Grid layout react

There’s also a neat debug mode to allow fast visual work.
react-grid-layout examples
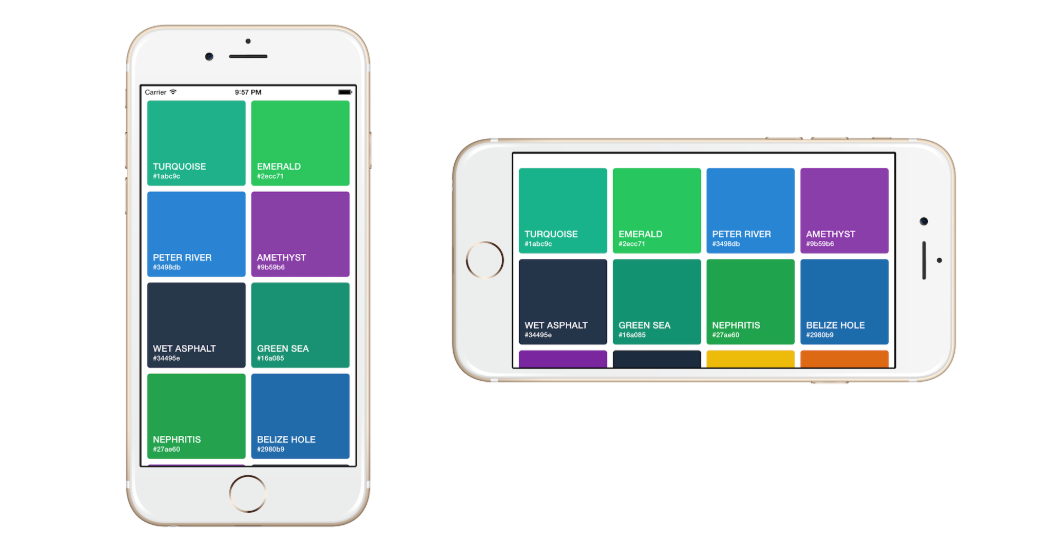
On mobile devices and 1/3 column layouts, it will render a compact layout. customizable-react-dashboard.Grid | NextUI - Beautiful, fast and modern React UI Library. The Grid component works . There are 610 other projects in the npm registry using react-grid-layout. Displayed as [x, y, w, h]: 0: [0, 0, 3, 2] Explore this online react-grid-layout sandbox and experiment with it yourself using our interactive online playground. ありがとうございました。. As in list layout, the grid layout also requires PrimeFlex Grid classes to define how the grid is .DataView supports list and grid display modes defined with the layout property.This simple demo synchronizes to localStorage for each responsive breakpoint.
Get started by choosing one of the Grid properties from the navigation on the left. The layout Grid adapts to screen size and orientation, ensuring consistency across layouts. View this example's source.Fluent's layout system uses spacing and hierarchy to create relationships between components and guide users on any screen. React D ata G rid .js 可以让我们的 React 项目从页面纬度,近似看作有多个入口文件。. This image has 4columns and 2rows, and you can instruct the size of element by using this grid line system. Start using react-grid-layout .RGL Example 0 - Showcase.React-Grid-Layout v1. The grid layout behaves according to the SharePoint web part layouts design pattern. URLをコピーしました!.The calculates the dimensions (width and height) of each using on the grid-template-columns and grid-template-rows properties (specified with the gridTrackTemplateBuilder).你想要用React开发一个灵活的网格布局系统吗?那么你一定不能错过这篇文章,它介绍了一个非常好用的React库--React-Grid-Layout,它可以让你轻松实现视图的拖拽和缩放,还有很多其他的功能和优点。文章还附有作者的博客链接,你可以去了解更多的细节和示例。快来点击这篇文章,让你的前端开发 .
react-grid-layout 栅格布局
Layout Direction .A draggable and resizable grid layout with responsive breakpoints, for React.Grid Layout control¶ This control renders a responsive grid layout for your web parts. Open your terminal and run the following command: npx create-react-app masonry-layout.当下最流行的 SSR 方案莫过于 Next.react-grid-layout中文文档|react-grid-layout js中文教程|解析 安装命令:npm i react-grid-layout 反应网格布局 React-Grid-Layout 是一个网格布局系统,很像Packery或 Gridster,用于 React。 与那些系统不同,它具有响应性并支持断点。断点布局可以由用户提供或自动生成。最近接触了一个 react-grid-layout栅格布局系统,在使用过程中发现它的功能很多,但是对于其中的属性的使用和事件有很多不理解的地方,所以这里归纳(翻译)一下它的属性及用途. 但是这些入口文件,仍然由 pages/_app. display: grid; grid-template-columns: 2fr 1fr 1fr; } I will explain about grid line.
Getting started
KendoReact GridLayout Overview. Latest version: 1. 605 Dependents. This demo uses a layout assigned on the grid items themselves as the data-grid property. It is based on the CSS Grid Layout where you can configure items per a specific row and column, as well as span content .Let’s start by setting up a new React project. Since Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically.

React-Grid-Layout 是只提供给 React 组件并且不需要使用 JQuery 的栅 . MUIReact (TS) + MUIでGridを使ってちょっとしたレイアウトを作ってみました!. ⇢ View the next example: Basic React-Grid-Layout is a grid layout system for React.Fluid grids use columns that scale and resize content. Initialize a React App with ReactGrid. Với RGL nó có tính năng tự đóng gói, các widget có thể kéo thả thay đổi kích thước tùy ý, bố cục một cách linh hoạt đáp ứng cho nhiều responsive breakpoint.The grid creates visual consistency between layouts while allowing flexibility across a wide variety of designs.You can disable all controls within a form by wrapping them in a and setting the disabled attribute on it. You can use it as a template to jumpstart your development with this pre-built solution.
GridLayout
With the CSS flex capabilities, making layouts is really easy.

Welcome to the CSS GridFolio.js这个入口文件做分发的。. With 750 stars Hedron is a no-frills responsive flexbox grid system for React, powered by styled-components. GIF from production usage on BitMEX.React has the React grid layout package to design grids, as detailed in this post. You can add as many breakpoints as you like, which can alter any property. And, it works with styled-components for those who favor it.2K users, and 26M downloads on GitHub, React-grid-layout is used and loved by many developers. Fluent’s layout .1 Demo 18 - Scale View project on GitHub; View this example's source; ⇠ View the previous example: Resizable Handles ⇢ View the next example: . View project on GitHub.Getting started | ReactGrid. The global spacing ramp and grid provide consistency, while responsive and adaptive techniques optimize content for different devices and orientations. Material Design’s responsive UI is based on a 12-column grid layout. Usage is very simple.

Find more examples or templates.
RGL Example 4
Layout direction specifies the direction in which children and text in a hierarchy should be laid out. Material Design. React-Grid-Layout is a grid layout system much like Packery or Gridster, for React. React grid layout provides a flexible and customizable grid layout, but the legibility of a panel should be evaluated based on the number of .React-Grid-Layout is a powerful React library that allows you to create grids with absolute control over the layout. The grid layout will automatically reflow grid items according to the space available for the control.You can use different size of fraction like below. You can customize everything from the column .The responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts.
How To Use A Grid Layout With React
A fluid grid's layout can use breakpoints to determine if the layout needs to change dramatically. We’ll use Create React App to create a new React app with a single command. By default, React Native lays out with LTR layout direction. react-grid-layout. However, Sencha GRUI is a more powerful and effective approach.4, last published: 3 months ago. これで以上になります。. In this guide, we’re going to build a very simple React App, which will make use of ReactGrid. 今回は、Material UIのGridとCardを使ってレイアウトを調整していきます!. The props have to be passed to a Grid component that is present inside such grid layout components.
React DataView Component
1 Demo 1 - Basic View project on GitHub; View this example's source; ⇠ View the previous example: Showcase ⇢ View the next example: No .
React Grid component
It offers grid-layout system with rows and columns.
Grid React component
Search / Go to Fluent 1 Search / Layout. 概要MUI使ってレイアウト考えるときにGrid使うけど書き方とか考え方全部覚えて . Try moving and resizing elements, changing window width, moving some more, and refreshing. import { Grid } from . The properties are arranged in order of how you should learn .
Grid system
react-grid-layout
Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. 全局共享同一个 Header. This is a basic, non-responsive layout with dragging and resizing.The grid component with the prop container is the wrapper component that provides a grid layout. Start using react-grid-layout in your project .React-Grid-Layout is a grid layout system much like Packery or Gridster, for React.In 2012, CSS launched an experimental feature called CSS Grid, solving a problem that many sites encountered: aligning content side-by-side. 【React TypeScript】Material UIのGridとCardを使ってレイアウトを調整!.React-Grid-Layout - draggable and resizable grid layout; Stitches - a css-in-js styling library with phenomenal development experience; Remeda - a utility library that provides a set of functions that will help us deal with strings, objects and arrays; use-local-storage - a react Hook for using Local Storage nicely; Bear in mind that although these .
一个 React 项目多个 Layout
Once the command finishes, navigate into the new directory: cd masonry-layout.
Gitee 极速下载/react-grid-layout
Start using react-grid-layout in your project by running `npm i react-grid-layout`. Unlike those systems, it is responsive and supports breakpoints. ⇢ View the next example: Static Elements. ⇠ View the previous example: Messy.1 Demo 18 - Scale View project on GitHub; View this example's source; ⇠ View the previous example: Resizable Handles ⇢ View the next example: Allow Overlap This demonstrates how to compensate for a scaled parent.react-grid-layout. Layout direction also affects what edge start and end refer to.

map() is typically used to render() lists in React.3, last published: 10 days ago.
React Layout Library & GridLayout Component
RGL is React-only and does not require jQuery.4, last published: 17 days ago. The helper DataViewLayoutOptions component can be used to switch between the modes however this component is optional and you may use your own UI to switch modes as well. Additional classes can be used to vary this layout on a per-form basis. 5 Dependencies. LTR (default value) Text and children are laid out . Breakpoint layouts can be provided by the user or autogenerated.0 • Public • Published 4 years ago. The KendoReact GridLayout component allows you to easily arrange the contents of the component in rows and columns in a grid structure.1 Demo 1 - Basic View project on GitHub; View this example's source; ⇠ View the previous example: Showcase ⇢ View the next example: No Dragging Try dragging the elements around.