React image gallery

React carousel effects, react sliders, react native sliders, and so on will all be used. If you were using 0. Using CSS Grids, you can accomplish the same features very fast.Learn how to use react-imgix library and imgix service to create a responsive image gallery with srcset and background modes. Customizable, reliable, and responsive React picture gallery.ioSimple photo gallery based on React and inspired on .React Image Gallery is a popular and flexible Reactjs component library that can help you create a stunning gallery for your website. Monday, January 9th 2023. Next, navigate to the project directory by running the following command: cd image-gallery Creating the project structure. Now that we have set up the React project, let's . lightGallery react component support all the feature of . React Photo Album supports rows, columns, and masonry layouts. Use lightGallery React component to build beautiful image gallery lightBox.React Grid Gallery: justified gallery component for React. Here's what you'll get when you're done: The .React Photo Gallery. Inspired by react-photo-gallery , re-engineered from the ground up. Maintains the original aspect ratio of your photos.The react-image-gallery package expects an array of objects as a prop, where each object represents an image in the gallery.Si estas creando un proyecto web usando React o Nextjs y necesitas añadir una galería de imágenes interactiva o algún Slider, este paquete de npm llamado rea.
x versions: library was significantly rewritten for 1.React carousel image gallery component with thumbnail support 🖼.Getting Started.

react-photo-gallery Alternatives
Creating a Stunning Image Gallery using React Image Gallery
The below documentation covers React Photo Album API. Infinite scrolling can easily be added so that users don’t have to click anything to see . In this article, we will explore the features of React Image Gallery and show you how to use it to create a beautiful and responsive image gallery.

Next, update the file . npm install react-images. Displaying images neatly can be easily done with Bootstrap.npx create-react-app image-gallery. Responsive, accessible, composable, and customizable image gallery component. This tutorial covers the installation, .React image Gallery is a versatile and user-friendly image gallery component for React applications, providing a seamless way to showcase and navigate . Thanks to this approach, server-side rendered markup looks pixel-perfect on the client even before hydration (or even .

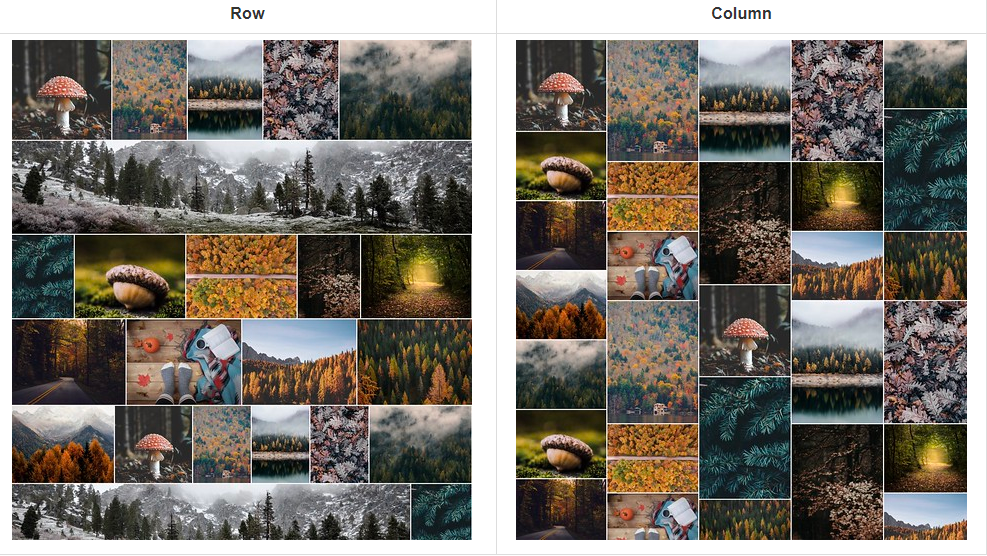
React Photo Album is a responsive photo gallery component for React. Start using Socket to analyze react-image-gallery and its 0 dependencies to secure your app from supply chain attacks.Learn how to build a beautiful and responsive image gallery with React Image Gallery, a community-loved npm package that provides React component for image galleries.
React Image Gallery
With your images array ready, you can now render your image gallery in the App component: Test the Image .js Image component to automatically optimize hundreds of . Provides an image renderer for custom implementation of things like image selection, favorites, captions, etc.Adding Images, Fonts, and Files | Create React App.0, last published: 7 months ago. Tags: UI Components, Carousel, Photo / Image, Slider, React, React-component, Image Slider . Latest version: 1.In this full-stack tutorial, you'll learn how to create an impressive Image Gallery App using React, Firebase, Firestore, and Tailwind CSS. If you're hoping to integrate a React gallery into your project quickly, then I'd definitely recommend trying this library out, as it's intuitive to use and .Once you have Node. Start using react-image-gallery in your . Click any example below to run it instantly or find templates that can be used as a pre-built .Creating an image gallery with React is easy.com10 Best Image Gallery Components For React And React . React Photo Gallery is the first library we'll be taking a look at in this guide, and it's an NPM package that helps arrange your images in a cool masonry-like grid. Thumbnail navigation.Justified gallery component for React.
Create Your React Image Gallery: a Quick Tutorial
react-image-gallery examples
In this article, we will explore the .Explore this online react-image-gallery sandbox and experiment with it yourself using our interactive online playground.Setting up a React project; Crafting a responsive grid layout for your image gallery; Dynamically fetching and displaying images; Implementing clickable thumbnails . They are produced using methods such as positioning or translating the picture object that is a very difficult job to do.

React image gallery - lightGallery.Simple image gallery react component.一度、jQueryで生実装したことがあるのですが、なんやかんや面倒くさい思いをした苦い経験があったので、今回は生実装を避けたいという思いからReact でいい感じなライブラリないのか調べたところ「react-image-gallery」に出会いました。 Follow the tutorial to install, .Learn how to build a customizable and responsive image gallery component using React and the react-image-gallery library.Use this online react-photo-gallery playground to view and fork react-photo-gallery example apps and templates on CodeSandbox. How to use the Next.
12+ Awesome React Photo Gallery Components
Unlike its predecessor, React Photo Album avoids setting the exact dimensions of images in pixels. Head towards the src folder at the root and create a components folder with a file named MyGalley. Installation; Quick Start; .0 was published by linxtion. Responsive and flexible carousel component with thumbnail support.React Photoswipe Gallery 是一个围绕Photoswipe的React组件包装器,Photoswipe是一个开源的JavaScript灯箱插件,由Dmitry Semenov在2014年开发,具有零依赖性。.React Image Gallery Responsive and flexible carousel component with thumbnail support for ReactJS Star.Simple image gallery react component - JavaScript Stuffjavascriptstuff. Creates a masonry or justified grid. It turns out it's really easy to build an image gallery with a loading indicator (spinner) in React. yarn add react-images. Use this online react-photo-gallery playground to view and fork react-photo-gallery example apps and templates on . GitHub (opens in a new tab) Introduction; Examples. Start by installing react-images. React Image Gallery Responsive and flexible carousel component with thumbnail support for ReactJS Star 3,683. React Grid Gallery. You can import a file right in a JavaScript .React carousel image gallery component with thumbnail and mobile support. You can use it as a template to jumpstart your .React & CSS Grid Image Gallery. If you’re looking for full code You can find it on GitHub. This one is a single component with only 70 lines including spacing and comments.Use this online react-image-gallery playground to view and fork react-image-gallery example apps and templates on CodeSandbox. Create MyGallery Component. See the code, examples and benefits of this approach for React developers. React Photo Album allows you to build a responsive React photo gallery in minutes.
react-grid-gallery
Fullscreen support.
Full Stack Image Gallery App Tutorial
react-image-gallery Alternatives
Well so far, you have seen react grid gallery many times but using it with css is more amazing. Building a responsive scroll gallery in React can be quite complicated but it’s a very valuable feature to add to a lot of projects requiring a gallery of sorts. With webpack, using static assets like images and fonts works similarly to CSS.Step 2) Add CSS: This example use media queries to re-arrange the images on different screen sizes: for screens larger than 700px wide, it will show four images side by side, for screens smaller than 700px, it will show two images side by side.
7 Best React image Gallery Libraries
react-photo-album
React Photoswipe为跨平台应用提供了一些不错的触摸手势,例如。.React image gallery is a React component for building image galleries and carousels.Auteur : Code With YdcomRecommandé pour vous en fonction de ce qui est populaire • Avis
Creating a Responsive Image Gallery in React: A Step-by-Step Guide
Supports row or column direction layout. For screens smaller than 500px, the images will stack vertically (100%):js and npm installed, open your command line interface and run the following command to create a new React project: npx create-react-app image-gallery. It has various features, such as lazy loading, swipe .
Manquant :
react This command will create a new directory named image-gallery with the basic structure and dependencies of a React project.Adding Images, Fonts, and Files
0, last published: 6 months ago. React Photo Gallery. Follow along as w. cust0dian for critical bug fixes in PR 6 and PR 7. To get started, follow the Installation and Minimal Setup Example guides, or feel free to explore the collection of examples with live demos.reactjsexample.Creating a responsive image gallery like Google Photos on the web has always been a mystery to me, but Masonry.

ValYouW for lightboxWillOpen and lightBoxWillClose functionality PR 20 and customOverlay option: PR 22.The Islamist movement Hamas published a video on Wednesday apparently showing Hersh Goldberg-Polin, an Israeli-American seized during Hamas's Oct.
React Photo Album

js offers a really easy and convenient way to add image galleries to your website .Find React Photo Gallery Examples and Templates. Mobile swipe gestures.
React image gallery
在移动设备上捏住关闭.