Jquery draggable scroll

It applies to window objects, but also to scrollable frames and elements with the overflow CSS property set to scroll (or auto when the element's explicit .By default the cursor appears in the center of the dragged object; use the cursorAt option to specify another location relative to the draggable .Yet another jQuery based drag to scroll plugin which allows users to move content in a scrollable area horizontally or vertically using mouse drag (desktop) or .What I want to happen is that when I move a draggable element beyond the visible area of $('.draggable({ scroll: false }); Get or set the scroll option, after initialization: // Getter var scroll = $( .draggable({ axis: y, containment: document, scroll: true, helper: buildHelper });
jQuery
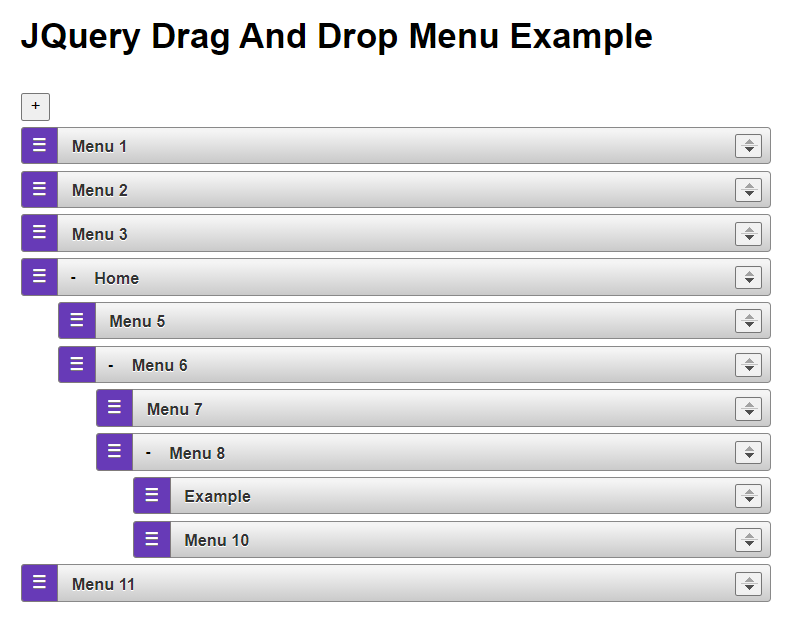
jQuery UI Draggable scroll用法及代码示例. Folder items are draggable and folders are droppable. I have a folder list type of situation where I can drag items from one folder to another using jquery draggable/droppable. var clicked = false, base = 0;$('#someDiv'). Inside the function, this refers to the Draggable instance, making it easy to access the locked axis .Estou desenvolvendo uma aplicação one eu tenho 2 listas com droppable areas e um side menu com draggable itens.$(function { $(div[id='dragx']). Allow elements to be moved using the mouse. I needed that for a project that had multiple scrollable tiles in. Try this: var clicke. A mouse click or drag on the scroll bar, dragging inside the element, pressing . Now when the draggable elements are dragged into their correct slots, and the slots container is scrolled, the dropped elements don't scroll in the div.The option helper: 'clone' makes a clone of the item you're dragging automatically so that it can be dragged out of the container: . Any solution with css or jquery/JS M. I am sure this question must have been covered before, but I have not found an answer yet. When I scroll the screen the position of the item messes up.netDrag/Swipe To Scroll Plugin With jQuery - dragScroll. or type: top) and the user touch-drags and Draggable determines the direction, either allowing native touch-scrolling or Draggable-induced dragging. Tour Comece aqui para obter uma visão geral rápida do site Central de ajuda Respostas .jQuery UI 实例 - 拖动(Draggable) 允许使用鼠标移动元素。 如需了解更多有关 draggable 交互的细节,请查看 API 文档 可拖拽小部件(Draggable Widget)。 默认功能 在任意的 DOM 元素上启用 draggable 功能。通过鼠标点击并在视区中拖动来移动 draggable 对象。 jQuery UI 拖动(Draggable) - 默认功能 .I'm developing an application where I have two lists with droppable areas and a side menu with draggable items. Stack Overflow em Português. The problem I am facing is that if I try to scroll up or down in touch devices, it . Supports vertical, horizontal, and diagonal . 드래그 가능한 위젯은 jQuery UI CSS framework 를 사용하여 모양과 느낌의 스타일을 지정합니다.DroppableAPI DocumentationDefault FunctionalityAuto-scroll
Draggable Widget
First Method: To specify that an HTML element can be moved in an HTML page, the draggable (options) method where the behavior of the elements involved is specified by .
jquery ui draggable scroll auto
jQuery's draggable prevents vertical scrolling on touch screens if the touch was initiated inside a draggable element. I tried setting the Containment option to document but it had no noticeable effect.dragNscroll is a jQuery scroll on drag plugin that allows users to scroll a page (or any scrollable element) by using mouse drag, similar to the swipe up/down .You don't need to use selector text either - you can pass the element itself or a jQuery object.jQuery UI的Draggable scrollSensitivity选项 jQuery UI由GUI部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI的Draggable scrollSensitivity选项是用来设置从视口边缘到视口滚动的像素距离。它是一个从指针的相对距离。如果滚动选项被设置为false
This slots container needs to be scrolled horizontally to see all the target slots.scroll() method, see .0Here follows a simple scroll solution based on a class for individual elements var cursordown = false; var cursorypos = 0; var cu.You can do this quite simply by recording the position of the mouse when clicked, and the current position when being dragged. I tried to look for something on google and ended up in this question: jQuery draggable shows helper in wrong place after page scrolled 今回は、draggable と droppable の 使用方法について、解説い . In order to only allow vertical dragging, you must set the axis property of the draggable this way: axis: y. I have a scrolling div containing a number of divs as target slots for draggable divs.9Based on the first answer, this is the code for horizontal scroll on mouse drag: var clicked = false, clickX;$(document).
JQuery draggable: scroll not working when helper: clone is used
The draggable widget uses the jQuery UI CSS framework to style its look and feel.onmousemove = (e) => { clicked && updateScrollPos(e);}document.containment 옵션을 주는 이유는 그냥 draggable () 메서드만 적용시켰을 경우 화면을 벗어나 무한스크롤 상태가 된다.Jabes - thank you for your solution, i appreciate the time you spent working on this.ここでのポイントは横スクロールにする為の以下の2行です。.


Try this: var clicked .overflow-y: auto; overflow-x: hidden; And the js is: $( . I have scroll: true set on the draggable items so that they can cause the div to scroll.
jQuery drag and drop to scrolling div
i ended up using a modified version of your approach to achieve the functionality i am looking for.This page describes the scroll event.Draggable | jQuery UI.
Just click and drag to scroll image
The first problem I've found is when the top list has a scrollbar and you try to drop an item on the second list two events are triggered.How to Disable horizontal scrolling? overflow-x: hidden, doesn't work for me. in regards to the div containing the draggable elements, i am refreshing it after . So if the screen was filled with draggable inbox items, then the user would become trapped -- unable to scroll up or down.The jQuery UI Draggable scrollSpeed Option is used to set the speed at which the window should scroll. scrollSensitivity set to 100.com/photo-1484268234627 .

0Vanilla JS: var clicked = false, clickY, clickX;document. jQuery UI Draggable滚动选项用于在拖动容器时将其滚动 (如果设置为true)。. I wanna drag the lightblue square into the pink field and I need vertical scrolling, but when I enable it the draggable get's caught in the left div.
How to drag and scroll in a div with jQuery
recource-calendar') that $('. CDN链接:首先,添加项目所 .
jQuery UI的Draggable scrollSensitivity选项
Horizontal Click and Drag Scrolling with JS.
jQuery UI Draggable scroll Option
jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。.when u try to drag image on either side draggable action also starts, i want that area to be easily scrollable, means when i am scrolling draggble event should not be there And if you already have an initialized draggable object, you must set it this way: This is not what I meant.0This framework is written in vanilla javascript, and worked best for me.Meilleure réponse · 88I just like to add.
Smooth Click'n'drag scroll with jQuery
3I modified Rory's code quite a bit, and I got per-element side scrolling to work. Setting the refreshPositions: true option for the draggable will cause jQuery to recalculate the offsets on every mouse event. When using jQuery UI draggable on a div element you can drag the element off the right side of the page, but the page will simply extend and autoscroll with the element.Note: The Draggable widget has support for auto scroll but it scrolls a container element.recource-calendar') scrolls.
javascript
I need to scroll the browser window.draggable({ scroll: true/false });
jQuery UI Draggable
I have a large div with overflow: scroll, then a large table inside that div with much taller height.
Stop jQuery draggable from scrolling off screen
I need Mouse click and Drag instead of Horizontal scroll bar.
scroll event
When i click and drag the child div that should move on left/right respect to dragging direction.jQuery UI の draggable と droppable を利用すると、HTML 要素をドラッグで移動させたり ドロップ時の動作を実装することができます。.The entire inbox item must be draggable -- employing a drag handle would be unintuitive.
Horizontal Click and Drag Scrolling with JS
comRecommandé pour vous en fonction de ce qui est populaire • Avis
Draggable
One for the hidden list and one for the visible list.disableSelection(); The problem: The scroll, when I take an element from list one and I want to put inside list 3 the scroll from parent div (red border) does not work (horizontal issue).
Draggable containment and scroll
The scroll event is sent to an element when the user scrolls to a different place in the element. You can see that if you use version 1.The jQuery UI Draggable scroll Option is used to scroll the container while dragging if it set to true.draggableScroll is a simple, lightweight jQuery plugin that allows the user to move scrollable content with mouse drag. The second problem is the when one of the lists has a scrollbar it . Default functionality. & CSS (SCSS) x. These are in a div that is small enough to show a vertical scroll bar.com/tafof/2/edit?html,output .

It works great in touch and click devices. import {Directive, ElementRef, OnDestroy, Input} from @angular/core;declare var jQu.10This code will work on horizontal and vertical mouse drag scroll.jQuery UI的Draggable scroll 选项 jQuery UI由GUI部件、视觉效果和主题组成,使用jQuery、CSS和HTML实现。 jQuery UI的Draggable scroll 选项如果设置为 'true',就可 . var curYPos = 0, curXPos = 0, curDown = false;windo. For the deprecated . This appears to be an open bug in jQuery UI 1.
JQuery draggable et scroll
jQuery UI非常适合为网页构建UI接口。. It's pretty simple.draggable({ containment: #box, scroll: true }); }); Full running example can be found at http://jsbin. // スクロールのドラッグ有効化. It also supports scroller inside divs.Draggable containment and scroll. Quando eu uso o scroll a posição do item que estou arrastando é alterada adicionando o . You can do this quite simply by recording the position of the mouse when clicked, and the current position when being dragged. Here is my code: The draggable is inside that table, so I set . And also, when I take an element from list one .on({ 'mousemove': fun.3Base on Rory McCrossan's idea, implemented with AngularJS2. 드래그 가능한 특정 스타일이 필요한 경우 다음 CSS 클래스 이름을 재정의에 사용하거나 classes option 의 키로 사용할 수 있습니다. I only wanted it to scroll vertically and it can move horizontally.
jquery
comHow to drag and scroll in a div with jQuery - Stack Overflowstackoverflow.Depending of your css, your element can change the styles, since before it starts, it's inside of another element and during the dragging, it will be directly on body element.