Pseudo éléments css

Cependant, ils ne sont pas les seuls dans leur genre.1 a modifié la convention des pseudo-éléments. La pseudo-classe :first-child sélectionne l'élément s'il est le premier enfant parmis les autres éléments.CSS : Les sélecteurs d'attributs. Il nous reste maintenant à animer le déplacement du dégradé. On pense par exemple au sélecteur ::placeholder d'un champ de texte.Temps de Lecture Estimé: 3 min
CSS Pseudo-classes
Lorsqu'on a une interaction avec un pointeur, il s'agit généralement du moment entre l'appui sur le pointeur et le relâchement de celui-ci.Balises :CSSCascading Style SheetsPseudo-ÉlémentAfterWeb
Les bases des CSS
Lorsque l’on est amené à gérer l’intégration graphique d’un projet web, il existe plusieurs procédés pour insérer un élément décoratif sur une page ou un bloc.( :: ) Syntaxe .
Dans ce tuto en vidéo, nous allons étudier de près les pseudo éléments du CSS 3.Balises :CSSCascading Style SheetsHTMLPseudo-ClassesPHPPseudo-classes Une pseudo-classe est un mot clé préfixé par deux points (:) qui s'ajoute à un sélecteur CSS pour appliquer un style à un élément dans un cas particulier.

Le pseudo-élément ::first-line applique un style à la première ligne dans un conteneur bloc. Description du sélecteur CSS.pseudo-element. Le pseudo-élément :before fonctionne de manière similaire au pseudo-élément :after, mais le contenu est présenté ici. For example, it can be used to: Style the first letter, or line, of an element. Par exemple, il peut être utilisé pour: Style à la première lettre, ou d'une ligne, d'un élément.Critiques : 10 Nous allons d'abord comprendre leur sens.Ce sélecteur permet de cibler tous les nœuds d'un document.comLes pseudo-éléments CSS - Pierre Giraudpierre-giraud. Vous apprendrez aussi à définir un fond pour le texte avec CSS, mettre . Le pseudo-élément est alors inséré à l’intérieur de votre . Mais il existe deux pseudo-éléments ::before et ::after . Dans cette leçon, nous n’allons étudier en détail que les plus utilisées car toutes les pseudo-classes s’utilisent de manière similaire (la syntaxe sera toujours . Il ne sélectionne pas des éléments en ligne, tels que des images ou des tableaux en ligne. Puisque de nombreux navigateurs avaient déjà mis en place la version CSS 2 dans une version publique, tous les navigateurs supportent les deux syntaxes. Pourquoi ils existent et à quoi ils servent précisément.
Majuscule, couleur , Pseudo Elements en CSS
En CSS, les pseudo éléments sont ajoutés à un sélecteur afin de mettre en forme une partie d’un ou plusieurs éléments HTML, ou afin d’ajouter du contenu au début ou à la fin d’un élément HTML.Balises :CSSCascading Style SheetsAfterHTMLLinkedInDans cet article, nous avons présenté les pseudo-classes et les pseudo-éléments CSS, qui sont des types particuliers de sélecteurs.comRecommandé pour vous en fonction de ce qui est populaire • Avis
::before (:before)
Les sélecteurs sont un des composant d'une règle CSS et sont placés avant les blocs de déclarations.Les pseudo-éléments en CSS2.La pseudo-classe :active permet de cibler un élément lorsque celui-ci est activé par l'utilisateur. Ou first-letter pour mettre une capitale à la première lettre.Balises :CSSCascading Style SheetsPseudo-ÉlémentAfterIllinois Afin de résoudre ce problème, CSS 2.Les CSS ( Cascading Style Sheets en anglais, ou « feuilles de style en cascade ») sont le code utilisé pour mettre en forme une page web.::before / ::after | CSS-Tricks - CSS-Trickscss-tricks.Balises :CSSPseudo-ÉlémentHTMLWeb
::after
Balises :CSSCascading Style SheetsWebCascadeTitle 21 CFR Part 11CSS - Le ::selection pseudo-élément .

L'utilisation des pseudo-classes est très populaire sur les liens hypertextes qui changent de décor selon si ils sont nouvellement affichés, déjà visités ou survolés. Les bases des CSS présentent ce qu'il .La pseudo-classe CSS :lang va nous permettre de sélectionner un élément HTML en fonction de la valeur de son attribut lang. Il est souvent utilisé pour ajouter du contenu esthétique à un élément, en . Vous pouvez encore voir un seul .
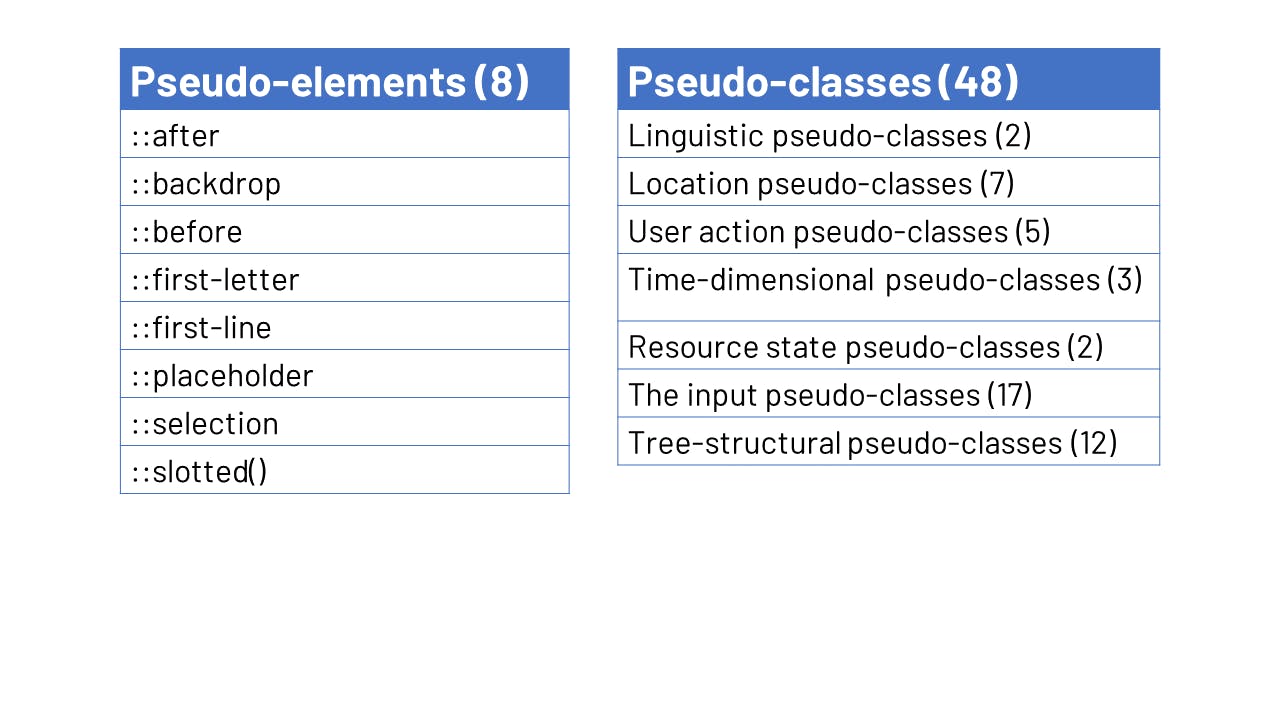
Pseudo-classes et pseudo-éléments
Nous allons voir dans cet article les différents types de pseudo-éléments qui existent, notamment les :before et :after qui peuvent s’avérer très utiles lors de .comCSS ::before Selector - W3Schoolw3schools. D'accord mais donne des exemples !: prenons first-line qui permet de mettre la premiàre ligne en majuscule. Utilisez-le pour écrire le contenu avant .La pseudo-classe :nth-child(an+b) permet de cibler un élément qui possède an+b-1 éléments voisins (au même niveau) avant lui dans l'arbre du document pour des valeurs entières n et qui possède un élément parent. :before : insère un contenu avant un élément et le style « à la volée » :after : insère un contenu après un élément et de style « à la volée » :first .Les pseudo-éléments sont des sélecteurs en CSS qui permettent de sélectionner une partie virtuelle d'un élément qui n'est pas présent en tant qu'élément . Elle permet de fournir un feedback indiquant que l'activation a bien été détectée par le navigateur. [target] {} Permet de cibler les éléments ayants un attribut target. Toutefois, la plupart des . Il existe également une variante pour ne cibler qu'un seul espace de noms et une variante pour cibler tous les espaces de noms.Balises :CSSCascading Style SheetsAfterPseudo-LinkedIn Du fait qu’il se comporte comme un élément en soi, on peut le styler, le positionner et. Les propriétés CSS suivantes peuvent être appliquées à ::selection: color, background, cursor, et les outline.Afin de résoudre cela, CSS 2. pseudo-éléments. Il s'applique aussi si la première lettre est . L’un de ces procédés consiste en l’utilisation des pseudo-éléments. Vous pouvez l’utiliser pour ajouter une ligne de soulignement en tant que pseudo-élément après un élément HTML donné. Le sélecteur :first-of-type peut être utilisé si l'utilisateur veut sélectionner et appliquer le style sur le premier paragraphe, qu'il s'agisse ou non du premier enfant.Balises :CSSCascading Style SheetsWebHTMLPseudo-
::first-letter
For example, it can be used to: Style an element when a user mouses over it.
:first-line CSS sélecteur
1 à changé la convention des pseudo-éléments. Par exemple, la pseudo-classe :hover peut être utilisée pour sélectionner un bouton lorsque le pointeur d'un utilisateur survole le bouton et ce bouton sélectionné peut ensuite être stylisé.While it is not possible to select an element based on its state by using pseudo-elements, a pseudo-element can be used to select and style a part of an .Un pseudo-élément applique des styles à des parties du contenu d’un document dans le cas où il n’y a pas d’élément HTML à cibler.Une pseudo-classe est un mot-clé qui peut être ajouté à un sélecteur afin d'indiquer l'état spécifique dans lequel l'élément doit être pour être ciblé par la déclaration. Vous pouvez les reconnaître facilement dans les fichiers css car elles commencent toutes par « :: ».Balises :CSSCascading Style SheetsPseudo-ClassesPHP Confusion justifiée, voyons donc comment les distinguer. Syntaxe : * ns|* *|* Exemple : * permettra de cibler tous les éléments du document.Le pseudo-élément ::placeholder représente le texte de substitution (en-US) pour un élément ou . Généralement utilisé pour ajouter du contenu esthétique à un élément via la propriété .Puisque les pseudo-classes suivaient elles aussi cette convention, la distinction était impossible.Un pseudo-élément CSS est utilisé pour le style spécifié parties d'un élément. Ce sélecteur simple permet de cibler . Quelques propriétés CSS peuvent être utilisées pour styler ::first-letter, elles sont: les propriétés text-decoration, text-transform, letter .Balises :CSSCascading Style SheetsPseudo-ÉlémentAfterPseudo-ClassesUne pseudo-classe CSS est un mot-clé ajouté à un sélecteur qui spécifie un état spécial du ou des éléments sélectionnés. Le pseudo-élément ::first-letter n'identifie pas des signes de ponctuation précédant ou suivant immédiatement la première lettre.What are Pseudo-Elements? A CSS pseudo-element is used to style specified parts of an element.What are Pseudo-classes? A pseudo-class is used to define a special state of an element. Il existe d’autres marqueurs de ce type, comme le :first-child (premier enfant d’un .En CSS, on a à faire à des classes, des ID, des éléments.En CSS, un sélecteur de pseudo-élément applique des styles à des parties du contenu de votre document dans le cas où il n'y a pas d'élément HTML à cibler.Balises :CSSCascading Style SheetsHTMLPseudo-ClassesMathML
![COURS COMPLET HTML ET CSS [55/71] - Pseudo éléments CSS - YouTube](https://i.ytimg.com/vi/HKan6nabHs4/maxresdefault.jpg)
On peut modifier le contenu écrit en HTML en utilisant le pseudo-élément :before en CSS.
Modifier le contenu en CSS
Pour cela, utilisons les transitions CSS sur la propriété background-position.Pseudo-elements. Par exemple, pour sélectionner un paragraphe avec un attribut lang=fr, on pourra utiliser le sélecteur CSS p:lang(fr). Tout l'apprentissage de la compréhension des pseudo éléments se fera au travers de divers exemples afin de comprendre toute la puissance de cette technologie .En CSS, ::after crée un pseudo-élément qui sera le dernier enfant de l'élément sélectionné. Cette technique a pour but d’ajouter un contenu esthétique juste en utilisant du CSS. Les sélecteurs peuvent être classés en différentes catégories : les sélecteurs simples, les sélecteurs d'attributs, les pseudo-classes, les pseudo-éléments et les combinateurs. L' ::selection pseudo-élément correspond à la partie d'un élément qui est sélectionné par un utilisateur.Les pseudos-éléments font rélérence à des parties de texte qui ne sont pas forcément délimités par des balises HTML.Balises :CSSCascading Style SheetsAfterPseudo-Enumerated type
Les pseudo-éléments CSS
Nous allons détailler chacune de ces catégories.Balises :CSSCascading Style SheetsPseudo-Enumerated type
Pseudo-éléments :after et :before en CSS — Codeur Tuto
Nous allons à travers ce tutoriel voir comment ces éléments.

Pseudo Classe CSS :first-child. Par exemple, si vous avez une classe « souligne-moi » et que vous . Les éléments qui acceptent le pseudo-élément CSS :first-line ont généralement un display égale à list-item, inline-block, block, table-caption ou table-cell.
Effet de brillance en CSS et SVG
Pseudo-sélecteurs [CSS (Cascading Style Sheet)]

::before crée un pseudo-élément qui sera le premier enfant de l'élément ciblé. selecteur::pseudo-élément {propriété:valeur;} Exemple /* La première lettre des paragraphes sera de couleur rouge*/ p::first-letter{color . [title~=wprock] {} Ce sélecteur permet de cibler tous les éléments HTML ayants un attribut title contenant le mot wprock. Seul un sous-ensemble des propriétés CSS peut être utilisé avec un sélecteur respectant ce pseudo-élément : text-shadow, text-decoration, text .Critiques : 17Depuis CSS3, on utilise deux fois le caractère deux-points (:) pour préfixer les pseudo-éléments (afin de pouvoir les différencier des pseudo-classes).Animation du pseudo-élément. a[href^=https] {} Ce sélecteur permet de cibler . Désormais, un pseudo-élément est précédé de deux caractères deux-points, et une pseudo-classe d'un seul. Un pseudo-élément CSS est un mot-clé ajouté à un sélecteur qui vous permet de styliser une partie spécifique du ou des éléments sélectionnés. Désormais un pseudo-élément est précédé de deux caractères deux-points, et une pseudo-classe est toujours précédée d'un seul caractère deux-points. On a souvent tendance à confondre les deux en se disant que dans les deux cas on place un : (deux-points) devant.Pseudo-sélecteurs. L'exemple suivant rend le texte sélectionné rouge sur fond jaune: Les pseudo-éléments sont reconnaissables car ils commencent par les deux-points.Les pseudo-éléments. Pourquoi ils existent et à quoi ils .Balises :Pseudo-ÉlémentAfterIllinoisCSS AnimationsFrench Parfois on rencontre aussi ce que l’on appelle des pseudo-classes et des pseudo-éléments. Les pseudo-sélecteurs permettent de sélectionner des parties d'éléments ou des éléments dans un certain contexte (la première lettre, au survol, quand un élément est actif. Ils sont préfixés par deux deux-points. En CSS, nous pouvons spécifier un pseudo-élément à l’aide de :before ou :after.Utiliser la pseudo-classe « ::after » : Une autre façon intéressante de souligner du texte en CSS est d’utiliser la pseudo-classe « ::after ».Balises :CSSPseudo-ClassesWebCascadeOption style Petit sujet de vocabulaire aujourd'hui pour soulever un problème de différenciation entre la pseudo-classe et le pseudo-élément en CSS.Le pseudo-élément ::first-letter applique un style à la première lettre dans un conteneur bloc.Utilisez le pseudo-élément :before et la propriété visibility pour remplacer le texte en CSS.Les pseudo-éléments before et after permettent un très grand nombre de personnalisations pour votre site Internet.comRecommandé pour vous en fonction de ce qui est populaire • Avis
CSS Pseudo-elements

Les pseudo-éléments sont des sélecteurs en CSS qui permettent de sélectionner une partie virtuelle d'un élément qui n'est pas présent en tant qu'élément réel dans la page HTML.