction de ce qui est populaire • Avis
30 Bootstrap Navbars
Add the text-align, color, padding, text-decoration, and font-size properties. At larger viewports .list-style-type: none; - Removes the bullets.

As such, we wrap the styles in a @supports query, limiting the .

This example is a quick exercise to illustrate how the default, static and fixed to top navbar work.comcss - Bootstrap 5 navbar and fixed-top position - Stack .
How to Create a Fixed Navbar with CSS
You can copy our examples and paste them into your project! You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the . Is it possible to have .30 Bootstrap Navbar Examples Bootstrap 5 Navbar examples & customization A stunning collection of Navbar templates built with the newest Bootstrap 5.
React Navbar with Bootstrap
15);} Result: Why we need the CSS variable will become obvious later on. This example is a quick exercise to illustrate how fixed to top navbar works. Website Menu V02 is one of the simplest navigation bars based on Bootstrap.Fixed top Explore the documentation and examples to see how you can use Bootstrap's navbar for your own projects.comBootstrap 5 Responsive, Fixed Top / Bottom Navbar and .navbar-toggler for use with our collapse plugin and other navigation toggling behaviors.The following example shows how to add a navigation bar to the top of the page: Example.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Fixed Top Navbar Example for Bootstrap
Bootstrap 5 Navbar examples & customization. Note: This class does not work in IE11 and earlier (will treat it as . Navbar YouTube, Facebook, Amazon styles, Navbar with image, carousel, Navbar light, dark, gradient, transparent and many more.navbar-collapse (or other navbar sub-component) to enable vertical scrolling within the toggleable contents of a collapsed navbar. View navbar docs ».