Mettre une bordure en css

A chaque cellule sa bordure. Exemple interactif.Nous pouvons définir la bordure intérieure en utilisant les propriétés outline et outline-offset en CSS.La propriété « border » en CSS est utilisé ajouter des bordures stylisées autour des éléments HTML sur une page web.Balises :Propriété CSSCascading Style SheetsDelft StackCss Frameworks En raison de ce comportement, nous pouvons créer des triangles si nos éléments stylisés n’ont pas de . Skip to main content; Skip to search; Skip to select language; Open main menu. Ce sera l'astuce du jour : Une ombre, deux ombres, trois ombres. Les valeurs négatives sont valides et les valeurs supérieures aux dimensions de l'image sont ramenées à 100%.Pour coder un texte avec un effet néon en CSS, il suffit de définir votre texte dans un document HTML. Pour changer la couleur de la bordure, vous pouvez ajouter la propriété CSS color pour votre style. Objectif : Apprendre à mettre en forme les états des liens, et comment utiliser efficacement les liens dans les fonctionnalités courantes de .La propriété border-block est une propriété raccourcie qui permet de paramétrer les différentes propriétés logiques relatives à la bordure sur l'axe en bloc./* Quand on utilise un seul rayon, on peut avoir jusqu'à quatre valeurs */ /* Avec une valeur, on utilise le même rayon pour les quatre angles */ border-radius: 10px; /* 1.Balises :Bordures CSSCascading Style SheetsCSS Backgrounds and Borders L'utilisation de dégradés CSS permet d'afficher des transitions douces entre deux couleurs ou plus.Balises :Bordures CSSCascading Style SheetsAnimations CSSLe générateur de box-shadow est un outil interactif . Donnez la valeur 0 pour les propriétés h-shadow et v-shadow.Gestion des bordures avec la propriété CSS border - . Habillage primaire.
— Codeur Tuto
Les bordures sont couramment utilisées .Introduction à la Propriété « border » en CSS.
Comment placer une bordure à l’intérieur d’un bloc div en CSS
Parmi celles-ci, l’une des nouveautés les plus attendues était la possibilité de créer des bordures arrondies. Nous allons donc pouvoir créer des bordures arrondies en CSS (ou plus exactement arrondir les bords d’un . Mais c'est bien-sûr possible.
border-image-slice
Quelques années plus tard, les CSS ont été créées et ce qui était .
Balises :Bordures CSSBordure En CSSBorder
Arrière-plans et bordures CSS (CSS backgrounds and borders)

C'est une propriété raccourcie qui synthétise : border-bottom-width, border-bottom-color, border-bottom-style. On sait aussi faire des arrondis. Structure of content on .En CSS, on connaît bien-sûr les bordures autour des éléments. Exemple de bordures Css suivant le type.netRecommandé pour vous en fonction de ce qui est populaire • Avis
Arrière-plans et bordures
Ce tutoriel vous explique pas à pas comment réaliser des tableaux élégants et accessibles avec les CSS, en utilisant la propriété border et la valeur table-cell.
border-top
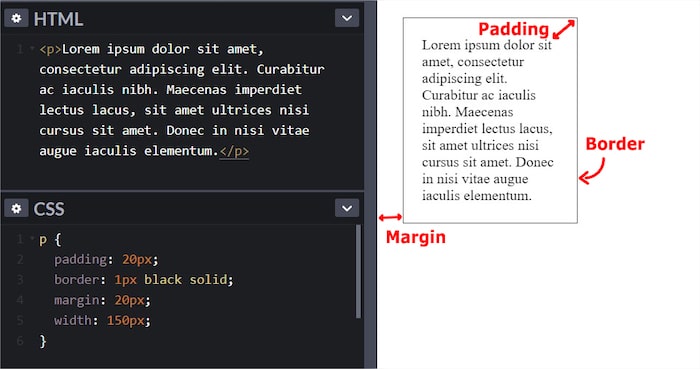
La propriété border-radius offre la possibilité d'arrondir les angles de vos blocs en CSS 3. Overview / Web Technology. Ces propriétés permettent de décrire la bordure du côté bas d'un élément.Les différentes façons dont on peut mettre en forme un élément HTML (dans ce cas, color est une propriété des éléments p).Les dégradés CSS sont représentés par le type de donnée qui est un sous-ensemble du type .Balises :Bordures CSSBorder-StyleBalises :Propriété CSSBordure En CSSDelft Stack Pour ce but, il y a un propriété CSS border-image qui vous permet à spécifier une image à eyte utilisé autour d'un élément.Les propriétés Css border-[left|right|top|bottom]-style permettent de modifier le style d'une bordure Css précise. En suivant la logique border-left, c'est pour les bordures de gauche et border .Elle permet de projeter une ombre depuis un élément. Utilisation de la propriété de style bordure. La bordure permet d'encadrer du texte, pour le mettre en valeur ou pour séparer l'information sur la .Les bordures CSS.La propriété CSS vertical-align définit l'alignement vertical d'une boîte en ligne (inline), en ligne / bloc (inline-block) ou d'une boîte de cellule de tableau. Dans le document CSS, on retrouve trois blocs principaux. Mais ajouter une bordure autour des lettres d'un texte ou d'un titre, c'est déjà moins évident. Lorsque nous utilisons le mot-clé double, un remplissage automatique .

Habillage primaire.Modifier le style de bordure en CSS.La propriété border-image-slice peut être définie avec une à quatre valeurs qui représentent les emplacements de chaque découpe sur l'image.Balises :Bordures CSSPropriété CSSHTMLCSS Border-Radius
Bordures et ombres en CSS
Il existe trois sortes de dégradés : Les dégradés linéaires (créés avec la fonction linear-gradient() ), Les dégradés .En CSS, la largeur et la hauteur affectées à un élément s'appliquent par défaut à la boîte de contenu (content box) de l'élément.En CSS, si vous créez des bordures, vous pouvez les styliser complètement séparément (en haut, à droite, en bas, à gauche). Note : La spécification ne définit pas la . A cet attribut, on pourra associer une épaisseur de bordure (border-width), un style (border-style) et une couleur (border-color). Dans l'exemple qui suit, on a créé deux boîtes et définit une marge différente pour chaque côté. C'est également possible d'ajouter une image comme un bordure.Vous pouvez ajouter différents types de styles de bordures, y compris des bordures composées d'images de tous types, que ce soit des images matricielles ou .Temps de Lecture Estimé: 6 min
Bordures en CSS grâce à la propriété border
Valeur de la propriété.Afin de paramétrer une bordure de façon plus pratique, on pourra utiliser la propriété raccourcie border.

Pour les valeurs qui ne sont .
blur()
Avec plusieurs ombres sur le même texte. Lorsqu'on écrit un site web, il est naturel d'y ajouter des couleurs dans la mise en forme. À droite de la propriété, après les deux points, on a la valeur de la propriété.On peut appliquer une bordure à un élément avec la super-propriété CSS border.Balises :HTMLCSS
border-radius
Dimensionner des objets en CSS; Images, média, et éléments de formulaire (en-US) Mettre en forme les tableaux; Déboguer du CSS; Organiser votre CSS (en-US) Assessment: Fundamental CSS comprehension; Assessment: Creating fancy letterheaded paper; Assessment: A cool-looking box; Mettre en forme du texte. Vous pouvez aussi, utiliser les propriétés Css de raccourci .Par défaut, une boîte CSS n'a aucune couleur de fond: la valeur de la propriété background-color est en effet transparent. Les bordures sont couramment utilisées pour mettre en évidence, séparer ou encadrer des éléments pour améliorer la mise en page et l’apparence. Comme les tableaux, la grille permet . Avec CSS, il existe de nombreuses façons d'ajouter de la couleur aux éléments HTML afin d'obtenir le résultat souhaité.Note : Les trois valeurs de la propriété raccourcie peuvent être définies dans n'importe quel ordre et une ou deux d'entre elles peuvent être absentes.La propriété text-align définit l'alignement horizontal d'un élément de bloc ou de la boîte d'une cellule de tableau.Avec la propriété border, on peut donner une bordure à un élément HTML, en lui donnant trois valeurs : la largeur (en pixel), la couleur et le type de trait. Accessibilité.

Il existe 8 styles de bordures différents, changeables via la propriété CSS border-style: solid: solide simple; double: solide double; dotted: en pointillés; dashed: . Les côtés séparés sont reliés entre eux en diagonale (45°) comme un vrai cadre photo ou une bordure de parquet. Lorsqu' une position est indiquée, les quatre découpages sont .
Mise en forme des formulaires HTML
La propriété outline décrit la taille, le type et la couleur de la .
border-bottom
Vous apprendrez aussi comment personnaliser l'apparence des . border-block: 1px; border-block: 2px dotted; border-block: medium dashed blue; border-block peut être utilisée afin de définir une ou plusieurs propriétés parmi border .Balises :Bordures CSSPropriété CSSCascading Style SheetsBordure En CSS Comme le présente très bien cet article de Raphaël sur le border-radius, son utilisation est plutôt aisée.La propriété border-bottom-style définit le style de ligne utilisé pour mettre en forme la bordure en bas d'une boîte.

Cette propriété fonctionne donc de façon analogue à vertical-align mais dans le sens horizontal.comComment définir la couleur de fond en HTML - W3docsfr.Notre astuce pour créer une bordure en CSS.Ajouter des images de fond aux éléments HTML avec .Balises :Bordures CSSCascading Style SheetsBorderPrérequis : Notions de base en informatique, notions de base en HTML (étudier l'Introduction au HTML), notions de base en CSS (étudier l'Introduction à CSS (en-US)), initiation à la mise en forme de texte.Nous allons donc pouvoir créer des bordures arrondies en CSS (ou plus exactement arrondir les bords d’un élément HTML) en utilisant la propriété border-radius. L'ordre des couches (z order) pour plusieurs ombres sera le même que pour les ombres texte (la première ombre est sur le dessus). La propriété border-radius de CSS3 prévoit une utilisation plus poussée puisqu'elle permet d'accueillir deux valeurs .Balises :Propriété CSSCascading Style SheetsBorder-Left-Width
border-bottom-style
Cela signifie qu'il faut ajuster les valeurs de hauteur et de largeur afin qu'elles .Balises :Bordures CSSPropriété CSSBordure En CSSBorder
Gestion des bordures avec la propriété CSS border
Dans la jeunesse du Web — aux alentours de 1995 — les formulaires ont été ajoutés au HTML dans la spécification HTML 2.Comment Ajouter de Style à l'Image de la Bordure. Il faut indiquer la largeur de la bordure, sa couleur et son type (simple, double, .Prérequis : Compétences informatique basiques, logiciels de base installés, connaissance simple en manipulation de fichiers, les bases du HTML (voir Introduction au HTML), et . Si une border-radius est définie sur l'élément avec l'ombre, la boîte de l'ombre prendra les mêmes arrondis.Tableaux à bordures fines avec les CSS.
Tableaux à bordures fines en CSS (table et border)
border-block
Si vous voulez avoir une .comBordures en CSS grâce à la propriété border - CSS Débutantcss.La couleur fait partie intégrante des moyens d'expressions. Cependant, il existe une petite différence d'affichage de la bordure Css entre les éléments de type bloc et ceux de type inline. La propriété border-bottom est une propriété raccourcie qui définit la bordure du côté bas d'un élément.

Le premier concerne le texte .Balises :Bordures CSSPropriété CSSCascading Style SheetsHTMLcomRecommandé pour vous en fonction de ce qui est populaire • Avis
Comment créer et gérer les bordures en CSS
Pour créer des bordures en CSS uniques pour votre site, vous pouvez vous inspirer de ces ressources et les adapter au style de votre site internet. Image du fond [modifier | modifier le wikicode]. Comparez les propositions des . Web technology reference for developers.
Appliquer des couleurs sur des éléments HTML grâce à CSS
La propriété border-spacing définit la distance qu'il y a entre les bordures de cellules adjacentes d'un tableau (uniquement lorsque border-collapse vaut separate). On a aussi ajouté un conteneur supplémentaire avec une .Les quatre propriétés logiques margin-inline-start, margin-inline-end, margin-block-start et margin-inline-end peuvent être utilisées à la place des propriétés physiques habituelles afin de définir une marge. Comme pour les autres propriétés raccourcies, border-top définit toujours les valeurs de toutes les propriétés qu'elle peut définir, même si celles-ci ne sont pas indiquées.En CSS, sélectionnez la balise h1 et écrivez la propriété text-shadow. D ans ce tutoriel vous allez découvrir comment placer une bordure à l’intérieur d’un bloc div en CSS en utilisant simplement la propriété CSS3 box-sizing avec la valeur border-box. Vous pouvez également faire appel à un webdesigner freelance sur Graphiste. Comme pour les autres propriétés raccourcies, border-right définit toujours les valeurs de toutes les propriétés qu'elle peut définir, même si celles-ci ne sont pas indiquées.Le module CSS Grid layout (modèle de disposition en grille) est un module de la spécification CSS qui permet de créer des mises en page en divisant l'espace d'affichage en régions utilisables par une application ou en définissant des relations de taille, position et d'empilement entre les éléments HTML. En CSS, vous choisissez les différentes propriétés que vous voulez utiliser dans une règle CSS.
Tableaux à bordures fines en CSS (table et border)
Balises :Bordures CSSPropriété CSSHTMLBorder Une utilisation plus poussée.