Joomla image editor

12/03/2023, 18h04. Align Images in TinyMCE. Joomla! is an award-winning content management system (CMS), which enables you to build web sites and . Page Builders are tools that let you create exactly what they say – website pages.Where Page Builders come in.How best to add images to an article depends on which version of Joomla and which editor are in use. Office-like functions and familiar buttons make . You can choose to edit the photo or . I press the image icon on the WYSWYG editor, the pop-up with the image folders appears, then I click the upload icon at the top right of the file/folder box and I get a blank box with Upload and Cancel .JCE Editor offre de nombreuses fonctionnalités pour les utilisateurs de Joomla, y compris la possibilité de créer des tableaux, d’insérer des images, d'utiliser . Set the High Contrast Mode option to Auto or Yes.10 and Joomla 4. Resizing can be . Il y a quelque temps, j'utiliser la V2. TinyMCE is the default editor for Frontend and Backend users.Joomla! est un système de gestion de contenu (CMS) polyvalent et gratuit, doté de nombreuses fonctionnalités intégrées. ★ All features of Photo Gallery . Click the button to open the Captions dialog. This portal brings together information related specifically to Joomla! 5.7, enhancing the editing experience and providing more features for content creators.JCE MediaBox is an extension for Joomla! The Insert / Edit Caption button will become enabled.1 Introduction.Introduction
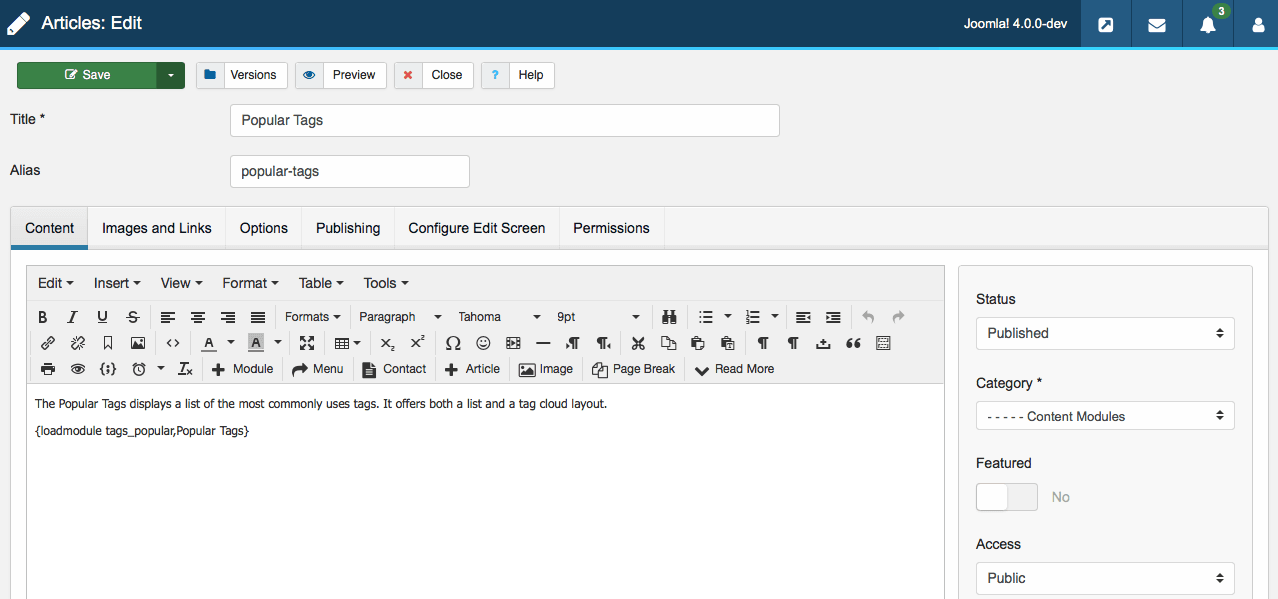
Adding an image to an article
The only Joomla gallery that supports custom fields and live previews right into the article editor! Create galleries using Joomla! Showtime integrates with .Includes advanced Image, File and Link handling, plugin support, and an Administration interface for editor configuration.
How to modify padding/space between image and text
2 Adding a local image. Get JCE Pro Download JCE Core.
Add some nice effects to your images in Joomla on mouseover (moving, fade, shake, .Good security is vital to keeping your data safe.1 Using Drag and Drop for Local images. 3.com The nameservers are pointed at the site and the front end is loading and appears to be presenting correctly. The dark design had been left as the final version because using .
Optimizing images on upload
Everyone's favourite Joomla WYSIWYG Editor.Gridbox Photo Editor is part of the Gridbox media manager.
17 Best Joomla Page Builders Compared for 2023
The editor allows users a familiar word-processing interface to use .

Adding an image to an article. This article has illustrations for Joomla 4, with notes on differences in Joomla 3, and TinyMCE the Joomla default editor. Add a design touch to your Joomla website with this parallax effect.I love your way of inserting image into an article.Problem Description: Unable to upload images using JCE Editor 1.Code Mirror 6 and TinyMCE Editor 6.To create a caption. To get started, open an article for editing: Select Content → Articles in the Administrator menu.

These are the methods available for uploading images to your Joomla! website.La façon la plus simple pour ajouter des images est de les charger depuis votre ordinateur en utilisant le gestionnaire des médias.Joomla! Extensions Directory - Galleries. Elevate your creations with the revolutionary Text to Image AI image generator.


L'écran Insérer une image se fermera et l'image sera affichée dans l'éditeur. The Insert Image screen will open over the top of the Edit Article screen. Editing your Joomla website is now a breeze with the revolutionary ARK Editor Pro! It's familiar to use due to its modern Windows Metro-like interface and usability testing, yet configurable enough for enterprise developments! On mobile, tap the + button. The photo editor's design is made in dark tones.
Everyone's favourite Joomla WYSIWYG Editor
Joomla 5 Features: What's New and Improved
Images are added to articles using the Editor Buttons below the content editor window . Essential Features. Get Plus or Premium! Enjoy ad-free editing with unlimited saves from as low as 0.
Extensions Directory
Joomla 5 upgrades its code and text editors to Code Mirror 6 and TinyMCE Editor 6.When uploading images in the File Browser, Image Manager Extended or File Manager, resizing the images is as easy as enabling the Resize option, and setting a width and/or height. No requirement for extra extensions and overheads to add extra languages.Features ★ You can load images from a directory or a List. Ou sélectionnez le bouton Annuler pour quitter l'écran Insérer une image.An award-winning, configurable WYSIWYG editor for Joomla! Includes advanced Image, File and Link handling, plugin support, and an Administration interface for editor configuration. Unite Slider is an innovative, responsive Joomla Slider Extension that displays your content in the . With Joomla 4 you have a CMS that is multilingual out of the box.An award-winning, configurable WYSIWYG editor for Joomla! Includes advanced Image, File and Link handling, plugin support, and an Administration interface for editor . The frame does not connect. Try the new Free Photo Collage maker, our auto grid feature effortlessly suggest a range of layouts. Everything you do, every change you make can be visually seen and completed immediately.You can place a background image or color in an article by following these steps: Open the article for editing with TinyMCE or another editor.
Joomla Content Management System (CMS)
Home. Ce n'est pas pour rien que Joomla! a été élu . Select what you want to adjust in the image, you can choose from; Blur, Brightness; Contrast, Gamma, Hue, Noise, Pixelate and Saturation.If you're using Joomla's default editor, TinyMCE, there are several ways to add images, but only one way to add images using the media manager. Some fields will be filled with some of the image properties.Select an image to edit.
editors
Office-like functions and familiar buttons make formatting simple Upload, rename, delete, cut/copy/paste images and insert them into your articles using an .Choose where you would like your image placed in the flow of the text by moving the cursor and click the Image editor button at the bottom of the screen. We tested two versions: classic light gray and dark. A familiar, powerful, customizable editor for professional content creation. The Flexible Platform Empowering Website Creators.Joomla! 5 Documentation. We promised you a photo editor which would allow you to . Réalisez des pages dans des différentes langues pour répondre aux spécificités culturelles de vos clients. Bien entendu, en premier lieu, téléchargez . Ultra-flexible Front-end Editor Save yourself the time and hassle and boost your productivity with the ultra-flexible front-end editor.Article Images Gallery CK - Images facilement dans vos articles ; Remplacer Simple Image Gallery par Mediabox CK ; Custom Canonical CK ; Easy Image Caption CK - Ajouter . Allow for language specific pages so that they meet the . Jump to: navigation , search. Theme Magic shows a preview of the site in a frame. 6 posts • Page 1 of 1. Bonjour la communauté, Je suis de retour sous Joomla 4. In the example below, an image of 4032px by 3024px is resized to 1024px by 768px, reducing the file size of the image from 8. ★ Assign each image with Title.× We have detected that you are using an ad blocker. With support for most common media formats, from images to video (mp4, wmv, quicktime etc.Sélectionnez le bouton Insérer un média pour insérer l'image. Shadow, gradient, border radius, text and banner customization. It comes with a powerful backend and frontend editor with an intuitive interface, seamless navigation, and a streamlined design system. Editing content becomes more seamless with the ability to align images directly in the TinyMCE editor. Astuce: sélectionnez le bouton Toggle Editor pour voir les styles d'image et de légende appliqués. Select the Adjustments tab from the bottom toolbar. SP page builder is one of the very powerful and feature-rich Best Joomla page builders.
Free Online Photo Editor: Free & easy image editing
Page Builder comes with a wide range of fully functional addons and ready-to-use sections and layouts .Last year we introduced our stock image service, to help you pick beautiful photographs for your sites.
Extensions Directory
To add images . They let you create a new page, add rows and columns to build the layout of that page, then place ‘add-ons’ such as an image, text box, button, slideshow, contact form, and more within these rows and columns to finish things . When the option is set to Auto, the editor will .
Ajouter une image à un article
3 Adding a remote image. With this extension, you can create a 100% mobile responsive website in the fastest time.Comment insérer un image via JCE et via le bouton image de base.New Photo Collage Maker. Pas besoin d'extensions ni de frais supplémentaires pour ajouter de nouvelles langues. AI Image Generator. The Joomla! Project relies on revenue from these advertisements so please consider disabling the ad blocker for this domain.), Youtube, Vimeo, DailyMotion, and other content (pdf, html, external web pages, internal Joomla content), MediaBox can display . In the JCE Control Panel, click on the Editor Global Configuraiton button.5/5(542)
Ajouter des images
Add some design to any module into your Joomla website.A 3D effect with your own images.Insertion d'image avec JCE Editor. Select and image or media placeholder in the editor. The site is hellohopeville. You may also move directory by clicking on the folder icons.
AI Photo Editor free : Pixlr Express
PLEASE NOTE: Joomla! 5 shares some of the same features as Joomla! 4 and if you have previously used Joomla! 4 you will find using Joomla! Press the Edit HTML Source button and enter the code indicated below at the very beginning of the article:
Editor background dark or editor background image
Some links on this page will take you to Joomla! 4 .0 from within Content/Article Manager/New Article.
JCE, by Widget Factory Limited
0/Image Manager 1. Page Builder 5 is a fully visual drag & drop page builder for Joomla 3. (refer to the extension screenshots below to see how to select an image in DOCman, FILEman and TEXTman).A simple and quick fix can be implemented by the editor, forcing the editor text color to black, the editor background to white and the editor text alignment to left. Ozio Gallery is a responsive photo and VIDEO gallery designed for Joomla, . ★ On clicking images, images will open on a Lightbox.To use the photo editor: From your homepage, click Create a design on your desktop. Select Edit photo and upload an image straight from your device.







:quality(70)/cloudfront-eu-central-1.images.arcpublishing.com/irishtimes/ZBY2AHBCJZBR2VQBPFA3UQXXWM.jpg)






