Mobile navigation menu examples

Navbar · Bootstrap
15+ CSS Mobile Menus
Un hamburger menu correctement exploité sur votre site. A fun animated CSS hamburger menu that morphs outwards from the top right corner of the screen into a full-screen menu.Ready to Give Your Mobile Navigation Menu a Facelift? The core functionality includes a collapsible menu, dropdown navigation items, and a search bar.
10+ Hamburger Menu Examples [CSS Only]
Mobile Menu Design 3 also uses appealing animation to make the mobile menu user-friendly.Use this online react-mobile-navigation-menu playground to view and fork react-mobile-navigation-menu example apps and templates on CodeSandbox. Summary: Mobile navigation must be discoverable, accessible, and take little screen space. Navigation Menu Problems: 4 Examples and Solutions. November 15, 2015. Angular Material Progress Bar, Spinner, CheckBox, Card . react-mobile-navigation-menu . Flexnav (jQuery plugin) FlexNav is a mobile-first example of using media queries and .Tags: transform, transition, farnazahari, trick, menu.Also, the animation is smooth and the icon changes in open and closed states. Only using HTML and CSS, the structure is simple to follow and make edits to add your own content and navigation links/style. The website’s bright and colorful design, paired with vector shapes and patterns complement the brand’s creative logo.Now on tablet and mobile screens, the navigation bar is responsive and the hamburger button is visible. Enjoy this 100% free and open source collection of HTML and CSS mobile menu code examples. In order to understand the categories of the navigation menu after learning its basics, let me show you the details with the quick . Along with the navigation menu, you also get the option to add a call to action button. JavaScript is used to add beautiful animations or enhance the user experience of the menu. Un menu de navigation descriptif.Mobile Navigation Menu A/B Testing: Examples and Best Practices | BrillMark.Culture Manual ’s website is another example of a website with two menus. An example of bootstrap mobile menu . Our team produces content created by web design professionals, for web design professionals.Learn how to design user-friendly and attractive mobile navigation menus with tips and examples of different types of menus, such as hamburger, tab bar, bottom sheet, and floating action button. Also a standout amongst the best SaaS pricing pages, Loom is a free-to-use screen recorder for desktop and mobile devices. That last time mentioned is arguably the most relevant in effective website navigation, so let's briefly define what a menu means in website design. A pure HTML and CSS only example which uses a side reveal effect, the menu slides out smoothly and pushes the website’s main body to one side to make room for the menu.
Top 8 Mobile Navigation Menu Design for Your Inspiration
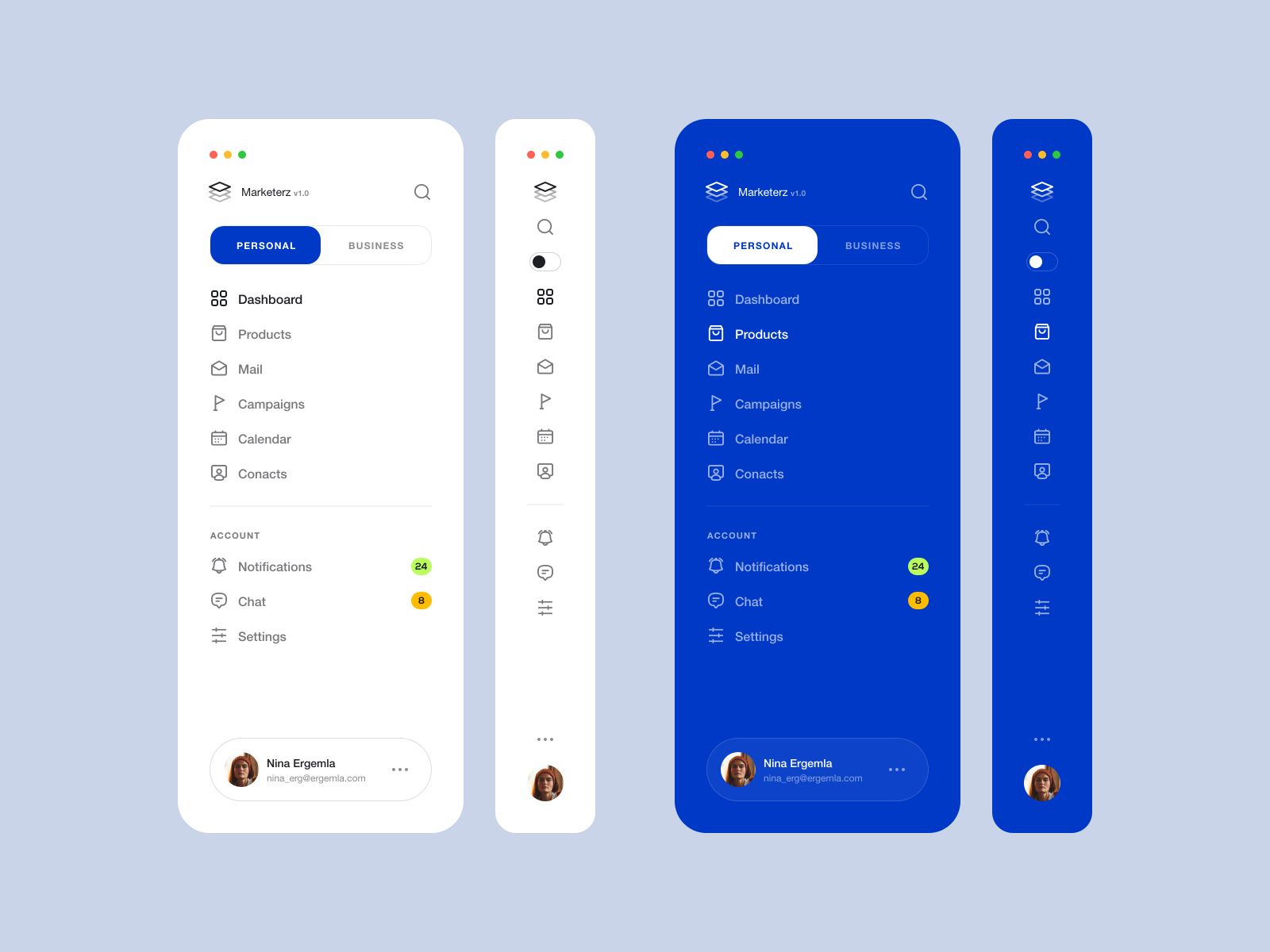
In this design, the animation effects are sleek and quick so that the user doesn’t have to wait long. On click, the icon spins into a cross icon and the menu shows up. Application Navigation is a charming and beautiful navigation menu design idea. This means you can access whatever section of the site you want at all times.active—to indicate the current page can be . Mobile Navigation Bar. JavaScript App Navigation Menu Example. Let’s dive deeper into the importance of mobile navigation . Types of Mobile Navigation Menus.
25+ Perfect CSS Mobile Menus (Free Code + Demos)
Active states—with .Navigation examples (mobbin.
37 Best CSS Mobile Menu Templates 2024
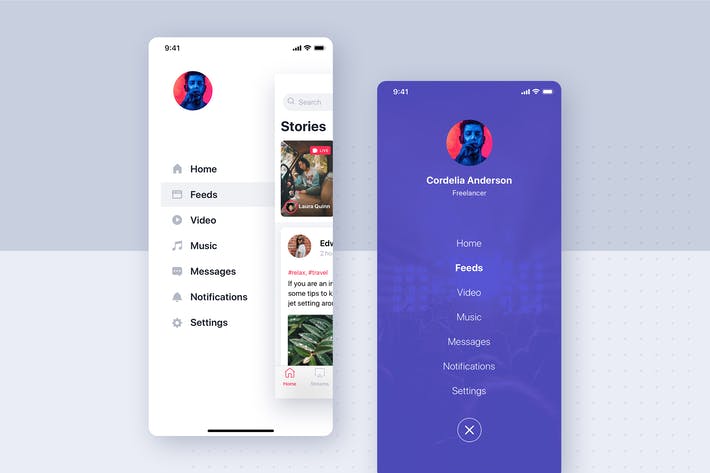
The first one on the mobile menu examples shows the cool transition between side bar and the actual contents.
A Guide to Mobile Navigation Design
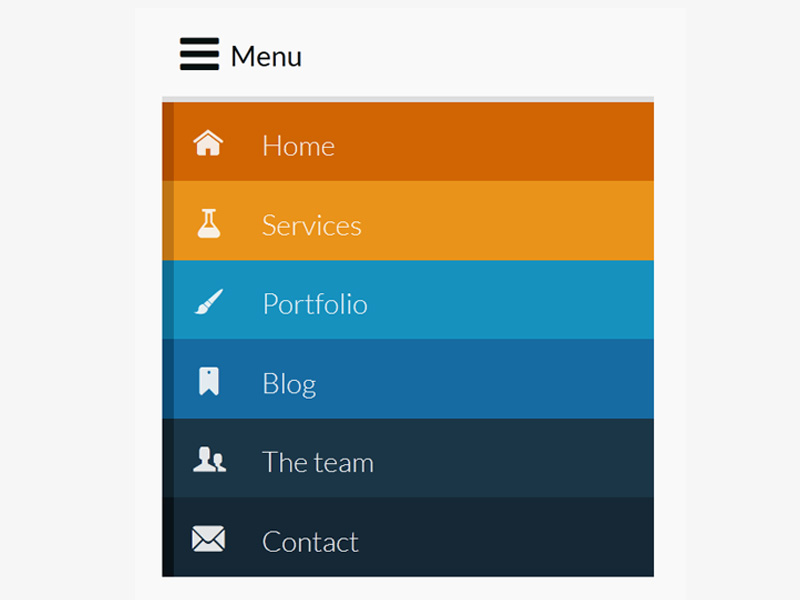
Bootstrap Accordion Menu. Amazing Mobile Menu with CSS And JavaScript.A well-designed mobile navigation menu can improve the overall user experience, increase engagement, and ultimately lead to higher conversion rates.Hamburger menu using Bootstrap. In this compilation, we will demonstrate eye-catching and free HTML, and CSS mobile menu code examples. Pure CSS Side Reveal Menu. Prioritize Accessibility.These HTML and CSS menu code examples have been sourced from CodePen, GitHub, . Made in Webflow. Bootstrap Responsive Menu with Submenu. Every choice is treated as a card.comRecommandé pour vous en fonction de ce qui est populaire • Avis
40 Beautiful and Effective Responsive Navigation Menus
Step 3 – Add JavaScript Functionality. A CSS mobile menu needs to be tight, easy to tap, and work across many varying screen sizes. Un menu de navigation sticky. Un menu 100 % mobile friendly pour une . Full Screen Morphing Hamburger Menu.Types of mobile navigation menu: To help you better organize your app’s mobile navigation, we’ve compiled seven types of mobile menu design.Learn how to create a top navigation menu for smartphones / tablets with CSS and JavaScript. By using JavaScript, you can make the menu more interactive and creative – being able to control hover and click events can only be done to a certain level using CSS only. Product Design. Included are links with . It ensures that your website’s navigation menu adapts to different screen sizes, making it user-friendly on both desktop and mobile devices.
Yet creating a responsive menu for mobile devices is a tricky task —it’s really a juggling act between both functionality and proportions.Temps de Lecture Estimé: 9 min
8 Outstanding Mobile Navigation Menu Design Examples in 2024
Loom’s mobile navigation stands out from the rest of these examples because:

Exposing the navigation and hiding it in a hamburger both have pros and cons, and different types of sites have different preferred solutions to the mobile .Like the name implies, drawer navigation is a mobile navigation pattern where the majority of navigational content is included behind a tab or sidebar menu.Website navigation is a collection of user interface components that allows visitors find content and features on a site.

Navigation Menu (Hamburger Menu) IMAGE: NN GROUP, A HAMBURGER MENU Example. Discover 200+ Mobile Menu designs on Dribbble. Hamburger menu. Tab menu (or tab bar): Bottom navigation.A modal window that fades in and out houses the navigation menu in this example. Meaning, when a visitor lands on your .
Bootstrap Mobile menu
By understanding .
Amazing CSS Mobile Menu Examples
A design that is too fancy will let users feel visual fatigue. These components can be in the form of copy, link text and buttons, and menus.When it comes to complex navigation on mobile, we often think about hamburger menus, full-page overlays, animated slide-in-menus, and a wide range of nested accordions.
Website Menus: 10 Outstanding Examples
This high-quality and hand-picked collection shows CSS mobile menus from across the web.Basic Patterns for Mobile Navigation: A Primer. Click any example below to run it instantly or find templates that can be used as a pre-built solution! Un menu visible sur votre site web. Let's work on the functionality in the next section. Pure CSS mobile nav animation.

Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. Bootstrap Navigation Menu Template. It is crucial for a designer to understand how navigation can function in every application to make the most suitable decisions for their specific situation. Navigation in navbars will also grow to occupy as much horizontal space as possible to keep your navbar contents securely aligned. Check out popular mobile navigation examples . Looking for premium templates? Mobile . How about a full-width mega menu? Nicely done! Off-Canvas .Compare these vertical and horizontal mobile navbar examples below: Conclusion In this tutorial, we designed and built a mobile-first responsive menu using only HTML and CSS, with no . Responsive Mobile menu built with Bootstrap 5.31+ CSS Mobile Menus. The best example of this navigation pattern is evident on the Tinder app, where users are supposed to Swipe Left or Right to decide.A good example is how Facebook has one in its app for the news feed. A well–designed website is one where users don’t have to work hard to find what they’re looking for. Although the menu items are hidden, the navigation system won’t function well . Navigation menus, also known as hamburger menus, include an icon that has .Discover the best mobile-menu websites created by professional designers. Sans oublier la barre de recherche.Voyons tout de suite comment ! SOMMAIRE. All examples are easy to add to your own project. Browse, clone, and customize the latest websites #MadeinWebflow. Vertical ( recommended ): Try it Yourself » . We’ve curated these code examples from reputable sources such as .
32 CSS Mobile Menu Examples and Code
This problem is solved by arranging the switching items vertically, hiding the menu on the current page. Drawer navigation. Using a similar concept as the hamburger menu, a navigation drawer can hide many menu items. Navbar navigation links build on our . This is same as the previous one as the designer of both the previous and this one is the same.We are 1stWebDesigner and we’re on a mission to help you build a better web. This completes the navigation bar styling.comCreate a responsive mobile menu with CSS - LogRocket Blogblog.
Mobile navigation: patterns and examples
Experts advise to make important links as buttons so that you .32 CSS Mobile Menu Examples and Code - AppCode.
How To Create a Mobile Navigation Menu
Like in the previous one, here you can see a hamburger icon at the top left side. It also helps keep users on the site longer, as they can easily find the information they need without getting frustrated. Not all of these options . Your resource to discover and connect with designers worldwide. a multi-level accordion menu, or a full-screen navigation design, you'll find something to suit your needs in our collection.


CSS Mobile Menu Examples You Should Check Out - .

It is free to use and simple to start. Get inspired and start planning your perfect mobile-menu web design today!

“ Less is more” pour votre navigation onsite.February 08, 2021. Navigation is known to be the backbone of any app - but how can we make it intuitive and seamless? What patterns are most popular? Read on to find out! Mobile navigation design is all about . Therefore, in some cases with small screens, users scroll to see more . The products of this online sflotore stand out with their beautifully illustrated patterns, screen-printed by hand. Getting started with Angular Material.
130+ Beautiful CSS Menus (Free Code + Demos)
Log in Get started.