Multi page layout examples

- Defines a set of navigation links.Tip: To create a 2-column layout, change the width to 50%. Child widgets are positioned . Define layouts. The single-page layout is an uncomplicated layout you can use for your website. Asymmetrical Layout: . Card-style Web Layout Patterns. TemplateMo › Tags › Multi-page. PageLayout: The PageLayout works in a different manner from other layouts.comBest Multipage Websites | Free Examples & Designs - Webflowwebflow. Split-screen Layout: Bose.There are four different techniques to create multicolumn layouts. In this post you will learn how to change the default layout in a page of your choice. Kitchen sink of Bootstrap components. Sidebar Layout.This tip is useful for grouping multiple photos onto one page for selling eBay items where you are only allowed a certain number of images for posting, or fo.42+ Multi-page Website Templates. PageLayout: Used to create . (The default section is left unnamed.
CSS Website Layout
The next method will leverage Vue’s reactivity and provide/inject system.The first of those two-page resume examples says who you are and how you’ll help. To manage this, we use layouts to structure the interface in a way that contains shared code snippets.
The Basics of Page Layout Design (+25 Page Layout Design Ideas)
In the pages panel (if not visible go to the WINDOW menu > PAGES) and . There are Property Listing . Unlike layouts that persist across routes and maintain .) In the layout page, you add a .Martin Luenendonk. You can notice it in the footer and page number and the centering of the columns and elements. Free Templates HTML Templates Links Contact. To create a 4-column layout, use 25%, etc.
Page Layouts
Table of contents. However, sometimes it’s better that only particular pages have such a sidebar layout. Bootstrap's grid system allows up to 12 columns across the page.Card-style and grid-based layouts, for example, can be implemented by UI designers in a variety of ways.Layout Add an @using directive at the top the component . But, what if you want to use many layouts? Create a dynamic layout with an asymmetrical . md specifies the breakpoint where the columns change its width.
13 Best Multi-Page Website Examples of 2024
Multiple lines of text that form the lede, informing new readers quickly and .page_containerin your app layout where you want the page content to be displayed when a user visits.4 Exercises; 6. Expert Hint: Write your 2-page resume summary after you’ve written the rest.
Divi Blog layouts (+ blog layout examples) • Divi Theme Layouts
( netmag ) published 29 October 2022.So for example, if all of your pages but the login page, use the same layout, the layout is only re-rendered if the user opens the login page, which should be relatively rare.
GitHub
Pre-Requisites: Project setup.com5 Excellent Multi-Page Form Examples for Your Inspirationwpforms. Example: Simple Multi-Page App with Pages. Most of the time we are able to use one layout but having difficulty to use multiple layouts. Layouts are containers used to arrange widgets in a particular manner. 2-Column with Left Sidebar Layout layouts. Designer:Roman Bystrytskyi.Creative Market January 18, 2022 · 9 min read.
Chapter 6 Layout, themes, HTML
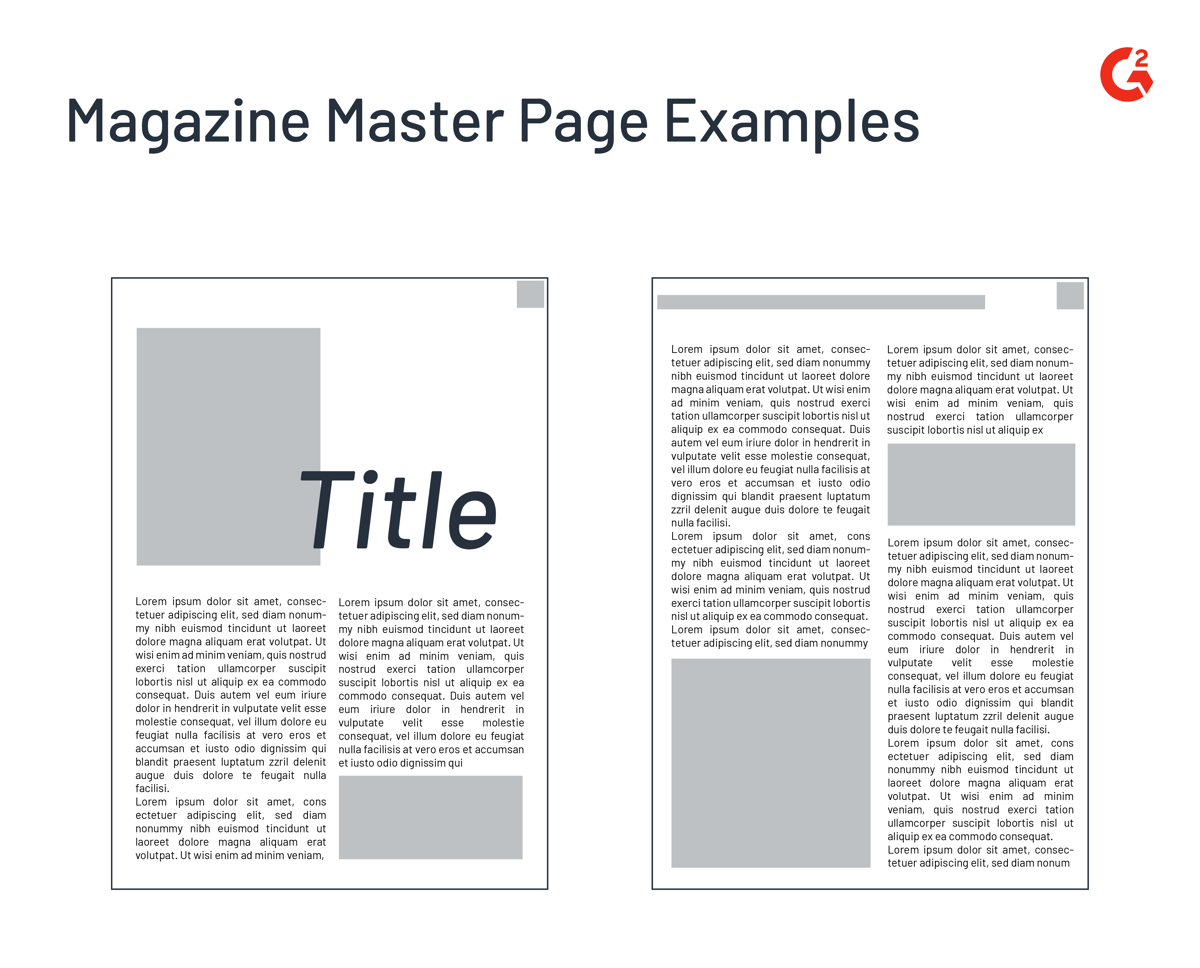
Multi-page varied layout. The PageLayout class . 🎥 Don't miss the video tutorials: Introducing Dash pages-- A better way to make multi-page apps` by Adam Schroeder and Chris Parmer. This layout provides a . Designer:Divan Raj.js and _document.Watch Sale Instagram Post Layout layouts. First things first, you will need a default layout. Three Boxes Layout: KatchMe.3 Multi-row; 6. As we covered in Getting Started with dashboards, the sidebar argument of page_navbar() puts a sidebar on each page that fills the window. Widgets can be anchored to the ‘top’, ‘bottom’, ‘left’, ‘right’ or ‘center’.This example of the page by page layout of an entire magazine template from graphic river is a great example of a composite grid. See an example here. Widgets are arranged sequentially, in either a ‘vertical’ or a ‘horizontal’ orientation.Change the Margins to 6p0 (1″) on all four sides and make 4 columns with a 1p6 (1/4″) gutter (the space between the columns) Click Create.Responsive Multiple Pages Website Templates.comMulti Page Website Templates & Examples | Download on . See the Dash Documentation Multi-Page Apps and URL Support. In kivy there are many Types of Layouts: AnchorLayout: Widgets can be . In the following example, a folder of layouts with the name Layout is inside a Components folder, and the app's namespace is BlazorSample: @using BlazorSample.2 Single page layouts. Two Column Layout: Earmark. In this lesson, we’ll delve into managing layouts and nested layouts in Next. Your business needs a website that’s scalable across a wide range of devices. Configure Fields on Multi-Line Layouts for Opportunity Products. Choosing the Right Grid for Layout . 6-Square Grid Icon Layout layouts.An example layout for creating a blog or newsletter. HTML has several semantic elements that define the different parts of a web page: - Defines a header for a document or a section.
Multiple Pages Website Templates & Examples
RelativeLayout: Child widgets are positioned relative to the layout. Kivy Tutorial – Learn Kivy with Examples.multi_page_example1/ - 3 page app with header navbar, graphs and callbacks. Browse our HTML5 responsive Multiple Pages templates below. The same is true for the other UI patterns included here.comRecommandé pour vous en fonction de ce qui est populaire • Avis Odd numbers tend to create a more dynamic layout. GridLayout: Widgets are arranged in a grid defined by the rows and cols properties. Wait, what is a layout? Isn't it a standard component too? Expected results. Charming Data Videos by Adam Schroeder:

Best website layout ideas and examples
Set Page Layouts and Field-Level Security. It’s easier to write a summary when the rest is finished. Housy-Login Page Example is a neat and clean design with a great color combination for gradients, providing users with an enjoyable visual experience. 591 Villa Agency. Demonstration of all responsive and . The second is hot air. To acheive this, just provide a layout_sidebar() as a “root” element of a fillable page. Migrating from the pages directory: The root layout replaces the _app. Using ShallowRef, Provide, Inject and Vue Router’s afterEach hook to create a layout system.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Creating a responsive multi-page layout with CSS
Dipnet Login Page is a login page for printing house app Dipnet.
Sidebars • bslib
Widgets are essentially unrestricted.

In the content page, you give each section a unique name. In this example below the post slider has 3 posts displayed, so we would then want to set the blog module with an offset of 3. Get inspired and start planning your perfect multipage web design today!24 Best Free Multipurpose Html Website Templates 2024freehtmldesigns. Creating the right balance is both about the number of text and graphics elements and how they are arranged on the page.By Kitakabee, Community Contributor - December 22, 2022.42+ Multi-page Website Templatestemplatemo.2 Page with sidebar; 6.While “brochures and stuff” isn’t everything a designer does there’s no doubting that it’s important to know about designing for multi .Auteur : Leon Shore
Best Multipage Websites
Assign Page Layouts to Profiles or Record Types.
Manquant :
examples To be able to change the layout from anywhere and not just when the route changes, we need to share the layout’s state across the app.
The sidebar layout is a useful starting point for most applications. Cheatsheet RTL.Kivy Tutorial – Learn Kivy with Examples. Card-style layouts were . Free HTML CSS Website Templates.js you can wrap your pages in a component to share a common layout.comThe 15 Best Website Examples for Ideas & Inspo in 2024 - .0 responsive framework. Dipnet Login Page.Multiple examples of grid layouts with all four tiers, nesting, and more.Add an @using directive to the _Imports. Title of a longer featured blog post.In your main app file, app. Tip: Do you wonder how the @media rule works?Read more about it in . - Defines a section in a document. Use an odd number of visuals or an odd numbers of text columns.By Sam Hampton-Smith. CSS float property. md means screen ≥768px, so I'm the example below the columns will stretch to 100% of the width on the screens . 6-Square Grid Icon .· Nov 18, 2022 ·. The Enhanced Page Layout Editor. Using Multiple Layouts. Create Page Layouts. This blog layout can be found in the Business coach layout pack in your Divi builders premade .HTML Layout Elements.
Layout Design: Types of Grids for Creating Professional-Looking
multi_page_flask_login/ - uses flask-login .Single Column Layout
What is Multi-Page Responsive Website
A content page can have multiple sections, which is useful if you want to use layouts that have multiple areas with replaceable content. Every page is different yet every page keeps a basic grid.col-md-* to create a column, where * specifies the number of columns between 1 and 12. Page layouts might not be the highlight in a conversation about content creation in the same way photography and good body text . The idea is that its components are stacked in front of each other, and we can just see the one that is on top. Next you can see the same demo application as in the static layout wrapper example but now using a dynamic component to load the layout instead. 6 Layout, themes, HTML; 6. Page Layout Design Ideas I’m not . A Layout is simply a .Here are seven website layout examples that are practical, yet versatile enough to adapt to different needs and visual styles.While there’s nothing wrong with the traditional structure of using the homepage as a hub that links out to individual pages like About or Contact, multi-page .However, some parts of the interface require the same code snippets across multiple routes — for example, the navigation header, footer, and sidebar.We’ve gathered 11 of the best one-page website examples to showcase their site structure and give you some eye-catching design inspiration. Each technique has its pros and cons: CSS framework. Templates are similar to layouts in that they wrap a child layout or page.Multi-page apps that have a navigation bar; Multi-page panels, like a tabset; Accordions; Multi-column apps that leverage a grid layout; For more information on any of these items, visit the bslib package site at the links above.Discover the best multipage websites created by professional designers.Discover 52 Multi Page designs on Dribbble.
9 Best Website Layout Ideas, Examples & When To Use Them
razor file for the location of the layouts. Kitchen sink of Bootstrap components, RTL.1 Introduction; 6.Designing Layout Pages That Have Multiple Content Sections.First, create a new NextJS Project by running the command: Next, run the following commands to start the local development server on localhost:3000: Step 1 - Creating Different Layouts #. Apply these essential tips whether you’re designing page layouts for print, web or app UIs.Ways to Control User Access to Fields. An example layout for creating a blog or newsletter.In this article, we are going to discuss how we can use layouts in layouts basically multiple Layouts the most basic example of it.

10 Good Website Layout Ideas (with Examples)
Uses dash-bootstrap-components. To make a responsive layout, we'll use CSS media queries. Single-Page Layout. 42+ Multi-page Website Templates.If you’re looking for more examples like this, read on for a list of page layout design ideas that you can use for your own website. Housy-Login Page Example. This layout fits all the information you want to show your .
Multi Page designs, themes, templates and downloadable
Creating a multi-page website helps you optimize your site’s performance across search engines. It is a dynamic layout, in the sense that it allows flipping through pages using its borders.