Menu de navegação html

01 Un menu de . Neste artigo veja como criar um Menu navbar.Auteur : Epicas Reviews Menu: Introdução à Web. Ahora, empezamos a darle .Vamos a crear un menú de navegación responsive design con html y css - rogergomez/menu-responsive-html-css.Navbar · Bootstrap.Menus responsivos são essenciais para garantir uma boa experiência de navegação para os seus visitantes. Olá pessoal, no artigo anterior eu falei sobre a criação de Criando Menu vertical dropdown em CSS.Mediante unas pocas líneas de código en HTML y CSS podemos crear un simple menú de navegación que podemos colocar en la cabecera de nuestra web.Le président s'exprimait à la Sorbonne sur l'Europe.navbar-nav-scroll to a .Soyez vigilant, cette remise supplémentaire est à durée très limitée et peut s'arrêter à tout moment. Automate any workflow Packages. Documentation and examples for Bootstrap’s powerful, responsive navigation header, the navbar. A continuación te explicamos cómo hacerlo paso a paso: 1. Você pode estilizar esses menus de acordo com suas preferências, aplicando cores, estilos de texto, efeitos de transição e outros elementos de design.Navbar__Items--right.Step 1) Add HTML: Example.Vue d’ensemble
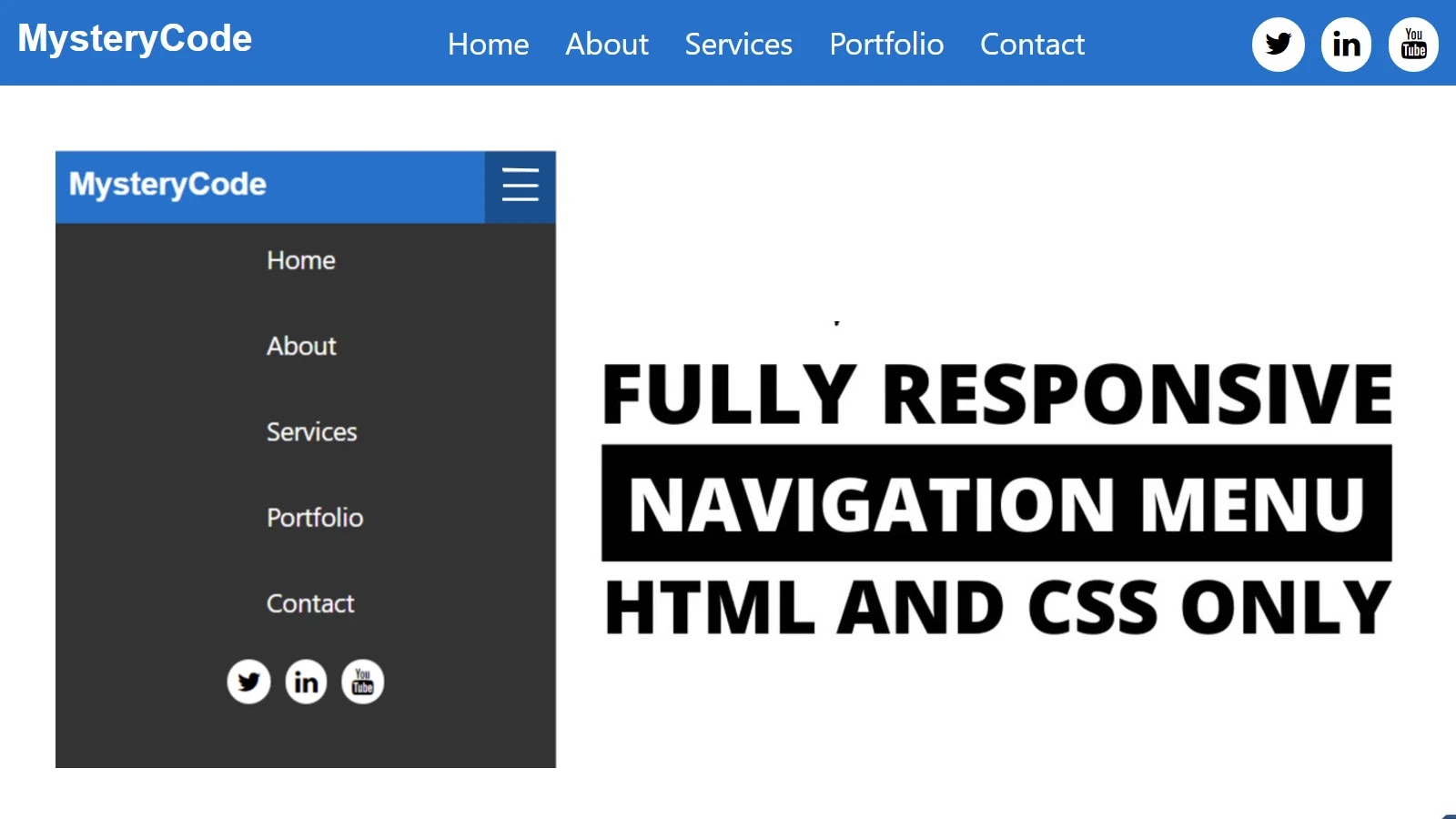
25 Menus Responsivos em HTML e CSS [GRATUITOS]
) y elementos de lista (. Para ello, debes abrir un archivo nuevo en tu editor de código y escribir lo siguiente: Título de la página.Símbolos ASCII / HTML; Sobre Nosotros; 40 interesantes menús de navegación. Technical summary.O Elemento HTML de Navegação () representa uma seção de uma página que aponta para outras páginas ou para outras áreas da página, ou seja, uma seção com . Una vez que tengas la estructura básica de tu sitio web, es hora de agregar el menú de navegación.Creando una Simple Barra de Navegación HTML. Esta fue una forma muy eficiente y semántica de crear un menú, ya que aprovecha las .Vous êtes ici : >> HTML-CSS / Menu De Navigation.Esses são exemplos básicos de menus de navegação. Il veut réformer le mandat de la Banque .6K subscribers. Carlos Sánchez . en combinación con una lista desordenada (.
: l'élément de section de navigation
Código de menu de navegação HTML . O menu, ou barra de navegação é um elemento muito importante de qualquer website, pois como o . This element only includes the global attributes.diciembre 2, 2022. Abre un editor de código (como Sublime Text o Visual Studio Code) y crea un nuevo archivo llamado “index. Os aseguro que no es nada fácil diseñar un buen menú de navegación para una página web, y es que podríamos decir que está entre los tres o cuatro elementos más importantes para que la usabilidad y la accesibilidad de nuestra web sea .Les Français sont parmi ceux qui payent le plus cher leur électricité sur la planète. Eles permitem que o usuário acesse facilmente as .NavBar con menú HTML - CSS sin JavaScript*****Responsive Navbar with dropdown menu, pure html css no JavaScript***.
Elementos HTML
Déstockage ou prix grandement réduit sur cette montre connectée à moins de 30€ ? Profitez d’une offre exclusive sur la montre connectée Blackview, parfaite pour . Nesse caso, foi usada tag “ ”, que não numera a ordem . Includes support for branding, navigation, and more, .Lo primero que debes hacer es crear la estructura HTML básica de tu sitio web. Ya tienes la estructura básica del menú HTML (los elementos o páginas del menú en HTML y CSS).Neste artigo irei mostrar como fazer um menu horizontal usando um pouco de HTML5 e CSS. Niveau : Facile. Veja o código, a estrutura do .
como hacer menu de navegacion en html
Además, necesitaremos una fuente o imagen para representar nuestro menú desplegable.]
RogerNatividad/Crear-un-Menu-de-navegacion-con-HTML-y-CSS
For instance, .Tutorial - Criando um menu horizontal com CSS e HTML.Y con estas lineas de código ya tendríamos nuestro menú responsive. 117K views 3 years ago HTML, CSS e JS.Auteur : Matheus Manuel
Tutorial: Cómo crear un menú en HTML paso a paso
Des dizaines de vols annulés et des centaines de milliers de passagers en Europe dans le flou. Todo esto en menos de 10 minutos! Enlazar CSS en HTML con la etiqueta link Primero vamos a preparar nuestro entorno. Fichier (s) utile (s) pour ce cours : / 15. Le ajuste el margin en negativo, porque el navbar tiene un padding que agrega un espacio y esta es una forma de contrarrestarlo, otra opción hubiese sido simplemente disminuir ese padding al navbar. Vous pouvez ainsi, pour un prix réduit au minimum, profiter d'un . quando o usuário clica no Botão Hamburguer do menu ele abre no modo .com/ajax/libs/font-awesome/4.Neste tutorial, você aprenderá como criar um menu de navegação personalizado para o seu portfólio usando HTML e CSS. Durante a aula, cada etapa do processo é detalhada, além de utilizarmos um .
Manquant :
menu de navegaçãoEprojet : Html Css
At larger viewports .Common examples of navigation sections are menus, tables of contents, and indexes.
com/ajax/libs/font . Specifications. Neste artigo veja como criar um Men u navbar. By default, scrolling kicks in at 75vh (or 75% of the viewport height), but you can override that with the local CSS custom property --bs-navbar-height or custom styles.Índice [ Fechar] 1 Compreendendo a importância da navegação responsiva. Temps d'étude : 2h30.
Menu em abas: como implementar em HTML5 e estilizar em CSS3?
Vamos a crear un menú de navegación responsive design con html y css - rogergomez/menu-responsive-html-css.
How To Create a Subnavigation Menu
En la propia web nos .
Manquant :
menu de navegaçãoCriando Um MENU NAVBAR RESPONSIVO
A estrutura base do nosso pequeno projeto para os ícones .Aprenda a criar um menu funcional e elegante com poucas linhas de HTML e CSS, usando a tag nav e a lista não ordenada. En este caso y como siempre, vamos a utilizar VSCode y solo hará falta enlazar nuestra [.

Menu de Navegação Lateral
2 A estrutura básica: configuração de HTML.En este caso, simplemente debemos especificar a partir de qué tamaño de pantalla queremos que se vea el icono del menú y hacerlo desplegable. Por exemplo, o conteúdo pode ser estruturado em parágrafos, em uma lista com marcadores ou usando imagens e tabelas.

Para este ejemplo, voy a utilizar el icono navitagion-menu de esta web.Programmation Web. Como o título sugere, este artigo fornecerá .
HTML básico
El tutorial comenzó explicando los conceptos básicos de HTML y cómo se utiliza para estructurar el contenido de una página web. Espero que te haya gustado esta manera de hacer un menú responsive . You signed out in another tab or window. A continuación, se adentró en los detalles de cómo crear un menú utilizando listas no ordenadas y etiquetas de enlace.Neste tutorial para iniciantes, você aprenderá como criar um menu de navegação lateral incrível usando HTML e CSS. Agregar el menú de navegación.Hoy crearemos un menú de navegación desplegable que se desplegará cuando el usuario haga clic en un botón. Barra de navegação .Como Fazer um Menu Navbar Responsivo - Tutorial HTML, CSS e JavaScript para Iniciantes - YouTube.

Manquant :
menu de navegaçãoNavbar · Bootstrap
Tags : Menu De Navigation.Regarder la vidéo12:56Criando Um menu navbar responsivo html css javascript - html e css para inciantes para iniciantes como criar menu responsivo em html css e js(javascript)🛑5 . ul: display: none, ya que la idea es hacerlo mobile first, la lista de navegación se visualizará cuando se pase el mouse por arriba o se haga click en el botón del menú. Toggle navigation. 3 Estilizando sua navegação com CSS. Veja abaixo um exemplo de menu de navegação horizontal em HTML e CSS.📌 HOLA EL VIDEO FUE ACTUALIZADO PUEDES VERLA AQUI 👉: https://www.css y agrega el siguiente código: Paso 3: Funcionalidad . Vamos apenas adicionar um atributo margin .
Menu de navegacion con HTML CSS Y JS Responsive
Neste artigo será apresentado de forma .
Manquant :
menu de navegação La manera más simple de crear una barra de navegación en HTML5 es usar el elemento. Skip to content.Barra de Navegación
ou seja uma barra de navegação.

El día de hoy veremos como hacer un excelente menu animado con HTML CSS Y JavaScript👇👇👇Ver más👇👇👇👨💻🎁 Aprende Diseño Web Desde Cero 👉 https://alexc. HTML Preprocessor About HTML Preprocessors. Para ubicar en extremos opuestos al logo y a la barra de navegación.Use elementos de separação para criar um esboço do conteúdo da página, incluindo navegação por cabeçalho e rodapé, e elementos de cabeçalho para identificar seções .
Manquant :
menu de navegaçãoSyndrome d'auto-brasserie : qu'est-ce que ce phénomène
Un conducteur belge, poursuivi devant le tribunal de police de Bruges pour conduite en état d'ivresse en récidive a été relaxé lundi, ayant pu prouver qu'il .You signed in with another tab or window.
Menú de navegación desplegable con HTML + CSS+ Javascript
Auteur : SatellaSoft
Menu de navegação feito com HTML, CSS e JavaScript
¿Cómo crear un menú de navegación ajustable en HTML?
Cómo hacer un menú de navegación en HTML.8K subscribers.En este vídeo explico como puedes hacer un menú de navegación web en HTML y CSS utilizando Flexbox.Puntos importantes en el estilo CSS: display: flex y justify-content: space-between. Sign in Product Actions. Menu de navegação feito com HTML, CSS e JavaScript - GitHub - MatheReis/Navigation-Menu: Menu de navegação feito com HTML, CSS e JavaScript.