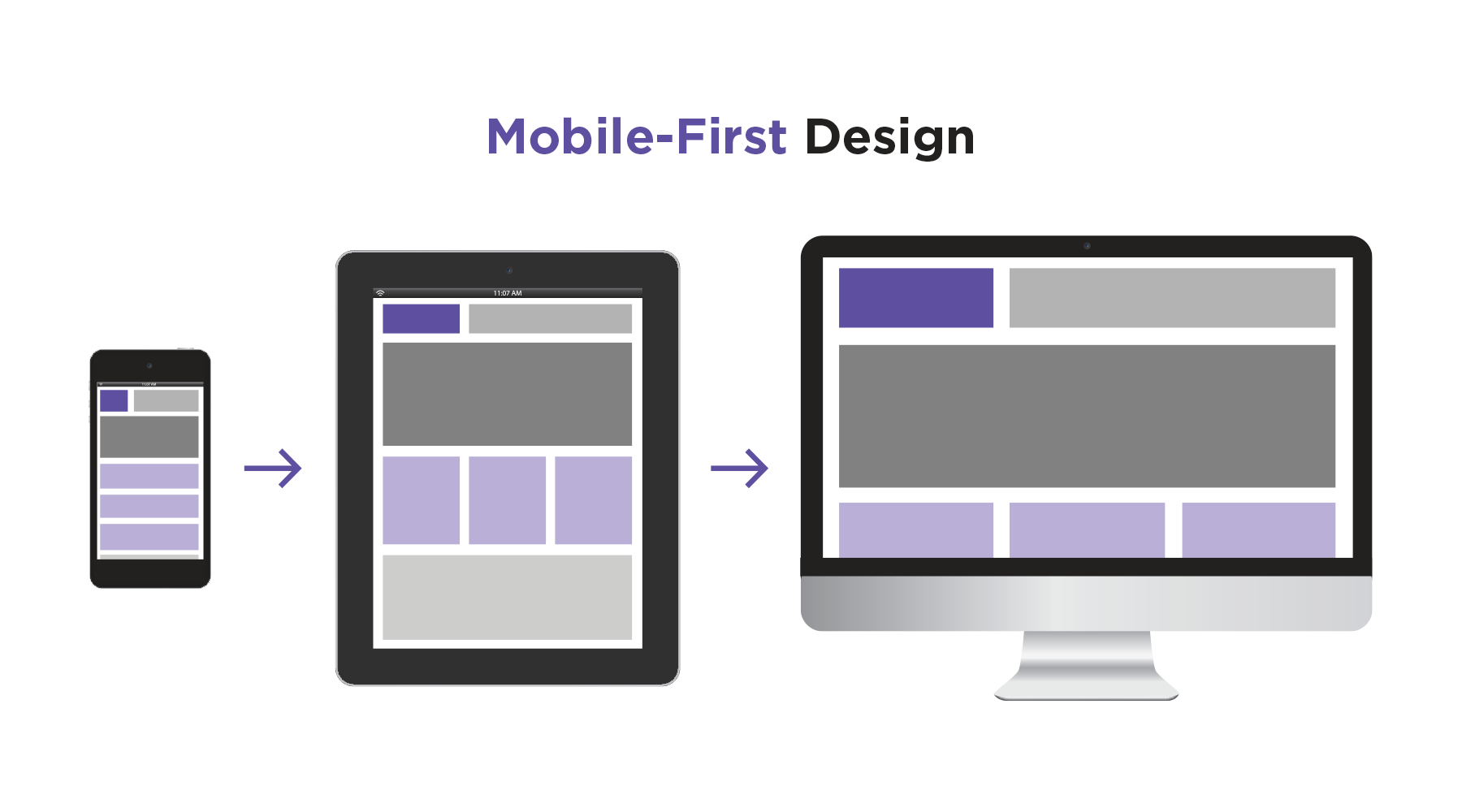
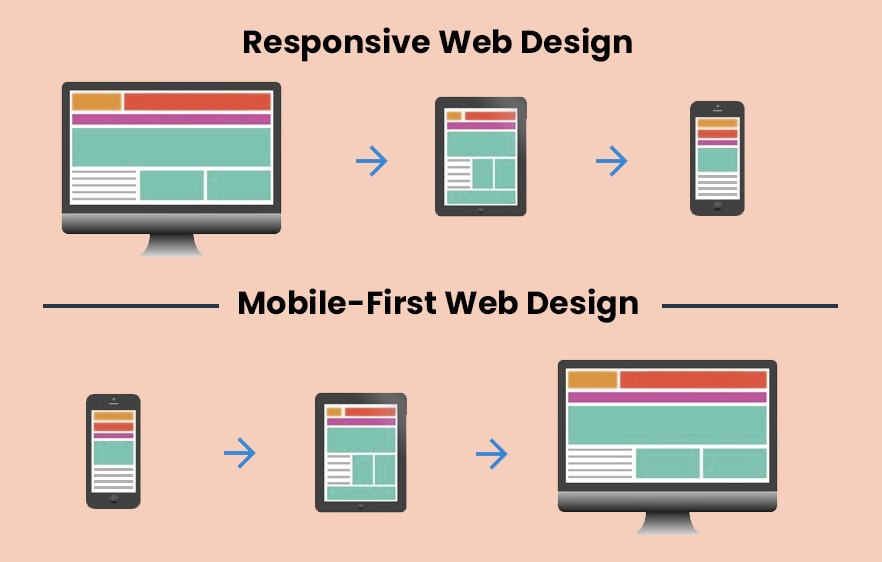
Mobile first vs responsive web

Earlier in this tutorial we made a web page with rows and columns, and it was responsive, but it did not look good on a small screen. Both are totally valid options, and each has its pros and cons.Además de todo lo anterior, hay que añadir que hace poco Google anunció que iba a implementar un nuevo algoritmo llamado “Mobile Index First” o “Mobile First”. Not only did I expect the results to be the other way around, I thought that mobile-first would get at least 80% of the vote.Responsive design / Adaptative design / Mobile first. Because mobile . Comprenez les différences et avantages du Responsive Design et du Mobile First pour choisir la meilleure approche pour votre projet. Exploring the Significance and Principles of Responsive Web Design. It also makes maintenance cost lower and working with gets SEO easier.The main difference between responsive web design and mobile-first design is how the designer approaches the website. Pero ambos conceptos tienen el mismo objetivo: satisfacer al usuario teniendo una versión de su .
How to Take the Right Approach to Responsive Web Design
Mobile-first design follows the progressive advancement principle. Ici, le site web est d’abord créé en version desktop, puis décliné dans .What’s the difference between mobile-first and responsive design? Mobile-first and responsive design are both strategies for creating functional websites across . The mobile website is less expensive. La mobilité est un phénomène incontournable auquel toutes les disciplines doivent s’aligner pour offrir .For instance, these are e-commerce and renting websites, where customers tend to purchase on mobile devices quickly and effortlessly. Key Differences Between Responsive . Outline: Mastering Mobile-First Design: Essential Features. There are the two approaches to improve mobile UX: mobile-first and responsive .La nouvelle tendance en Web design : Mobile First au lieu de Desktop First ; Le principe du Mobile First ; L’approche Mobile First en quelques mots : Qui plaide . What is responsive web design? Zoom sur les trois principaux.Difference Between Mobile-First and Responsive Web .At the same time, it is easier and cheaper for an owner to update one website.Design responsive vs design adaptatif : les différences.The primary difference between the two web design trends is in how the designer tackles the website design. Responsive design vs.Mobile-first vs Desktop-first . We can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. Whereas responsive design will have longer page load times and unnecessary white space in . Le Responsive Design .
How to Take the Right Approach to Responsive Web Design. While Responsive Design can be more resource-intensive during the original development phase, Mobile First Design may require more work to scale up the design for larger displays. Think “app” — Mobile users . ->Content-First – Like mobile-first, the design is also content-first. On a mobile site, content is prioritized above everything else, . As there are space restrictions on smaller screens, web designers must ensure that the most critical elements are prominently displayed since those are the ones users will actively look for. For example, personal computers, laptops, and tablets.There are two dominant responsive strategies for approaching a web project with multiple platforms in mind.Progressive vs responsive web: Know the difference Back in the day when mobile had become popular, responsive design was the first logical step to make websites perform better for mobile users. Le design responsive et le design adaptatif sont deux méthodes pour optimiser les sites web pour les appareils mobiles, mais ils sont différents dans leurs approches.
Mobile first: qué es y cuáles son sus ventajas
Responsive use of typography. The mobile-first design calls for more effort.

updated 19, October 2023.Diferencia entre mobile first y web responsive.Le Mobile First
CSS, Responsive et Mobile First
Mobile-first vs.Mientras que una web responsive primero fue diseñada para PC y posteriormente adaptada para que se ajuste a dispositivos móviles, el mobile first . Responsive web design (RWD) is a web design approach to make web pages render well on all screen sizes and resolutions .
Responsive design / Adaptative design / Mobile first

However, it’s best to consider the .
Mobile First : la nouvelle approche du Web design
When building a mobile-first website, keep the most important elements and lose the rest.Teniendo en cuenta esta información, es esencial comprender qué es el diseño para dispositivos móviles y cuáles son tus beneficios.
Mobile first ou responsive design : quelle stratégie choisir
Con esta implementación Google dará preferencia en la indexación a los sitios web responsive sobre los que no lo son y además, diferenciará si el contenido visto desde el .Whereas in responsive design it is a desktop-first approach with the main focus given to the device screen size, orientation and platform. Avec la conception responsive, . La conception mobile-first et la conception mobile friendly sont deux approches différentes de la conception . What is Mobile First? Progressive Enhancement vs. When it comes to mobile-first design, designers must bear in mind the fact that content is the key.Responsive web design is a design approach that adapts the interface to any type of screen.Grâce à la conception responsive, votre contenu réagit à la taille de l’écran de l’utilisateur et s’adapte en conséquence. Responsive Design: Pros, Cons, and Best .Pros of Mobile-First Web Design. Mobile-first design helps in making the pages load quicker on mobile and reduce white space from the page.Aside from the design process, the main difference between mobile-first and responsive design is how the website’s components are structured. Le Mobile first est un concept de Web Design qui, comme on a pu le voir, consiste à concevoir un site web en se focalisant sur sa . On the other hand, the desktop-first approach is more applicable to complex software applications. L’approche mobile-first est un principe d’amélioration progressive. A la difference du mobile first, le format mobile n’est pas au cœur de la stratégie de design.Lors de la conception de votre site Web, vous n’avez pas à choisir entre mobile-first et responsive. ->Handy Design – Just like mobile phones are highly handy, mobile-first designs are also flexible and eye-friendly that gives users the best experience of browsing.
The ultimate guide to responsive web design
Resizing images. La mise en œuvre de la conception mobile-first nécessite une compréhension approfondie des besoins des utilisateurs mobiles. Define the budget. Don’t count on hovers — It almost goes without saying, but designers often rely on hover and mouseover effects in their interactive work.What is the difference between mobile-first and responsive web design? Mobile-first and responsive design are commonly confused, and these terms are often used .Table of contents.

Responsive Design : 5 conseils pour créer un site web adapté aux mobiles
If you’re thinking mobile-friendly, don’t do that. Responsive website examples.

C’est l’une des meilleures stratégies pour créer soit un design responsive soit un design adapté. L’approche mobile-first .
Mobile first design : optimisez votre site web efficacement
Mobile first vs.Diseño Mobile First vs Diseño Web Responsive: ¿Qué elegir? El diseño web responsive es lo contrario de Mobile First. Il consiste à concevoir un site en mettant la . Il ne s’agit pas de deux techniques, mais bien d’une . Prioritize Page Content. Le monde numérique évolue rapidement et les comportements des utilisateurs changent en conséquence.hudsonintegrated. A diferencia del diseño responsive, mobile-first se trata de una experiencia de usuario móvil completa: una interfaz de usuario adaptada a la aplicación, menos texto, fuentes más grandes, alta velocidad de .
¿Diseño web responsive o diseño web mobile first?
Mobile-First vs Responsive Web Design: All You Need to Know
Mobile first ou responsive design ? Quelle est la meilleure option pour vous ? Tout dépend des utilisateurs de votre site.comMobile-First vs. El diseño web mobile first se diferencia del diseño responsive en la forma en que se afronta y ejecuta un proyecto. If you're designing a website from scratch, many developers today feel that mobile-first is the way to go – mobile designs tend to be single column, . A responsive website is reactive — the design .Mobile First vs Responsive Design : comparaison et bénéfices. This type of website detects the screen from which the user is . Graceful degradation means a website or web application is initially designed for modern or advanced web technologies and browsers.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Mobile first, adaptive ou responsive design: que choisir
Pros – Better user-experience on mobile devices – Majority of internet browsing is on a smartphone – Design website to use built-in phone features – Cheaper than building an iOS, Android or Hybrid App. Responsive websites are reactive. Learn More About Mobile .Tout comme l’adaptive design, le responsive design est utilisé pour adapter l’ergonomie d’un site desktop sur d’autres appareils, en version mobile et tablette. These two design strategies are desktop-first and the mobile-first.Mobile-first design is a design strategy where the product prototype is built first to cater to the smallest screen. Mobile First Approach Core Principles. Media queries can help with that. I ran a poll on Twitter awhile ago, and the results surprised me. Mobile friendly. Le design responsive réagit à la taille de l'écran et ajuste automatiquement la disposition du site web en .And how does mobile-first differ significantly from the old ways of making a site mobile-friendly? Here’s a rundown of how responsive and mobile-first design . Especially avoid using annoying and distracting elements, such as pop-ups and ads. Graceful Degradation. Le principe du Mobile First (expression que l’on doit à Luke Wroblewski) consiste à penser la maquette et son code en partant de l’écran le plus petit vers le plus grand. Trouver un webdesigner disponible. You don’t have to create native apps for each type of mobile phones and tablets when you have one responsive website.A diferencia del diseño web responsive, el diseño web mobile-first trata de que el usuario tenga una experiencia móvil: una interfaz adaptada, menos texto, tipografías más grandes, alta velocidad de carga, vídeo y audio, un CTA por página, formularios muy cortos, etc. Desktop-first wins with more than 61% of the vote! So, what is mobile-first .com, recevez rapidement des devis pour réaliser votre projet Webdesign.L’approche mobile-first consiste à penser d’abord au mobile.Adopter le design mobile first : un levier essentiel pour l’optimisation de votre site web.Overview: CSS layout. More recently, there are two main approaches to responsive web design: mobile-first or desktop-first. If certain features or functionality are not supported in older or less capable browsers, the .

Use a media query to add a breakpoint at 768px: Keep Your Website Simple.
Mobile-First Design: Key Elements + 5 Best Examples (2024)
It also quickly became an essential requirement for new websites, and up to 87% of site creators have embraced it for creating stellar .Due to their shared codebase, Mobile First Design and Responsive Design often have reduced development and maintenance expenses.
Mobile first design : optimisez votre site web efficacement
Le Responsive Web Design (RWD) ajuste automatiquement l’affichage d’une page web à la taille d’écran du terminal utilisé. Mobile-First vs Responsive Web Design: All You Need to Know. After you’ve completed a few web projects for similar audiences, you may tend to make one or the other your default strategy.Furthermore, a mobile-first responsive design can be a better choice regarding graceful degradation and progressive advancement.What's the difference between Responsive and Mobile-first? Listen to an expert.Comparaison : mobile first vs mobile friendly.