Getstate in redux

Sometimes we just want the simplest .
How To Manage State in React with Redux
Allows access to the current state via store. What You'll Learn. [01:44] The second and the most .orgHow to Create Simple Redux Store with Redux Toolkitdev. payloadCreator.How to define state values that contain your app's data.It allows access to state via getState (),and allows state to be updated via dispatch (action).
Using state from your Store in your views · Human Redux
For Redux specifically, thunks are a pattern of writing functions with logic inside that can interact with a Redux store's dispatch and getState methods.
Cannot set getState type to RootState in createAsyncThunk
Critiques : 3
Redux Fundamentals, Part 4: Store
Looks like you forgot to create a store object in index.const reducer = (state = initialState, action) => {. import React from 'react'; import ReactDOM from 'react-dom'; import '. React's hooks APIs give function components the ability to use local component state, execute side effects, and more. The Redux core library is deliberately unopinionated.devToolsExtension && window.Redux Fundamentals. mapStateToProps injects new properties into the props object from your Redux state. Throughout the article, .I am using getState within a thunk to filter through an array of users that is currently connected to some mock data and being pulled into the state of the application.
Redux Fundamentals, Part 6: Async Logic and Data Fetching
Creating a global store variable is fragile and a bit messy. With the Redux Persist library, developers can save the Redux store in persistent storage, such as local storage. React Redux includes its own custom hook APIs, which allow your React . You also can use getState anywhere you .This is done with the applyMiddleware function: The Redux store API is tiny and has only four methods: store.STEP-1 import useStore first from react-redux and then getState () function is used to access store state.getState()', 'store. Type Checking Middleware .This is exactly what Redux middleware looks like.C’est pour cette raison que l’on utilise des actions dans Redux : cela permet de comprendre les modifications de state, car chaque étape est accompagnée d’une action qui exprime la raison de ce changement !. Starting in Part 3: Basic Redux Data Flow, we'll use that knowledge to build a small social media feed app with some real-world . By convention, the top-level state is an object or some other key-value . I cannot find any documentation related to ThunkApiConfig in the Redux toolkit documentation. const {form: {state: {code = null} = null} = null} = await getState(); const getValue = code && code.
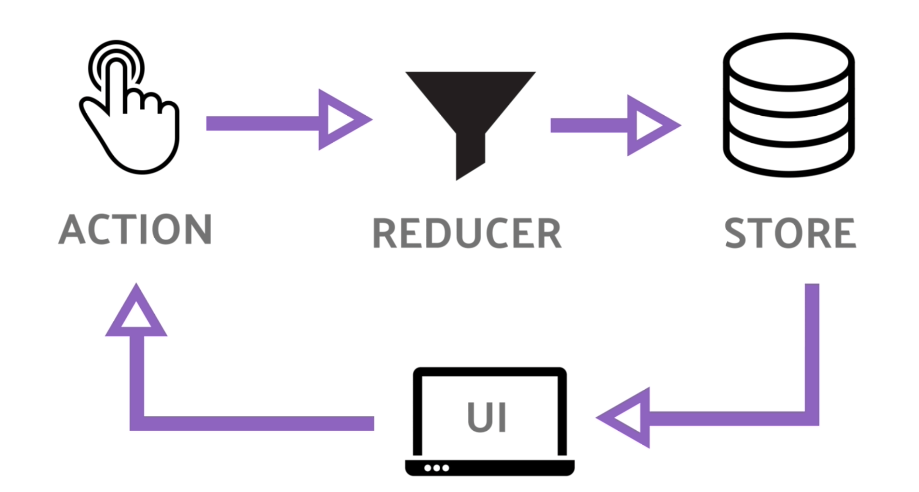
Redux Essentials, Part 1: Redux Overview and Concepts
But, we need a way to give components access to the store we create.Redux is a pattern and library for managing and updating application state, using events called actions.
Redux-presist
What do Taiwanese think of the US 2024 election?
It lets you decide how you want to handle everything, like store setup, what your state contains, and how you want to build your reducers. anyone who knows what could make this kind of situation pls . Middleware are an extension mechanism for the Redux store.The classic example is tracking an isDropdownOpen flag.Redux Principles. The component is part of the react-redux library and simply . If we were on this, we're going to see zero because this is the initial state of our application. I like explicitly declaring the slice state rather than .

Glossary
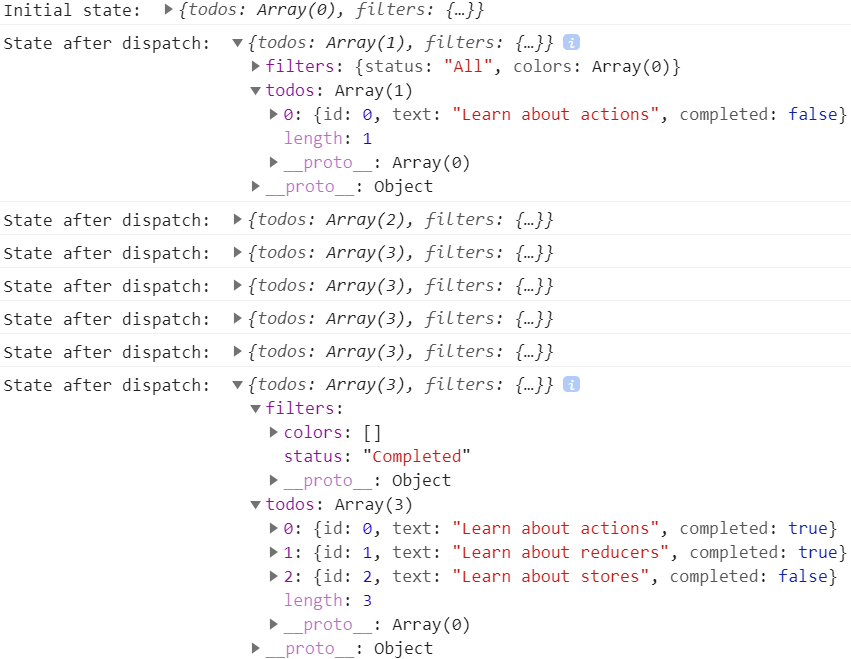
Thunk getState.dispatch(action); Registers listener callbacks via store.Redux is a popular library for managing state in web applications.getState() Option 2 (in chrome) After store creation console.

getState() provided by redux . thunkAPI: an object containing all of the parameters that are normally passed to a Redux thunk function, as well as additional options: dispatch: the Redux store dispatch method; getState: the Redux . I've only been using Redux for a couple of months, and I only use the toolkit. You'll get a new variable, by the name of temp1 (or tempX if you've created others). TypeError: Cannot read property ‘getState’ of undefined.ts to store the access token once the user logs in but I don't seem to connect to my server and the token stays as undefined.getState(), it does various things based on the conditions of that state.map((store) => store.example; console.getState() - Returns the current state object tree.react-redux allows you to specify how react components get data from the redux store and how they behave by calling its own custom hooks.toRecommandé pour vous en fonction de ce qui est populaire • Avis
Understanding and Using Redux's getState () Function
react-redux: getState() from any container
Accessing getState in action creator. let store = createStore(reducer, window.I want to assert that when a function gets my redux state value using store. Redux Fundamentals, Part 6: Async Logic and Data Fetching.getState is just a function that returns current state. How am I able to assert / mock what I want the state value to be for certain tests using the store. Elle décrit les changements, alors que celle de gauche montre uniquement le résultat. In small applications, you may not need a global data store.
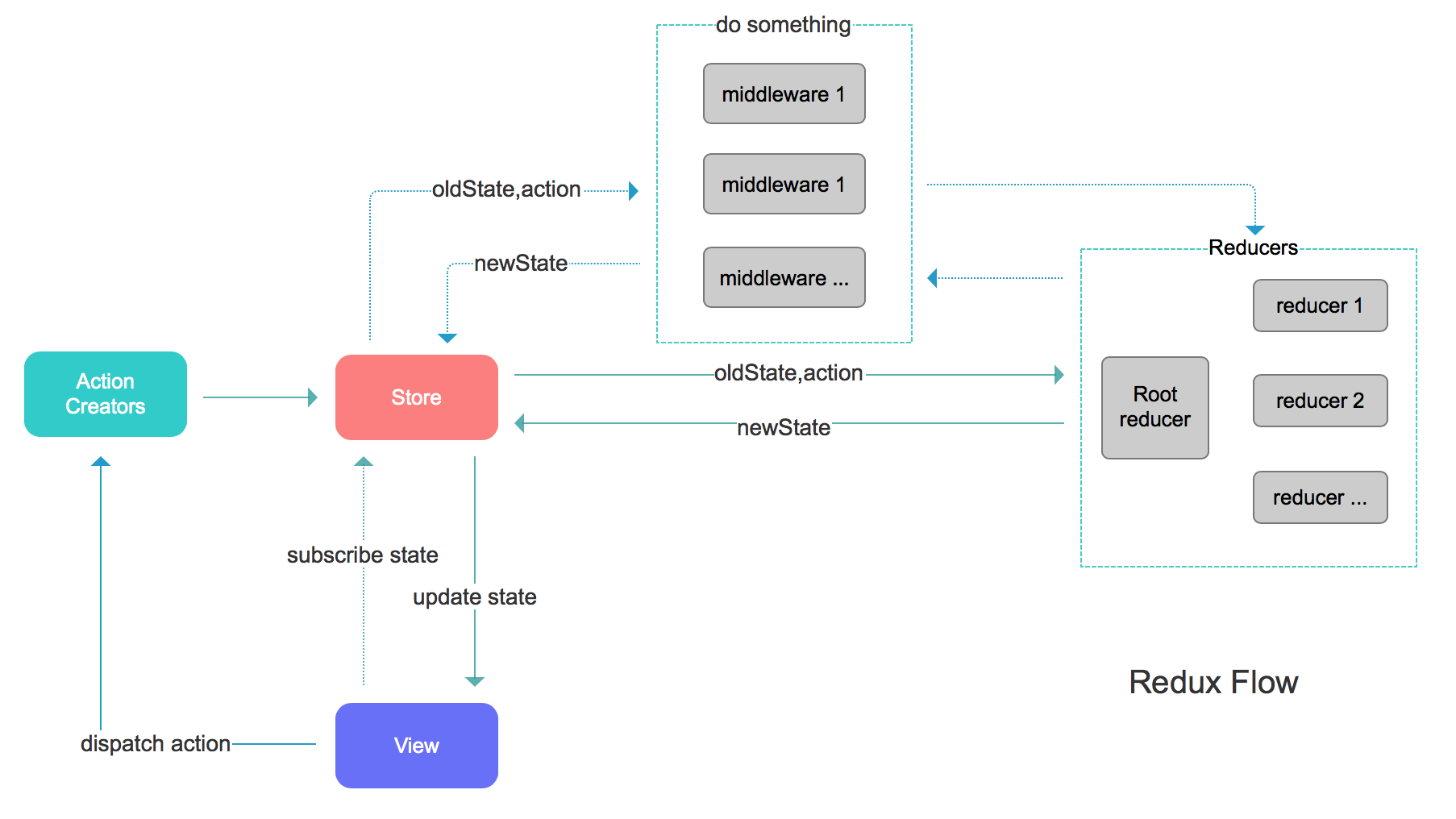
Middleware
It is practically an abstracted getState(). This is good in some cases, because it gives you flexibility, but that flexibility isn't always needed.In Redux, I currently have a state that looks something like the following. Sometimes you want to debug the Redux State from your application on .getState' is undefined) 13. return state; } export default reducer; Of course, then in the reducer you need to add whatever you want to be executed, depending of the type parameter inside of the action object, which is also passed as parameter into the reducer.In this article, you'll learn how to use Redux's getState() method to retrieve the current state of your application stored in the Redux store. We can do this using the context API in React / Preact. In this page, you will find resources to get started learning and using Redux, such as tutorials, examples, and documentation.I'm not a Redux expert by any means.There are two main ways to initialize state for your application. There are two main ways to initialize state for your application.Editor’s note: This article was last updated on 7 December 2023 to include advanced persistence techniques like using nested persists and transforming persistent data.

The global state of your application is stored as an object inside a single store.The state object is not allowed to be updated . An example (at index. Now you can use temp1. However, I probably would stick with the solution provided by Linda Paiste.Donald Trump asked David Pecker at Trump Tower in December 2016, the month after he was elected president. const mapStateToProps = function(state, ownProps) { // state is equivalent to store.We use a binding library, such as react-redux to get state from our store into our components. export const create = (id) => { return async (dispatch, getState) => { const currentState= getState().What is a store in Redux ? - GeeksforGeeksgeeksforgeeks. Async Logic and Data Fetching. The createStore method can accept an optional preloadedState value as its second argument. As it interally is just the call to store. You could use the useStore hook in components to access it: const { getState } = useStore(). TypeError: Cannot read .Reducers are functions that apply actions to data and return a new state, instead of mutating the previous state. React also lets us write custom hooks, which let us extract reusable hooks to add our own behavior on top of React's built-in hooks. How to write reducer functions that . STEP-2 area is the name of my slice in Redux store and areaName .First, Redux action types are not meant to be exclusive to a single slice.css'; import App from '. redux-persist: undefined is not an object (evaluating store.However, the Redux core does export a Reducer type you can use as well. According to Pecker’s testimony at Trump’s felony . The createStore method can accept an optional preloadedState value as its second . It serves as a centralized store for state that needs to be used across your entire application, with rules ensuring that the state can only be updated in a predictable fashion.Hi, I have been trying to learn Redux and RTK Query to manage the state of my app.getState(); Allows state to be updated via store.; To update the state of your application, you need to let Redux know about that with an action.log(currentState) . Just install it and use it as a middleware. Using Object Destructuring. Middleware are composed into a pipeline that wrap the store's dispatch method, and have access to the store's dispatch and getState methods.dispatch(setNoteIds(ids)); //should dispatch ids something like this [1,2,3,4,5] }) const test= getIds(getState()); } Or if the getFromFirebase is not a promise, you can . It's still useful to have access to some store methods like getState(), so store stays available as the top-level argument. EDIT: This only works for React 17 or lower, for React 18 check this blog post. It is specifically a message to users like you who are using plain Redux - it's trying to tell you that you're following patterns that are much harder to use, and we want you to . { activeConversation: Jim conversations: (7) [{.It retrieves the current state of the Redux chore. We use react-redux module’s .

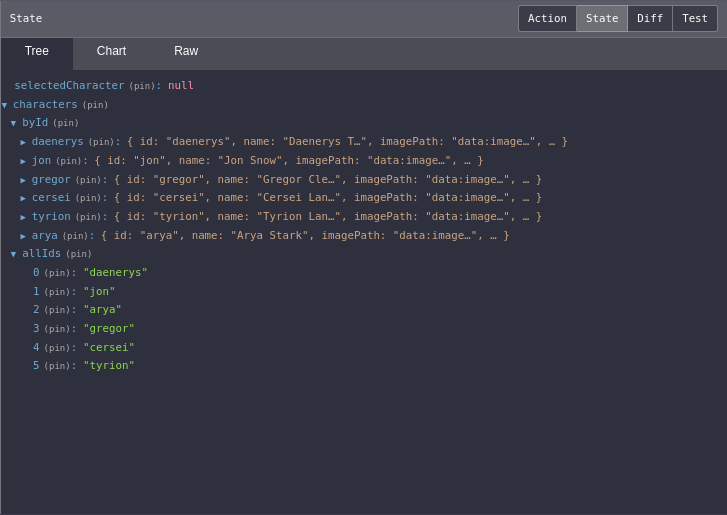
After running this script, all Redux States will be available inside the variable stores, and you can access them via [. You can maintain your application state in a single object to be managed by the Redux store.getState() method? Thanks.getState is not a function.It represents the entire state of a Redux application, which is often a deeply nested object.In Part 1 of this tutorial, we'll cover the key concepts and terms you need to know to use Redux, and in Part 2: Redux App Structure we'll examine a basic React + Redux app to see how the pieces fit together.devToolsExtension()); - Action: Actions describe what happened.
How do I access store state in React Redux?
I'm a Redux maintainer, and the person who added that createStore is deprecated message :)For the record this has nothing to do with your actual application code.reducer, applyMiddleware(logger) ); A more proper way to debug a redux app is to use React Dev Tools, if you use Chrome, I recommend you to use the React Dev Tools Extension.
What is the difference between getState() and useSelector() in Redux
Good explanation on accessing getState
Redux createStore () is deprecated
Initializing State. Starting in Part 3: State, Actions, and Reducers, we'll use that knowledge to build a small . In console, right click the store, and select Store as global variable.The async function consumes a payload argument, and secondly a thunkAPI object that contains a getState method.getState() // you then get the .React Redux provides APIs that allow your components to dispatch actions and subscribe to data updates from the store. I planned to use prepareHeaders in my apiSlice.
Is using getState in a Redux Thunk good practice?
In most situations, the rest of the app doesn't care about this, so in most cases it should stay in component state. Conceptually, each slice reducer owns its own piece of the Redux state, but it should be able to listen to . I have really struggled to add the logic to persist the login state.The getState() method provided by thunk will guarantee the store state at that particular point in time . They are the only way your .