React js stop propagation

stopPropagation() on the first argument to prevent that. Supported Events .
Test your typing speed.stopPropagation(); Exemple.
Responding to Events
So, instead of defining event handlers inline, define in them a separate script file.


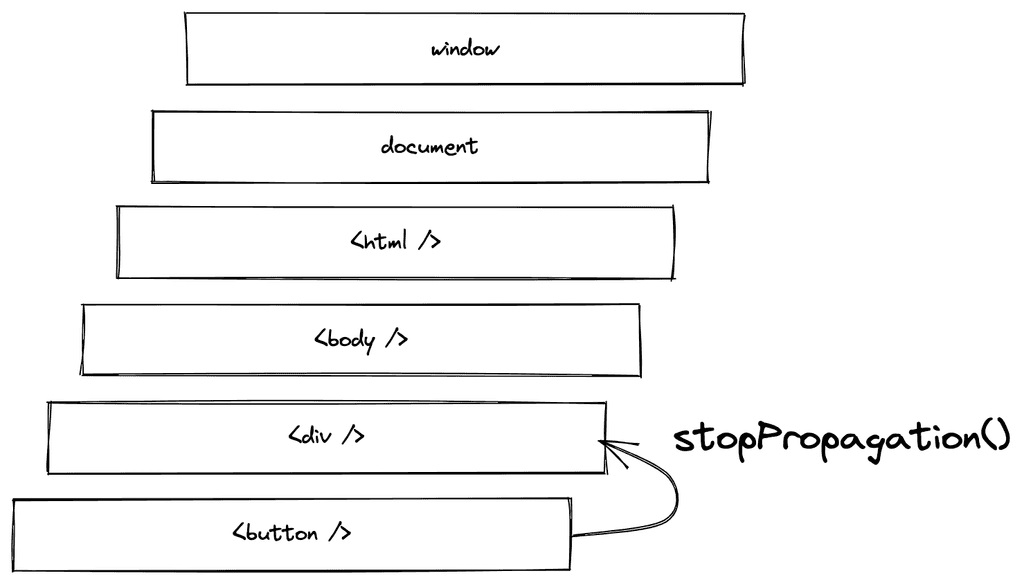
Use HTML DOM stopPropagation() method to stop the event from propagating with inline onclick attribute which is described below: HTML DOM stopPropagation() Event Method: The stopPropagation() method is used to stop propagation of event calling i.Note: As of v17, e.log('parent received click'); e. I just want you to know that you should put event. return false; Usually seen in jQuery code, it Prevents the browsers default behaviour, Prevents the event from bubbling up the DOM, and immediately Returns from any callback. It would be useful on a text to prevent events like the Enter key from affecting a parent