How to use shadow in css box

In this tutorial, you'll learn how to use CSS to create beautiful shadows that mimic natural light, color, and perspective.In Photoshop this is easy - Inner Shadow and Drop Shadow.CSS Text Shadow and ...
In this tutorial, you'll learn how to use CSS to create beautiful shadows that mimic natural light, color, and perspective.In Photoshop this is easy - Inner Shadow and Drop Shadow.
CSS Text Shadow and Box Shadow Effects (with Examples)
Read about animatable Try it
box-shadow
The third shadow shows the blurring effect when a third value is specified. Add a Dim box-shadow to the Left, Right, and Bottom of the Box. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. You can set multiple effects separated by commas.Below are the approaches to creating a box shadow in CSS: Table of Content.In the absence of a value in the drop-shadow() function in the first box, the shadow uses the value of the color property from the element (lime).card { box-shadow: . This tutorial goes into details on the usage of multiple box shadows in CSS. box-shadow: 0 0 10px 8px #999; use 'inset' to apply shadow inside of the box. Along the way, we'll create a button and get hands-on experience using this property. The box-shadow property can take several values: horizontal offset, vertical offset, optional blur radius, optional spread radius, and color. In addition, we went over a number of examples for how to use CSS box shadows in real life, including markup you can use . Here are a few examples of how you can use the CSS box shadow property to create different types of box shadow effects: box-shadow: 10px 10px 5px #888888; This example creates a simple, standard box shadow effect with a .Today we're gonna learn how to use CSS's box-shadow property to make beautiful website components. You'll also discover how to use CSS variables to make your shadows . It can be used to create multiple effects, like depth or emphasis.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=. Using it in ways that actually make your designs better is a completely different story! This video .Here's the basic syntax for a box shadow: box-shadow: 1px 2px 3px 4px rgba(20,20,20,0. This tutorial covers the syntax, parameters, and browser support of the box-shadow property, as well as some examples and tips.There no way for you to set which sides the box-shadow applies to.In CSS, shadows on the boxes of elements are created using the box-shadow property (if you want to add a shadow to the text itself, you need text-shadow ).The box-shadow property attaches one or more shadows to an element. Example of How to Use box-shadow.With CSS3 you can create two types of shadows: text-shadow (adds shadow to text) and box-shadow (adds shadow to other elements).
2011html - Box shadow not working in microsoft edge Matching an empty input box using CSS Afficher plus de résultatsWhen importing global CSS files in React, it's a best practice to import the CSS file into your index.
box-shadow
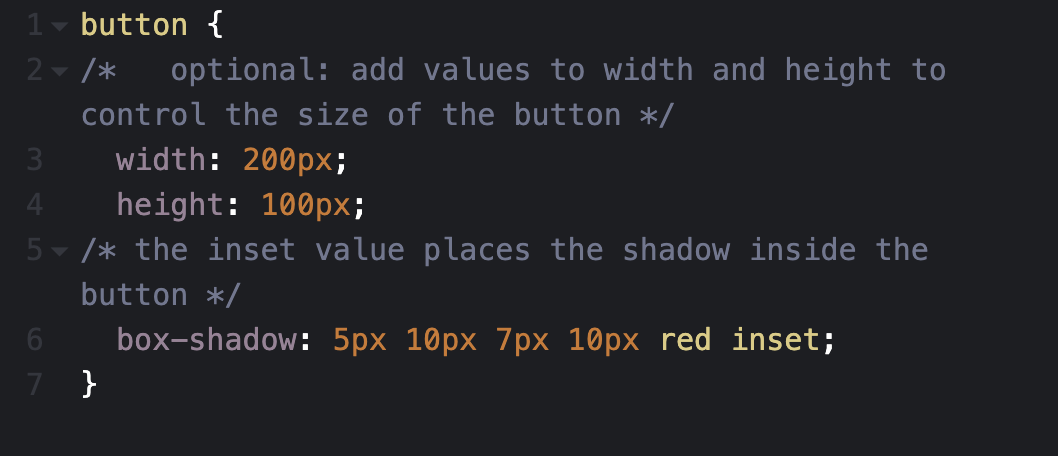
In CSS, shadows on the boxes of elements are created using the box-shadow property (if you want to add a shadow to the text itself, you need text-shadow ). Use the shadow-sm, shadow, shadow-md, shadow-lg, shadow-xl, or shadow-2xl utilities to apply different sized outer box shadows .The keyword values that determine how the inner shadow will look include: inset (mandatory for inner shadows) offset-x. The border-radius property is set to 10px, giving the box rounded corners. Let's add 7px to the blur effect and 10px to spread the radius. Here's the inset box shadow: box-shadow: inset 0 2px 0px #dcffa6; And this is what I would like for the .How to use box shadow in css? Syntax box-shadow: horizontal-offset vertical-offset blur-radius spread-radius color; How to add Box Shadow It's a simple and quick way to add a box .We are going to talk about How to use Multiple Box Shadows in CSS in this detailed article.
The master guide to smooth, realistic shadows in CSS
box-shadow: 0 0 10px #999; box-shadow works better with spread.
CSS box-shadow property

We can add a drop shadow to any HTML element using the CSS property box-shadow.
CSS Inner Shadow (box-shadow: inset): 15 Examples Included

Shadows are a common design feature that can help elements stand out on your page. Adding a box-shadow blur to only one side of an element. In its simplest use, you only specify the horizontal shadow (2px) and the vertical . Une boîte d'ombre est définie avec des décalages .

A box shadow is defined by the element’s X and Y offsets, blur and . In web design, using light and shadow can add physical realism and can be used to make rich, tactile interfaces. Box shadow in one direction and with blur .
Applying box shadows in React Native
You can add very dim shadows to three sides (left, right and bottom) of the box using the following box-shadow CSS with your .
CSS Box Shadow: The Full Guide
The box-shadow CSS property adds shadow effects around an element's frame.
How to add a shadow to an element
I am trying to give box-shadow to my image but i doesn't works.Animatable : yes. How to blur a div (box) 1.You need extra elements.Knowing how to use the box-shadow property is one thing.You can use the box-shadow property to apply one or more CSS box shadows to an element like so: . This combination of box shadows and border radius results in a card that has a modern, clean look and feel. You can also find out how to add a box-shadow on one side of an element using a related webpage.CSS Text Shadow.

Let's first set up some basic .

CSS3 Text Shadow. box-shadow: 0 10px 10px rgba(0, 0, 0, 0.While we applied a standard box shadow, there are use cases when we may need full control of the box shadow’s offset, opacity, and blur radius. Using box-shadow property.
How to Use CSS box-shadow: 13 Tricks and Examples
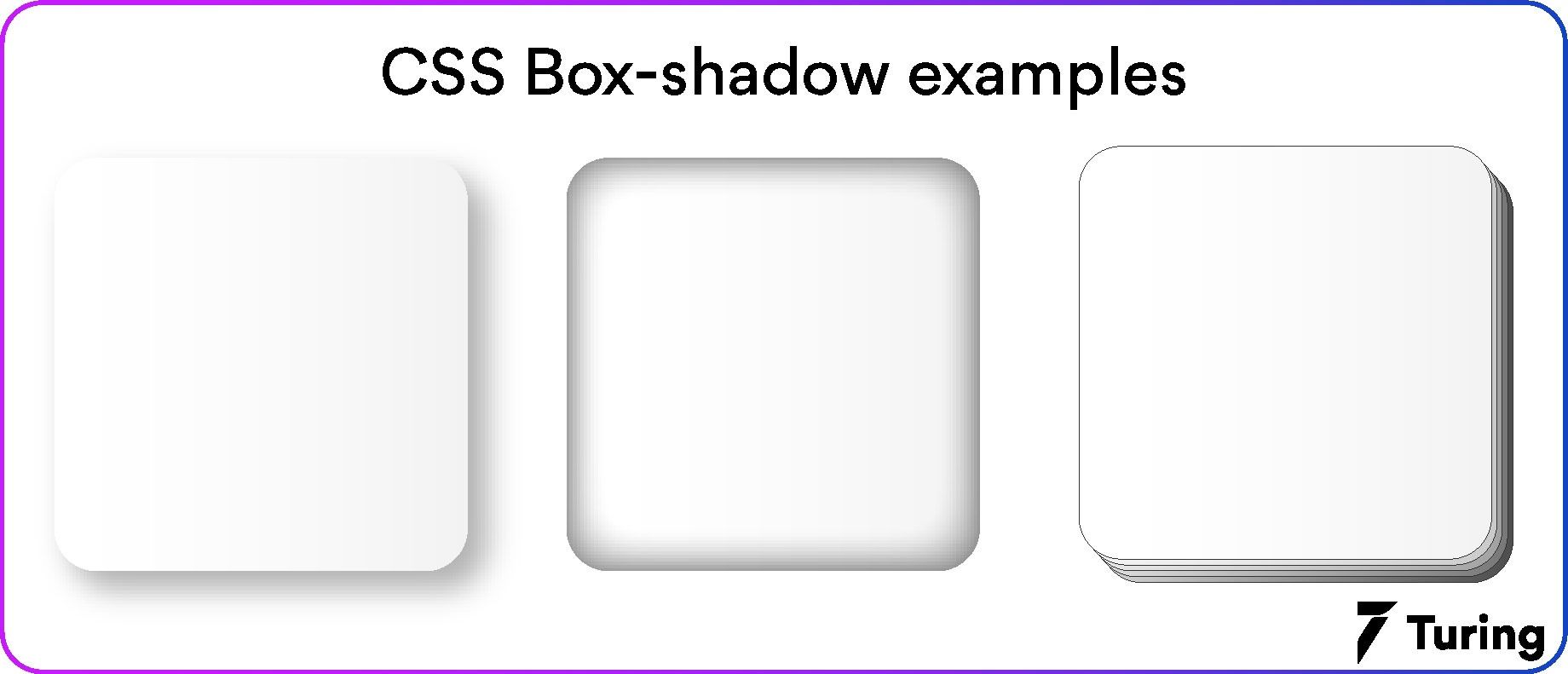
This can apply to any React.It’s important to choose the right unit for your needs, as this will affect the size and placement of your shadow.The box-shadow property is used to apply two shadows, creating a subtle 3D effect.
reactjs
The CSS property box-shadow is used to set box shadow in React.I started my visual design for a project in a simple HTML application, using plain CSS.js file is the entry point of your React application, so it's always going run. If you want the shadow to be closer, change the distance of the shadow. On the other hand, if you import a CSS file into a component, the CSS styles might get removed once your component unmounts.The second and third shadows illustrate that the length and color values can be specified in any order. The syntax for the box-shadow property is as follows: box-shadow: offset-x offset-y blur-radius spread color;
Understand How to Style CSS Box Shadow Effects
CSS Text Shadow. the horizontal shadow; the vertical shadow; the blur effect; the color; Examples: Normal text shadow They can take any shape and can fall in any direction. Create a Box Shadow . The box-shadow property takes a number of values: The offset on the x-axis.

How can I add a box-shadow on one side of an element?24 févr.
CSS Box Shadow
Inherited : no
box-shadow
Browser Support. Improve this answer. With CSS Scan you can easily inspect or copy any . The offset on the y .shadow1 { margin: 40px; background-color: . Use the inset keyword after your specified color to make the shadow sit inside the button.Beautiful CSS box-shadow examples. A box shadow is described by .The shadows we see around us works on the same principle but they are really complex and realistic as they are not in a specific shape or length or size.Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.When the x-offset, y-offset, and blur are all zero, the box shadow will be a solid-colored outline of equal-size on all sides. Moreover, the color can be in any form such as text (as in red .4); There are 5 important parts in the above code snippet. Previous Next . In CSS I can apparently have one or the other, but not both at the same time. The shadows are drawn back to front, so the first shadow sits on top of subsequent shadows. The box-shadow property can be applied to almost any HTML element, and the property can also be used with elements that have rounded corners. If you try the code below in a browser, you'll see that the box-shadow overrides the inset box-shadow. I decided I wanted to move all my CSS code over to a brand new React app I just created but I'm running into troubles getting some styles to .Learn how to use the CSS box-shadow property to create realistic and eye-catching effects for your web elements.
CSS Text Shadow
Above, we have gone over what CSS box-shadow is and how it works. Using the filter property. Adding a Basic Drop Shadow.

Mastering in CSS3 Box Shadow From Beginner To Expert
CSS Box Shadow with 25 Examples
Follow answered Nov 1, 2011 at 10:50. The text-shadow property adds shadow to text.Hello I want to use box shadow for div. Using a shadow together with backdrop-filter: blur.Shadows are a powerful way to add realism and depth to your web design, but most of the shadows you see on the web are dull and flat. When the border-radius is set to 0, as is the default, the corners of the shadow will be, well, corners. Adding an outer shadow. The text-shadow property can take up to four values:. There no way for you to set which sides the box-shadow applies to. The numbers in the table specify the first browser version that fully .
93 Beautiful CSS box-shadow examples
Any idea how to do that ? I have use box-shadow: 3px 3px 5px 6px #ccc; but not working in firefox. Changing the h-shadow and v-shadow will position the shadow on the box. answered Jun 19, 2013 at 5:47. The CSS box-shadow property creates shadow effects around an element’s frame possible to set several effects at once by separating them with commas. CSS: box-shadow on four sides with blur effect. You can include or exclude either one of these keyword values depending on how you want your inner shadow to look. So, let's get started.8k 10 10 gold .