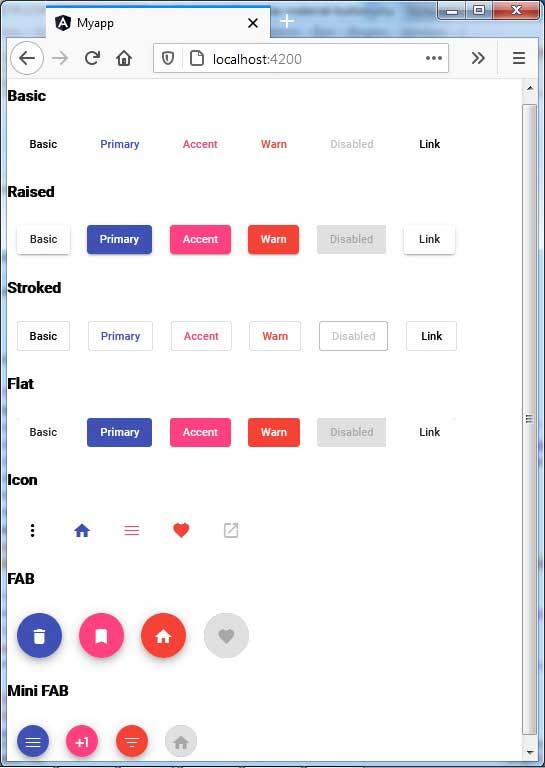
Mat icon button

You will see how to use the color attribute, the ngStyle directive, and the CSS classes to customize your icons. Yezan Rafed Yezan Rafed. you can hide your mat-button by these methods. I think (but admittedly can't prove) that what's happening is that the icon's edge is centered (rather than the center of the icon being centered), which gives the icon an off . delete_foreverDELETE. Command executed when the user clicks on an . Pour afficher la liste d icônes mat-icon ci-dessous, nous devons charger . You will also find links to other related questions about changing the background color, the ripple .
Angular Material
However, I found my way to this question looking for a guide on how to animate angular material icons and for others looking for the same I have a solution. The parent or should either have a meaningful label provided either through direct text content, aria-label, or aria-labelledby. Follow answered Jun 1, 2023 at 20:15. Let’s add a custom unicorn icon to our project. Angular Material mat-icon takes color as an input (with primary, accent, and warn options based on your material theme colors) to define the color of the icon, so you need to use this input to change it, like the following: So you can update your button HTML to be like the following: mat-icon-button. 2021javascript - Change size of mat-icon-button2 oct.no-hover-effect.
I want to get my mat-icon to change color with the color palette because this should work according to the docs.6 @include MatIconButtonSize ( 'super-duper', 128px, 79px );
![]()
Specifies one or more classnames for an DOM element. primary, accent, warn), then you can achieve the same outcome with this in styles. You can use Angular Material to create responsive, . This documentation is fully rendered on the Material Web catalog.I am trying to center an Angular Material icon in a rectangle: As shown in the picture, the icon is (more or less) centered; however, it's actually somewhat off center.When I make the font bigger the mat-icon is no longer centered. Material button with icon can be created using element within Material .
Icon
Nous avons environ 900+ icônes de matériaux en Angular. Making icon buttons accessible. Within the button element specify your desired icon with a mat-icon . This code will create a button with the favorite icon and the text Click me. API reference docs for the React IconButton component. In the latter cases, it is acceptable for the text label to simply exist directly within the mdc-button element. link Indicator icons.L élément mat-icon est utilisé pour afficher les icônes de matériaux en Angular. ID of the native input element inside radioGroup: MatRadioGroup.
Button
如何在angular中使用mat-icon
js:215 Uncaught Error: Template parse errors: 'mat-icon' is not a known element: 1.comAngular Material Button with Icon - ConcretePage.
Create an Angular Material button with an icon and text
Does anyone have a clue? I'm using angular material v8.Icon | Angular Material.Angular and Angular Material 15.

If 'mat-icon' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.home However, when I do the same thing in my project, I just see the text home.To show the below mat-icon list icons,We need to load material icons css provided by Google.How to change angular mat icon button color based on condition?4 sept. If 'mat-icon' is an Angular component, then verify that it is part of this module.comHow to use mat-icon in angular? - GeeksforGeeksgeeksforgeeks. Inside the button, specify the desired icon using the mat-icon component.
How to set the color of an icon in Angular Material?
Step 3 — Using with SVGs.However, I get this error: compiler.

Currently all items are added inside the mat-list-text div. add Hello A very late answer but worth mentioning it.Icon buttons help people take supplementary actions with a single tap. When using Material buttons the disabled button has by default the style pointer-events: none applied; see global material style for the buttons . This will cause the icon to scale correctly with the size of the button. To add an icon to a button in Angular Material, simply nest the element inside the .Event emitted when the checked state of this radio button changes. (i did one at a time) Change events are only emitted when the value changes due to user interaction with the radio button (the same behavior as ).Note: The mdc-button__label element is required for buttons with a trailing icon, but it is currently optional for buttons with no icon or a leading icon.comconcretepage. angular-material. Mat-icon supports both icon fonts and SVG icons, and offers various options for .ngAfterViewInit() { this.Buttons or links containing only icons (such as mat-fab, mat-mini-fab, and mat-icon-button) should be given a meaningful label via aria-label or aria-labelledby. Material Design spec advises that touch targets should be at least 48 x 48 px. The parent radio group. You can also find related questions and answers about changing mat-icon, mat-input, and mat-button colors and styles. 672 6 6 silver badges 17 17 bronze badges. In your Angular template, add the mat-icon-button directive to the button element. However, the mdc-button__label class may become mandatory for all cases in the future so we . But ultimately I would also like to be able to change the color of the icon to white which is a color not on my color palette. display: none !important; Method 2: By using *ngIf which is recommended by @leopal. edited Feb 7, 2020 at 13:58.
How to add icon to mat-icon-button
Now, instead of the two buttons with German & English, I want to use two icons with the respective country flag.schemas' of this component to . Improve this answer.Solution 2: Add Material Icon Button Directive and Mat Icon. Learn about the props, CSS, and other APIs of this exported module. *ngFor=let action of actions.
Angular Material mat-form-field input field icon
Angular Material Icons | How to use icons in Angular . Material icon is created using element.
How to add icon to mat-icon-button
In Angular project I have Angular Material mat-form-field my icon appears outside left from field with placeholder on the right side: Angular Material is a library of UI components that implement the Material Design principles for Angular web applications. As other have stated the examples on the Material Icon sites would have to be built. Save the icon as unicorn_icon.mat-icon { width: 100px; height: 100px; font-size: 56px; } } Will not apply to the Material component inside my custom component.Just a small note, but if anyone uses mat-button but not the color property (e.I have started using from Angular Material, and I'm wondering if there is any official list of the names of all the included icons.Do you want to customize the color of your angular material buttons? Learn how to add custom button color using CSS classes and variables in this Stack Overflow question.I have implemented two buttons in my Angular application, with which the user can change the displayed language.mat-icon selector used to display Material icons in Angular. Icons are appropriate for buttons that allow a user to take actions or make a selection, such as adding or removing a star to an item. Here is an example of how to create a button with an icon and text using .svg to the src/assets folder of your project.To add an icon to a button, you can use the inline attribute on the mat-icon element. inputId: string. Here’s an example: < .Material design button. The directive just sets the CSS class name, so you can either override the sizes (large, medium, small, tiny), or define your own classes, and just pass them as class name.orgRecommandé pour vous en fonction de ce qui est populaire • Avis Selector: button [mat-button] button [mat-raised-button] button [mat-icon-button] button [mat-fab] button [mat-mini-fab] button [mat-stroked-button] button [mat-flat-button] . When the presence of an icon communicates some . To style an icon button as an icon button toggle, add both icons as child elements and . To create Material button with icon, Material can use mat-icon-button, mat-fab and mat-mini-fab .mat-button-focus-overlay { . Free basic usage must attribute the creator of the icon per license requirements. Method 3: By using Style, visibility will take his place on view but element will not be shown. The button will have a raised style and will be colored red. Gets or sets a collection of additional attributes that will be applied to the created element.How is it possible, to add an secondary action (mat-icon-button) in an mat-selection-list inside the mat-list-option element. Would you mind giving a source ? it does work, but as I've spent . 2017Afficher plus de résultatsangular - How to change mat-icon when i click? - Stack . First I tried it with the Mat-Icons, unfortunately there are no suitable icons for my use case. and have this in my index. // The default factor between button and icon size is *= 0. Selector: button [mat-button] button [mat-raised-button] button [mat-icon-button] button [mat-fab] button [mat-mini-fab] button [mat-stroked .Angular material design
Icon buttons
Mat-Icon List : 900+ Angular Material Icons
@material/icon-button