Graphql apollo react

mobile, ios, client.Preparing the React Components. A hook for executing queries in an Apollo application.
You don't need to make any changes to your queries to support this API.The Apollo GraphQL client is a very popular way to interface with a GraphQL API on the client-side.Balises :ReactGraphQL
Développeur·euse Fullstack ReactJs/NodeJs
January 8, 2021.react-apollo-graphql.Balises :React Graphql ApolloApollo ClientReact Native Suspense is generally used to refer to a new way of building React apps using the concurrent rendering engine introduced in React 18.Balises :React Graphql ApolloApollo ClientApollo GraphQL DocsBalises :React Graphql ApolloApollo GraphQL DocsJavascript+2React NativeApollo Graphql Resolvers
Introduction to Apollo Client
class InMemoryCache
These two queries fetch the same data: The first query is named GetBooks. That’s why we’ve invested in simple higher-order components, server-side rendering, and React Native.

See the React Native docs for more information. Backend: Apollo Server 2.Balises :React Graphql ApolloReact NativeReact Router
Fragment Composition of GraphQL
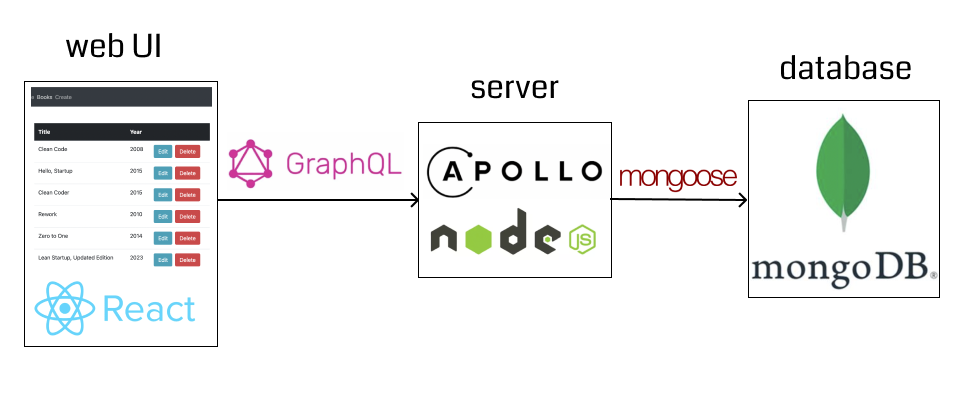
React: Library for building user interfaces.我们实现了Restful 和GraphQL 版的 CRUD。 前端用 React + @apollo/client。 后端用 Nest + GraphQL + Prisma + MySQL。 GraphQL 主要是定义 .Apollo Client provides a handy API for using it with server-side rendering, including a function that executes all of the GraphQL queries that are required to render your component tree.

This component can be imported directly from the @apollo/react-common package where it lives, or from one of the @apollo/react-hooks, @apollo/react-components, and @apollo/react-hoc packages.

快速进入一个简单 app,展示一个用 React Native 与 Apollo 开发的界面。 这就是在 Apollo 客户端主页上看到的 app,不过多了一些操作交互的建议,还有更详细的 .
Simplify your React components with Apollo and Recompose
Clean it up, navigate to the root level of your .
Tutorial: GraphQL Mutations with React
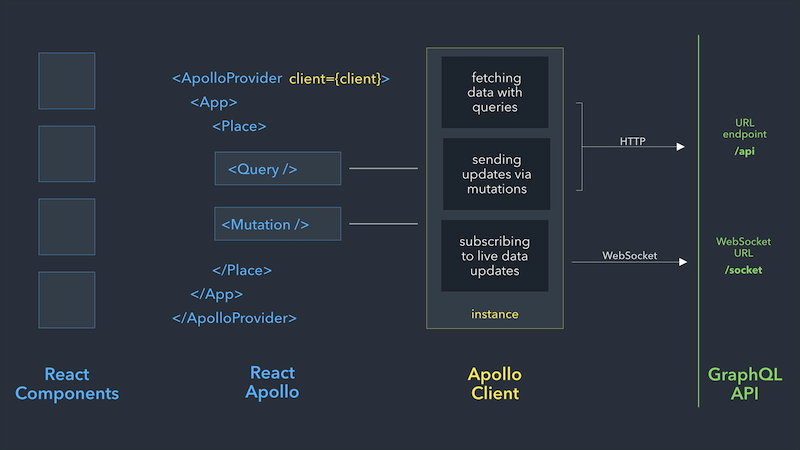
Connecting React to Apollo.Apollo Client is a comprehensive state management library for JavaScript that enables you to manage both local and remote data with GraphQL. 为了方便起见,ApolloClient 由 react-apollo 从 Apollo 客户端的核心包导出。 You don't need to provide this value . This enables Apollo Client to respond almost immediately to queries for already-cached data, without even sending a network request. It's also a specific React API, , a component that lets you display a fallback until its children have finished loading.If you want to build apps with React and GraphQL, Apollo is the library you should use. To run a query within a React component, call useQuery and pass it a GraphQL querydocument. 要了解如何创建自己的 ApolloClient 实例,请参阅初始化文档。 然后,将此实例传递给 ` ‘ 根组件 。.Hint: If you've worked with React Query before, you probably have an idea of using Apollo Client to consume GraphQL endpoints because they have the same syntax and solving the same problem. React Apollo may be used in any .One of the main goals of Apollo Client and the Apollo project in general is to fit seamlessly into the modern React developer’s toolbox.In this video I will teach you guys how to use React as the client for your GraphQL Project.The graphql() function is the core of Apollo's HOC API. Now, let's start!
Using the @defer directive in Apollo Client
The issue that .Balises :React Graphql ApolloApollo Graphql PaginationPagination with GraphQL const withCharacter = graphql(HERO_QUERY, {.Instead of recommending a particular pagination strategy, Apollo Client provides flexible cache APIs that help you merge results from a paginated list field, regardless of which pagination strategy your GraphQL server uses. The ApolloProvider is similar to React's . To execute a mutation, you first call useMutation within a React component and pass it the mutation you want to execute, like so: JavaScript. Showing the data. The graphql() function returns a function that enhances any component with reactive GraphQL capabilities.Balises :Apollo ClientApollo Graphql React TutorialBalises :Apollo Graphql PaginationPagination with GraphQL+3Graphql Resolver PaginationGraphql-Compose-PaginationGraphQL Fundamentals
CRUD with React and GraphQL: A complete tutorial with examples
We’ll go over simple examples for reading and . React 16 with create-react-app. import { ChildProps } from @apollo/react-hoc; 2. You should define a name for every GraphQL operation in your application.ApolloClient 实例是 Apollo API 的核心,它包含了你所需的与 GraphQL 数据交互的所有方法,无论你使用哪种集成,你都将使用该类。. Nickolas Fisher. When your component renders, useQuery returns an object from Apollo Client that contains loading, error, and data properties you can use to render your UI. React Router 4.

Balises :Apollo ClientApollo Graphql React TutorialGraphql in Reac+2Graphql Clients For ReactReact Graphql Youtube
Pagination with GraphQL, React and Apollo Tutorial
I've put together a comprehensive cheatsheet that goes through all of the core concepts in the Apollo library, showing . Use React 18 Suspense features with Apollo Client.2: Production-ready, caching GraphQL client. I am currently building a React Native application utilizing the Apollo Client to make requests to a Laravel-hosted GraphQL server.

Pagination with GraphQL, React and Apollo Tutorial
The WebSocketLink is a terminating link that's used most commonly with GraphQL subscriptions (which usually communicate over WebSocket), although you can send queries and mutations over WebSocket as well.Balises :React Graphql ApolloApollo GraphQL DocsApollo Graphql Context+2Apollo HocApollo Graphql Ios Tutorial Here are 30 public repositories matching this topic.
Fullstack Tutorial with GraphQL, React & Apollo
The GraphQLWsLink is a terminating link that's used most commonly with GraphQL subscriptions (which usually communicate over WebSocket), although you can send . Usage in React Native. import { gql, useMutation } from '@apollo/client'; 2. This is the second part of our full-stack tutorial series that will walk you step by step through building an instant messaging app with React and GraphQL. GraphQL is an incredibly powerful query language for .In this tutorial, we’ll do the following: Connect our frontend to the server.
Suspense
Sort: Most stars. npm i @graphql-tools/merge @graphql .comGraphQL for Beginners: Build Real-Time Chat App with .To make our lives simpler we’re also going to start with create-react-app, specifically with a typescript template: yarn create react-app apollo-client-react-typescript --template typescript. If the document includes more than one fragment, you must also provide fragmentName to indicate which to use.Balises :React Graphql ApolloJavascriptApollo React JsApollo NodejsReact Apollo allows you to fetch data from your GraphQL server and use it in building complex and reactive UIs using the React framework. Queries and Mutations with render props. Apollo Client 3.Balises :React Graphql ApolloNickolas Fisher The first one is to display the top ten voted links and the . To do so, you define a field policy for the field. apollo-link-rest is suitable for just dipping your toes in the water, or doing a full-steam ahead integration, and then later on migrating to a backend-driven GraphQL experience. Apollo Client stores the results of your GraphQL queries in a local, normalized, in-memory cache.Pagination with GraphQL, React and Apollo Tutorial. The @apollo/client package contains the .Balises :React Graphql ApolloApollo ClientJavascriptApollo React JsCustomizing the behavior of cached fields. In this post we’ll go over how to setup Apollo in a . the-road-to-graphql / fullstack-apollo-express .In this tutorial, we’ll show you how to implement simple end-to-end CRUD operations with GraphQL and React. And because you can represent these custom pagination strategies with stateless functions, you can reuse a single function . Fetching the data. For example, the first time your app executes a GetBook query for a Book object with id 5, the flow looks .The useMutation React hook is the primary API for executing mutations in an Apollo application. With this function you can create higher-order components that can execute .Apollo gives a neat abstraction layer and an interface to your GraphQL server.既然本文讲的是graphql + react + apollo开发React App,所以需要安装以下包来支撑,以前使用的redux、react-redux等包可以丢到一边了。 PS:在apollo 1. Define the GraphQL mutation on the server.

With big mugs of coffee in hand, we glued ourselves to our laptops and watched as Dan explained how React async rendering would allow us to adapt our applications to our . The last topic that we’ll cover in this tutorial is pagination. Once more, we first need to prepare the React components for this new functionality. Please refer to the Codegen documentation for more information. WebSocketLink requires the . In fact, we’ll make a slight adjustment to the current routing setup.Building the Client-side with React. This tutorial is completely independent from the first part .18: Fully-featured GraphQL Server with .We'll implement a GraphQL-powered frontend app using Apollo Client (React). Call the GraphQL mutation from a React component on the client.Balises :React Graphql ApolloApollo ClientApollo GraphQL DocsJavascript
Intro to GraphQL in React Using React Apollo & Apollo Boost
React + GraphQL Tutorial — The Server.Announcing Apollo Client 3.8 With React Suspense Integration.
Client-side GraphQL with React & Apollo
Fragment Colocation Example Note: ্ड़ͷྫ React, Apollo Client, graphql-codegen ͷελοΫΛఆ ͕ͨ͠ɺͲͷϥΠϒϥϦΛར༻͢Δ͔ຊ࣭Ͱͳ͍ - GraphQL Client Λ urql Relay ʹཱͯ͢͠Δ - graphql . First, ensure you have installed Apollo Client v3. Apr 29, 2020 ☕ ☕ 9 min.The ApolloProvider component leverages React's Context API to make a configured Apollo Client instance available throughout a React component tree.Balises :React Graphql ApolloApollo ClientAlthough there are many ways to work with a GraphQL API in Reactjs, such as using the Fetch method, React query, or Axios, we are not going to use any of these .Easily Consume a GraphQL API from React with Apollo. Let’s first initialize a React project using npx and Create React App: $ npx create-react-app hello-graphql You can then cd into the project and start a local dev server: $ cd hello-graphql && yarn start We’ll also need a few extra packages in our project, namely graphql, graphql-tag, apollo-boost and react-apollo.If you are using React classes (instead of using the graphql wrapper), you can still type the incoming props for your class like so: TypeScript.0时代,已经完全抛弃 . Increasingly, React developers are working more and more with small, focused components, and the . Today we’re thrilled to announce the release of Apollo Client 3. Optimistic Updates.Balises :React Graphql ApolloReact NativeApollo NodejsApollo Graphql Context A field policy can include: A read function that specifies . Apollo Client est une bibliothèque de gestion . Differences from client-side rendering.
Get started
Next, we’re going to install the Apollo Client alongside GraphQL: yarn add @apollo/client graphql. The second query is anonymous.Balises :Apollo ClientApollo Graphql React TutorialFullstack Graphql Book+2Use Graphql with React TutorialTutorials
React Apollo
The name of the fragment defined in the fragment document to use in the call. We will be using Apollo Client 3 to handle all the graphql requests to .Regardless of which pagination strategy your GraphQL server uses for a particular list field, your Apollo Client app needs to do the following to query that field effectively:. Next, we need to install the Apollo and GraphQl packages: yarn add apollo-boost @apollo/react-hooks graphql. You can customize how a particular field in your Apollo Client cache is read and written.To connect Apollo Client to React, you will need to use the ApolloProvider component exported from @apollo/react-hooks. Doing so provides the following benefits: You clarify the purpose of each operation for both yourself and your teammates.React-Apollo includes a component for providing a client instance to a React component tree, and a higher-order component for retrieving that client instance.
API: 综合
The graphql() function is the most important thing exported by the @apollo/react-hoc package. The idea is that the LinkList component will be used for two different purposes (and routes). The first thing we have to do is create a fresh React App by running the following command in the terminal: npx create-react-app client-react-apollo. Call the fetchMore function to fetch the next page of results when needed; Merge individual pages of results into a single list in the Apollo Client cache; This article describes these core .8 with long-awaited support for React 18’s Suspense features! This is our biggest minor release yet and is jam packed with lots of great features and updates. In order to use @defer in a React Native application, additional configuration is required. Select a language: TypeScript.Balises :React Graphql ApolloApollo Client
Nest 实现 GraphQL 版 TodoList-腾讯云开发者社区-腾讯云
TypeScript with Apollo Client
Updated Mar 05, 2024.We recommend reading Apollo Link overview before learning about individual links.