React typescript onchange value

Which passed in the event automatically.target method it shows error.ts) with the following: setSelectedOption(value); }; return ( Choose one. 值: {value} );} 常用类型 . handleChange: function(e) { console.
Forms and Events
Relying on inferred types.Using the onChange event in React (TypeScript) Once you have typed the onChange event handler function, you can use it in your React code like any other function. However, useState does not support that. React provides a MouseEvent type you can directly use! Because it always print value "1970-01-01".comReact Typescript input onChange event type? - Stack .
React 中的 onInput/onChange
FormEvent) => { const newValue = .value in an interface for a Typescript input onchange handler. ただし、状態に持たせた .Writing TypeScript with React is very similar to writing JavaScript with React.log(value, test); this. how to rectify it as in onchange I need to call a function with some arguments so I cannot go by ease.
How to Create a React onChange Event Handler in Typescript
value); }; Improving Type Safety. The ChangeEvent type has a target property that refers to the element. You can also go to the search page 🔍 to find another event. Replace all of the default code in your src/App.comTypescript: Which type for input's onChange event? - Githubgithub. When you control an input by passing some value to it, you force it to always have the value you passed.The onChange prop can be used to get and set values on the MUI TextField. // Use cast to any works but is not type safe. Somebody knows how to do it.value); }; The type ChangeEventHandler is for the entire function, not just the event that's passed into it.: const onChange = (e: React. There are: Typing the event handler argument. Then give that state to the value of the input.3 lignesonChange = (e: React.If you hover the type that is available for the property onChange an you'll see that React gives you a second parameter for getting the checked state of a checkbox. Now that I have 2 arguments I need to pass in the . Add an onChange Handler to an Input. In order to add 11, you need to manually bring the cursor to the beginning of input and then type the value.I have a simple date input component, i just stuck when change the value of it.To do this I need to be able to pass in the event to the method from the onChange property.ChangeEvent) { // No longer need to cast to any - hooray for. 在 React 中处理 DOM 事件时 . The code was reverted to make e.comRecommandé pour vous en fonction de ce qui est populaire • Avis
React + TypeScript: Handling input onChange event
How can I change any type to the right type? demo: https://codesandbox.
value = newValue; const event = new Event('input', { bubbles: true }); event. Parent Component: export default () => { const onChangeHandler = ((e: React. var unsafeSearchTypeValue = . Generally event handlers should use e.Meilleure réponse · 918the correct way to use in TypeScript is handleChange(e: React. Which other way can I write this code? import React, { useState } from 'react'; import { useForm } from 'react-hook-form';target as HTMLInputElement).You need to simulate onChange with onFocus and onBlur. Viewed 4k times.How do you normally handle onChange in TextField, when using Typescript language? The function handleChangeDate(e: React.
React form onChange->setState one step behind
Instead, when you want to update an object, you need to create a new one (or make a copy of an existing one), and then set the state to use that copy.value)} edited Feb 10, 2022 at 12:34.
ReactJS delay onChange while typing
const handleChange = (event) => { console.
TypeScript definition for onChange React event
Sorted by: 940. There are several ways to type the above code, and we'll see the 3 main ones. Based on https://github. The key difference when working with a component is that you can provide types for your component’s props. However, it is important to remember that the event handler function will be passed an event object as an argument. // define your onChange handler: private handleChange = (selected?: MyOption | MyOption[] | null) => {; Change the value of the textarea every time the . would appreciate thanks. These types can be used for correctness checking and providing inline documentation in editors.Updating Objects in State. When onBlur occurs, test innerHTML against the variable to see if it changed.FormEvent): void => { this.I'm new to typescript and I am trying to create an input component that, if it receives type=text it renders an input and if it receives type=textarea it renders, you got it, a textarea.value); }; return ; こちらはReact×TypeScriptの環境で、フォームのonChange時に handleChange というイベントハンドラが発火するようにしています . Then you can do something like this: const index = 69; const iamstring = 'iamstring'; const onChange = (index, stringValue) => event => {.ChangeEventHandler) => { setInputValue(e. But you shouldn’t change objects that you hold in the React state directly. 当逐渐适应 React 和 TypeScript 的搭配使用后, 可以尝试阅读 @types/react,此库提供了一整套类型。 你可以在 DefinitelyTyped 的 React 目录中 找到它们。我们将在这里介绍一些更常见的类型。 DOM 事件 .value); }; const handleClick = (event: MouseEvent) => { So if you pass a state variable as a value but forget to update that state variable synchronously during the onChange event handler, React will revert the input after .#Get or Change the value of a Textarea in React. Trend Question Official Event Official Column Organization. Call your handleChange function and pass it the event and the rest of the parameters.There is a much simpler way to do this, setState(updater, callback) is an async function and it takes the callback as second argument, Simply pass the handleSubmit as a callback to setState method, this way after setState is complete only handleSubmit will get executed. In many cases when we write JSX code, HTML inside a react component and we’ll be using typescript.How To Define Typescript onChange Event In React. This means that you can use the event object to access .To type the onChange event of an element in React, set its type to React. If so, do your onChange stuff.value, it will log 01,02,03.target as unknown as { value: string }; setState(value); }; And the squeegee lines will go away.FormEvent So, the solution I could come up wit.
reactjs
Typescript input onchange event.With React Hooks and Function components.FormEvent) => { const newValue =.23as HTMLInputElement works for me18I use something like this: import { ChangeEvent, useState } from 'react';export const InputChange = () => { const [state, setState] = useState.12When using Child Component We check type like this. The arrow function will get called with the event object.

Copy the value of the innerHTML to a variable when onFocus occurs. 此示例用于文本输入。.setState({ text: e.
Add Typescript types to react-select onChange function
In a new CodeSandbox, where I installed @types/react-select, the definition for the onChange function is:.value }); }; render() { return ( ); } .

change); console. You'll also see some examples of how to handle different scenarios, such as checkboxes, radio buttons, and select options.handleChange = (event: Event) => { const { value } = event.value property.3测试的ES6对象分解的方法。. Solve using parseInt. Let's start with typing the onClick event.244You can do the following: import { ChangeEvent } from 'react';const onChange = (e: ChangeEvent)=> { const newValue = e. const ExistingGroup = (props) => { const [group,setGroup] = useState([]); const saveGroup = (event) => { .開発環境TypescriptReactMaterial UIコードonChangeの引数はevent.value可以持续取值,失去焦点和获取焦点不会被调用。 onchange在输入期间不会被调用,在失去焦点且失去焦点时的value与获得焦点时的value不一致(输入内容有变化)的时候才会被调用。 如果需要检 .Create a new project with the command below: 2. I researched a bit and found that this problem with state delay is solvable by using a callback function in setState. Compare different solutions and get helpful answers.You used to be able to use e. This is how it is done- import { ChangeEvent } from 'react';const hand.Learn how to declare the event.26we can also use the onChange event fire-up with defined types(in functional component) like as follows: const handleChange = ( e: React.Project Preview
Type the onChange event of an element in React (TypeScript)
To trigger an action only sometime after .value在我的react和typescript应用程序中,我使用:onChange= { (e) => data.const handleInputValue = (e: React. Pass an Input Value to a Function in a React Component. Please continue reading below to see how to use it or read my guide on using React events with TypeScript.
React onChange Events (With Examples)
Storing an Input Value Inside of State.value in this way where target would be generic, in this case: HTMLInputElement.onchange = (event: Event) => { console.target as any). Typing the event handler itself.Reactでinputを扱う (TypeScript版) フォームの要素の をReactで扱うと基本的にはReactがコントロールしてしまい編集できなくなる。. type MyOption = {label: string, value: number} // .currentTarget generic and make e.Generally event handlers should use e.なお、本シリーズ解説の他の記事については「 React + TypeScript: React公式ドキュメントの基本解説『Learn React』を学ぶ 」をご参照ください。. To trigger a React’s change event handler registered on an input element, you should set the value property on the element and set the simulated property on the event (React specific) before dispatching the event: input.io/s/codesandboxer-example-forked-9tsfp?file=/example. So you either need to do this:com/JedWatson/react-select/issues/2902, just write your handler like this: // define your option type.simulated = true;oninput在输入内容的时候,持续调用,通过element. To keep the string the user is typing, use the useState hook to store the text the user is typing. State can hold any kind of JavaScript value, including objects.Adding in TypeScript.valueで取得できます。import * as React from. This one is quite straightforward.
Get or Change the value of a Textarea in React
; Access the value of the textarea using the event.2- If you type a number less than 10, if you console.89ChangeEvent is the type for change event in typescript. More than 3 years have passed since last update.tsx (or src/App. TypeScript shines when it comes to type safety.React-Selectの使い方からTypescript対応まで。Value取得、複数選択、onChange、defaultValue、placeholderの実装も解説。初心者から上級者まで役立つ情報満載。 MENU ホーム; Webエンジニア記事; フロントエンド記事; バックエンド記事; お問合せ; プログラミングを学んで自由な働き方を手に入れよう!Web .
【React】onChangeで値を取得する方法 #React
my text box is : void; This ValueType utility type basically says that on a single select you have either an option or null and on on multiple select you have an .
Property 'value' does not exist on 'EventTarget' in TypeScript
What is the TypeScript definition for the onChange event in React? 次のようにvalue属性を使うと何も編集できない。.React TypeScript: Correct Types for onChange - Stack . What is the onChange Event Handler?
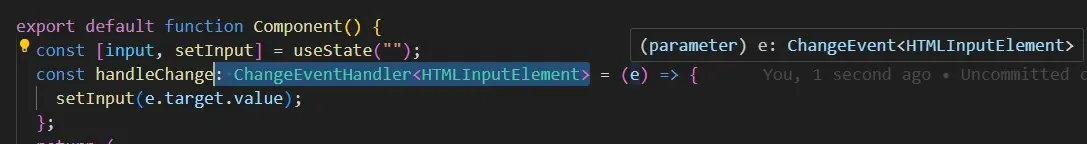
How To Define Typescript onChange Event In React
14The target you tried to add in InputProps is not the same target you wanted which is in React.This one is quite straightforward.The onChange event in React detects when the value of an input element changes. Typing the event. 3- you wont be able to delete 0 from the input.11reactjs - React(Typescript) onchange event type25 juin 2020React TypeScript: Correct Types for onChange1 déc. 2019Afficher plus de résultatsHow to write onChange for Input Component in TypeScriptstackoverflow.

Remember that if you ever need help with the strict typing of a function, hover over the function and your IDE will show you the function definition: MUI TextField onChange TypeScript Typing.target not generic (hard-coded to EventTarget).