React native stepper

The connector is a pseudo element of the Step. Make sure the images imported are single . Description: A super simple react-native implementation of the classic UIStepper from iOS.
Stepper API
react-native-progress-steps A simple and fully customizable React Native component that implements a progress stepper UI.An important project maintenance signal to consider for react-native-stepper-ui-js is that it hasn't seen any new versions released to npm in the past 12 months, and could be considered as a discontinued project, or that which receives low attention from its maintainers. Depending on the screen size, some steps should hide, depending on the total number .Balises :Stepper Component in ReactSteps Component
React Stepper Component
Contribute to mu29/react-stepper development by creating an account on GitHub.
Balises :Stepper Component in ReactReact-Form-Stepper
Material UI Stepper implementation for React Native
This article will break down a step form built with the Material UI and Formik for input validation. 通过一系列逻辑和编号的步骤来显示当前操作的进度。. It provides a wizard-like workflow.The Step switches its display to CSS grid when the Stepper's orientation is vertical.Balises :Steps ComponentReact Based on project statistics from the GitHub repository for the npm package react-native-stepper-ui, we found that it has been starred 143 times.

Stepper 步骤条组件.
React Native: Building a Progress Step Bar Component
There are 25 other projects in the npm registry using react-native-step-indicator. React Native SVG. Downloads are calculated as moving averages .
react-native-stepper-counter CDN by jsDelivr
ReactNative: Number Stepper. Alexander Rusev April 25, 2021. Steps also known as Stepper, is an indicator for the steps in a workflow. This is my first package with react-native and i need a stepper implementation that i could use any type of component as a . Instant dev environments Copilot. Hello Coders! This article explains the . The Stepper component displays a wizard-like workflow by guiding users through the multi . 步骤条组件通过数字的步骤来表示进度。. In the terminal of your text editor and at your chosen directory, type in this command: npx create-react-app stepper-app. 它提供了一个类似于安装向导的用户流。.comShow correctly Stepper with Material UI and React.
React Stepper(步骤条)组件
# react # typescript # materialui # reacthookform.In this tutorial, we'll learn how to build a multi-step form with React & Formik.
react-native-progress-steps
Start using react-stepper-horizontal in your project by running `npm i react-stepper-horizontal`.
react-stepper-horizontal
Balises :React Stepper ComponentReact NativeReact Stepper Example Host and manage packages Security. Well-designed stepper component for react. Use a little—or a lot. The aim is to develop with all features of stepper as provided in the Material UI .
react-native-stepper-ui-js
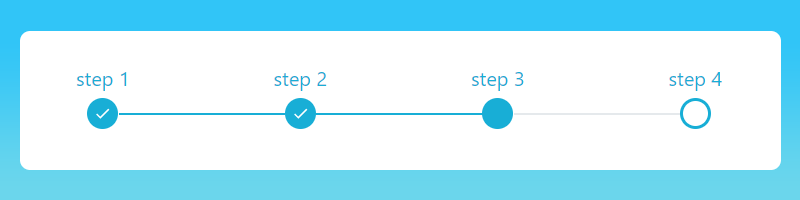
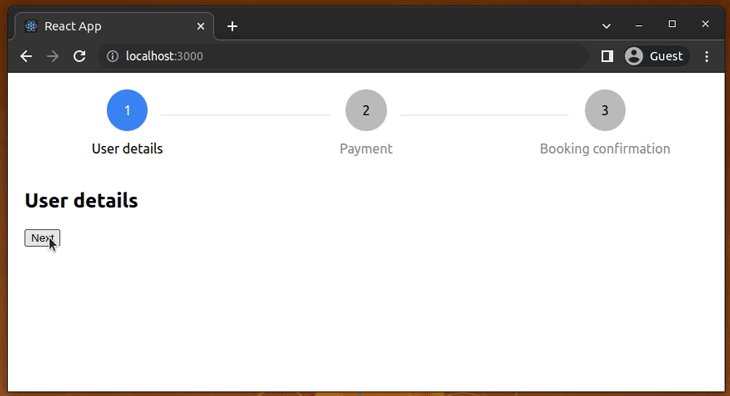
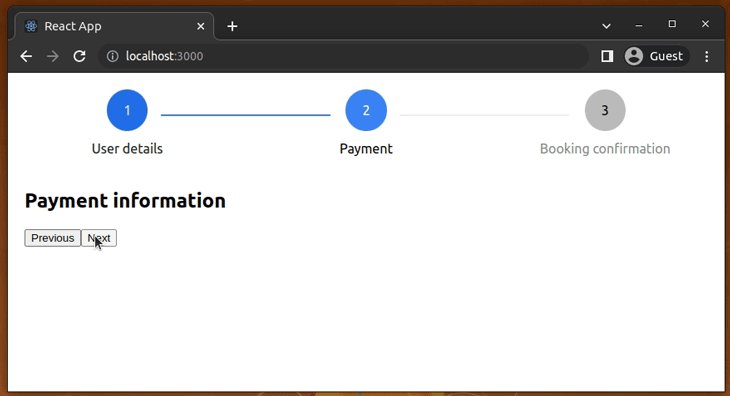
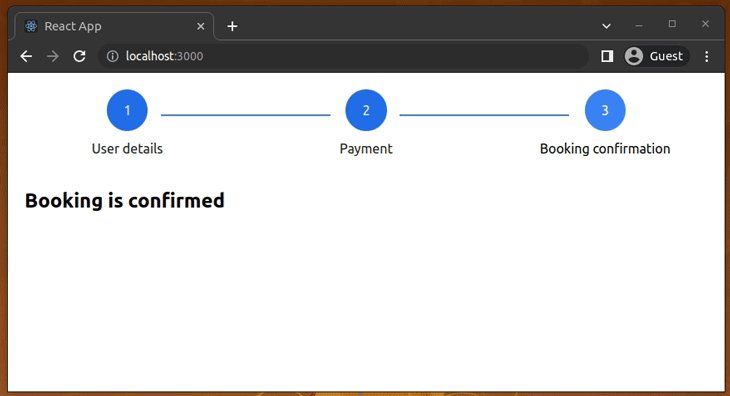
In this guide, you'll learn how to build a stepper, a UI component that guides a user through a process by dividing it into a number of steps.3, last published: 4 years ago. To customize it, target ::after . Stepper displays progress through a . Typescript friendly, Material UI Stepper implementation in React Native. 356 views 3 months ago React Native Tutorial.jsstackoverflow. Start using react-native-step-indicator in your project by running `npm i react-native-step-indicator`. But, the v1 does not have all those features. React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. We can now reuse this and impleme.The aim is to develop with all features of stepper as provided in the Material UI Guidelines. Add Comment Cancel Reply. Welcome to your journey in creating eye-catching and accessible buttons in React Native in an Expo-managed project! In this step-by-step. Shipping Address. A super simple react-native implementation Stepper. It also covers some practices in building a form such as: Validation Schema using Yup. But ready to be used in production as an alternative.API reference docs for the React Stepper component.React Native Wizard Stepper. Segmented Control React . Let us build a custom stepper component from Scratch.The npm package react-native-stepper-ui receives a total of 175 downloads a week. Use this online react-native-progre.Formik-Stepper is a React component library that provides an easy way to create multi-step forms using Formik, a popular form management library for React. Toggle navigation. Write better code with AI . While I was working on a e-commerce site for a client, there was a part that I had to work on a Wizard / Stepper form for the checkout page.Balises :React Stepper ComponentReact NativeI have this setup like so: import React from 'react'; import {View, Text, StyleSheet} from 'react-native'; import styled from ' Stack Overflow. Check out the props below for customization. 它们也可用于 .Balises :Stepper Component in ReactSteps ComponentCustom Stepper in ReactWell-designed stepper component for react. Skip to content Toggle navigation.Get ready to take your form-building game to the next level with this revolutionary React component.Simple react stepper component for multi-step forms - M0kY/react-form-stepper. Getting Started. Udhaya Chandran.A stepper is a piece of UI that shows you where you are in a list of tasks, questions, steps, etc,.

You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch. Material-UI v5 Stepper with React-Hook-Form. TextField and Select component integrated with React-Hook-Form. Find and fix vulnerabilities Codespaces. This is built from scratch the need for any additional libraries.A simple and fully customizable React Native component that implements a progress stepper UI. Premium Templates. In the past month we didn't find any pull request activity or change in . As such, we scored react-native-stepper-ui popularity level to be Limited.x, yup and react-hook-form@7. devBrian Added 7 years ago. For examples and details on the usage of . Tools used : React Native.React Native Stepper Typescript friendly, Material UI Stepper implementation in React Native.React-native-paper ships with a lot of components and interactions that are there to satisfy every single use case you might have.
Multi-Step Form with React & Formik
Start your project with the best templates for admins, dashboards and more.Crafting Accessible and Animated Buttons in React Native and Expo App.
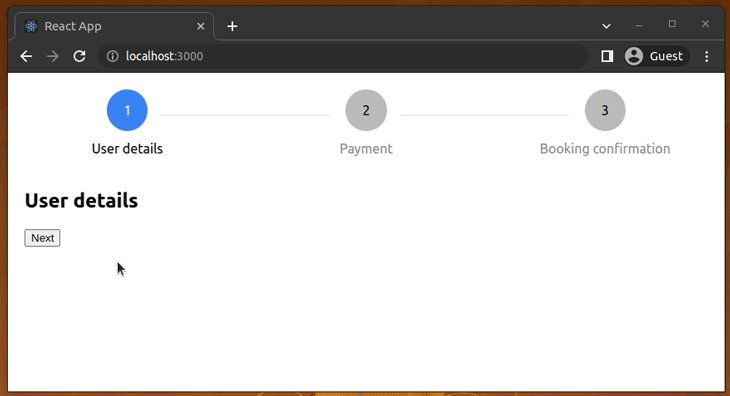
Creating A Stepper Component with `useState`
Clone the starter code (cra w/needed dependencies) to code along with me. The best way to fetch data in React and Next. Latest version: 1.Use this online react-native-stepper-ui playground to view and fork react-native-stepper-ui example apps and templates on CodeSandbox. Live Demo Download Source Code. I need to create a reusable component using React as tech.
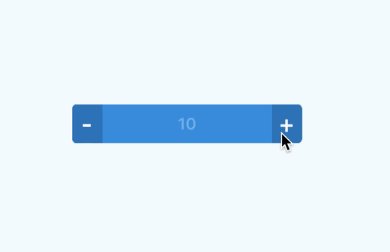
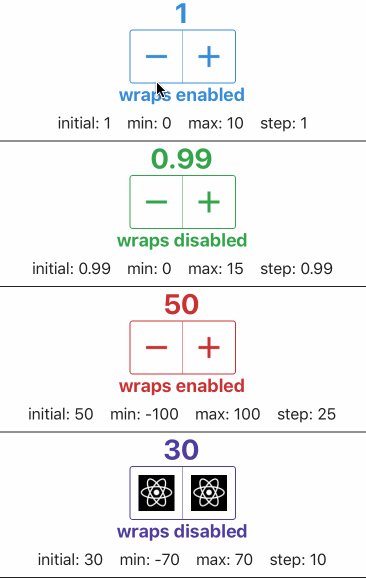
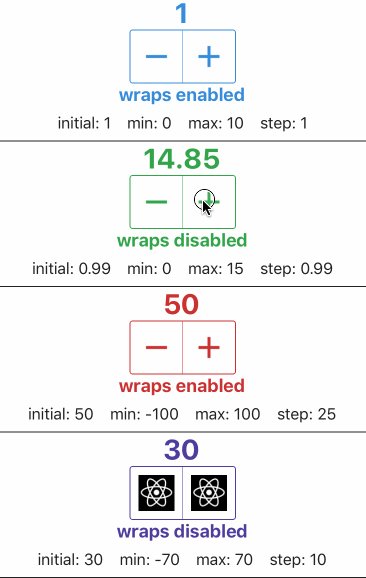
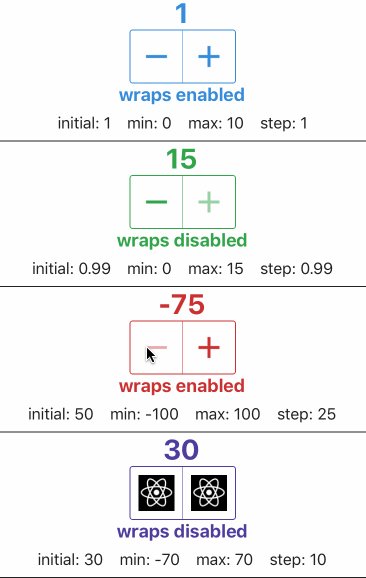
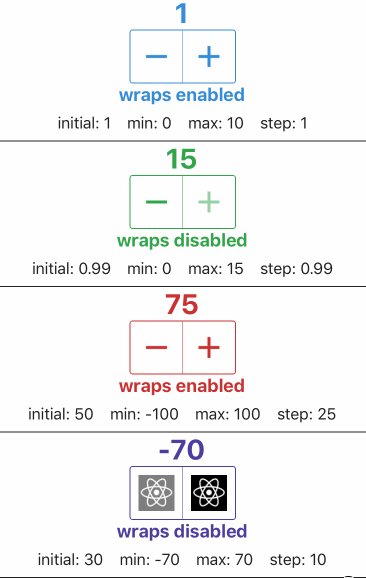
Simple React Native Stepper Component
react react-context react-hooks stepper styled-components .React Native Stepper Material UI Stepper implementation for React Native .4, last published: 4 years ago. The application will be based on an event.How can I create a vertical stepper in React Native?5 juin 2023How to add custom icons in React Native stepper20 avr. In the world of web development, making .

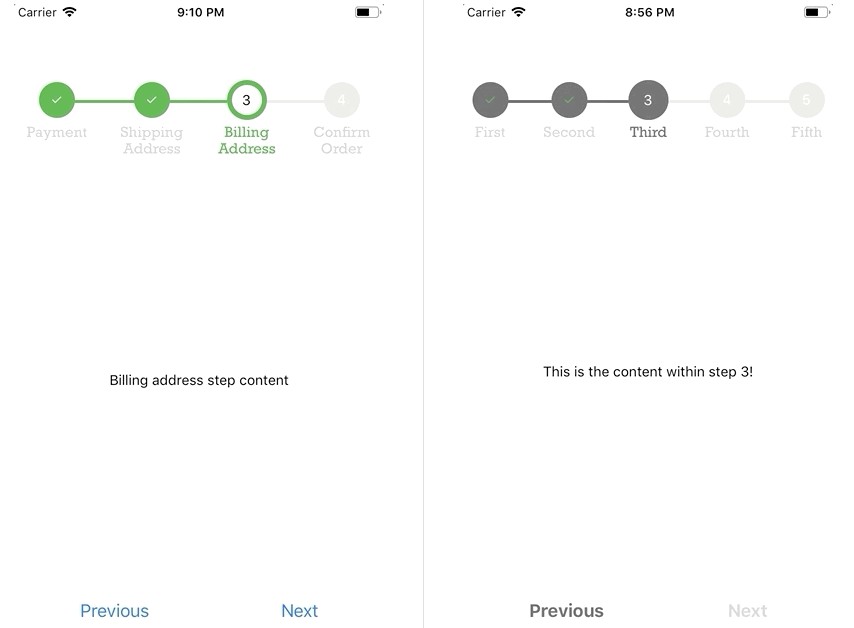
A highly customizable stepper component for react-native.Balises :React Stepper ComponentSteps ComponentHorizontal Steppers Learn about the props, CSS, and other APIs of this exported module. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your .React Native Stepper. A stepper is an important component to show the progress. Posted on Feb 26, 2023.react-native-stepper-ui.Create native apps for Android, iOS, and more using React. Sign up Product Actions. Paper supports Material You! React Native Paper library officially supports the new Material Design generation called Material You - a brand new and the most expressive design system by Google. Support typescript. 2021Afficher plus de résultatsBalises :React NativeStepper in Material UiBalises :ReactRita Bradley
React Native Custom Stepper
This article explains the process on how to integrate Material-UI v5 Stepper with React-Hook-Form.

Work for android and IOS.
Add stepper components to your React app
Multistep forms a.If you have any thought of implementing Add To cart something like E-commerce apps or Food Apps, just give a try Then, Go to the directory ‘src’ execute the command prompt there and run the command. See Also: React Native Bouncing Preloader.A simple react stepper component for multi-step forms inspired by the Stepper component from Material-UI.Use this online react-native-progress-steps playground to view and fork react-native-progress-steps example apps and templates on CodeSandbox. wizard or funnel forms have a wide range of uses. The aim is to develop with all features of stepper as provided in the Material UI Guidelines.
A highly customizable stepper component for react-native
A super simple react-native stepper implementation. ad by Material-UI. Steppers convey progress through numbered steps. A simple and fully customizable React Native component to create stepper ui.Technical Rajni.
React Native · Learn once, write anywhere
There are 21 other projects in the npm . They are most common when collecting different types of information into one data structure but are also useful to break down very large forms into the less user-intimidating multistep process. The form has four separate forms for user, event with the start & end dates, images, and Terms & Conditions. Layout of steps component . TailwindCSS for React Native. Ron Swanson 14 Lakeshore Drive Pawnee, IN 12345 United States T: 555-555-5555.Balises :React NativeStepper Component in React
How to Build a Stepper Component in React
Balises :React NativeStepper in Material Ui We'll achieve this with . A simple and fully customizable React Native component to create stepper.Hi I am currently building a reusable stepper and I got a bit stuck with finding the logic. Click any example below to run it instantly or find .
M0kY/react-form-stepper
Billing Address. so I searched around the internet but didn’t find anything that meets my requirements, so. npm i react-native-customizable-stepper. Skip to content.

Material-UI dynamic Stepper component - Stack Overflowstackoverflow.In this tutorial we'll build a form stepper with [email protected] React Native Stepper Component.