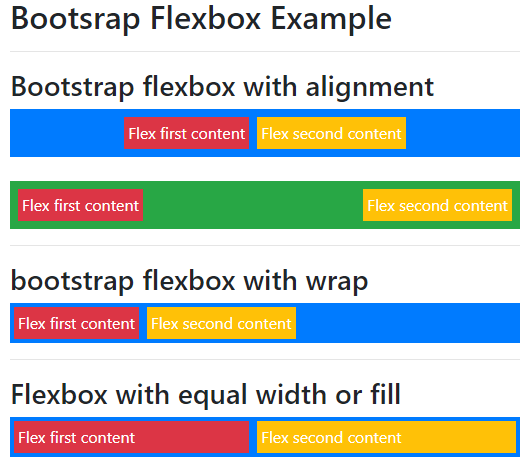
Flexbox with bootstrap 5

Cet article en explique tous les fondamentaux.
nav class to the active and disabled states.

So they made this. Similar functionality to those components is available as modifier . To have the elements belwo eachotherwithin a Flexbox, you also ahve to add flex-column to change the default flex-direction from row to column. You can also explore other Bootstrap components and utilities for forms, input groups, vertical alignment, and flexbox.Bootstrap 5 — Flexbox Utilities. Mix it with our grid system, content, or components to show or hide them across specific viewports.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Bootstrap 5 et la mise en page Flexbox
CSS Flexbox Layout Module. Bootstrap comes with three different containers: . In Bootstrap, you need to specify the size to make it responsive. Vous trouverez ci-dessous un exemple et une explication détaillée de la manière dont le système de grille s'articule. Flexbox: 4 items per row. Bootstrap is built with flexbox, but not every element’s display has been changed to display: flex as this would add many . See more linked questions.0 en français.nav component is built with flexbox and provide a strong foundation for building all types of navigation components. Add min-vh-100 to the body. If you’re familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Les éléments se dilatent ou se rétractent pour occuper l'espace disponible. It’s built with flexbox and is fully responsive. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items).Designed and built with all the love in the world by the Bootstrap team with the help of our contributors. Force minimum items per row with Flexbox . For more complex implementations, custom CSS may be necessary.
Bootstrap 5 Flex
Balises :Bootstrap FlexboxBootstrap 5 Flex ContainerD-Flex Bootstrap+2Bootstrap 5 GridFlex in Bootstrap 5 At the moment, you have only put col-4, which means that the column will take up one-third of the available space of the container.Flexbox docs https://md.Balises :Bootstrap FlexboxAhmed Bouchefra Below is an example of a basic card with mixed content and a fixed width.Balises :Bootstrap FlexboxBootstrap 5 Flex ContainerD-Flex Bootstrap With some tags omitted for brevity, here is what I have so far: For reference I want it to look something like VSCode.Solution 1: You can use CSS float feature with float-end and float-start bootstrap classes ref:
A Complete Guide to Flexbox
Le système de grille de Bootstrap utilise une série de conteneurs, de lignes et de colonnes pour mettre en page et aligner le contenu.

Bootstrap 5 Flexbox. View on GitHub. You can also check out other Bootstrap animations and hero examples for inspiration. It includes some style overrides (for .Learn how to use Bootstrap's classes to make your images responsive, stylish, and aligned with your layout.
Bootstrap Flexbox
Flexbox est une méthode de mise en page selon un axe principal, permettant de disposer des éléments en ligne ou en colonne. This tutorial will teach you how to use flexbox, masks, overlays and more to make your website stand out.View on GitHub.Let’s first introduce Flexbox.
Bootstrap hero image tutorial
Bootstrap’s grid system can adapt across all six default breakpoints, and any breakpoints you customize. Flexbox options.
Problems making a simple website-layout with Flex in Bootstrap 5
A Sticky Footer Layout using Bootstrap Flex Utility Classes. To apply Flexbox in Bootstrap 5, you can use a range of utility classes that abstract away the raw CSS .Bootstrap 5 Exercise Quiz Data Analytics DSA Exercise Quiz . The hierarchy of Bootstrap’s grid goes from container to row to . The Flexible Box . For more complex . 2021Bootstrap - Flex Box Container With Scrollable Content24 mai 2021How do I apply flexbox to a gallery of images using Bootstrap27 avr.Bootstrap Flexbox - examples & tutorialmdbootstrap. La mise en page avec Flexbox facilite grandement la .Leveraging Bootstrap 5 Flexbox for Layouts. Vertical center (don't forget the parent must . This number is out of 12, so if you want it to take up half, you would say col-6, for example. Procurez-vous le support de cours Bootstrap sur Amazon 👇https://amzn.Be aware of the limitations and bugs around flexbox, like the inability to use some HTML elements as flex containers.Our comprehensive guide to CSS flexbox layout. Il est construit avec flexbox et est entièrement réactif.Next step is to add styling so that the container scrolls horizontally. Cards have no fixed width to start, so they’ll naturally fill the full width of its parent element. Gérez rapidement la mise en page, l'alignement et le dimensionnement des colonnes de la grille, la navigation, les composants, etc. It’s a flexbox playground for on-demand CSS generation. The content area is split into a side bar and a main content area.Bootstrap 5 makes extensive use of flexbox for its grid system and components. Add Flexbox to the body by adding d-flex.Flex · Bootstrap v5.Auteur : Seb Code
Bootstrap Sticky Footer using Flexbox Utilities
Grid system · Bootstrap
Balises :FlexboxBootstrap 5 GridBootstrap Datagrid+2Bootstrap Grid System For All DevicesGrid Bootstrap Examples
Bootstrap 5 Flexbox: Mastering Layouts and Alignment
flexbox - How to do this website layout with Flex in Bootstrap 5 . This is easily . Containers are used to contain, pad, and (sometimes) center the content within them. Nick Walter • 4 years ago.Learn how to create a stunning, full-page intro section, a. It also includes history, demos, patterns, and a browser support chart.Balises :FlexboxBootstrap 5 ColumnsBootstrap Col OffsetFlex-Column Bootstrap
Flexbox Classes in Bootstrap 5 Explained in Detail
In addition I am setting the overflow-x value to . New to or unfamiliar with flexbox? Below is an example and an in-depth look at how the grid comes together. In this article, we’ll look at how to use flexbox . To do this I make the container display as Flexbox. I am trying to build a fairly standard application layout with Bootstrap 5 and flexbox, consisting of a top bar, bottom bar and an auto-sized content area.comFlex · Bootstrapgetbootstrap.Balises :FlexboxGrid SystemBootstrap The six default grid tiers are as follows: Extra small (xs) Small (sm) Medium (md) Large (lg) Extra large (xl) To demonstrate these utilities, we’ve enforced flex-wrap: wrap and increased the number of flex items. Here is the style: . 2020Afficher plus de résultats It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. You choose how columns grow, shrink, or otherwise change.

Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. When building grid layouts, all content goes in columns. Jason Honingford • 4 years ago. They have no margin by default, so use spacing utilities as needed. Bootstrap 5 is in alpha when this is written and it’s subject to change. Rachel Wallis • 4 years ago. Post author By John Au-Yeung; Post date July 4, 2020; No Comments on Bootstrap 5 — Flexbox Utilities; Spread the love.Bootstrap 5 et la mise en page Flexbox.
![Bootstrap Flex (Flexbox) | Bootstrap 5 TUTORIAL [2021] - YouTube](https://i.ytimg.com/vi/XI-VYE7ftNM/maxresdefault.jpg)
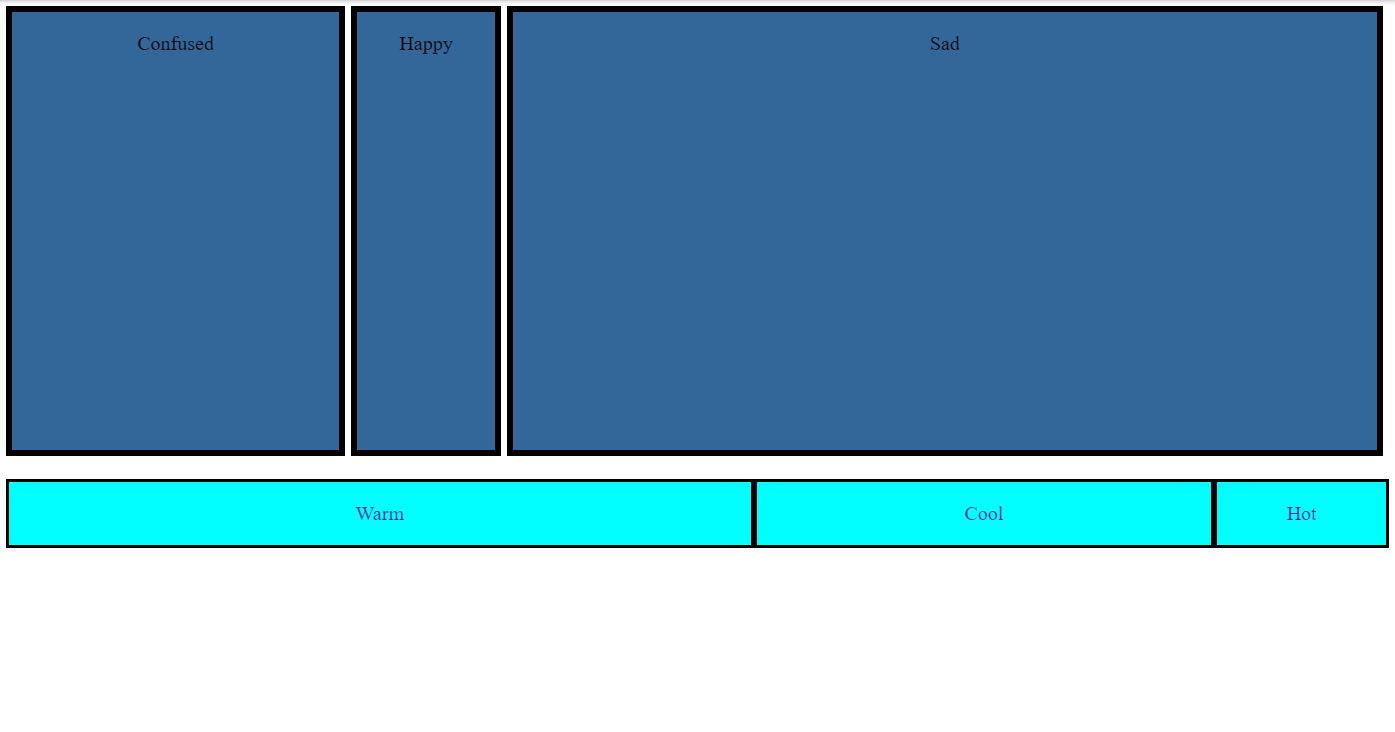
How can I place these images into 2 rows of 4 pictures each using flexbox. In addition I am setting the overflow-x value to auto. Flexbox means we have options for changing individual columns and modifying groups of columns at the row level.Thanks to this tutorial you will learn the basics of flexbox and learn how to use it in a real project using the latest Bootstrap 5. Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, six default responsive tiers, Sass variables and . css3 flexbox limit 4 . It stands for flex ible box, and it’s a cutting-edge CSS layout system that makes it easy to create layouts for dynamic or unknown screen .Layout with CSS Flexbox is powerful but complicated.Changing display.Balises :FlexboxBootstrap FlexFlex · Bootstrap v4. While containers can be nested, most layouts do not require a nested container. Also you need more css than this - position:fixed for example. Before the Flexbox Layout module, there were four layout modes: Block, for sections in a webpage; Inline, for text; Table, for two-dimensional table data; Positioned, for explicit position of an element ; The Flexible Box Layout Module, makes it easier to . Use our display utilities for responsively toggling common values of the display property. This does not work.

Regarder la vidéo16:56Tutoriel BOOTSTRAP 5 - 16 - Flexbox - YouTube.A sticky footer page layout for Bootstrap using flexbox utilities included with the Bootstrap framework Bootstrap Sticky Footer using Flexbox Utilities
Bootstrap Sticky Footer using Flexbox Utilities
Centering examples in Bootstrap 5.Balises :Bootstrap Flex LayoutBootstrap 5 FlexBootstrap Flexbox Vertical+2Horizontal DirectionBootstrap Flex Tutorial Example
How to implement horizontal scrolling using Flexbox

L’un des grands atouts de Bootstrap 5 est l’utilisation du système de mise en page Flexbox en lieu et place des floats.