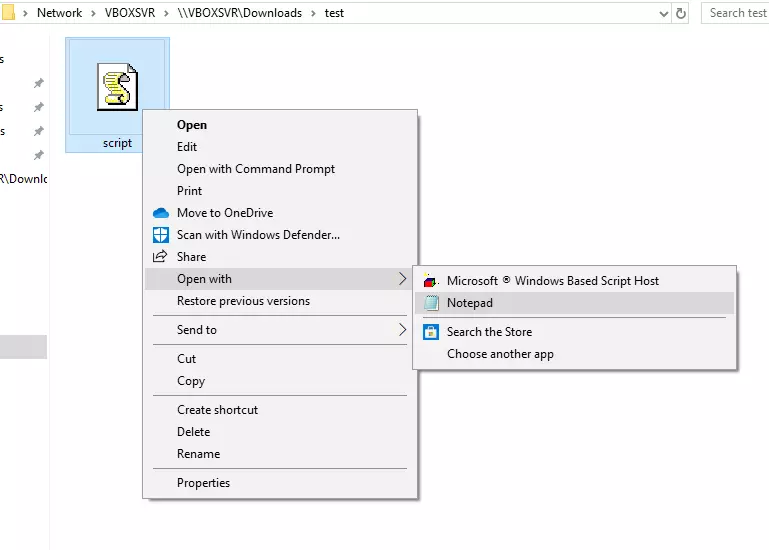
Open js file dialog

// Get top level from the current control. A bit old, but I like to add .Node was not designt to develop graphical applications, like open a save as dialog. – Majed Badawi
Show open file dialog and read selected file
then syntax must be used instead: function loadFile() {.
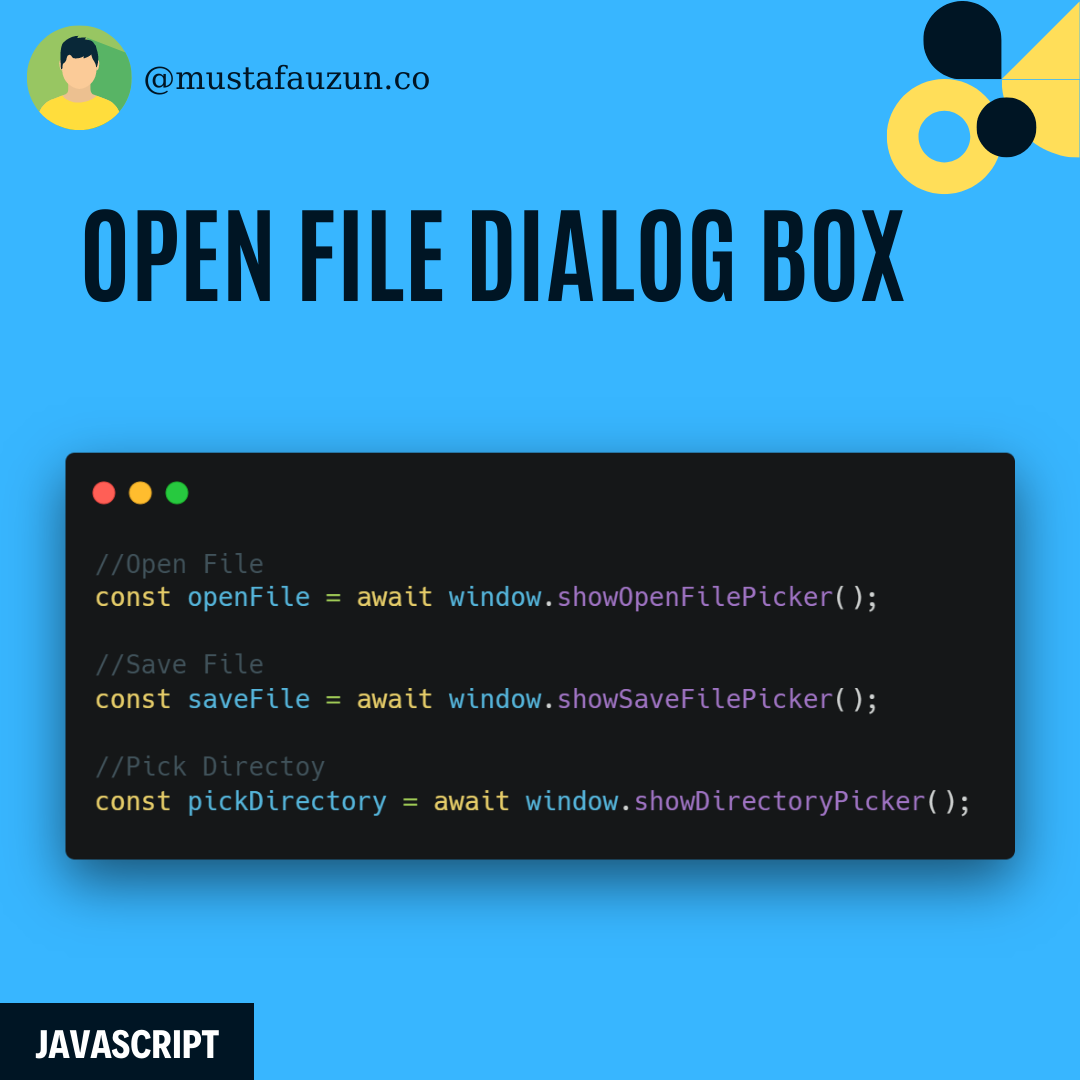
Window: showOpenFilePicker() method
Use the Office dialog API to open dialog boxes in your Office Add-in.getFocusedWindow();
Force showing the Save as dialog box when downloading a file
A boolean value representing the state of the open HTML attribute.Default options will be used if you create / open dialog without corresponding attributes.
This article provides guidance for using the dialog API in your Office Add-in. This is part of the File System Access API, which is still a draft, but is already exposed in all Chromium browsers.The configuration supports following dialog types. Here is some code I have: $('#profile').Opening File Dialog Programmatically — react-dropzone.How can I make open file dialog show when user click on the icon image.


Window: showOpenFilePicker () method - Web APIs | MDN.
HTMLDialogElement: open property
I’m writing a script in JavaScript to process some images and save the result and some metadata in a folder and file chosen by the user. You can overwrite these with your own values.showOpenDialog({ properties: ['openFile', .; defaultPath string (opcional) - Caminho absoluto do diretório, caminho absoluto do arquivo, ou o nome do arquivo a ser usado . How you think it works. Hence if we need to read the first file, we still need to grab it by the . I have found some examples that trigger click event to hidden to open a File Chooser dialog by using Javascript. Latest version: 1.You can’t, say, open an OS file dialog with a simple API call. While a renderer process is the one that you use in the scripts of the UI for example which seems your case. We will create a button element in the following instance, and an .3, last published: 3 years ago.Balises :Electron Dialog ShowopendialogDialog Electron ExampleNolink Boolean
HTMLDialogElement: open property
If saveFileDialog1.The user needs to be able to select a json file from anywhere on their system, and I need to get the path or in some other way copy it to the program directory.Display the Save File dialog box and call a method to save the file selected by the user.It is possible to programmatically open a file dialog in JavaScript, but only from within a handler of a user-initiated event. ' If the file name is not an empty string open it for saving. The event is fired when the user cancels the currently open dialog by closing it with the Esc key. Start using node-file-dialog in your project by running `npm i node-file-dialog`. Only I don't need to upload the files immediately through Ajax.Balises :JavascriptDialog
How do I use OpenFileDialog to select a folder?
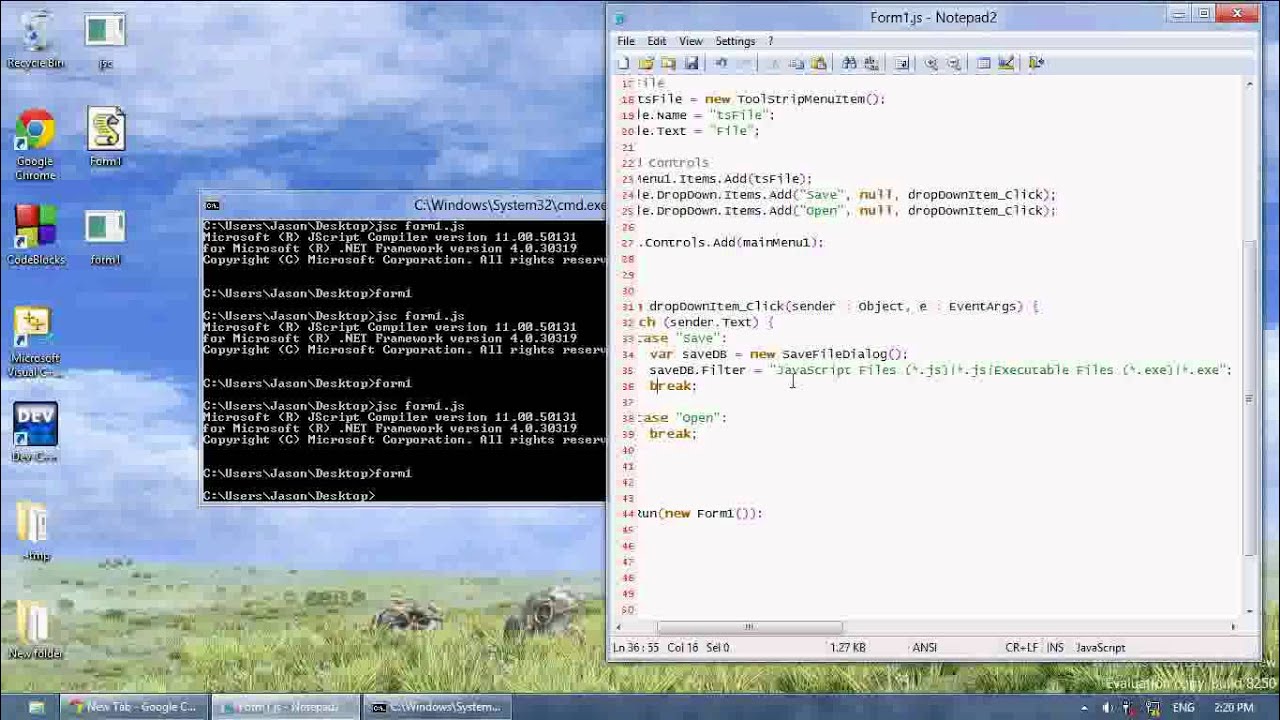
Dim fs As System. OpenFileDialog folderBrowser = new .Yes 、ダイアログの [ファイル名] 、 [ 開く ]、および [キャンセル] ボタンが . An article on using JavaScript to build an Open .
Open Select File Dialog Box Using JavaScript
showSaveDialogSync([browserWindow, ]options[, callback) browserWindow BrowserWindow); options Object. Here is a non-jQuery solution. You can call PowerShell on windows from Node. asked Jan 28, 2011 at 17:55. Note that the allowlist scope change is not persisted, so the values are cleared when the application is . const ws = XLSX.I want to be able to open a file chooser dialog, from which I will be able to choose more than one file from the same dircetory.
Opening File Dialog Programmatically — react-dropzone
You can programmatically invoke the default OS file prompt; just use the open method returned by the hook.
How to open a file / browse dialog using javascript?
json_to_sheet(csvData); const wb = { Sheets: { 'data': ws }, SheetNames: ['data'] }; const excelBuffer = XLSX . There are 3 other projects in the npm registry using node-file-dialog.

I've tried a variety of different methods but the only thing that even makes a dialog is , but that returns a path with fakepath in it (I believe this is for browser .Open a file/directory selection dialog. Open Select File Dialog Box Using JavaScript .
Use the Office dialog API in your Office Add-ins
When security is more important than the easy of use of this API, prefer writing a dedicated command instead. With any third party libraries, is it possible? Anything is possible.Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; Labs The future of collective knowledge sharing; About the company
Opens file dialog gui in nodejs server side
So the user will click on an image, the file upload dialog will show, and when the user selects an image from the file dialog the form automatically submits the form and reloads page.function openFileDialog (accept, callback) { // this function must be called from a user // activation event (ie an onclick event) // Create an input element var .In this article.C# OpenFileDialog control allows us to browse and select files on a computer in an application. The open property of the HTMLDialogElement interface is a boolean value reflecting the open HTML attribute, indicating whether the . The cancel event is fired by and elements. Sign in a user with a resource such as Google, Facebook, or Microsoft .

// Reads all the content of file as a text. edited Jan 28, 2011 at 19:05.Yes, and it's called showSaveFilePicker().close (), 100); .