How to start react project

maintain a proper import structure (third-party imports first --> internal . Create a Hello World React Component. You’ll find the main source code in the “src” directory. Once the process i...
maintain a proper import structure (third-party imports first --> internal . Create a Hello World React Component. You’ll find the main source code in the “src” directory. Once the process is complete, we need to start a local development server to run our app.It is insanely popular in web development communities today. The goal of this handbook is to provide a starter guide to learning React.
Create React App
How to install React.
Start a New React Project
Getting started with React
Create your React Project.dev for the new React docs. This will open the terminal at the bottom. To use React in your newly created project, load two React scripts from an external website called unpkg.Creating and setting up your own React project from scratch can be, at times, a little bit tricky, even though it's not your first time starting a React project.reactjs - How do I open my React app again after restarting my computer . It uses webpack, Babel, ESLint and other projects to power your app and optimize your bundles for deployment.

Full React Tutorial #2
Installation
This is one of the best React JS projects for beginners to implement React concepts like state management, conditional rendering, and event handling. Use the Hello World React Component. If you've previously installed create-react-app globally via npm install -g create-react-app, we recommend you uninstall the package using npm uninstall -g create-react-app or yarn global remove create-react-app to ensure that npx always uses the latest version.js (Pages Router) est un framework React full-stack.Learn how to use React in production with npm, Node. Open up your terminal.
How to Get Started With React
Step 1: Initialize a New React Project: To start, open your terminal and write the following command to create an new React app using Create React App. If you are thinking of starting ReactJS and looking to get a step-by-step approach, this article is for you.Nothing overwhelming here. If you’ve previously installed create-react-app globally via npm install -g create-react-app, it is recommended that you uninstall the package first.See create-vite for more details on each supported template: vanilla, vanilla-ts, vue, vue-ts, react, react-ts, react-swc, react-swc-ts, preact, preact-ts, lit, lit-ts, svelte, svelte-ts, .
Quick Start
Head to the Quick Start guide for a tour of the most important React concepts you will encounter every day. Understand the Folder Structure. To open terminal go to menu bar and go to Terminal > New Terminal.lock file, try yarn install and yarn start.2+ and higher, see instructions for older npm . Last but not least, Vite encourages beginners to learn React and its fundamentals without the distraction of a framework. react is the core React library.json file, try npm install and npm start.You will learn how to create an entire React application all within around 100 lines of code, which makes use of many of the core concepts of React: hooks, state .By the end of this React Hello World tutorial you’ll have a running React app and have learned how to do the following: Generate a New React App Using Create React App. The new Quick Start teaches modern React and includes live examples. For example, you can do so using CRA: npx create-react-app app-name or using Vite: npm create vite@latest (recommended). When you finished your project you need to deploy it.js, and create-react-app.Continue Reading: React Libraries for 2024.This will ensure that the latest version of create-react-app is used. The application should be running on localhost:3000.Now that you have your React project set up, you can start developing your application.
Create React App: Get React Projects Ready Fast — SitePoint
Setting Up the Boilerplate Application.This introduction lets you get started immediately in your browser with interactive examples like this one: The above is a Snack Player. We can install the CLI by running: sudo npm i -g heroku.So you want to start learning React, eh? Then you've come to the right place.Create React App lets you focus on code, not build tools, to create a web app with one command.
Créer un nouveau projet React
Once you have created your React project, you can start customizing it to fit your needs.
How To Set Up a React Project with Vite
When you start your project from scratch, you get to start with a clean slate.One way to use the Create React App package is to install the same globally using npm using the below command. When I updated my book The Road to React in 2022, I replaced create-react-app with Vite.

Installation: Install Node.
React Best Practices
In this React tutorial we'll see how to use the create-react-app tool to boilerplate a new React application. You need to run .

Create React App ne prend pas en charge la logique côté serveur ni les bases de données ; il crée simplement une .Once you are signed in and are looking at your dashboard, you'll select New > Create New App and provide a unique app name. Install Additional React Libraries. In this step, you will create a new React project using the Vite tool from the command line.Install the React packages to start using it. This guide covers the basics of . But which one should you choose? In this article, I'm going to break down all of the major . This guide will walk you through everything you need to know when getting started with React. We need to type following command in terminal to start the app.js, then use create-react-app to set up a new React project. We'll also take a tour of the starter project.
How To Set Up a React Project with Create React App
Deployment
It’s a handy tool created by Expo to embed and run React Native projects and share how they render in platforms like Android and iOS. If there is yarn. See Start a New React Project for the recommended ways to create an app.
Learn ReactJS
How should I create my React projects? What tools should I add to my React app? Do I need to learn JavaScript first before learning React? Where should I . You will learn.

That's why we have create-react-app , a command that prepares and installs all the boilerplate for us and have our application ready to rock from the very first moment after the process finishes. Now is the time to run the React app. Styling: Choose a styling approach for your project, such as . Add React to an existing project . Il est flexible et vous permet de créer des applis React de toute taille—d’un blog essentiellement statique à une appli . Depending on the method you prefer to use in creating React projects, go ahead and create one. Run the React App.13 août 2021reactjs - How to run an existing REACT project - Stack Overflow1 févr.Some of them were: use functional components (like arrow-functions) don't use inline-styles.; react-dom provides DOM-specific methods that enable you . This page is an overview of the React documentation and . Remarque : npx sur la première ligne n’est pas une faute de frappe — c’est un exécuteur de paquets qui est inclus dans npm 5. In your terminal run these commands: npm uninstall -g create-react-app.Step 5: Explore the Project Structure Take a moment to explore the project structure created by Create React App. React Tic-Tac-Toe. The code is live and editable, so you can play directly with it in your .cd moz-todo-react && npm install. npx create-react-app my-react-app cd my .
Create a React Hello World App (Full Tutorial + Code Examples)
Overview: Understanding client-side JavaScript frameworks. Once the installation is over, we can use the same package to create a new application. After that, you'll want to install the Heroku CLI on your computer so you can deploy your app whenever you make any changes using Git. Just run the command “npm run build” or “yarn build” to build project to the ‘build’ folder. It is possible to manually create a React app, but Facebook has created a Node package create-react-app to generate a boilerplate version of a React application. If you see package-lock.3 Run your React app.

React is one of the most popular JavaScript frameworks ever created, and I believe that it's one of the best tools out there. At the end of the book, you'll have a basic understanding of: What React is and why it's so popular. Development: Work on App. create-react-app my-first-app. If want to try using React in your existing app or a website, add React to an existing project. And it won't take you long to become productive. React Native is equally popular among mobile application developers. It correctly bundles React in production mode and optimizes the build for the best performance.Starting a Project with React.Step 1 — Creating a Vite Project. Welcome to the React documentation! This page will give you an introduction to the 80% of React concepts that you will use on a daily basis.
Getting started with React
Here are some common customizations you might want to consider: Project Structure: Review the project structure and organize your files and folders based on your application’s architecture. You will use the yarn package .In 2024, there are more ways than ever to get your React projects started. After you add the first few tools you'll be able to start on the first few features of your app. When in the root project (where the package. You will learn how to create an .Getting started with React.Welcome to the complete React tutorial for 2021.Start a new netlify project; Pick your Git hosting service and select your repository; Click Build your site; Support for client-side routing: To support pushState, make sure to create a public/_redirects file with the following rewrite rules: /* /index. 2021reactjs - React build run on server using pm2 - Stack Overflow1 mai 2018How to specify a port to run a create-react-app based project?20 nov. The entry point of . In this article, we will look at a complete roadmap to learn ReactJS. Do not forget to run npm install first.

The command line will instruct the app to open in a new browser. This React project can be customized with additional features like scorekeeping, and multiplayer functionality, and you can style it with CSS.

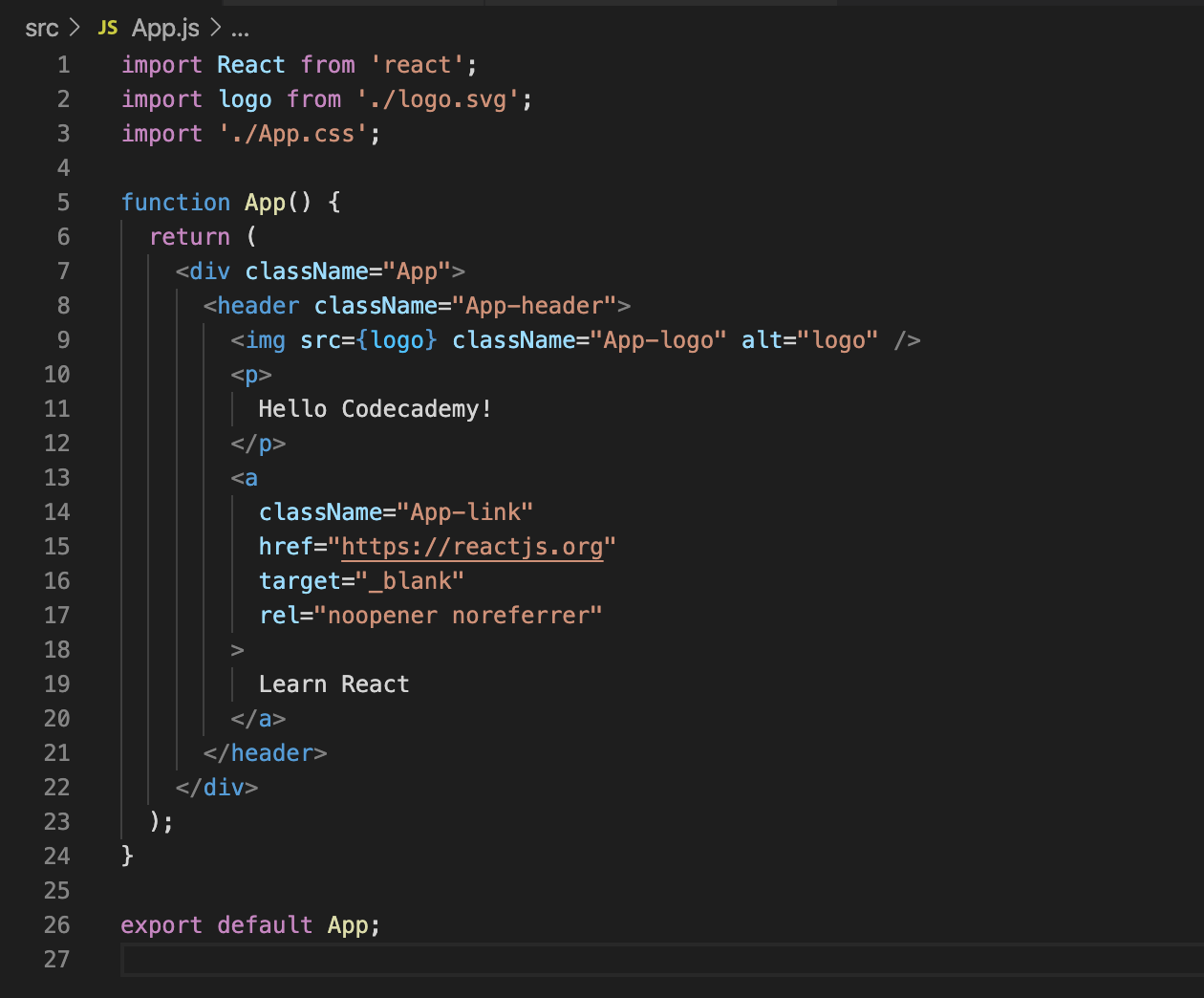
Follow the steps to create, run, and modify a React application with examples and exercises. 2016Afficher plus de résultats
Getting Started
Your app is ready to be deployed!
The React Beginner's Guide for 2022
Here are a few key areas you can explore: Components: Create reusable components to build the user interface . In this article we will say hello to React. Compared to many tutorials you might have gone through before, this one is meant to be thoroughly practical from start to finish.
Create a New React App
( npx comes with npm 5.

.jpg?h=0d27ee61&itok=31aFkL9O)
.png/revision/latest?cb=20180307114642)






