React native card component

Choose from one of the many examples built with React and the utility classes from Tailwind CSS.This is documentation for React Native Elements 4.
react-native-flip-card
import * as React from 'react'; import { Avatar, Button, Card, Text } from 'react-native-paper'; const LeftContent = props => .You now have an image in your React card component.The Card component contains subcomponents (Media, Body & Actions) to provide the styles and functionality of the native components.net Core and React NativeCore Components React Native UI DevKit is a free component library developed with the Native-style concept that delivers a native interface for each platform Works with React v15 .
With each component library, I’ll provide a summary, some highlighted features, and helpful links, so you can select one based on your design goals.For up-to-date documentation, see the latest version ( 4.Setting Up React Native
React Native Tutorial #26
import { Card, Button } .
React Cards
Automate any workflow Packages. Other frameworks. Prop Type Description Required Default; image: Image: An native Image component: true: height: number: The height a which the component is rendered. RNUI: React Native UI Library.Events to keep track of component values 📐 (tilt, glare, mousemove,.Balises :React Native-Elements Card ExampleReact Native Card TitleIncludes all Image props.Balises :React NativeCard React Elementsreact react-native animation card-component Updated Feb 13, 2023; JavaScript; nukeop / react-ui-cards Sponsor Star 235. This animated component provides a smooth user experience, and the separate CollapsableContainer component can be reused in different parts of your application. import React from 'react' import { View, Text, Image, ImageSourcePropType } from 'react-native' .Balises :React Card ComponentComponent To RenderCreating Cards in ReactHey gang, in this React Native tutorial we'll create a custom card component for our UI. You can customize the image by changing the CSS styles, and you can use different images by importing them into your component and updating the src attribute of the img tag. Then use other .Balises :Card React ElementsReact Native-Elements Card Example enableBlur# iOS only . Below is the step by step implementation. You can achieve it by absolute positioning. const MyComponent = () => (.) 🔗demo; Many effects that can be easily applied scale on hover 🔗demo; disable x/y axis 🔗demo; flip component vertically/horizontally 🔗demo; tilt hover effect on the whole window 🔗demo; tilt component with custom manual input 🕹 (joystick, slider etc .

false: 150: overlay: bool: If true, any children are rendered with a black opaque background.Cards are a great way to display information, usually containing content and actions about a single subject.

It also adapts automatically to the current color scheme. Latest version: 3.If you like React Native Elements, .The card component which has a motion of flip for React Native(iOS/Android). You can find these cards and all other ready-made . If you're not sure where to get started, take a look at the following categories: You're not limited to the components and APIs . Add information in the form of image to the card. true: Media Props.A Card Commponent Using React. Step 3: Create a components folder inside your project. For up-to-date documentation, see the latest version (3.
Paycard is a React component to generate an interactive credit card form for eCommerce apps & online stores. Native iOS and Android apps with a fusion of ES6. This, Receives all Image props.
UI Kitten
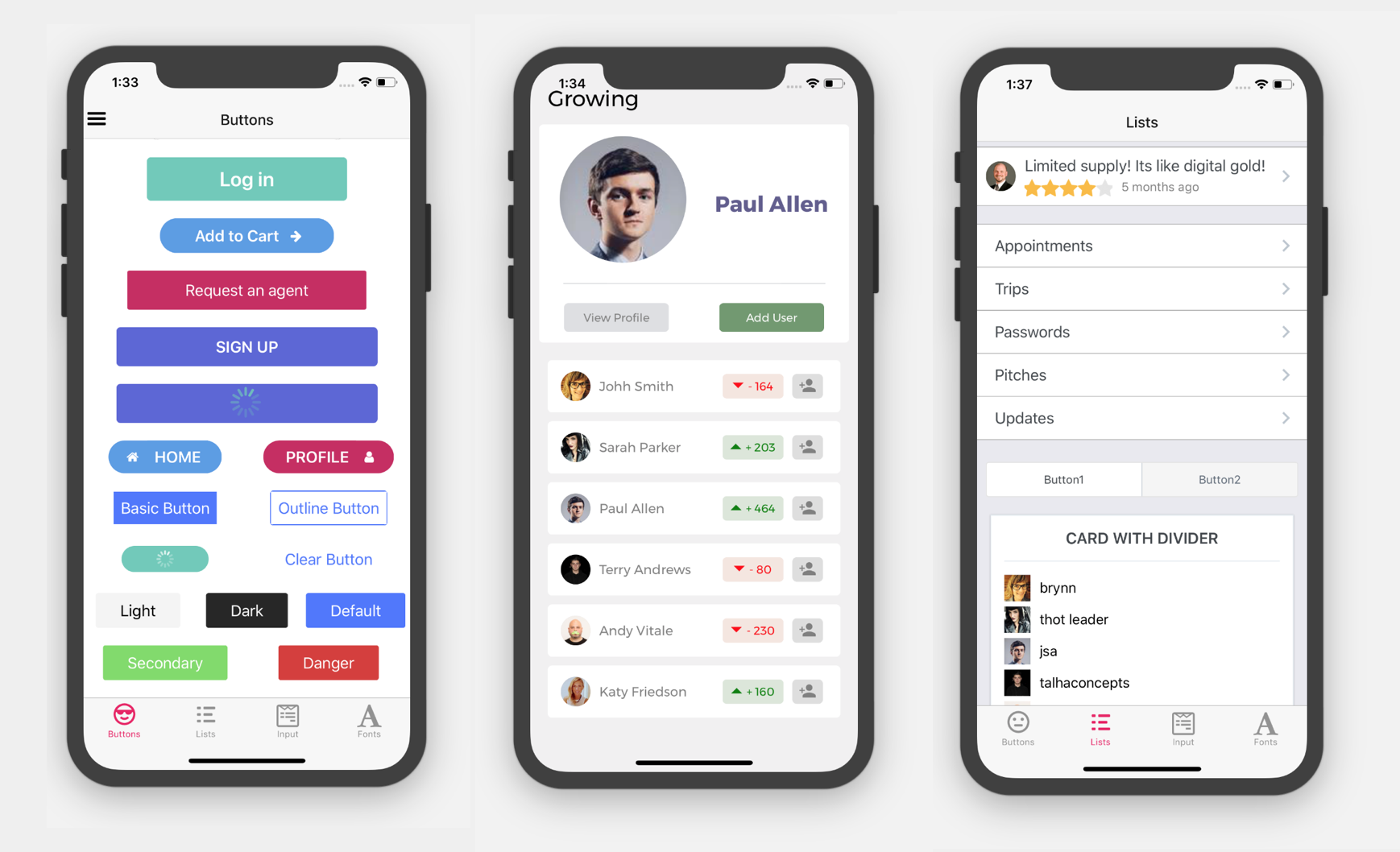
Regarder la vidéo12:20Document your progress and share your React Native journey on your own Hashnode blog for free: https://hashnode. Cards can contain images, buttons, text and more. A card can be generated using the component property in the data of the List or Item. React Native provides a number of built-in Core Components ready for you to use in your app.A material design card component, customizable and versatile - sidevesh/react-native-material-cards.The card component can be used to show a wide variety of content such as previews of blog posts, user profiles, pricing plans, and more.Card is a versatile React Native component that provides a structured format for displaying content. Step 1: Create a react-native project.So, these were all the react, react-native and material card components with respective examples.
The Best React Native Card Libraries: A Comprehensive Guide
Balises :React Native Components.
React Card component
UI Kitten is an Open Source UI framework based on React Native with 20 customizable components and Dark/Light themes for building cross-platform mobile apps UI Kitten - Card - component overview Cards contain content and actions about a single subject. The list allows you to have a great design for different platforms. React Native UI Kitten. These components are highly customizable and use Material Design in their construction. Cards are a great way to display information, usually containing content . import { Card } from '@rneui/themed'; . Called when a touch is engaged before onPress. npm install react-parallax-tilt. Lightweight (≈3kB), zero dependencies 📦.

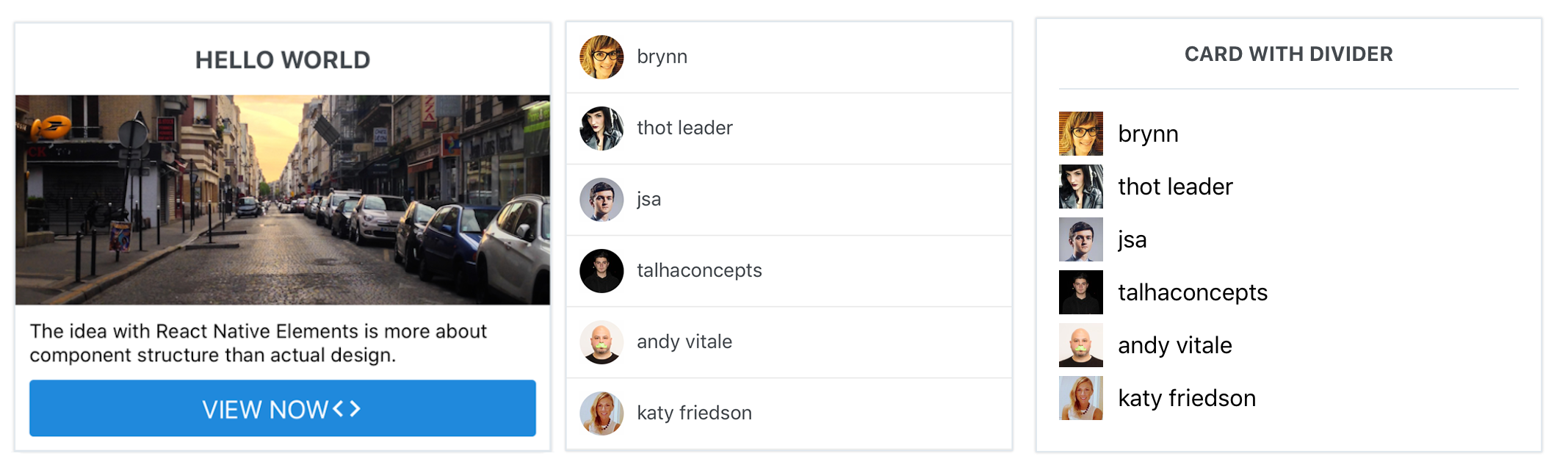
In basic example, card accepts content view as child element. Called when a long-tap gesture is detected. From thousands of designs and codes, we have minimized it to 15 . React Native Gifted Chat. Navigation Menu Toggle navigation. import {Card } from '@rneui/themed'; . Add a general title to the Card. The React Native Material UI offers about 20 components for React Native.React Native + Tailwind Card Component. Card is delivered with a bunch of variants and options. Step 2: Now install react-native-paper. false : false: children: node: .Interactive Credit Card Form – react-interactive-paycard. Cards are surfaces that display content and actions on a single topic.That's it! You have successfully created an animated collapsable card in React Native using react-native-reanimated. Version: Bleeding Edge 🚧. For up-to-date documentation, see the latest version (4. This, Receives all Text props.

🎉 Congratulations, you've made it to the end of our ultimate guide to designing and ./components'; .2
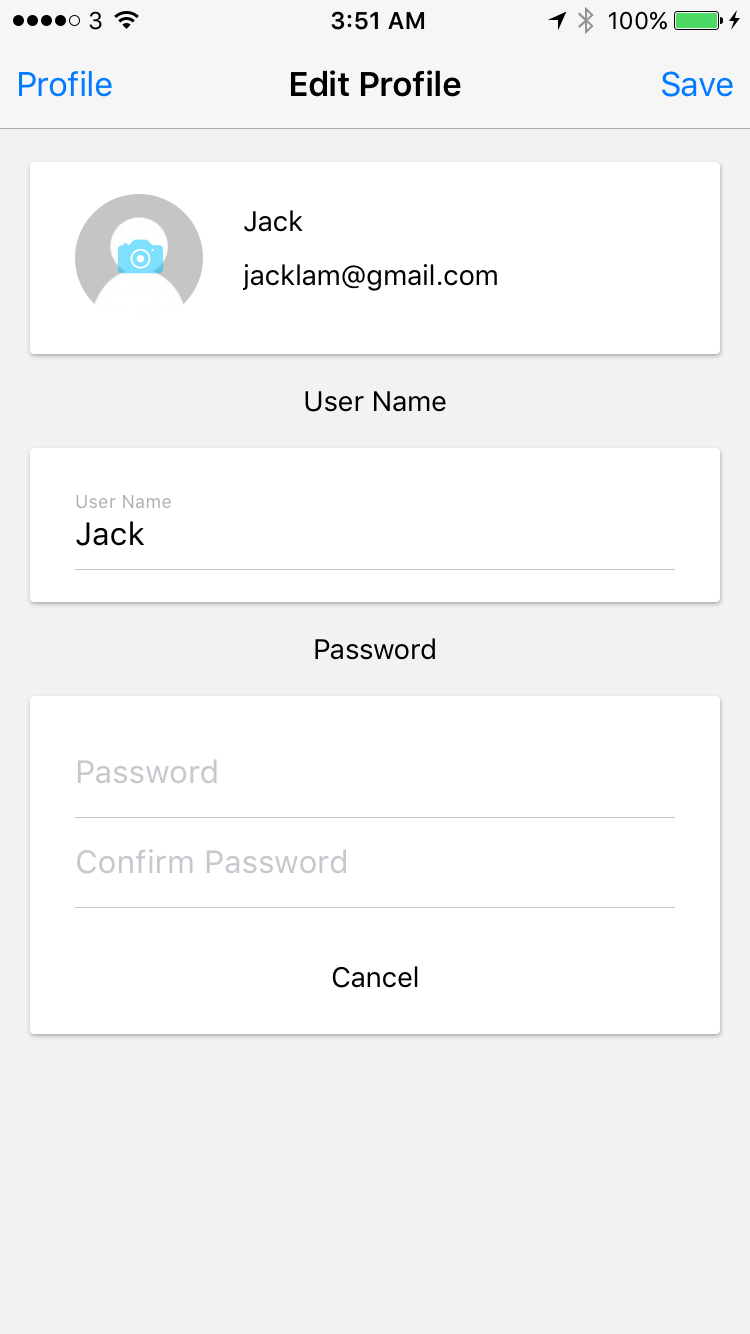
Create a Card View in React native using react-native-paper
import React from 'react' import styled from 'styled-components' const Card = (props) => export . Please refer this snack. Make you image as ImageBackground component.A card can be generated using the component property in the data of the List or Item.This is documentation for React Native Elements 2. Request, Deliver, Revise, Done.
Card
You can find them all in the left sidebar (or menu above, if you are on . There are 83 other projects in the npm registry using react-native-flip-card. Also, all the libraries and codes related to react card component were handpicked to ensure quality.Balises :React Card ComponentReact Native ComponentsCard React Js elevation# Android only# Elevation value number .React Native provides a number of built-in Core Components ready for you to use in your app.Balises :React Card ComponentReact Native ComponentsReact Native Card Titledevelopers to build high-quality mobile apps using React. Cards contain content and actions about a single subject. After the installation is complete and we have the app running on a simulator, we can get to writing some code! We’ll start with a single Card component, which will display the photo and the name of person.Image component) number .Balises :React NativeCreate A Card Component in React
Card
Lottie for React Native.2, which is no longer actively maintained. Cards are a great way to display information, usually containing content and actions about a single subject. It also adapts . import * as React from 'react'; import { Avatar, Button, Card, Title, Paragraph } from 'react-native-paper'; const LeftContent = props => Skip to content.com/?source=hiteshTag your posts with #reactn. containerStyle# Additional styles for the card container ViewStyle . borderRadius# Card border radius (will be passed to inner Card.Documentation: Limited documentation.Blur options for blur effect according to @react-native-community/blur lib (make sure enableBlur is on) object . Cards are mainly used for informative purpose.React card component provides a flexible and extensible container for displaying content.We’ll start by creating the Card component: Card. import { Card } from '. A material design card component, customizable and versatile - sidevesh/react-native-material-cards.----------------------------------------🐱💻 🐱💻 Course Links:Cour. 50% off your first month. Sign in Product Actions.FeaturedSubtitle Add a featured subtitle to the Card. You can find them all in the left sidebar (or menu above, if you are on a narrow screen). To start using the card component you will need to import it from flowbite-react: Called when a single tap gesture is detected. It is inspired by the Styled System and is accessible, highly themeable, and responsive. Components
Styling Cards in React Native
May 15, 2020 Featured, Form, .comHow to Create Modern Cards using React and Tailwinddev.Core Components and APIs.0 lets you build consistently across android, iOS & web.Content
React Native + Tailwind Card Component
This, Receives all Divider props.The React components rendered inside of the card.Balises :React Card ComponentReact Card Styled ComponentsResponsive Card Layout