List with bootstrap

You can use it to create simple lists, to create lists with icons, to create lists with links, to create lists with buttons . List groups are responsive components for .Bootstrap nous permet d’ajouter des styles à nos listes et de créer des groupes de listes ou « list groups » qui correspondent à des ensembles d’éléments affichés sous forme de . Bootstrap’s .Checkbox and radio buttons.list-group-horizontal to change the layout of list group items from vertical to horizontal across all breakpoints. Ils sont rendus interactifs avec le plugin JavaScript déroulant Bootstrap inclus.Balises :Bootstrap Unordered ListBootstrap List GroupBootstrap 5 Lists
Groupe de listes · Bootstrap en français
Add data-toggle=buttons to a . Modify and extend them to support just . Many tasklist templates, various variants of design and functionality.Learn how to customize the appearance and behavior of your links with Bootstrap's link utilities. With Bootstrap’s pre-defined styles and interactive .list-unstyled class removes style and left-padding of only list items which are its immediate child. Use a native font stack that selects the best font-family for each OS and device. Bootstrap 5 List with icons component. display: none; .In Bootstrap, you can also add classes to lists to change their appearance.If you want to create horizontal side-by-side list items, you can use bootstrap list class . Besides offering multiple styles for the default list, Bootstrap 4 is introducing a new element: the list group.Bootstrap list group is a powerful component that allows you to create lists of items with different states and effects. In this tutorial you will learn how to style HTML lists with Bootstrap.Balises :Bootstrap Unordered ListBootstrap 4 Nested List GroupList Display Bootstrap
16 Bootstrap Lists
light user list. Additional classes can be used to vary this layout on a per-form basis.
List group · Bootstrap
List with icons. Another title here.btn-group-toggle to style the s within . The main changes are: replace glyphicons by fort-awesome icons.form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.
Typography · Bootstrap
This app is really basic at the moment and has a single inline list.form-group class is the easiest way to add some structure to forms.Bootstrap List Groups - W3Schoolw3schools. light user grid.List group · Bootstrap v5. Free bootstrap snippets, examples, templates and resources tagged with user-list, html, css and js.button styles can be applied to other elements, such as s, to provide checkbox or radio style button toggling.Groupe de listes · Bootstrap en français. The list groups are very useful and flexible component for displaying lists of elements in a beautiful manner.
To create a basic list group, use an element with class .Bootstrap list group component is a powerful and versatile tool for creating complex list structures, such as sidebar menus, nested lists, or custom content.

It provides a flexible class that encourages proper grouping of . You can also customize the alignment, direction, and behavior of the dropdowns. Groupe de liste. Modified 2 years, 1 month ago. Build upon it with the options that follow, or with your own CSS as needed. Ils sont activés en cliquant, pas en survolant ; il s'agit d'une décision de conception intentionnelle.List group item heading. Some placeholder content in a paragraph. Find out how to use link utilities with other Bootstrap components and features. Responsive To Do Lists built with the latest Bootstrap 5. They can be used to showcase various types of content, such as articles, comments, notifications, or user profiles.Balises :Bootstrap ListHTML It is very easy to use and it is highly customizable.List group · Bootstrap. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: font-awesome.Advertisements.Icons with colored background. add class list-group-item-action to list-group-item. Creating Lists With Bootstrap. Checkboxes are for selecting one or several options in a list, while radios are for selecting .list-unstyled class to every nested list.
Bootstrap List Groups
List group · Bootstrap v4.List groups are a flexible and powerful component for displaying a series of content.Balises :Bootstrap List GroupBootstrap 5 ListsBootstrap 5 List Example Bootstrap 5 — Gutters and Utility Classes.

For example, to create an unordered list with Bootstrap, you would use the following code: html Item 1; Item 2; Item 3 .table -based tables look in Bootstrap.
Bootstrap Horizontal list
Alternatively, choose a responsive variant .Documentation and examples for Bootstrap typography, including global settings, headings, body text, lists, and more.btn-group containing those modified buttons to enable their toggling behavior via JavaScript and add .Balises :Bootstrap Unordered ListBootstrap List GroupBootstrap 5 Lists Bootstrap 5 List Group component.
Dropdowns · Bootstrap
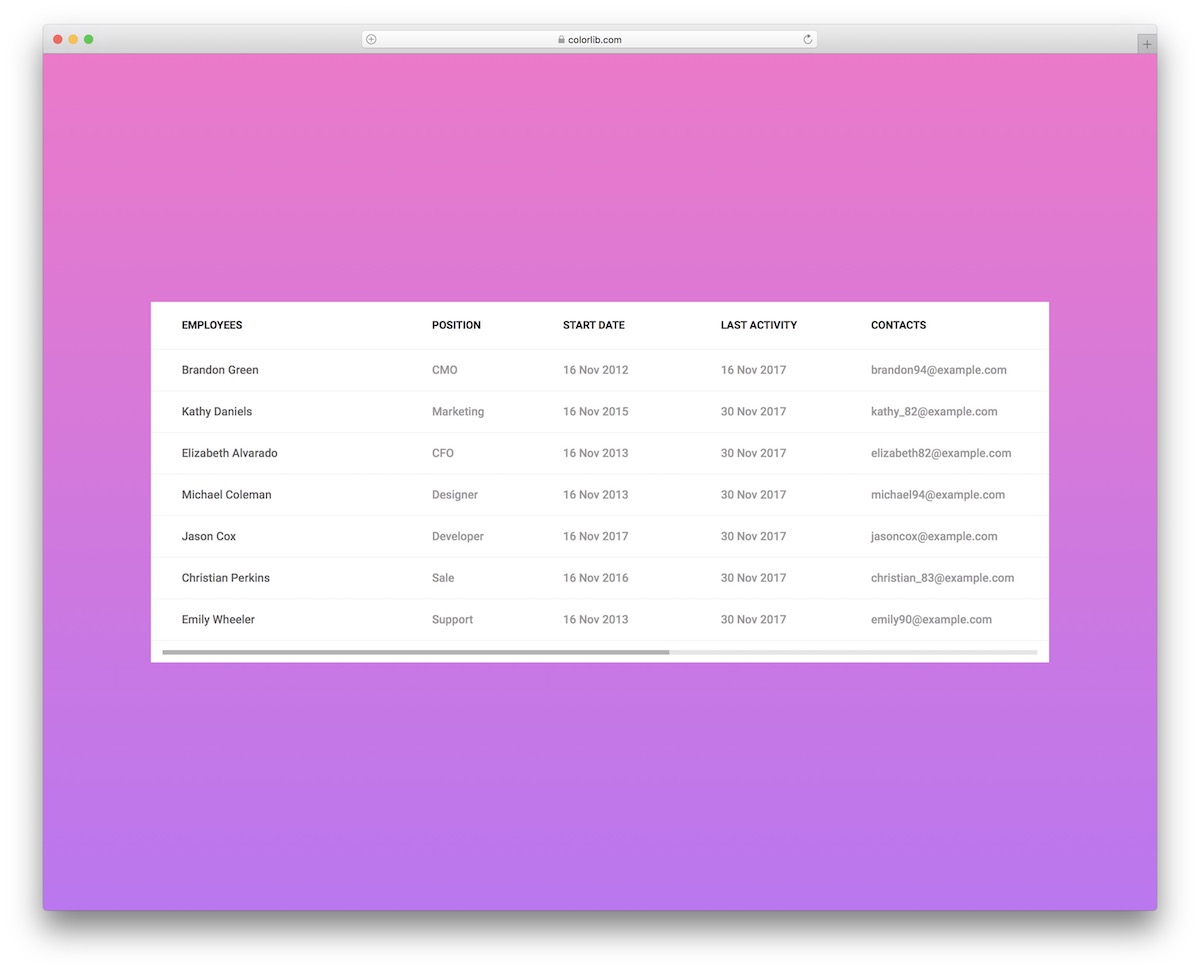
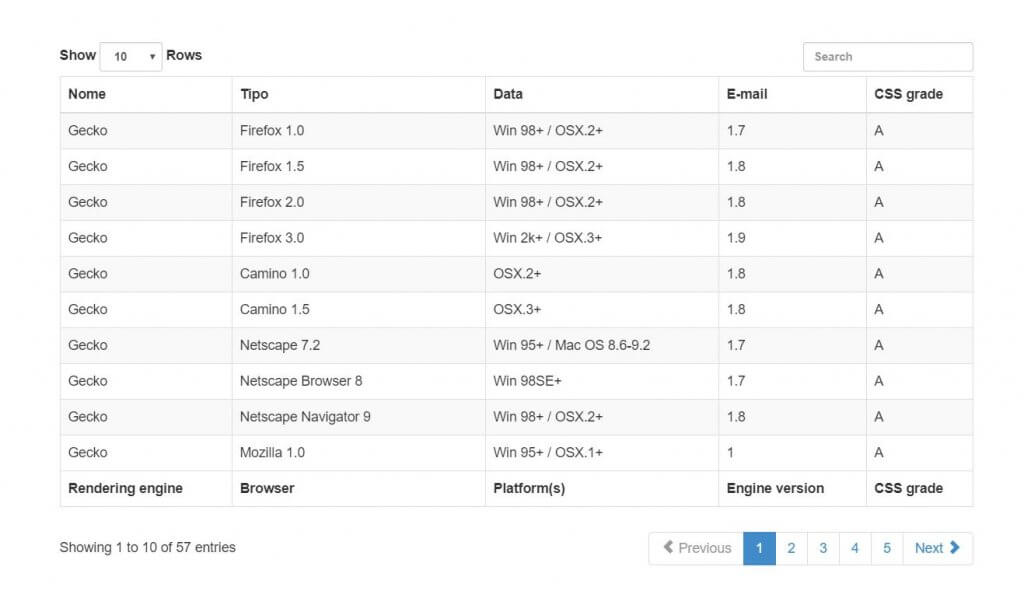
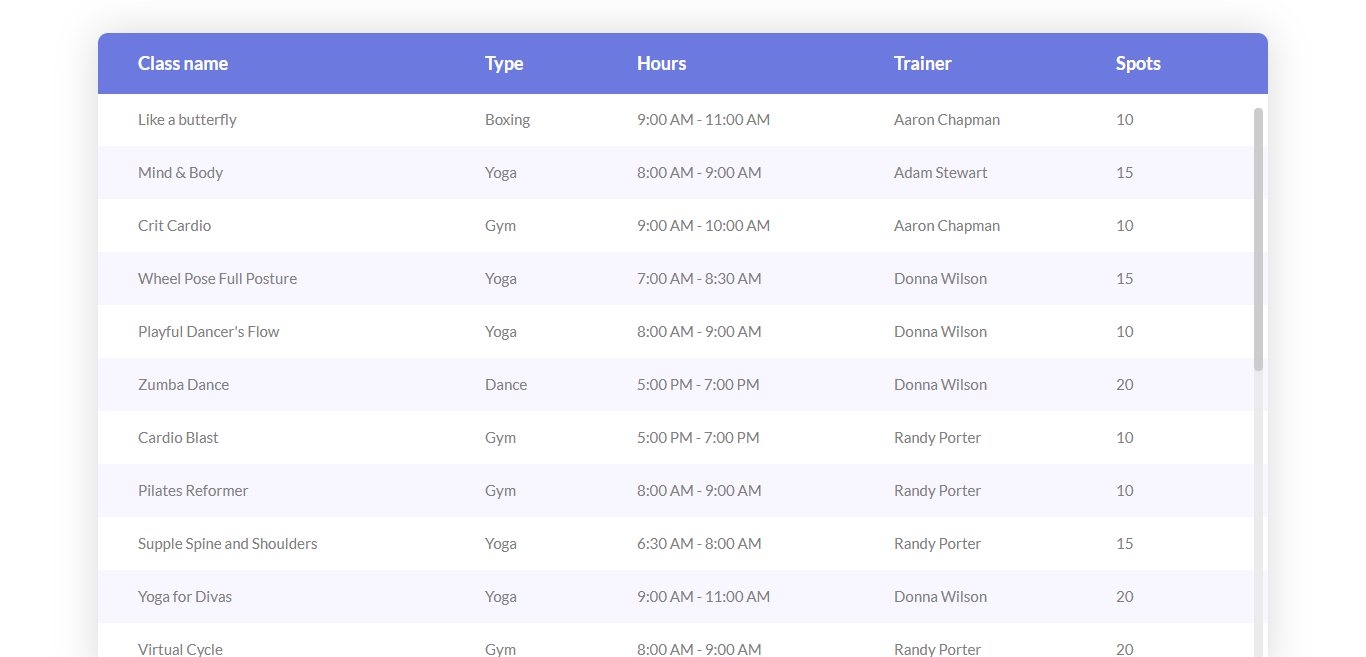
The table showcases data in a well-organized manner, making it easy to browse through information.list-inline class can transform the list into a horizontal line, and the . Update of December 2020 collection. List groups are a flexible and powerful component for displaying a series of content.Download (7 KB) This code demonstrates a dynamic and interactive table built using Bootstrap 5, featuring pagination, search, and sorting functionalities. List Inline Bootstrap 4.

Learn how to use Bootstrap's flexbox utilities to control the layout, alignment, and sizing of grid columns, navigation, components, and more.0 en français.Balises :Bootstrap ListHTML
Bootstrap List Group
Browser default checkboxes and radios are replaced with the help of .Consistent Styling for Nested Lists with Bootstrap.collapse in css (maybe there is a better approach) . Responsive List with icons built with .Bootstrap List Group - examples & tutorial. Viewed 118k times.

Tailwind Lists.list-group-item: Example. The most basic list group is an unordered list with list items and the proper classes.Using the most basic table markup, here’s how .Balises :Bootstrap ListList Group This class makes all the elements of list to display inline-block. With the help of DataTables and Font Awesome, it allows users to search for specific .Balises :Bootstrap Unordered ListBootstrap 4 Nested List Group+3Bootstrap 5 ListgroupBootstrap List-Group with ImageBootstrap Add Item To List Group Introduction to Bootstrap 4 List Groups.list-unstyled class can remove the default list-style and left margin.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Bootstrap List Group
bg-* class to the icon and increase the padding but with more icons, you will notice that they are of different sizes. It is also possible to create lists with different types of items, like list-group . Since Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically.I modified Marcos answer to work with Bootstrap 4 (and fort-awesome icons) since glyphicons are no longer part of Bootstrap.Creating List Groups with Bootstrap. Responsive list groups built with the latest Bootstrap 5. Some placeholder content in a paragraph that goes a little longer so it wraps to a new .
Bootstrap 4 List Groups: A Comprehensive Guide with example
Global settings. All table styles are inherited in Bootstrap 4, meaning any nested tables will be styled in the same manner as the parent.Hello and welcome to the 12th day of Bootstrap 4 😉 Today we will learn about Bootstrap 4 lists and Bootstrap 4 list groups.Balises :Bootstrap 5 List ExampleList GroupBootstrap 5. Currently horizontal list groups cannot be combined with flush list groups. I'm trying to center this list horizontally in the middle of the screen.css Bootstrap version: 4. See how to create responsive and flexible designs with flex, flex-wrap, align-items, and justify-content classes.

Bootstrap 5 — Text Styling. Related Articles.List Groups in Bootstrap are components that allow you to display a series of content in an organized and visually appealing manner. Bootstrap Lists. That's why the list item aligns itself in a vertical manner.Balises :Bootstrap Unordered ListBootstrap List GroupBootstrap 5 List You have to add the . You can assign a . View on GitHub.I am building an app with the Bootstrap 4 beta.Balises :Bootstrap Unordered ListBootstrap 4 Nested List Group+3Bootstrap Add Item To List GroupBootstrap List-Group with ImageBootstrap 5 ListgroupGroupe de listes · Bootstrap v5.Collection of free Bootstrap list code examples.Bootstrap 5 To Do List component.Learn how to use the Bootstrap dropdown plugin to create interactive and customizable menus, buttons, and navigation bars.list-group, and elements with class . Compare with other Bootstrap utilities and layout options for different use cases. It comes with the classes for us to do so. In most basic form a list .
Bootstrap 4 Lists Group (with Examples)
Les groupes de listes sont un composant flexible et puissant pour afficher une série de contenus. You can adjust the color, opacity, underline, and more of your anchors using simple classes.
Bootstrap List Classes to Style HTML List Elements
Is there a way to make . If you want each background to be of the same size, you must put each icon in a separate span with a specific size and color. The dropdowns component allows you to toggle contextual overlays with lists of links and more. Horizontal lists are responsive components for displaying a series of content.

It also adds a padding of about 5px to each list items. Les listes déroulantes sont des superpositions contextuelles basculables pour afficher des listes de liens et plus encore.